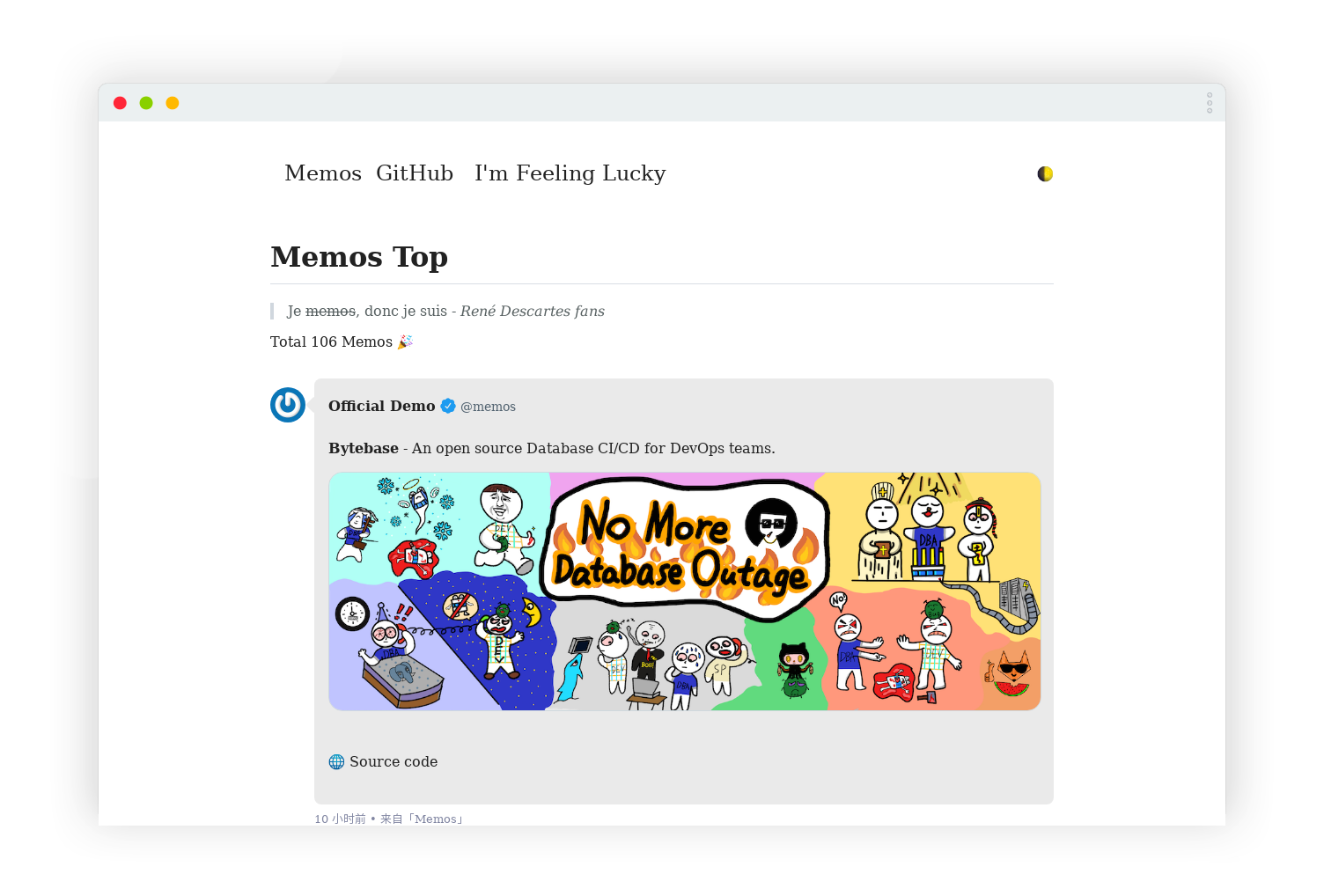
Memos Top. A static page rendered with the Memos API.
Simple HTML, Pure CSS, Vanilla JS.
Live Demo • I'm Feeling Lucky ✍
English | 中文
Note
If you're looking to embed your Mastodon toots on your website, you might want to check out this project.
https://github.com/eallion/mastodon-embed-feed-timeline
• Darkmode Support
• Mobile Friendly
- Clone this repo or Download Release to self-hosted.
git clone https://github.com/eallion/memos.top- Setting
Replace the default value in index.html:
<script type="text/javascript">
var memos = {
host: 'https://demo.usememos.com/', // Your Memos, with '/' end.
limit: '10', // Pagination to show.
creatorId: '1', // The old instance is 101, and the new instance is 1.
domId: '#memos', // Default #memos.
username: 'memos', // You can customize the display ID that is not related to memos.
name: 'Official Demo', // You can customize the displayed full name, that is not related to memos.
}
</script>- Logo & Avatar(Option)
Replace the Logo and Avatar in the assets/img folder.
logo.webpis faviconavatar.jpgis your icon
- Upload
Upload file index.html and folder assets to your web server. Enjoy!
Demo: https://www.memos.top
- Fork this
- Setting as #Usage.2
- Go to your own
memos.toprepo -Setting-Pages-Deploy from a branch-Branch(main/root)
Demo: https://memos.top
- Fork this
- Setting as #Usage.2
- Go to your Vercel dash
- Import GitHub repo
- Configure Project default
- Deploy
How to post your memos:
- Bilibili. Just URL.
BV/AVsupport.b23.tvnot support.
https://www.bilibili.com/video/BV1Sd4y1b7yg/
- Youtube. Just URL.
https://www.youtube.com/watch?v=mNK6h1dfy2o
- Youku. Just URL.
https://v.youku.com/v_show/id_XNTkyMjkxNTEyOA==.html
- QQ Video. Just URL.
https://v.qq.com/x/cover/mzc00200z47sdeu/m0044zpag6c.html
- Spotify. Share URL.
track/albumsupport.
https://open.spotify.com/track/6Uq8BnOxvXJsQiJ2XqfO5P
- Netease music. Just URL.
https://music.163.com/#/song?id=4153490
- QQ music. Support
sondmidonly, notsongid.
https://y.qq.com/n/ryqq/songDetail/004W3BfK46dMXk
- Douban. Just URL. Need your own API.
If enable. You need to uncomment
// fetchDB()and replace apivar dbAPI = "https://api.example.com/"inassets/js/main.js
https://book.douban.com/subject/2567698/
https://movie.douban.com/subject/1889243/
GLWT(Good Luck With That,祝你好运)公共许可证
版权所有© 每个人,除了作者
任何人都被允许复制、分发、修改、合并、销售、出版、再授权或
任何其它操作,但风险自负。
作者对这个项目中的代码一无所知。
代码处于可用或不可用状态,没有第三种情况。
祝你好运公共许可证
复制、分发和修改的条款和条件
0 :在不导致作者被指责或承担责任的情况下,你可以做任何你想
要做的事情。
无论是在合同行为、侵权行为或其它因使用本软件产生的情形,作
者不对任何索赔、损害承担责任。
祖宗保佑。