From 2718487c0da5d247a3845fdb6a72cfc52a738509 Mon Sep 17 00:00:00 2001
From: hcy12312 <72703183+hcy12312@users.noreply.github.com>
Date: Sat, 13 Jul 2024 18:37:29 +0800
Subject: [PATCH] Delete _posts directory
---
_posts/2014-01-29-hello-2015.markdown | 74 --
_posts/2014-08-16-miui6.markdown | 60 --
...2014-09-04-is-pure-android-better.markdown | 135 ---
.../2014-10-01-why-alibaba-ux-sucks.markdown | 68 --
.../2014-11-20-responsive-web-design.markdown | 150 ----
.../2014-12-13-wechat-block-kuaidi.markdown | 70 --
_posts/2015-03-10-apple-event-2015.markdown | 59 --
_posts/2015-03-25-digital-native.markdown | 125 ---
_posts/2015-03-31-e2e_user_scenarios.markdown | 78 --
_posts/2015-04-14-unix-linux-note.markdown | 201 -----
_posts/2015-04-15-os-metro.markdown | 112 ---
_posts/2015-05-11-see-u-ali.markdown | 104 ---
_posts/2015-05-25-js-module-loader.markdown | 310 -------
_posts/2015-06-15-alitrip-strategy.markdown | 202 -----
_posts/2015-07-09-js-module-7day.markdown | 45 -
_posts/2015-09-22-js-version.markdown | 67 --
.../2015-10-28-how-designer-learn-fe.markdown | 189 -----
_posts/2015-12-15-ios9-safari-web.markdown | 340 --------
_posts/2015-12-28-css-sucks-2015.markdown | 115 ---
_posts/2016-02-01-React-vs-Angular2.markdown | 244 ------
_posts/2016-06-05-pwa-in-my-pov.markdown | 40 -
_posts/2016-09-22-the-open-web.md | 87 --
_posts/2016-10-20-pwa-qcon2016.markdown | 64 --
_posts/2016-11-20-sw-101-gdgdf.markdown | 47 --
_posts/2017-01-09-wechat-miniapp-ux.md | 139 ---
_posts/2017-02-09-nextgen-web-pwa.markdown | 515 -----------
_posts/2017-04-06-html-document.md | 63 --
_posts/2017-05-28-sw-precache.md | 256 ------
_posts/2017-06-25-you-are-slaves.markdown | 68 --
...2017-07-12-upgrading-eleme-to-pwa.markdown | 26 -
_posts/2017-07-26-farewell-flash.md | 87 --
_posts/2017-10-06-css-complaints.md | 43 -
_posts/2017-12-12-halting-problem.md | 125 ---
_posts/2017-12-12-uncomputable-funcs.md | 70 --
_posts/2018-05-11-pwa-zh-preface.md | 27 -
_posts/2018-06-30-dreamer.md | 35 -
...2018-09-27-avoiding-success-at-all-cost.md | 55 --
_posts/2018-10-06-vim-cn-im.md | 27 -
_posts/2019-09-03-vim-from-finder.md | 52 --
_posts/2019-09-08-spacemacs-workflow.md | 64 --
_posts/2019-11-19-is-pwa-dead-in-2019.md | 47 --
.../2020-04-03-react-hooks-vue-composition.md | 221 -----
_posts/2020-07-05-reflection-2020.md | 87 --
...ic-failure-of-higher-education-in-china.md | 32 -
_posts/2021-04-10-js-20yrs-preface.md | 16 -
.../cs_idols/2019-09-13-peter-john-landin.md | 33 -
_posts/data_rep/2020-06-19-data-rep-int.md | 333 --------
_posts/data_rep/2020-06-21-data-rep-float.md | 331 --------
_posts/data_rep/2020-06-21-data-rep-todo.md | 22 -
_posts/hidden/2020-05-05-pl-chart.md | 18 -
.../read_sf_lf/2019-01-01-sf-lf-01-basics.md | 209 -----
.../2019-01-02-sf-lf-02-induction.md | 142 ----
_posts/read_sf_lf/2019-01-03-sf-lf-03-list.md | 169 ----
_posts/read_sf_lf/2019-01-04-sf-lf-04-poly.md | 617 --------------
.../read_sf_lf/2019-01-05-sf-lf-05-tactics.md | 351 --------
.../read_sf_lf/2019-01-06-sf-lf-06-logic.md | 587 -------------
.../read_sf_lf/2019-01-07-sf-lf-07-indprop.md | 648 --------------
_posts/read_sf_lf/2019-01-08-sf-lf-08-map.md | 226 -----
.../2019-01-09-sf-lf-09-proof-object.md | 487 -----------
.../2019-01-10-sf-lf-10-ind-principle.md | 329 --------
_posts/read_sf_lf/2019-01-11-sf-lf-11-rel.md | 265 ------
_posts/read_sf_lf/2019-01-12-sf-lf-12-imp.md | 739 ----------------
.../2019-01-13-sf-lf-13-imp-parser.md | 144 ----
.../2019-01-14-sf-lf-14-imp-ceval.md | 104 ---
.../2019-01-15-sf-lf-15-extraction.md | 156 ----
_posts/read_sf_lf/2019-01-16-sf-lf-16-auto.md | 223 -----
.../read_sf_plf/2019-03-01-sf-plf-01-equiv.md | 532 ------------
.../2019-03-02-sf-plf-02-hoare-1.md | 15 -
.../2019-03-03-sf-plf-03-hoare-2.md | 16 -
.../2019-03-04-sf-plf-04-hoare-logic.md | 15 -
.../2019-03-05-sf-plf-05-smallstep.md | 547 ------------
.../read_sf_plf/2019-03-06-sf-plf-06-types.md | 269 ------
.../read_sf_plf/2019-03-07-sf-plf-07-STLC.md | 315 -------
.../2019-03-08-sf-plf-08-STLC-prop.md | 255 ------
.../2019-03-09-sf-plf-09-more-STLC.md | 472 -----------
.../2019-03-10-sf-plf-10-subtyping.md | 147 ----
.../2019-03-11-sf-plf-11-typechecking.md | 253 ------
.../2019-03-12-sf-plf-12-records.md | 40 -
.../2019-03-13-sf-plf-13-references.md | 331 --------
.../2019-03-14-sf-plf-14-record-sub.md | 42 -
.../2019-03-15-sf-plf-15-norm-STLC.md | 15 -
.../2019-03-16-sf-plf-16-lib-tactics.md | 15 -
.../2019-03-17-sf-plf-17-use-tactics.md | 160 ----
.../2019-03-18-sf-plf-18-use-auto.md | 70 --
.../2019-03-19-sf-plf-19-partial-eval.md | 15 -
.../2019-09-02-sf-qc-02-typeclasses.md | 796 ------------------
86 files changed, 15494 deletions(-)
delete mode 100644 _posts/2014-01-29-hello-2015.markdown
delete mode 100644 _posts/2014-08-16-miui6.markdown
delete mode 100644 _posts/2014-09-04-is-pure-android-better.markdown
delete mode 100644 _posts/2014-10-01-why-alibaba-ux-sucks.markdown
delete mode 100644 _posts/2014-11-20-responsive-web-design.markdown
delete mode 100644 _posts/2014-12-13-wechat-block-kuaidi.markdown
delete mode 100644 _posts/2015-03-10-apple-event-2015.markdown
delete mode 100644 _posts/2015-03-25-digital-native.markdown
delete mode 100644 _posts/2015-03-31-e2e_user_scenarios.markdown
delete mode 100644 _posts/2015-04-14-unix-linux-note.markdown
delete mode 100644 _posts/2015-04-15-os-metro.markdown
delete mode 100644 _posts/2015-05-11-see-u-ali.markdown
delete mode 100644 _posts/2015-05-25-js-module-loader.markdown
delete mode 100644 _posts/2015-06-15-alitrip-strategy.markdown
delete mode 100644 _posts/2015-07-09-js-module-7day.markdown
delete mode 100644 _posts/2015-09-22-js-version.markdown
delete mode 100644 _posts/2015-10-28-how-designer-learn-fe.markdown
delete mode 100644 _posts/2015-12-15-ios9-safari-web.markdown
delete mode 100644 _posts/2015-12-28-css-sucks-2015.markdown
delete mode 100644 _posts/2016-02-01-React-vs-Angular2.markdown
delete mode 100644 _posts/2016-06-05-pwa-in-my-pov.markdown
delete mode 100644 _posts/2016-09-22-the-open-web.md
delete mode 100644 _posts/2016-10-20-pwa-qcon2016.markdown
delete mode 100644 _posts/2016-11-20-sw-101-gdgdf.markdown
delete mode 100644 _posts/2017-01-09-wechat-miniapp-ux.md
delete mode 100644 _posts/2017-02-09-nextgen-web-pwa.markdown
delete mode 100644 _posts/2017-04-06-html-document.md
delete mode 100644 _posts/2017-05-28-sw-precache.md
delete mode 100644 _posts/2017-06-25-you-are-slaves.markdown
delete mode 100644 _posts/2017-07-12-upgrading-eleme-to-pwa.markdown
delete mode 100644 _posts/2017-07-26-farewell-flash.md
delete mode 100644 _posts/2017-10-06-css-complaints.md
delete mode 100644 _posts/2017-12-12-halting-problem.md
delete mode 100644 _posts/2017-12-12-uncomputable-funcs.md
delete mode 100644 _posts/2018-05-11-pwa-zh-preface.md
delete mode 100644 _posts/2018-06-30-dreamer.md
delete mode 100644 _posts/2018-09-27-avoiding-success-at-all-cost.md
delete mode 100644 _posts/2018-10-06-vim-cn-im.md
delete mode 100644 _posts/2019-09-03-vim-from-finder.md
delete mode 100644 _posts/2019-09-08-spacemacs-workflow.md
delete mode 100644 _posts/2019-11-19-is-pwa-dead-in-2019.md
delete mode 100644 _posts/2020-04-03-react-hooks-vue-composition.md
delete mode 100644 _posts/2020-07-05-reflection-2020.md
delete mode 100644 _posts/2021-01-19-the-systematic-failure-of-higher-education-in-china.md
delete mode 100644 _posts/2021-04-10-js-20yrs-preface.md
delete mode 100644 _posts/cs_idols/2019-09-13-peter-john-landin.md
delete mode 100644 _posts/data_rep/2020-06-19-data-rep-int.md
delete mode 100644 _posts/data_rep/2020-06-21-data-rep-float.md
delete mode 100644 _posts/data_rep/2020-06-21-data-rep-todo.md
delete mode 100644 _posts/hidden/2020-05-05-pl-chart.md
delete mode 100644 _posts/read_sf_lf/2019-01-01-sf-lf-01-basics.md
delete mode 100644 _posts/read_sf_lf/2019-01-02-sf-lf-02-induction.md
delete mode 100644 _posts/read_sf_lf/2019-01-03-sf-lf-03-list.md
delete mode 100644 _posts/read_sf_lf/2019-01-04-sf-lf-04-poly.md
delete mode 100644 _posts/read_sf_lf/2019-01-05-sf-lf-05-tactics.md
delete mode 100644 _posts/read_sf_lf/2019-01-06-sf-lf-06-logic.md
delete mode 100644 _posts/read_sf_lf/2019-01-07-sf-lf-07-indprop.md
delete mode 100644 _posts/read_sf_lf/2019-01-08-sf-lf-08-map.md
delete mode 100644 _posts/read_sf_lf/2019-01-09-sf-lf-09-proof-object.md
delete mode 100644 _posts/read_sf_lf/2019-01-10-sf-lf-10-ind-principle.md
delete mode 100644 _posts/read_sf_lf/2019-01-11-sf-lf-11-rel.md
delete mode 100644 _posts/read_sf_lf/2019-01-12-sf-lf-12-imp.md
delete mode 100644 _posts/read_sf_lf/2019-01-13-sf-lf-13-imp-parser.md
delete mode 100644 _posts/read_sf_lf/2019-01-14-sf-lf-14-imp-ceval.md
delete mode 100644 _posts/read_sf_lf/2019-01-15-sf-lf-15-extraction.md
delete mode 100644 _posts/read_sf_lf/2019-01-16-sf-lf-16-auto.md
delete mode 100644 _posts/read_sf_plf/2019-03-01-sf-plf-01-equiv.md
delete mode 100644 _posts/read_sf_plf/2019-03-02-sf-plf-02-hoare-1.md
delete mode 100644 _posts/read_sf_plf/2019-03-03-sf-plf-03-hoare-2.md
delete mode 100644 _posts/read_sf_plf/2019-03-04-sf-plf-04-hoare-logic.md
delete mode 100644 _posts/read_sf_plf/2019-03-05-sf-plf-05-smallstep.md
delete mode 100644 _posts/read_sf_plf/2019-03-06-sf-plf-06-types.md
delete mode 100644 _posts/read_sf_plf/2019-03-07-sf-plf-07-STLC.md
delete mode 100644 _posts/read_sf_plf/2019-03-08-sf-plf-08-STLC-prop.md
delete mode 100644 _posts/read_sf_plf/2019-03-09-sf-plf-09-more-STLC.md
delete mode 100644 _posts/read_sf_plf/2019-03-10-sf-plf-10-subtyping.md
delete mode 100644 _posts/read_sf_plf/2019-03-11-sf-plf-11-typechecking.md
delete mode 100644 _posts/read_sf_plf/2019-03-12-sf-plf-12-records.md
delete mode 100644 _posts/read_sf_plf/2019-03-13-sf-plf-13-references.md
delete mode 100644 _posts/read_sf_plf/2019-03-14-sf-plf-14-record-sub.md
delete mode 100644 _posts/read_sf_plf/2019-03-15-sf-plf-15-norm-STLC.md
delete mode 100644 _posts/read_sf_plf/2019-03-16-sf-plf-16-lib-tactics.md
delete mode 100644 _posts/read_sf_plf/2019-03-17-sf-plf-17-use-tactics.md
delete mode 100644 _posts/read_sf_plf/2019-03-18-sf-plf-18-use-auto.md
delete mode 100644 _posts/read_sf_plf/2019-03-19-sf-plf-19-partial-eval.md
delete mode 100644 _posts/read_sf_qc/2019-09-02-sf-qc-02-typeclasses.md
diff --git a/_posts/2014-01-29-hello-2015.markdown b/_posts/2014-01-29-hello-2015.markdown
deleted file mode 100644
index 962263968b4..00000000000
--- a/_posts/2014-01-29-hello-2015.markdown
+++ /dev/null
@@ -1,74 +0,0 @@
----
-layout: post
-title: "Hello 2015"
-subtitle: " \"Hello World, Hello Blog\""
-date: 2015-01-29 12:00:00
-author: "Hux"
-header-img: "img/post-bg-2015.jpg"
-catalog: true
-tags:
- - Meta
----
-
-> “Yeah It's on. ”
-
-
-Hux 的 Blog 就这么开通了。
-
-[跳过废话,直接看技术实现 ](#build)
-
-2015 年,Hux 总算有个地方可以好好写点东西了。
-
-
-作为一个程序员, Blog 这种轮子要是挂在大众博客程序上就太没意思了。一是觉得大部分 Blog 服务都太丑,二是觉得不能随便定制不好玩。之前因为太懒没有折腾,结果就一直连个写 Blog 的地儿都没有。
-
-在玩了一段时间知乎之后,答题的快感又激起了我开博客的冲动。之前的[个人网站](http://huangxuan.me/portfolio)是作品集形式的(现在集成进来了),并不适合用来写博文,一不做二不休,花一天搞一个吧!
-
-
-
-
-## 正文
-
-接下来说说搭建这个博客的技术细节。
-
-正好之前就有关注过 [GitHub Pages](https://pages.github.com/) + [Jekyll](http://jekyllrb.com/) 快速 Building Blog 的技术方案,非常轻松时尚。
-
-其优点非常明显:
-
-* **Markdown** 带来的优雅写作体验
-* 非常熟悉的 Git workflow ,**Git Commit 即 Blog Post**
-* 利用 GitHub Pages 的域名和免费无限空间,不用自己折腾主机
- * 如果需要自定义域名,也只需要简单改改 DNS 加个 CNAME 就好了
-* Jekyll 的自定制非常容易,基本就是个模版引擎
-
-
-本来觉得最大的缺点可能是 GitHub 在国内访问起来太慢,所以第二天一起床就到 GitCafe(Chinese GitHub Copy,现在被 Coding 收购了) 迁移了一个[镜像](http://huxpro.coding.me)出来,结果还是巨慢。
-
-哥哥可是个前端好嘛! 果断开 Chrome DevTool 查了下网络请求,原来是 **pending 在了 Google Fonts** 上,页面渲染一直被阻塞到请求超时为止,难怪这么慢。
-忍痛割爱,只好把 Web Fonts 去了(反正超时看到的也只能是 fallback ),果然一下就正常了,而且 GitHub 和 GitCafe 对比并没有感受到明显的速度差异,虽然 github 的 ping 值明显要高一些,达到了 300ms,于是用 DNSPOD 优化了一下速度。
-
-
----
-
-配置的过程中也没遇到什么坑,基本就是 Git 的流程,相当顺手
-
-大的 Jekyll 主题上直接 fork 了 Clean Blog(这个主题也相当有名,就不多赘述了。唯一的缺点大概就是没有标签支持,于是我给它补上了。)
-
-本地调试环境需要 `gem install jekyll`,结果 rubygem 的源居然被墙了……后来手动改成了我大淘宝的镜像源才成功
-
-Theme 的 CSS 是基于 Bootstrap 定制的,看得不爽的地方直接在 Less 里改就好了(平时更习惯 SCSS 些),**不过其实我一直觉得 Bootstrap 在移动端的体验做得相当一般,比我在淘宝参与的团队 CSS 框架差多了……**所以为了体验,也补了不少 CSS 进去
-
-最后就进入了耗时反而最长的**做图、写字**阶段,也算是进入了**写博客**的正轨,因为是类似 Hack Day 的方式去搭这个站的,所以折腾折腾着大半夜就过去了。
-
-第二天考虑中文字体的渲染,fork 了 [Type is Beautiful](http://www.typeisbeautiful.com/) 的 `font` CSS,调整了字号,适配了 Win 的渣渲染,中英文混排效果好多了。
-
-
-## 后记
-
-回顾这个博客的诞生,纯粹是出于个人兴趣。在知乎相关问题上回答并获得一定的 star 后,我决定把这个博客主题当作一个小小的开源项目来维护。
-
-在经历 v1.0 - v1.5 的蜕变后,这个博客主题愈发完整,不但增加了诸多 UI 层的优化(opinionated);在代码层面,更加丰富的配置项也使得这个主题拥有了更好的灵活性与可拓展性。而作为一个开源项目,我也积极的为其完善文档与解决 issue。
-
-如果你恰好逛到了这里,希望你也能喜欢这个博客主题。
-
-—— Hux 后记于 2015.10
diff --git a/_posts/2014-08-16-miui6.markdown b/_posts/2014-08-16-miui6.markdown
deleted file mode 100644
index 680ebd7dd34..00000000000
--- a/_posts/2014-08-16-miui6.markdown
+++ /dev/null
@@ -1,60 +0,0 @@
----
-layout: post
-title: "如何评价 MIUI 6?"
-date: 2014-08-16 12:00:00
-author: "Hux"
-header-img: "img/post-bg-miui6.jpg"
-tags:
- - 知乎
- - 产品
- - UX/UI
----
-
-> 这篇文章转载自[我在知乎上的回答](http://www.zhihu.com/question/24783844/answer/29286896)
-
-
-
-
MIUI 6,充满了“借鉴”,iOS 7 版的 Android……
- 你们说得这些我一点都不反对。
-
-
可是,你们对小米的要求太高了 。
-
-
其实小米说到底也不过是一个才初创4年的公司而已,
-
你是指望小米能引领一套新的设计风格?
-
还是指望它能在国际上体现一下我国的自主创新能力?
-
-
你想太多了。
-
-
更何况,
MIUI也不是没有设计 ,它比很多国内,国际大厂的ROM好看好用太多了。
-
它只是没有多少新设计而已, iOS 7 的视觉,混着大部分 Android + WP 的交互。也不知道是因为确实欣赏 Android 的一些交互,还是因为毕竟是基于 Android 懒得改了。
-
-
因为没有一个背后的设计思想在支撑,于是它就把所有自己觉得好,觉得会被认可的东西抄过来了而已。
-
-
这思路一点问题都没有, 大部分用户一定会觉得更好看了 ,国际范儿又有设计感。最多是少数圈内人士(包括我),那群也不真正买它手机用的人,在那愤愤不平而已。
-
-
自立门派风险太大了。
-
MI 4 的配置 + MIUI 6,在这个价位几乎是无敌的,这就够了。
-
-
至于官方说的什么“糖果式”设计,那简直就是笑话。跟 Ive 的 iOS 7 或是 Material Design,Metro 所设计之设计,完全不在一个高度上。
-
-
-
其实有的时候觉得小米很像腾讯(尤其是更早些年的腾讯)。
-
其实本来也就不是什么创新者的角色,那就做借鉴和整合呗。
-
-
用户喜欢什么,
-
公司需要什么,
-
大众流行什么,
-
那我们就做呗。
-
-
拿下市场才是第一位的,不出错才是第一位的 。
-
先做大了才有可能去做更大的事啊 。
-
-
老罗再有情怀,锤子要是死了,那也就这么死了。
-
-
你指责小米没有多少创新,或是腾讯老是山寨 start up ,我同意,我陪你愤愤不平,可是又有什么意思呢。
-
-
它们这么做,对现有公司发展来说,
-
简直是一点错都没有。
-
-
-
哎呀~不要站队嘛。其实这是一个很有意思的题目,让我们一点点来看
- 毕竟是回答问题嘛,先给一个明确的答案 :
- 否。( 对中国用户而言,Pure Android 并不比 MIUI 或 Flyme 体验更好。 )
-
-
从下面「 居然比关注数还多」的回答中,就可以看出大家都是急于站队的样子:
-
-
- Google Service!翻墙很轻松好吗!Geek站过来,有品味绝逼原生阿。
- 没用过Pure,国内Google能用!?本地化多重要,易用果断MIUI/Flyme 啊!(咦 米粉和魅粉居然在一致对外上达成了共识)
-
- 数学老师教过哒,分类讨论啊!
- 先说好理解的:
-
-
- 为什么 Geek 用户 都爱使用Pure Android?:
- 在国内,使用Pure Android其实是有很多障碍的:众所周知Google基本被墙死,去年还能上上的G+,Gmail 最近基本报废,回国后Google Now不开VPN永远都是Sign error或者No internet connection……那干嘛还用?
- 因为这群人是Geek呀! 这群谷粉、安卓粉、IT科技粉、设计师、工程师们,这群充满技术情节的人儿们,为了我们的品味(逼格),挂着VPN,连着美版的Play Store,用着Android/Material Design 的 GMS,Chrome Beta,FB,Twitter,WhatsApp……就这么一路高歌的走下去了。
- 哪里要担心这群人啊。 国内买不到的Nexus,用不了GMS,这都不叫事。
- 那么,
-
-
- 为什么 非Geek 用户 不适合使用Pure Android?:
- GMS的问题就不多说了,妥妥是用不了,在VPN之间切换也是麻烦。
- 「 Pure Android 的交互设计真的比 MIUI / Flyme 好吗?」
- 不见得。
- 所谓设计,第一个要考虑的就是目标用户。
-
- 国外规范的 Android Design 生态环境打造统一的 Pure Android 体验
- 更高级的手势/App运用带来了很多便利(典型的例子SwipePad)
- 有着工程师思想的他们可以轻易理解Android的复杂逻辑
- 有着工程师思想的他们总能自己轻松躲开一些设计问题
-
- 「 这些优势基本荡然无存」 ,反而,混乱的国内生态环境带来大部分中国用户对Android Design的陌生,相比iOS复杂许多的Android逻辑带来较高的学习成本……
- 简化信息层级,降低交互学习成本,遮住Android系统过于复杂的部分,在易用性上向iOS靠拢 。
- MIUI 和 Flyme 的本地化还远没有完:
- 集成, 我全给你全整合进来,打造一条龙服务
-
- 应用商店
-
- 云存储/云服务(自己提供或合作)
-
- 数字娱乐消费(音乐/游戏/阅读/视频/主题/壁纸/铃声……)
-
- 安全(小白最爱用的系统清理,陌生号码拦截……)
-
- 生活服务(支付,地图,快递,订餐,打车,旅游……)
-
- 社交(美图,快速分享……)
-
- 太多了。总之就是你想要什么有什么,自己没有就跟大家合作呗。
-
- 不够酷? 对大部分用户来说够酷了
-
- 小米,平板,盒子,电视,路由……MIUI的多屏体验
- 魅族,联合智能硬件,手表飞机插座……Connect to Meizu
- 渠道成本低(不是指价格) 。这个其实也相当重要
-
- 容易刷到,适配机子广,稳定。
- 国内买得到,线下甚至有体验店,可以教你用呀什么的。
-
- 能方便快速的享受到国内主流的互联网应用与服务,完成日常的需求就足以 。
- MIUI/Flyme 在这方面上的成绩,是Pure Android远不能比的。
- 对中国用户而言,Pure Android 并不比 MIUI 或 Flyme 体验更好。
- 对大部分中国用户而言,MIUI 或 Flyme 比 Pure Android 的 体验更好。
-
-
-
一言以蔽之,优先级。
-
这个优先级并不是由谁或者哪个Boss定的,而是
长期的市场竞争和业务需求下的结果
-
-
-
- 企鹅家的主力产品,QQ、微信、QQ音乐、QQ空间 等,多是IM(即时通讯)、SNS(社交网络)、数字娱乐 等形态的产品。
-
-
这类产品往往必须「直接依靠优秀的产品服务与用户体验」来赢得用户。
-
-
如果这点做不好,产品就无法在竞争中脱颖而出。这也使得在企鹅内部,
围绕这部分的要求,需求,反馈 都一定最多,使得企鹅不得不把这部分做好 。
-
-
-
- 阿里系的主力产品,从1688、淘宝、再到支付宝、天猫、淘宝旅行、淘点点、一淘、旺旺,要么是电商类产品,要么就是电商类的延伸产品。
-
-
而这类产品的核心竞争力(或者说要做好的难处),往往在
「如何与实体经济,甚至政府 打交道」、 「如何做好运营」, 而非优秀的用户体验。
-
-
应该说,阿里从来都不是不重视用户体验,这两年更是愈发重视。但是因为身处这样的市场环境,
阿里必须先完成这些优先级更高的需求(海量的业务,运营需求)以抢占市场,
-
这才导致阿里内部无法有太多精力focus到客户端体验上。
-
-
-
-
上面就算基本回答了题主的问题,
-
不过,知乎惯例,多说几句:
-
-
其实,上面的答案,也可以说这都是说辞。
-
-
在我刚刚加入阿里的时候,我也一度纳闷甚至郁闷这个事。直到我开始接触更多的项目,我才能逐渐理解「为什么会这样」。
-
-
但是,这并不足以成为借口。
-
该不该改? 当然该改。
-
-
我相信几乎所有阿里人,尤其UED,肯定都不希望这样。
-
只能说,这需要阿里投入更多的人、更多的时间、更多的努力来做好
-
-
-
-
以上。
-
-
利益相关:
-
阿里员工
-
-
-
-
- 根据你的产品特点,进行两种不同的设计,
- 根据你的设计需求,选择合适的技术方案 。
-
-
A与B不是硬币的正反面,它们为了解决同一个问题而生,它们是同一种思想的延伸。
-
-
-
移动和桌面设计的差别远不止是布局问题。只要有足够的编程量,这些差别是可以通过响应式设计来解决的。事实上,你可以认为如果一种设计不能兼顾两种平台的主要差别,就不能算是合格的响应式设计。但是,如果确实想要处理好平台间的所有差异,我们就回到了原点:进行两种不同的设计。
-
-
-
其实无论是什么解决方案,我们先来看看我们想要解决的问题:
-
-
“屏幕尺寸越来越多,不同设备的交互特质也有着巨大的差别,我们希望我们的网站能够在移动手机、平板、桌面电脑,在键鼠、触摸、无障碍设备上都有优秀的用户体验。所以,我们需要网站的用户界面在不同的平台上有所不同。”
-
-
-
那怎么做呢,一个解决方案应运而生:
-
-
-
- 响应式设计 (Responsive Web design)
- 狭义上 ,我们把
主要依靠前端 CSS (包括 Media Query 媒体查询,百分比流式布局,网格与Typography系统……)来对各种屏幕尺寸进行响应的做法,称之为响应式布局,又称作自适应网页设计,或者弹性设计。
-
-
这种主要依靠CSS的方案有很多优点,比如:
-
-
-
- 设计元素很容易被复用,设计成本低
- 前端只需要维护一套CSS代码,维护成本 低
- 桌面端与移动端的设计十分接近,令用户感到“熟悉”
- 不需要任何服务器端的支持
- 与业务耦合程度低,复用程度高( 以至于 Bootstrap、Foundation 等一干框架都跟进了这个解决方案 )
-
- 但问题也很明显,比如:
-
-
-
- 设计需求复杂时,前端的开发成本 没有任何减轻
- 无论是针对桌面还是移动的CSS代码(甚至图片资源文件)都会被同等的下载到客户端(没有考虑移动端的网络优化 )
- 如果JS不写两套,桌面端的交互和移动端的交互很难针对平台作出差异
-
-
-
-
如果
你的 移动用户对网站所有的功能和内容有着与桌面用户同等的需求 ,比如 新闻、报纸(媒体类)网站,或者活动、专题页等
偏重信息传达而轻交互 的网站,那么这个解决方案其实恰到好处:
-
触摸屏优化(胖手指)、减少次要信息…… 这些通过 CSS 解决就够了。
-
-
-
但是,如果我想要做更多的 「移动化设计」,比如 减少信息层级、增强手势操作、让网页更接近一个Native App ?
-
-
好吧,为了更复杂的需求,为了我们的网站能更牛逼的
「响应」 各个平台,
-
又有了这些解决方案:
-
-
-
-
- 服务器端(后端):
-
- RESS (Responsive Web Design with Server Side Components)通过服务器端组件的响应式网页设计
-
- 提倡 RESS 的人认为:基于前端 CSS 的响应式方案只是一种妥协:
-
“ UI 只是在很被动的进行「调整」,而不能真正达到各个平台的最优。好的设计应该达到「这个设备该有的体验」(Device Experiences)。 ”
-
-
Device Experiences : A device experience is defined by how a device is most commonly used and the technical capabilities or limitations it possesses.RESS 的本质还是服务器端动态的生成,返回 HTML、JS、CSS、图像等资源文件,但是只使用同一个 URL 就可以提供给移动端定制化更强的网页,同时还大大节省了网络资源。
-
-
-
-
- 前端 (主要是JS),比如:
-
- 在 JavaScript 中实现两套逻辑,分别兼容键鼠、触摸设备
- 通过 UA、特性检测 在前端做设备判断,对资源进行异步加载,渲染不同模版
- 通过 特性检测 在前端做设备判断,使用不同的业务逻辑
- 前端的模块化也可以帮助解决这个问题,比如针对不同的平台加载不同的模块
- ……
-
-
-
-
这下,我们的网站可以更牛逼的
“响应” 各个平台了。
-
(对,我还是称之为响应:这的确还是在
“响应” 啊 ,不是吗?)
-
-
-
但是等下……
-
后端开发成本上去了,前端开发成本也上去了,配合着估计产品、设计资源也都上去了,
那我们为什么不干脆把 移动设备网站 和 桌面设备网站 分开呢!?
-
-
-
是啊,如果你的需求真的都到这一步了,你的移动网站也应该可以被称作 WebApp 了。
这种时候,把移动设备网站彻底分开或许真的是更好的选择。
-
-
开发资源如此充足,你还可以让专门的团队来维护移动端的网站。
-
(嗯,BAT 就是这么干的)
-
-
于是又一个概念来了:
-
-
-
- 独立的移动版网站 (按题主的话来说:手机和PC端分开来写) 不过,它有那么独立么?
-
我们知道,我们访问网站是通过 URL 来访问的。
-
将移动网站 和 桌面网站 分开,如果不使用 RESS 技术,往往也就意味着要维护两个URL(不同的二级域名)
-
难道我们要让所有桌面用户自觉访问
http:// taobao.com ,所有 移动用户 都自觉访问
http:// m.taobao.com ?
-
-
不可能吧 = =。
-
-
于是,我们还是得依靠前端或服务器端的一次
“响应” (设备检测),做 URL 重定向,才能将不同设备的用户带到那个为他们准备的网站。
-
-
-
-
所以其实在我看来,手机和PC端分开来写,只是 狭义响应式设计 的一种发展和延伸罢了。他们的界限没有,也并不需要那么清晰。
-
-
就如开题所引用的:
-
-
事实上,你可以认为如果一种设计不能兼顾两种平台的主要差别,就不能算是合格的响应式设计。
- “而无论是用什么解决方案。” —— 这句是我补的。
-
-
-
-
-
故我的结论是:
-
-
这不是一个二选一的问题,而是选择一个合适的度 (你的桌面版本代码与移动版本代码分离、耦合的程度)
-
-
而这个度,则是由你的设计需求决定的。
-
而我们的需求原点其实也很简单:
-
-
“
根据你的产品特点,进行两种不同的设计 ”。
-
-
-
以上。
-
-
-
- 唉。今天恰巧有感,过来小聊几句。
-
还是要先声明下:
所有言论出自个人,与阿里和我所在的团队无关。
-
-
-
正文。
-
-
应该很多互联网公司都有这项 “福利” ——
加班到X点以后,报销打车费 。
-
阿里大约是晚上9点。
-
-
初进阿里时还不习惯,想着6点下班后,吃个免费晚饭,赶快坐地铁回家。
-
后来一是发现高峰期的地铁简直要命,二是确实有太多需求做不完, 平常经常会说: “这个我们晚上再谈…”
-
-
所以晚上加班就成了公司里很多人的常态 ,就算今天 8 点多就已经工作得差不多了,也会习惯性得等到 9 点左右,
叫个车回家 。
-
-
于是,每天 9 ~ 12 点间,公司里的叫车声、电话约车声、络绎不绝。我们团队私下里也有个微信群,用以和工作的旺旺群区分。
在打车软件玩起红包返现后,大家就都会在群里分享叫车红包,52个人的群,有时一分钟内不抢,红包就没了。
-
-
-
众所周知的,阿里和快的打车的关系。
-
-
所以群里好像约定俗成般的,从来就没有出现过滴滴的红包。
而由于红包返现利滚利带来的超强用户粘性,大家连叫车也都开始只用快的了。
-
-
- 结果好景不长,微信突然就玩了这么一手,直接把快的打车屏蔽了。
-
当天大家就发现了,还讨论了下对策……
比如什么「先分享到微博,然后把链接复制出来,再发到旺旺群」……
-
-
嗯。我 TM 也觉得挺拼的。。
-
于是大约微信群就沉寂了一天…
-
-
然后才第二天……第一个滴滴红包就在群里出现了! 那时的文案还是什么:“
4个小伙伴,3个用滴滴!红包召唤新伙伴归队啦! ”
-
我我我我当时就不由自主的纠结了一会儿 “价值观” ,放下手机 debug 去了……
-
等我再想起来,点开链接一看:特么的……「红包已抢完」。
-
-
。。。
-
再后来。 就根本收不住了,滴滴红包那个飘。
-
-
-
唉其实我就是想说:
这也就一天……用户习惯就被彻底干翻过来了。 就算是盟友…也没救。
-
-
- 所以我今天还是打着滴滴回来的……分享红包的一瞬间,心里突然一阵小惆怅。就回来写下了这段答案。
-
-
说了半天,好像也没说到什么干货…权当故事听吧。
-
其实你要问我这有没有违反互联网平等开放法则什么的。我觉得上面
@覃浩tommy @赛门 都说得挺好的,两种思路而已,大家可以自行选择。
-
-
但是关于怎么看待,其实这次我以普通用户的身份来说……真心觉得:
「小良心小正义感在强需求面前真特么太弱了」 。 更何况这个强需求被干掉的同时还双手奉上了替代品。
-
-
所以大厂们你们就使劲撕逼吧,需要打到用户脸时,多给糖多给枣就好了。
-
-
-
哦对了,今天微信宣布朋友圈内限制分享未备案网页了。
-
枣呢 !?!?
-
-
-
-
一个 gay,一个 gay-like ,带着 Apple 向着新式奢侈品 的方向飞去了。
-
无论是 Apple Watch ,还是 new MacBook,这次发布会都象征着 Apple 更明显的转型。
-
-
不应该再把 Apple 跟 Microsoft 简单粗暴的对比,它们的受众产生了愈大的差异。两家公司对数字时代有着完全不同的战略,它们改变世界的思路,跟盖茨-乔布斯时代比有着更巨大的分歧。
-
-
MS 还是 MS,就像纳德拉 7 月的全员信,微软的战略还是回到了
“生产力”。 其实微软对“极致”,对“未来”的追求是一种很直观的,我们最初理解的科技,比如手势交互、虚拟现实、机器化自动化、高效办公什么的。微软的受众更多的也还是面向生产力、工作群体(工程师、办公人员)。所以软狗们在知乎永远可以说微软 blah blah,因为对于这部分场景,微软确实有着不可替代的牛逼。
-
-
而 Apple 则逐渐转变成为数字时代的 LV。 这并不是说它放弃了科技,而是“科技追求极致”的另一种可能性 —— 科技与人文的交汇,甚至是科技与时尚的跨界融合。
-
-
让我们来稍稍想象一下未来:
-
-
科技与生活的融合一定是越来越紧密的。更多的“物件”将与科技结合,而这些智能设备也将越来越普及,它们面向的人群,会越来越宽,直到覆盖所有人。
-
可以说现在的科技还是很生硬的,我们很容易把科技和 Geek、Nerd 联系在一起。当一个东西和科技沾边时,我们往往会很清楚的意识到:“哦,这是一个科技产品”,于是我们忽略了其他东西,更多的去关注它的科技性(功能性),但是未来不一样。
-
未来的科技将会很平常,未来的科技将会更加隐形,就像现在的眼镜、家具、衣服、箱包……普通人谁还会在乎它们背后复杂的材料科学与工艺?我们只会觉得它们是生活必需品,然后去在乎它们的外观、舒适性,挑选自己喜欢的产品。
-
-
科技也一样,当科技无处不在时,我们对“科技产品”本身的功能性要求,就不再是唯一的考量。
-
-
-
LV 的包之所以成为奢侈品,不止是因为“当它作为一个包时,它的功能性(选材、做工)非常优秀,结实耐用”,还因为它的艺术性,观赏性,精致感,幸福感,社会价值等等,带来的种种溢价。
-
-
而 Apple Watch、new MacBook,很明显在做相同的事情。
-
-
说到奢侈,“奢侈”这两个字,在我国基本上是贬义的,词典里的翻译是
“挥霍浪费钱财,过分追求享受” ,但 Luxury 在英文中其实要中性许多。
-
-
与旧式奢侈相比,新奢侈主义在这一代中产消费者中则被广泛接受。所谓新奢侈主义指的是在同类产品中服务质量更高,品位更高的产品,让消费者心驰神往。它们价格不菲,但是还不至于昂贵到可望不可即。
-
-
德国的实业家拉茨勒在《奢侈带来富足》(2001)一书中对旧式奢侈和新式奢侈做过有趣的论述。他以手机为例说明了两种方式的不同:如果一部手机是因为其先进的技术和为客户提供超值的功能而使价格出众,那么生产和消费这样的手机就是需要倡导的新式奢侈;相反,如果一部手机不是因为卓越的技术性能,而是因为手机套上了嵌有钻石的黄金外壳而使得价格昂贵,那么生产和消费这样的手机就是令人憎恶的旧式奢侈。
- 补充一下:
这句话出自 2001 年,放在现在来看其实并不是完全适用的。
-
-
手机对当今社会的意义早已不是简单的通讯设备。真正的区别还是在那句话:“Design is about how it works”,
新式奢侈的内涵在于产品的某个设计是真的有意义,还是单纯的为了贵而贵。
-
对于当今数码产品,工业设计、艺术设计是其作为消费品非常重要的部分,如果你是为了给用户提供更多的外观选择而使用黄金,或是为了硬度使用钻石。而不是单纯的堆砌它们来增加价格,那么这些设计都是符合“新式奢侈”的内涵的。
-
-
所以当我们回过头看看 new MacBook,私以为是
数字产品界新式奢侈品 的典型。
-
-
当我们吐槽 Apple 为了极致的轻薄牺牲了主频、风扇、接口,当我们吐槽买它就是买电池,当我们拿它与 MBA、MBP、Surface 对比吐槽它的 “参数/价钱比” ……
-
-
其实人家的受众是那些有消费能力追求生活质量的 Sir or Lady,它们并不需要天天对着电脑做开发、重型办公或者打游戏,对于只需要便携安静(轻薄+续航+无风扇)、看看电影(Retina Display)、又希望无时不刻彰显自己的品味与身份(外观优雅+极致设计)的他们来说,new Macbook 简直是最适合“佩戴”的轻奢品。
-
-
-
有人说 Apple Watch 简直是 Jony Ive 这个一心向往做奢侈品设计的天才将 Apple 引入了歧途里,而我却觉得
科技与时尚的结合为何就不是一件美丽的事情?
-
- Icon
-主屏幕 ⇌ 应用
- Home
-
-
-可是接下来阿布在照片应用内的表现就足以说明问题:阿布不但能够对“照片方块”进行归类学习,知道**“既然一张照片可以点开,那么每张都是可以的”**。阿布居然还学会了 **Back 按键**的使用!
-要知道阿布是一定不认识 Back 箭头右边的文字的。我猜测阿布可能是通过空间位置记忆(屏幕左上角),也有可能是通过图形记忆的(要知道人对图形的认知能力要远高于文字)。总之无论如何,阿布学会了 Back ,并可以进行下图这样“如此复杂的操作”了:
-
-
- 照片Icon One One
-主屏幕 ⇌ 相簿列表 ⇌ 相簿 ⇌ 单张照片
- Home Back Back
-
-
-而且其实在“单张照片”这个环节是有个“坑”的:**如果点一下照片,所有导航会消失(切换到照片全屏观看模式),要再点一下照片导航才会回来。** 我不能清楚的知道阿布是否了解了这个规律,但是一旦阿布看到 Back 键回来时就会懂得依靠按它来返回。
-
-
-#### II. 完美理解隐喻
-
-小孩子的思维是直白的。它们不会试图掩盖什么想法,它们想到什么就会去做什么。
-
-我们都知道如果一个东西在你的右边,那么你需要把这个“世界”向左拉,做一个相对运动,你才能重新看到这个东西。小孩子不用知道什么相对运动,但是自然而然的就能懂 —— **阿布知道在屏幕上左右划能让手机里的这个小世界跟着移动起来,阿布知道被划走的东西相反划就可以划回来。**
-
-这就是我们常说的**物理隐喻**,小孩子不知道物理也不知道什么隐喻,But it works.
-
-不过让我惊讶的不是这个,我 2 岁的时候要是有 iPhone ,我应该也是能那么瞎扒拉一两下的吧……
-真正让我觉得非写此文不可的是:有一次,我给阿布玩我的 iPhone ,阿布照常打开了相册开始翻,**说时迟那时快,来了一条微信通知!**
-
-对对对,就是那个从上往下滑下来 ↓↓↓↓ 的 Push Notification.
-
-
-微信
-Kant 给你发了一个红包
-
-
-**接着高潮就来了,阿布非常淡定的伸出小手,把推送给我顶 ↑↑↑↑ 回去了!!**
-卧槽你们一定不能体会我当时有多惊讶。
-
-**隐喻啊!从上面掉下来的东西,不 想 要 的 话 就可以划回去好吗。** 小孩子对数字世界交互隐喻的理解,真是完爆了不知道多少 Digital immigrant (下文会解释) 。
-
-
-#### III. 世界观的树立
-
-这是为什么?为什么小孩子可以具备对数字世界如此的领悟能力?
-
-我的答案不难理解:**数字世界已经完美地融入了阿布的世界体系里。阿布从小就在感受数字世界的“定律”,这种学习,对于阿布来说,与她对现实世界的学习完全无异。**
-
-**这种感觉就好像我们从小其实就在感受这个世界的物理规律**:我们不知道万有引力,但是我们知道东西从手中放开就会掉下去;我们不知道热交换,但是我们知道冷水和热水可以对成温水;我们不知道杠杆原理,但是我们知道在门把手附近推门会更省力……
-
-有个很好玩的案例可以证明阿布脑中体系的建立过程:我的相册中有不少 UI 截屏,**截屏对于阿布来说是个更有难度的认知(就好像大多数动物都无法认知镜子一样)** 。当 Back 按钮成为阿布脑海中对虚拟世界“返回”的定义,就算是截屏中的 Back ,阿布也会毫不犹豫的点上去,可是居然没有效果 —— **这违背了阿布的认知,于是她会感到疑惑和不安**,直到下一次 Back 奏效……
-
-世界观是一个需要长时间建立起来的东西,**当我们跟小孩子一样对世界最为无知时,我们也对世界最为好奇,于是眼前的一切都一股进脑。然后大脑进行着快速的记忆和学习,逐渐形成了你对这个世界的认知。**
-所以世界观也是一个很顽固的东西,已经建立起来的部分很难摧毁,新的东西也就没有太多立足之处 —— 这也算是解释了为什么小孩子学习数字设备如此之快,而越是大龄就相对越难接受(当然这其实与不同年龄大脑的生命活动有关系,这里只是比喻的说法)
-
-说到这里,我们终于可以回归最初的问题:
-什么是 Digital native ?还有与之对应的 Digital immigrant ?
-
-> **Digital native,数字原住民**: 指代从出生开始就习惯有互联网、无线技术的一代人 (logically there's a whole generation of individuals for whom concepts such as the Internet and wireless technology are just humdrum, because they've never lived in a world where they didn't exist. These are the so-called digital natives)
->
-> **Digital immigrant,数字移民**:指代更早的一代人,已经情愿或者不情愿地适应了这个数字世界,并且将各类数字工具运用到生活当中。(Digital immigrants are their antithesis, being the folks born earlier who, either reluctantly or enthusiastically, have adapted to the digital world and incorporated its tools into their lives.)
-
-定义如此,但其实边界模糊。而真正重要的是:**或许在这个飞速发展的世界里,只有保持小孩般的好奇与初心,才能不被时代轻易的抛弃。**
-
-## 结语
-
-我一度欣喜阿布是不是将来要成为计算机或者交互领域的大师,可是转念一想**我更愿意相信这一代小孩子都将具备如此神力**。就好像世界如果重新建立了秩序,那么最先适应秩序的一定是在新秩序下诞生的孩子们。因为他们对世界的认知里没有任何过去,也就没有任何 boundary 。
-
-我经常想象假如我出世在一个以魔法为秩序的纪元里,那个世界里的小孩子一定生来就具备对魔法的领悟与操纵能力。**我想那种能力或许不是血脉或者种族里自带的天赋吧,而是从你呱呱坠地,开始认知、学习这个世界的那一天起,魔法就习以为常地印在了你的世界观里。**你从小就知道母亲空手就可以变个小太阳温暖你,而父亲则可以挥挥手放出一片星空来逗你开心。
-
-**于是你坚定不移,当你第一次有力气挥动你的小胳膊时,一道流星划过天际。**
-
-
diff --git a/_posts/2015-03-31-e2e_user_scenarios.markdown b/_posts/2015-03-31-e2e_user_scenarios.markdown
deleted file mode 100644
index 74bd62cecb8..00000000000
--- a/_posts/2015-03-31-e2e_user_scenarios.markdown
+++ /dev/null
@@ -1,78 +0,0 @@
----
-layout: post
-title: "Definition of End to End User Scenarios"
-date: 2015-03-31
-author: "Hux"
-header-img: "img/post-bg-e2e-ux.jpg"
-published: false
-lang: en
-tags:
- - UX/UI
- - En
----
-
-
-### End to end?
-
-To explain what is "End to End User Scenarios", we should first explain what is "End to End", which we can called E2E for short.
-
-There is not a very clear definition of E2E in wiki.[[1]](#ref1) In dictionary, it can both refer to "throughout" or "the end of one object connect to the end of another object".[[2]](#ref2)
-
-E2E is usually used in Logistics, Computer Networking and Software Testing. For example, End-to-end testing is a methodology used to test whether the flow of an application is performing as designed from start to finish. The entire application is tested in a real-world scenario.
-
-So in my view, the most essential part of E2E is that **we must focus on the entire process, including every parts in a use case.**
-
-
-### User Scenarios!
-
-User scenarios is a common term in UX Design,[[3]](#ref3) [[4]](#ref4) which expands upon our persona and user stories by including details. It told us about users' motivation, goals and actions on our products.
-
-To make it better, there comes **"End to End User Scenarios", not just tell a fragment of users' activities, but pay attention to the entire process the user undergoes.**
-
-That means we should consider the whole things from the start point that user want to use our products to the ended up point that user get results and leave our products.
-
-Only when we know **who** does **what** on our products, **how** and **why** they do it, can we define design requirements concrete enough to actually meet them. So it really helps us to improve our UX of our products.
-
-
-### Let's go deeper...
-
-We just put the two terms together and give it a explanation, but it can be farther. When we truly design an experience, End to End User Scenarios can helps more:
-
-* **Extend the scope**
-
-There is a interesting instance [[5]](#ref5) told that sometimes we are already satisfy of our designed UX, but if we look beyond the both ends of the designed experience by extending the scope of the timeline before and after… we may sadly realize that it’s a complete car crash outside the scope of the designed experience...
-
-Try to extend the scope and consider more, so can we design a much broader experience for our user.
-
-* **Shorten the path**
-
-UX Designers always dive into a User Flow and try to shorten the user paths. The idea of End to End User Scenarios can do the same things.
-
-For example, in the past, if I want to know the weather today. I should typically visit a search engine website, input and search "weather", click the first link that search result page shows, then jump into a kind of weather website like "The Weather Channel", and finally, I got today's weather information!
-
-But wait! **Just consider it using "End to End User Scenarios"**, I just want to know about weather so I use search engine right? why should I took a so long user path to get there? Smart Search Engine should told me the weather directly.
-
-That is what all search engine have doing nowadays.
-
-
-### In sum
-
-There is many design tools like "End to End User Scenarios" were used by designers, they are really awesome. But the most essential things in my opinion is, still, always thinking about user. All this tools are powerful only based on a truly user-centric mind.
-
-From my perspective, the "End to End User Scenarios" can be generally defined as **"Entire Process Considered, User Requirement Centric, Anticipated Experince Design".**
-
-
-
-That's all, thank you.
-
-### References
-
-1.[End-to-end - Wikipedia, the free encyclopedia](http://en.wikipedia.org/wiki/End-to-end)
-
-2.[end-to-end - definition of end-to-end by The Free Dictionary](http://www.thefreedictionary.com/end-to-end)
-
-3.[How User Scenarios Help To Improve Your UX - The Usabilla Blog](http://blog.usabilla.com/how-user-scenarios-help-to-improve-your-ux/)
-
-4.[How to Create User Stories, Scenarios, and Cases](https://www.newfangled.com/how-to-tell-the-users-story/)
-
-5.[Designing end-to-end user experiences. | 90 Percent Of Everything](http://www.90percentofeverything.com/2008/11/11/designing-end-to-end-user-experiences/)
diff --git a/_posts/2015-04-14-unix-linux-note.markdown b/_posts/2015-04-14-unix-linux-note.markdown
deleted file mode 100644
index 9e61adfe67a..00000000000
--- a/_posts/2015-04-14-unix-linux-note.markdown
+++ /dev/null
@@ -1,201 +0,0 @@
----
-layout: post
-title: "Unix/Linux 扫盲笔记"
-subtitle: "不适合人类阅读,非常水的自我笔记"
-date: 2015-04-14
-author: "Hux"
-header-img: "img/post-bg-unix-linux.jpg"
-catalog: true
-tags:
- - 笔记
----
-
-> This document is not completed and will be updated anytime.
-
-
-## Unix
-
-
-> Unix is a **family** of multitasking, multiuser computer OS.
-
-
-Derive from the original **AT&T Unix**, Developed in the 1970s at **Bell Labs** (贝尔实验室), initially intended for use inside the **Bell System**.
-
-- #### Bell Labs
-Bell 和 AT&A 在那时已经是一家了,可以看到那时的通信公司真是一线 IT 公司呢。
-**C 语言也是 Bell Labs 的产物**,从一开始就是为了用于 Unix 而设计出来的。所以 Unix (在 73 年用 C 重写)在高校流行后,C 语言也获得了广泛支持。
-
-
-
-AT&T licensed Unix to outside parties(第三方) from the late 1970s, leading to a variety of both **academic** (最有有名的 BSD ) and **commercial** (Microsoft Xenix, IBM AIX, SunOS Solaris)
-
-- #### Xenix
-微软 1979 年从 AT&A 授权来的 Unix OS,配合着 x86 成为当时最受欢迎的 Unix 发行版。后来 M$ 和 IBM 合作开发 OS/2 操作系统后放弃,后来最终转向 **Windows NT**。
-
-- #### BSD
-**Barkeley Software Distribution**, also called Berkeley Unix. Today the term "BSD" is used to refer to any of the BSD descendants(后代) which together form a branch of the family of Unix-like OS.(共同组成了一个分支)
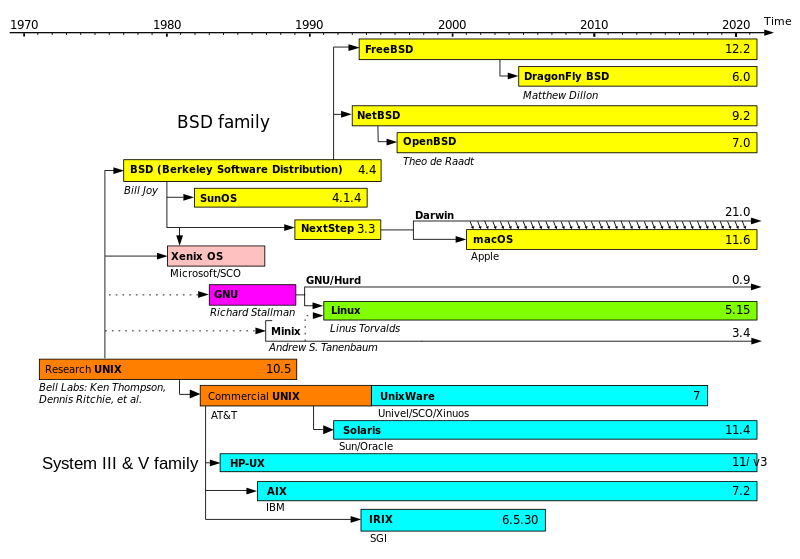
- - **BSD 最大的贡献是在 BSD 中率先增加了虚拟存储器和 Internet 协议**,其 TCP/IP(IPv4 only) 代码仍然在现代 OS 上使用( Microsoft Windows and most of the foundation of Apple's OS X and iOS )
- - BSD 后来发展出了众多开源后代,包括 FreeBSD, OpenBSD, NetBSD 等等……很多闭源的 vendor Unix 也都从 BSD 衍生而来。
-
-- #### FreeBSD & Apple
-FreeBSD 不但是 Open Source BSD 中占有率最高的,还直接影响了 Apple Inc : NeXT Computer 的团队在 FreeBSD 上衍生出了 NeXTSTEP 操作系统,这货后来在 Apple 时期演化成了 **Darwin** ,这个“达尔文”居然还是个开源系统,而且是 the Core of **Mac OS X** and **iOS**.
-
-- #### NeXTSTEP
-An **object-oriented**, multitasking OS. Low-level C but High-level OC language and runtime the first time, combined with an **OO aplication layer** and including several "kits".
-大家都知道 NeXT 是 Steve Jobs 被 forced out of Apple 后和 a few of his coworkers 创办的,所以 **NeXTSTEP 绝对是证明 Jobs 实力的作品。**
-
-- #### Darwin
-[Darwin](https://en.wikipedia.org/wiki/Darwin_(operating_system)), the core set of components upon which Mac OS X and iOS based, mostly POSIX compatible, but has never, by itself, been certified as being compatible with any version of **POSIX**. (OS X, since Leopard, has been certified as compatible with the Single UNIX Specification version 3)
-**所以说 Mac OS X 算是很正统 Unix 的了**
-
-- #### POSIX
-可移植操作系统接口, Portable Operating System Interface, is a family of standards specified by the IEEE from maintaining compatibility between OS, defines the API along with Command Line Shells and utility interfaces, for software comaptibility with variants of Unix and other OS.
- - Fully POSIX compliant:
- - OS X
- - QNX OS (BlackBerry)
- - Mostly complicant:
- - Linux
- - OpenBSD/FreeBSD
- - Darwin (Core of **iOS** & OS X)
- - **Android**
- - Complicant via compatibility feature (通过兼容功能实现兼容)
- - Windows NT Kernel
- - Windows Server 2000, 2003, 2008, 2008 R2, 2012
- - Symbian OS (with PIPS)
- - Symbian was a closed-source OS.
-
-
-## Unix-like
-
-> A Unix-like (sometimes referred to as UN*X or *nix) operating system is one that behaves in a manner similar to a Unix system, while not necessarily conforming to or being certified to any version of the **Single UNIX Specification**.
-
-There is no standard for defining the term.
-其实 Unix-like 是个相对模糊的概念:
-
-* 最狭义的 Unix 单指 Bell Labs's Unix
-* 稍广义的 Unix 指代所有 Licensed Unix, 即通过了 SUS 的 Unix-like ,比如 OS X
-* 最广义的 Unix 即所有 Unix-like 系统,无论它是否通过过任何 SUS,包括 Linux,BSD Family 等
-
-#### Single UNIX Specification
-The Single UNIX Specification (SUS) is the collective name of a family of standards for computer OS, compliance with which is required to **qualify for the name "Unix"**, like **POSIX**.
-
-#### Apple iOS
-iOS is a **Unix-like OS based on Darwin(BSD)** and OS X, which share some frameworks including Core Foundation, Founadtion and the Darwin foundation with OS X, but, Unix-like shell access is not avaliable for users and restricted for apps, **making iOS not fully Unix-compatible either.**
-
-The iOS kernal is **XNU**, the kernal of Darwin.
-
-#### XNU Kernel
-XNU, the acronym(首字母缩写) for ***X is Not Unix***, which is the **Computer OS Kernel** developed at Apple Inc since Dec 1996 for use in the Mac OS X and released as free open source software as part of Darwin.
-
-
-## Linux
-
-
-> Linux is a Unix-like and mostly POSIX-compliant computer OS.
-
-
-
-
-
-#### Linux Kernel
-
-严格来讲,术语 Linux 只表示 [Linux Kernel](http://en.wikipedia.org/wiki/Linux_kernel) 操作系统内核本身,比如说 Android is Based on Linux (Kernel). Linus 编写的也只是这一部分,一个免费的 Unix-like Kernel,并不属于 GNU Project 的一部分。
-
-但通常把 Linux 作为 Linux Kernel 与大量配合使用的 GNU Project Software Kit (包括 Bash, Lib, Compiler, 以及后期的 GUI etc) 所组合成的 OS 的统称。(包括各类 Distribution 发行版)
-
-这类操作系统也被称为 **GNU/Linux**
-
-
-#### GNU Project
-
-The GNU Project is a **free software, mass collaboration** project, which based on the following freedom rights:
-
-* Users are free to run the software, share (copy, distribute), study and modify it.
-* GNU software guarantees these freedom-rights legally (via its license).
-* So it is not only FREE but, more important, FREEDOM.
-
-In order to ensure that the *entire* software of a computer grants its users all freedom rights (use, share, study, modify), even the most fundamental and important part, **the operating system**, needed to be written.
-
-This OS is decided to called **GNU (a recursive acronym meaning "GNU is not Unix")**. By 1992, the GNU Project had completed all of the major OS components except for their kernel, *GNU Hurd*.
-
-With the release of the third-party **Linux Kernel**, started independently by *Linus Torvalds* in 1991 and released under the GPLv0.12 in 1992, for the first time it was possible to run an OS **composed completely of free software**.
-
-Though the Linux kernel is not part of the GNU project, it was developed using GCC and other GNU programming tools and was released as free software under the GPL.
-
-Anyway, there eventually comes to the **GNU/Linux**
-
-
-* **GPL**: GNU General Public License
-* **GCC**: GNU Compiler Collection
-
-其他与 GPL 相关的自由/开源软件公共许可证:
-
-* [Mozilla Public License](http://en.wikipedia.org/wiki/Mozilla_Public_License)
-* [MIT License](http://en.wikipedia.org/wiki/MIT_License)
-* [BSD Public License](http://en.wikipedia.org/wiki/BSD_licenses)
- * GPL 强制后续版本必须是自由软件,而 BSD 的后续可以选择继续开源或者封闭
-* [Apache License](http://en.wikipedia.org/wiki/Apache_License)
-
-
-
-
-#### Android
-
-Android is a mobile OS based on **Linux Kernel**, so it's definitely **Unix-like**.
-
-**Linux is under GPL so Android has to be open source**.
-Android's source code is released by Google under open source licenses, although most Android devices ultimately ship with a combination of open source and proprietary software, including proprietary software developed and licensed by Google *(GMS are all proprietary)*
-
-#### Android Kernel
-
-Android's kernel is based on one of the Linux kernel's long-term support (LTS) branches.
-
-**Android's variant of the Linux kernel** has further architectural changes that are implemented by Google outside the typical Linux kernel development cycle, and, certain features that Google contributed back to the Linux kernel. Google maintains a public code repo that contains their experimental work to re-base Android off the latest stable Linux versions.
-
-Android Kernel 大概是 Linux Kernel 最得意的分支了,Android 也是 Linux 最流行的发行版。不过,也有一些 Google 工程师认为 Android is not Linux in the traditional Unix-like Linux distribution sense. 总之这类东西就算有各种协议也还是很难说清楚,在我理解里 Android Kernel 大概就是 fork Linux Kernel 之后改动和定制比较深的例子。
-
-
-#### Android ROM
-
-既然提到 Android 就不得不提提 Android ROM
-
-ROM 的本义实际上是只读内存:
-
-**Read-only memory** (ROM) is a class of storage medium used in computers and other electronic devices. Data stored in ROM can only be modified slowly, with difficulty, or not at all, so it is **mainly used to distribute firmware (固件)** (software that is very closely tied to specific hardware, and unlikely to need frequent updates).
-
-ROM 在发展的过程中不断进化,从只读演变成了可编程可擦除,并最终演化成了 Flash
-
-* PROM (Programmable read-only memory)
-* EPROM (Erasable programmable read-only memory)
-* EEPROM (Electrically erasable programmable read-only memory)
- * Flash memory (闪存)
-
-Flash 的出现是历史性的,它不但可以作为 ROM 使用,又因其极高的读写速度和稳定性,先后发展成为U盘(USB flash drives)、移动设备主要内置存储,和虐机械硬盘几条街的固态硬盘(SSD),可以说这货基本统一了高端存储市场的技术规格。
-
-所以我们平时习惯说的 ROM 其实还是来源于老单片机时代,那时的 ROM 真的是写了就很难(需要上电复位)、甚至无法修改,所以那时往 ROM 里烧下去的程序就被称作 firmware ,固件。久而久之,虽然技术发展了,固件仍然指代那些不常需要更新的软件,而 ROM 这个词也就这么沿用下来了。
-
-所以在 wiki 里是没有 Android ROM 这个词条的,只有 [List of custom Android firmwares](http://en.wikipedia.org/wiki/List_of_custom_Android_firmwares)
-
-> A custom firmware, also known as a custom ROM, ROM, or custom OS, is an aftermarket distribution of the Android operating system. They are based on the Android Open Source Project (AOSP), hence most are open-sourced releases, unlike proprietary modifications by device manufacturers.
-
-各类 Android ROM 在 Android 词类下也都是属于 **Forks and distributions** 一类的。
-
-所以我说,其实各类 Android ROM 也好,fork Android 之流的 YunOS、FireOS 也好,改了多少东西,碰到多深的 codebase ……**其实 ROM 和 Distribution OS 的界限是很模糊的**,为什么 Android 就不可以是移动时代的 Linux ,为什么 Devlik/ART 就不能是移动时代的 GCC 呢?
-
-#### Chrome OS
-
-Chrome OS is an operating system based on the **Linux kernel** and designed by Google to work with web applications and installed applications.
-
-虽然目前只是个 Web Thin Client OS ,但是 RoadMap 非常酷……
-
-* **Chrome Packaged Application** (Support working offline and installed)
-* **Android App Runtime** (run Android applications natively...fxxking awesome)
-
-平复一下激动的心情,还是回到正题来:
-
-#### Chromium OS
-
-Chrome OS is based on Chromium OS, which is the open-source development version of Chrome OS, which is a **Linux distribution** designed by Google.
-
-For Detail, Chromium OS based on [Gentoo Linux](http://en.wikipedia.org/wiki/Gentoo_Linux), emm...
-
diff --git a/_posts/2015-04-15-os-metro.markdown b/_posts/2015-04-15-os-metro.markdown
deleted file mode 100644
index 375dc689aa3..00000000000
--- a/_posts/2015-04-15-os-metro.markdown
+++ /dev/null
@@ -1,112 +0,0 @@
----
-layout: post
-title: "hUX 随想录(二):操作系统的浪漫主义 —— Metro 篇"
-subtitle: "信息、载体、抽象、UI 设计乱谈"
-date: 2015-04-15
-author: "Hux"
-header-img: "img/post-bg-os-metro.jpg"
-catalog: true
-tags:
- - hUX 随想录
- - UX/UI
----
-
-
-> 操作系统的背后不只是冷冰冰的 0 和 1 ,数字时代的设计师们,如初神般刻画着新世界的秩序。信息、量子、宇宙,他们取世间万物为灵感来表达自己,那是它们对数字时代最浪漫的隐喻。
-
-## 前言
-
-操作系统,数字时代当之无愧的地基。当大部分从业人员都更关注它的技术与功能时,操作系统的 UI 设计师们却赋予了它无限的艺术气息:他们用充满着浪漫主义幻想色彩的设计语言,配合着物理定律般严谨的交互体系,描绘着自己心目中的数字世界,那些界面 的背后是他们对数字世界的思考、理解、期待、抽象与隐喻,**这些艺术思想支撑着浮在表面的设计**。他们用一切你熟悉或不熟悉的方式,告诉世人:
-
-*“看呐,那个虚拟又真实的世界”*
-
-
-## Metro
-
-我们第一个要聊的,就是 [Metro](http://en.wikipedia.org/wiki/Metro_(design_language\)) 。虽然它已经改名为 Modern UI ,虽然它作为 Windows Phone 、Windows 8 甚至 Windows 10 的 UI 风格算不上成功,但是作为一个设计语言,它却是声名显赫。以它而非 Windows 来命名这一章节,就是出于对它的敬意。
-
-
-
-众所周知 Metro 借鉴了交通标示语言、包豪斯现代风格与瑞士国际主义平面设计,其核心思想在于剔除多余信息,专注于内容传达(Content, not chrome),所以 Metro 采用了以 Typography、Color 为主要元素的视觉语言,另外它也非常重视动效设计(Motion Design),这是同期 UI 设计的共识,Motion provides meaning,动效对于表达隐喻有着巨大得作用。
-
-我们暂且不去讨论 Metro 在实际运用中的情况,而是尝试去猜想一下 Metro 的设计师们对数字世界的思考,以及那些隐藏在 Metro 背后的奇思妙想:
-
-#### 思考 —— 极致抽象信息
-
-数字时代是基于信息的。这也是为什么我们称这个产业为 IT (Information Technology) ,我们每天使用 PC、Mobile 等数字设备、其实本质是主动或被动的接收、筛选、消化与产生信息。
-
-语言与文字的发明是人类信息革命的第一个里程碑,掌握同种语言或文字的人类从此可以高效得进行信息的交换与传播。而现在我们正在走进人机交互与万物互联的时代:人类不但要和人类通信,还要和智能设备建立连接。历史总是上演着重复因此值得借鉴,为什么不把已经发明的东西在数字世界重新发明一次呢?**于是 Cortana 承担了微软在数字时代复刻语音的使命,而 Metro 则继承了老祖宗文字的魔力。**
-
-无论 Typography-based 还是 Content, not chrome ,**Metro 试图对一切数字时代的信息进行一种非常极致的抽象 —— 我们的 UI 不需要来自真实世界的隐喻,我们只需要足够直接的信息。** 既然文字就是信息、图片就是信息、音视频就是信息,所以它们理所当然应该直接呈现;而所有的样式也都必须直接传达信息,于是网格和灰度表示层级,颜色的存在也更多代表着符号化的视觉传达:比如用于 VI 的品牌色,或者是刻板印象心情。
-
-这种对信息简单粗暴的抽象使得 Metro 的首秀极具冲击,却也成为其日后发展最大的绊脚石。
-
-
-#### 载体 —— 信息平面
-
-信息总归需要载体,而设计师们的目的就是寻找,或者创造一种介质来承载、传递、可视化这些信息,然后呈现给用户, 最后才得以成为 UI
-
-我们都看着屏幕越来越趋于一种扁平的状态,所有设计师们理所当然的想到这种介质可能是一种类似平面的东西,比如说 WebOS 具有抽象意义的“卡片纸” ,或是 iOS/OS X 改变风格前使用的“亚麻桌布”,他们尝试告诉你藏在屏幕后面的数字世界,可能是由某种类似真实世界的平面状物体来承载信息的。
-而 Metro 则做得更加彻底,在它看来这种拟物是强加给数字世界的不必要信息,于是它抛开了所有自然界存在的元素,又一次将信息抽象做到了极致 :其实那就是一个单纯放置信息的平面而已,或者说,**其实是信息组成了这个平面,数字世界的信息根本无需额外的载体——文字与图像,一方面可以看作是狭义信息的载体,另一方面也可以被看作是广义信息的一种表现形态。**
-
-**所以我们可以看到 Metro UI 的背景经常是一个空旷的黑色,其实那个黑色代表着 Nothing ,意味着这个平面的下方没有任何东西。**而如果你在下方使用了图像作为背景,你就会发现这其实是两个平面 —— 上层是一个背景透明、漂浮在图像层上的信息平面。而下层则是另一个完全由图像信息组成的信息平面,当我们去划动上层时,产生的视差移动也在告诉我们:这是两个层级。
-
-
-
-在所有的 Metro 组件里,我印象最深刻的叫 Panorama Panel(上图) ,Panorama 在我看来是 Metro 对信息最直接的隐喻:**不同的信息体,聚合成了一个完整的信息平面**。当我们在手机屏幕上左右滑动 Panorama 时就好像在操作一个摄像机平移镜头。这种“数字报纸”区别于报纸的最大感受就好像它可以随着信息的量级在 X 轴和 Y 轴 上无限延伸下去,变成一个信息的海洋,在你的面前流动。
-
-对啊,那不就是信息流吗。
-
-
-#### 世界 —— 卡片飞舞的世界
-
-我之所以不愿称 Metro 的信息平面为纸片,是因为它不能卷曲也不能折叠;
-而之所以不愿称 Metro 的信息平面为卡片,是因为它并非实体,而且尺寸无限;
-
-**可 Metro 的世界却又让我觉得是卡片飞舞的。**
-
-一张卡片的秩序是动态磁贴(Live Tiles),它很硬,只能翻转。却又具备魔力,好像在每一次的翻转中,信息都可以得到重组和再现。
-二张卡片的秩序是视差原理(Parallax),当你移动镜头时,任意两张卡片在你眼中的位移,都必须由它们距离屏幕 (Z=0) 的深度决定
-三张卡片的秩序就像飞来咒,原有的平面撤离,被呼唤的卡片俏皮的翻滚着从侧后方飞进视野,Metro UI 的动画设计隐喻着一切。
-
-Status Bar 和 Application Bar 就像是紧贴在屏幕上的卡片,所以不受视差影响。而 Pivot Control 则更有魔幻色彩一点,你操纵它就如操作交通枢纽,指挥一个个小的信息片,来来去去在你的面前。
-
-所有这些零厚度的卡片,或近,或远,最终组成了整个 Metro 世界。**在我的想象里,那个次元就好像,所有的信息都以片状飞在空中,而你只能看见你所需要的那些,它们有条不紊的在纵横间穿梭,就好像到处都是信息流的交通轨道,你仿佛置身于,那个数据包飞来飞去、路由器控制地址的 —— 网路世界。**
-
-
-
-
-
-## 结语
-
-Metro 对信息极致的抽象与压平,与同期的 iOS 6- 风格形成鲜明对比,引发大家对于数字世界与用户界面的新一轮思考,里程碑式的推动了 Flat Design 在新一代数字设计中的普及。不过我们也知道 Metro UI 在微软的实际运用中却其实不成功,这又是为什么呢?
-
-笔者抛砖引玉一些自己的观点:
-
-当年 Metro 第一次运用在 Zune 身上时是非常惊艳的,风格超前、细节精致、动画细腻。再看现在的 Xbox (图一),Pivot 配合磁贴组、简单大气,几乎成为电视 UI 设计的模版。可偏偏在 PC 和 Mobile 两个场景,Metro 却饱受非议。
-
-在我看来 PC 和 Mobile 其实代表着两个信息密度最高的场景、PC 是传统互联网的计算中心,而 Mobile 则是移动互联网和可以预见的未来内的个人计算中心。
-**在如此复杂的场景下,其实 Metro 作为设计语言的尺度是不够的。**为什么这么说呢,虽然 Metro 对信息的抽象方式不无道理,但其实还是过分理想和纯粹了。有太多的屏幕像素因此被浪费,有太多其他维度的信息表达方式因此被舍弃掉了。
-
-也就是说:Metro 这个设计语言本身是没有问题的,但是拿目前的它作为 PC/Mobile 这种操作系统级别的设计语言却是存在问题的。**一个操作系统的设计语言与交互体系,一定不能太小,必须是一套包容性足够强又可被拓展和延伸的体系。**其实我们能看到 Windows Phone 的 UI 设计容纳度是非常低的,这或许就可以说明问题。
-
-**这也是为什么 Win 10 for PC 和 Win 10 for Mobile 都开始削弱最初的那个纯粹的 Metro 体系,转而采用一种 Metro 的视觉语言混搭非 Metro 交互逻辑的方式来设计。**
-期待 new Metro (Metro 2.0) 能在 Win 10 上逐步走向成熟,让我们一同见证。
-
----
-
-本文是“操作系统的浪漫主义”系列的第一篇文章,如果您喜欢,请继续关注我的博客 ;)
-
-尽请期待:
-
-* **Android 篇**
- * 思考 —— 从卡片的层叠说起
- * 载体 —— 量子纸
- * 世界 —— 魔法材质统一世界
-
-* **iOS 篇**
- - 思考 —— 盒子里的蒸汽朋克
- - 载体 —— 景深的无穷近与无穷远
- - 世界 —— 小宇宙里的小宇宙
-
-
diff --git a/_posts/2015-05-11-see-u-ali.markdown b/_posts/2015-05-11-see-u-ali.markdown
deleted file mode 100644
index 96836ba0866..00000000000
--- a/_posts/2015-05-11-see-u-ali.markdown
+++ /dev/null
@@ -1,104 +0,0 @@
----
-layout: post
-title: "See you, Alibaba "
-subtitle: "再见,阿里。"
-date: 2015-05-11
-author: "Hux"
-header-img: "img/post-bg-see-u-ali.jpg"
-tags:
- - Meta
- - 阿里
----
-
-
-> 世界那么大,我想去看看
-
-Hi all
-这里是鬼栈的离职信。
-
-
-
-
-## Review
-
-去年 5 月,大二的我拿到阿里的交互实习生 Offer,成为阿里的实习员工,刚好过去一个年头。
-
-8 月,感谢 [@拔赤](http://weibo.com/jayli) 的提携,同意了我转岗到航旅前端团队的申请,分在了老大亲自带队的 **航旅事业群-无线业务部-无线技术-前端团队-前端三组**,从此开始了一名**前端程序猿**的职业生涯。
-
-我的第一个 mentor 是大家的"小师妹" @晴舞 姐,不过很可惜的是她居然早于我离职,回北邮任教了。我跟着她在 H5 酒店 的业务线上学习、厮杀,从一个连 git 都用不熟的小小鬼,变成了一个可以独立战斗的小鬼。
-在 Acting H5 酒店/团购 业务线时,也非常感谢 @骏隆 的指导和信任,算是我的大半个 mentor 了。
-
-我的第二个 mentor 是人超 nice 的 @智峰 师傅,前手机腾讯网主管,负责团队 CSS 框架,很有生活哲学的一个人。我们一起拿下了 h5 红包等工作,不过很可惜的是没机会从师傅身上学更多的 CSS 了。
-
-
-有幸来阿里工作一遭,加入航旅前端团队,经历 [离线包/Hybrid容器共建](https://www.zhihu.com/question/31316032/answer/75236718) 这样的牛逼项目,负责过酒店详情、团购详情重构、个人中心红包等工作,为象声汇做过第一版 Logo、海报、颁奖证书,进行过一次团队分享[《聊聊产品与旅行》](http://huxpro.coding.me/2015/06/15/alitrip-strategy/),更有幸认识大家。
-
----
-
-在航旅的 270 天里,我还经历了不少**大事件**:
-
-* 一次 阿里 IPO (千载难逢的大事,可惜我没有股票,战利品是一件纪念 T 恤)
-* 一次 新品牌发布 (*阿里旅行·去啊* 的发布,BU 的大事,战利品还是一件 T 恤)
-* 一次 年会 (北京 office 第一次大规模年会,马云老陆 Lucy 悉数到场)
-* 一次 双十一 (双十一购物狂欢节,有幸从内部参与一次)
-* 一次 Outing (每年才一次的公派娱乐,滑雪+温泉记忆深刻)
-* 一次 Team Building(晴舞姐的 lastday ,难得的团建)
-* 一次 中秋节 (战利品是包装特别用心的“马云牌”月饼)
-
-
-真的运气非常好,不但该经历的都经历了,连 IPO 这么难得的也撞上了。
-
-
-
-
-## To Mates
-
-感谢大家这么多天的照顾!
-
-无线组的小伙伴们:
-
-* @拔赤:感谢老大!当年慕名而来,非常感谢“收留”
-* @虎牙:超牛的虎牙!非常佩服,人也超 nice ,一直学习的对象
-* @兰梦:大姐大!每次问问题都超级热心的解答,非常非常感谢
-* @孝瓘:大哥大!技术超牛不说了,对我超级超级好,帮我解答问题送我回家什么的,特别感动。
-* @豹子:双子座美女姐姐哈哈,前两天生日快乐哦,队花 BU 花!
-* @弘树:简直学霸 & 学神!超年轻超钻,感觉以后会是阿里前端顶梁柱人物哟
-* @若狸:猫爷!京腔儿~虽然总是在朋友圈骂 PD 不过其实特别靠谱活儿特别好哈哈哈
-* @圣耀:首页守护神!加班时你总是在,然后一起分吃,的再去苦逼干活 OTZ
-* @智峰:叶师傅!虽然总是不让我叫师兄互相学习云云,不过真的跟我说了很多人生哲理,超受用
-* @擎黄:麦霸!特别聊得来,缘分大概最早来自于坐我旁边,你和舒博搬走时我超舍不得的 T T 你还记得你拿我机箱垫脚吗!
-* @舒博:同上都是 90 后,聊得来!经常一起吃饭,Outing 的时候睡一屋,晚上打鼾完早上还会问我然后道歉特别萌哈哈哈
-* @骏隆:分不清你是哪组!不过一起共事一起玩经常一起吃饭,特别 nice,非常非常感谢,一起做酒店时非常开心!
-* @夕剑:虽然已经离职了看不到不过必须补上,机票的代名词!超 nice 超靠谱,又帅又有趣
-* @晴舞:虽然已经离职了看不到不过必须补上,特别感谢的师姐,最难的开头都是你带我走过去的
-* @已过:虽然已经转岗了看不到不过必须补上,一度觉得很像大反派!印象最深的就是刚进来 git 写错了看我 log 帮我回滚 OTZ,当时觉得特别凶
-* @清锁:实习生小伙伴!你居然先我离职了喂。不过我知道你都签三方啦
-
-其他组的我就捡比较熟悉的说啦:
-
-* @银翘:校友师姐!特别萌,负责象声汇特别尽心尽力
-* @皓勋:充满战斗力的小伙伴!超级青春洋溢,看好你哟~!
-* @懂象:Hey Flasher!Flasher 果然都爱动画爱交互,很聊得来~
-* @龙芒:好像一起打过球?哈哈哈其实没有原因就是觉得特别可爱!
-* @伯元:咦是离职了吗?一起打过好久的球!
-
-当然,还有很多前端、UED 、测试、后端、行政 的小伙伴们,就没法一一照顾到啦。
-
-**希望所有人都能工作顺利(少加班)、生活开心(多旅游)、身体健康哈。**
-
-## Future
-
-距离毕业还有一年多的光景,前路未卜,还是想到处逛逛,多看看再做选择。
-
-在陆续看了几家公司后,我决定前往**微信电影票**开始我的下一段旅程。特别巧的是,带队的饼饼居然也曾是我们团队的“老人”,花名 @痴灵
-
-世界这么大,更要 Keep Contact.
-
-* 微博:@Hux黄玄
-* 知乎:@黄玄
-* 博客:
-
-
-**Hey,这里是编号 79717**
-
-
diff --git a/_posts/2015-05-25-js-module-loader.markdown b/_posts/2015-05-25-js-module-loader.markdown
deleted file mode 100644
index e0327a04ca1..00000000000
--- a/_posts/2015-05-25-js-module-loader.markdown
+++ /dev/null
@@ -1,310 +0,0 @@
----
-layout: post
-title: "JavaScript Module Loader"
-subtitle: "CommonJS,RequireJS,SeaJS 归纳笔记"
-date: 2015-05-25
-author: "Hux"
-header-img: "img/post-bg-js-module.jpg"
-catalog: true
-published: false
-tags:
- - 笔记
- - Web
- - JavaScript
----
-
-
-
-## Foreword
-
-> Here comes Module!
-
-随着网站逐渐变成「互联网应用程序」,嵌入网页的 JavaScript 代码越来越庞大,越来越复杂。网页越来越像桌面程序,需要一个团队分工协作、进度管理、单元测试……我们不得不使用软件工程的方法,来管理网页的业务逻辑。
-
-于是,JavaScript 的模块化成为迫切需求。在 ES6 Module 来临之前,JavaScript 社区提供了强大支持,尝试在现有的运行环境下,实现模块的效果。
-
-
-
-## CommonJS & Node
-
-> Javascript: not just for browsers any more! —— CommonJS Slogen
-
-前端模块化的事实标准之一,2009 年 8 月,[CommonJS](http://wiki.commonjs.org/wiki/CommonJS) 诞生。
-
-CommonJS 本质上只是一套规范(API 定义),而 Node.js 采用并实现了部分规范,CommonJS Module 的写法也因此广泛流行。
-
-
-让我们看看 Node 中的实现:
-
-```js
-// 由于 Node 原生支持模块的作用域,并不需要额外的 wrapper
-// "as though the module was wrapped in a function"
-
-var a = require('./a') // 加载模块(同步加载)
-a.doSomething() // 等上一句执行完才会执行
-
-exports.b = function(){ // 暴露 b 函数接口
- // do something
-}
-```
-
-`exports`是一个内置对象,就像`require`是一个内置加载函数一样。如果你希望直接赋值一个完整的对象或者构造函数,覆写`module.exports`就可以了。
-
-CommonJS 前身叫 ServerJS ,**后来希望能更加 COMMON,成为通吃各种环境的模块规范,改名为 CommonJS** 。CommonJS 最初只专注于 Server-side 而非浏览器环境,因此它采用了同步加载的机制,这对服务器环境(硬盘 I/O 速度)不是问题,而对浏览器环境(网速)来说并不合适。
-
-
-因此,各种适用于浏览器环境的模块框架与标准逐个诞生,他们的共同点是:
-
-* 采用异步加载(预先加载所有依赖的模块后回调执行,符合浏览器的网络环境)
-* 虽然代码风格不同,但其实都可以看作 CommonJS Modules 语法的变体。
-* 都在向着 **COMMON** 的方向进化:**兼容不同风格,兼容浏览器和服务器两种环境**
-
-本文接下来要讨论的典例是:
-
-* RequireJS & AMD(异步加载,预执行,依赖前置。默认推荐 AMD 写法)
-* SeaJS & CMD(异步加载,懒执行,依赖就近,默认推荐 CommonJS 写法)
-
-
-
-
-
-## History
-
-
-
-> 此段落参考自玉伯的 [前端模块化开发那点历史](https://github.com/seajs/seajs/issues/588)
-
-09-10 年间,CommonJS(那时还叫 ServerJS) 社区推出 [Modules/1.0](http://wiki.commonjs.org/wiki/Modules) 规范,并且在 Node.js 等环境下取得了很不错的实践。
-
-09年下半年这帮充满干劲的小伙子们想把 ServerJS 的成功经验进一步推广到浏览器端,于是将社区改名叫 CommonJS,同时激烈争论 Modules 的下一版规范。分歧和冲突由此诞生,逐步形成了三大流派:
-
-
-1. **Modules/1.x** 流派。这个观点觉得 1.x 规范已经够用,只要移植到浏览器端就好。要做的是新增 [Modules/Transport](http://wiki.commonjs.org/wiki/Modules/Transport) 规范,即在浏览器上运行前,先通过转换工具将模块转换为符合 Transport 规范的代码。主流代表是服务端的开发人员。现在值得关注的有两个实现:越来越火的 component 和走在前沿的 es6 module transpiler。
-2. **Modules/Async** 流派。这个观点觉得浏览器有自身的特征,不应该直接用 Modules/1.x 规范。这个观点下的典型代表是 [AMD](http://wiki.commonjs.org/wiki/Modules/AsynchronousDefinition) 规范及其实现 [RequireJS](http://requirejs.org/)。这个稍后再细说。
-3. **Modules/2.0** 流派。这个观点觉得浏览器有自身的特征,不应该直接用 Modules/1.x 规范,但应该尽可能与 Modules/1.x 规范保持一致。这个观点下的典型代表是 BravoJS 和 FlyScript 的作者。BravoJS 作者对 CommonJS 的社区的贡献很大,这份 Modules/2.0-draft 规范花了很多心思。FlyScript 的作者提出了 Modules/Wrappings 规范,这规范是 CMD 规范的前身。可惜的是 BravoJS 太学院派,FlyScript 后来做了自我阉割,将整个网站(flyscript.org)下线了。这个观点在本文中的典型代表就是 SeaJS 和 CMD 了
-
-
-补一嘴:阿里 KISSY 的 KMD 其实跟 AMD 非常类似,只是用 `add`和`use` 两个源自于 YUI Modules 的函数名替换了 `define` 和 `require` ,但其原理更接近 RequireJS ,与 YUI Modules 的 `Y` 沙箱 Attach 机制并不相同
-
-
-## RequireJS & AMD
-
-[AMD (Async Module Definition)](http://wiki.commonjs.org/wiki/Modules/AsynchronousDefinition) 是 RequireJS 在推广过程中对模块定义的规范化产出。
-
-> RequireJS is a JavaScript file and module loader. It is optimized for in-browser use, but it can be used in other JavaScript environments
-
-RequireJS 主要解决的还是 CommonJS 同步加载脚本不适合浏览器 这个问题:
-
-```js
-//CommonJS
-
-var Employee = require("types/Employee");
-
-function Programmer (){
- //do something
-}
-
-Programmer.prototype = new Employee();
-
-//如果 require call 是异步的,那么肯定 error
-//因为在执行这句前 Employee 模块肯定来不及加载进来
-```
-> As the comment indicates above, if require() is async, this code will not work. However, loading scripts synchronously in the browser kills performance. So, what to do?
-
-所以我们需要 **Function Wrapping** 来获取依赖并且提前通过 script tag 提前加载进来
-
-
-```js
-//AMD Wrapper
-
-define(
- [types/Employee], //依赖
- function(Employee){ //这个回调会在所有依赖都被加载后才执行
-
- function Programmer(){
- //do something
- };
-
- Programmer.prototype = new Employee();
- return Programmer; //return Constructor
- }
-)
-```
-
-当依赖模块非常多时,这种**依赖前置**的写法会显得有点奇怪,所以 AMD 给了一个语法糖, **simplified CommonJS wrapping**,借鉴了 CommonJS 的 require 就近风格,也更方便对 CommonJS 模块的兼容:
-
-```js
-define(function (require) {
- var dependency1 = require('dependency1'),
- dependency2 = require('dependency2');
-
- return function () {};
-});
-```
-The AMD loader will parse out the `require('')` calls by using `Function.prototype.toString()`, then internally convert the above define call into this:
-
-```js
-define(['require', 'dependency1', 'dependency2'], function (require) {
- var dependency1 = require('dependency1'),
- dependency2 = require('dependency2');
-
- return function () {};
-});
-```
-
-出于`Function.prototype.toString()`兼容性和性能的考虑,最好的做法还是做一次 **optimized build**
-
-
-
-AMD 和 CommonJS 的核心争议如下:
-
-### 1. **执行时机**
-
-Modules/1.0:
-
-```js
-var a = require("./a") // 执行到此时,a.js 才同步下载并执行
-```
-
-AMD: (使用 require 的语法糖时)
-
-```js
-define(["require"],function(require)){
- // 在这里,a.js 已经下载并且执行好了
- // 使用 require() 并不是 AMD 的推荐写法
- var a = require("./a") // 此处仅仅是取模块 a 的 exports
-})
-```
-
-AMD 里提前下载 a.js 是出于对浏览器环境的考虑,只能采取异步下载,这个社区都认可(Sea.js 也是这么做的)
-
-但是 AMD 的执行是 Early Executing,而 Modules/1.0 是第一次 require 时才执行。这个差异很多人不能接受,包括持 Modules/2.0 观点的人也不能接受。
-
-### 2. **书写风格**
-
-AMD 推荐的风格并不使用`require`,而是通过参数传入,破坏了**依赖就近**:
-
-```js
-define(["a", "b", "c"],function(a, b, c){
- // 提前申明了并初始化了所有模块
-
- true || b.foo(); //即便根本没用到模块 b,但 b 还是提前执行了。
-})
-```
-
-不过,在笔者看来,风格喜好因人而异,主要还是**预执行**和**懒执行**的差异。
-
-另外,require 2.0 也开始思考异步处理**软依赖**(区别于一定需要的**硬依赖**)的问题,提出了这样的方案:
-
-```js
-// 函数体内:
-if(status){
- async(['a'],function(a){
- a.doSomething()
- })
-}
-```
-
-## SeaJS & CMD
-
-CMD (Common Module Definition) 是 [SeaJS](http://seajs.org/docs/) 在推广过程中对模块定义的规范化产出,是 Modules/2.0 流派的支持者,因此 SeaJS 的模块写法尽可能与 Modules/1.x 规范保持一致。
-
-不过目前国外的该流派都死得差不多了,RequireJS 目前成为浏览器端模块的事实标准,国内最有名气的就是玉伯的 Sea.js ,不过对国际的推广力度不够。
-
-* CMD Specification
- * [English (CMDJS-repo)](https://github.com/cmdjs/specification/blob/master/draft/module.md)
- * [Chinese (SeaJS-repo)](https://github.com/seajs/seajs/issues/242)
-
-
-CMD 主要有 define, factory, require, export 这么几个东西
-
- * define `define(id?, deps?, factory)`
- * factory `factory(require, exports, module)`
- * require `require(id)`
- * exports `Object`
-
-
-CMD 推荐的 Code Style 是使用 CommonJS 风格的 `require`:
-
-* 这个 require 实际上是一个全局函数,用于加载模块,这里实际就是传入而已
-
-```js
-define(function(require, exports) {
-
- // 获取模块 a 的接口
- var a = require('./a');
- // 调用模块 a 的方法
- a.doSomething();
-
- // 对外提供 foo 属性
- exports.foo = 'bar';
- // 对外提供 doSomething 方法
- exports.doSomething = function() {};
-
-});
-```
-
-但是你也可以使用 AMD 风格,或者使用 return 来进行模块暴露
-
-```js
-define('hello', ['jquery'], function(require, exports, module) {
-
- // 模块代码...
-
- // 直接通过 return 暴露接口
- return {
- foo: 'bar',
- doSomething: function() {}
- };
-
-});
-```
-
-
-
-Sea.js 借鉴了 RequireJS 的不少东西,比如将 FlyScript 中的 module.declare 改名为 define 等。Sea.js 更多地来自 Modules/2.0 的观点,但尽可能去掉了学院派的东西,加入了不少实战派的理念。
-
-
-
-## AMD vs CMD
-
-**虽然两者目前都兼容各种风格,但其底层原理并不相同,从其分别推荐的写法就可以看出两者背后原理的不同:**
-
-1. 对于依赖的模块,AMD 是**提前执行**,CMD 是**懒执行**。(都是先加载)
-* CMD 推崇**依赖就近**,AMD 推崇**依赖前置**。
-
-看代码:
-
-```js
-// AMD 默认推荐
-
-define(['./a', './b'], function(a, b) { // 依赖前置,提前执行
-
- a.doSomething()
- b.doSomething()
-
-})
-
-```
-
-```js
-// CMD
-
-define(function(require, exports, module) {
-
- var a = require('./a')
- a.doSomething()
-
- var b = require('./b') // 依赖就近,延迟执行
- b.doSomething()
-})
-```
-
-
-
-
-
-
-## WebPack
-
-> working...
diff --git a/_posts/2015-06-15-alitrip-strategy.markdown b/_posts/2015-06-15-alitrip-strategy.markdown
deleted file mode 100644
index 3abebcfc353..00000000000
--- a/_posts/2015-06-15-alitrip-strategy.markdown
+++ /dev/null
@@ -1,202 +0,0 @@
----
-layout: post
-title: "聊聊「阿里旅行 · 去啊」"
-subtitle: "聊聊在线旅行行业与老东家的产品思路"
-date: 2015-06-15
-author: "Hux"
-header-img: "img/post-bg-alitrip.jpg"
-catalog: true
-tags:
- - 产品
- - 阿里
----
-
-## 前言
-
-近几年,互联网产品从线上斗到了线下,互联网行业和传统行业的跨界融合屡见不鲜,“渗透传统行业”几乎成为了全行业下一轮创新的标配,新词“互联网+”也应运而生:
-
-> 将互联网行业的生产要素,深度融入经济、社会等各个领域,尝试改变一些传统的实体经济行业,创造出新的产品形态、商业模式和生态
-
-O2O 领域已经有了非常多成功的案例:从最早的千团大战,到前年打车大战,再到餐饮 O2O……传统行业被撬动的同时,无数新的市场也在被发掘:
-
-* 金融: 蚂蚁金服、芝麻信用、京东白条
-* 通信: 微信电话本,阿里通信
-* 交通: 打车、租车、专车
-* 地产: 二手房、租房
-* 医疗、家电、教育、票务……
-
-当然,还有我们的在线旅游行业,BAT 纷纷入局,盛况空前。
-
-
-## 正文
-
-历史总是现在与未来的明鉴,**垂直领域互联网产品**更是与行业的历史紧密相连。想要用互联网产品解决传统行业的问题,就得先了解这个行业的发展规律,看看这个行业都经历过怎样的变革。
-
-### 传统老大:旅行社
-
-旅行社,一个耳熟能详的名字。在互联网的变革到来之前,旅游行业几乎就是旅行社的天下。
-
-在行业术语里,旅行社被称为 **TA:Travel Agency —— 旅游代理**。
-旅行社为你提供旅游信息,代理你办航班,定酒店,买门票,办签证,找导游。通过代理你的旅游消费行为,TA 从中获利。
-
-
-
-### 第一轮革命:兴起的电商与 OTA
-
-1995 年,中国互联网沸腾元年,北京上海接入 Internet 节点。
-1998 年,中国互联网电商元年,第一笔在线交易产生。
-1999 年,马云的阿里巴巴创办。同年,旅游行业未来的两大巨头,**携程**、**艺龙** 双双出世。
-
-携程、艺龙利用互联网的体验优势,迅速占领了 TA 的市场,它们被称作 **OTA:Online Travel Agency**
-
-
-
-在他们诞生之初,其实都叫 XX旅行网。那为什么不说他们是做网站的,而说他们是做 TA 的呢?
-
-这叫要引出本文涉及的第一个常见商业模式:
-
-#### Agency 模式
-
-Agency,即**代理模式**。通过代理用户的消费行为,代理商就可以靠佣金的方式从中获利。
-举个例子:假设携程旅行网今天给某某酒店拉来了 100 个日间,那么这个酒店就要以 30元/日间 的方式给携程旅行网反多少的红利。
-
-**佣金,说白了,就是中介费。**
-
-
-
-了解了 Agency 模式,我们再回过来看携程、艺龙:
-虽然渠道改成了互联网,但其商业模式还是 TA 的那套玩法,它们其实是在和传统 TA 分同一块蛋糕。
-还是咨询、酒店、机票、旅游团、旅游套餐,只是**你们在线下玩,我去线上玩了**,我有渠道优势。
-
-### 第二轮革命:比价搜索与去哪儿
-
-时光飞驰到 2005 年,单纯做线下已经满足不了很多传统 TA 们了,大家纷纷向携程、艺龙学习,进攻线上,转型 OTA 。
-
-就在这样的格局下,**去哪儿** 横空出世,一下占据了半壁江山:
-
-
-
-去哪儿做了一件什么事呢,它把这些 OTA 的数据全都爬过来,做了一个**比价平台**。这样,用户就可以在去哪儿的网站上看看哪家 OTA 更便宜,然后用户就去消费哪家的服务。
-
-所谓“比价平台”,本质上说,就是 **Search Engine —— 搜索引擎**。
-
-
-
-这个这个玩法一下就厉害了:
-**去哪儿挡在了用户和所有 OTA 之间,OTA 还是做原来的事情,而去哪儿则拿下了用户找 OTA 的过程**。同是搜索引擎的百度也是如此:百度自己并不生产内容,而是拿下了用户找内容的过程。
-
-That's why search engine awesome:因为用户在互联网的信息海洋上找信息太难了,所以用户必须要靠搜索引擎来解决这个痛点,而搜索引擎自己也就成为了渠道:
-
-#### Channel 模式
-
-Channel,即**渠道模式**。通过优化用户的体验路径,在用户和 B 方之前挡了一道,主要对 B 盈利。
-最常见的对 B 盈利方式就是广告:**Pay For Performance**
-
-
-
-简单看一眼携程和去哪儿的收入占比就可以发现:
-
-* 携程主要靠来自酒店、机票的佣金盈利
-* 去哪儿则主要靠 PFP 广告盈利
-
-
-
-通过去哪儿的比价平台,小 OTA 开始有机会通过价格战和大 OTA 周旋。去哪儿在给予了小 OTA 机会的同时也造就了自己,这和 2003 年淘宝 C2C 的崛起,颇有异曲同工之意。
-
-
-### 第 2.5 轮革命:尴尬的淘宝旅行
-
-为什么说淘宝旅行是 2.5 次革命呢,因为它想革,但没革上。
-为什么没有革上呢?
-
-**首先是切入时机太晚**
-
-阿里其实 2010 年就开始做淘宝旅行了,一直划分在淘宝网下,由那时的淘宝北研(淘宝 UED 北京研发)团队负责,这个团队吸纳了大批雅虎中国的精英,技术水平相当高。
-可是 2010 年才切入这个市场实在是太晚了,携程、去哪儿的口碑和用户习惯早都养成好几年了,没人会去你淘宝上搜航班酒店,你有大入口也没有用。
-
-**二是资源倾斜不足**
-
-2010 年还没有什么 **互联网+** 的概念,结合传统行业也还没有现在这么热,淘宝做旅游这事用了多大力气推很难说,反正我是没听过。
-阿里同年的发展重心还是在其电商体系的完善上:**淘宝商城** 启用独立域名,其 B2C 的模式刚好弥补了淘宝 C2C 的问题,这货就是后来的**天猫**,我们可以比较一下两者在资源倾斜上的差异:
-
-
- BU | 2008 | 2010 | 2011 | 2012 | 2013 | 2014 | 2015
----- | ------------- | ------------
-天猫 | 淘宝商城 | 独立域名 | 分拆 | 更名天猫
-
-
你也可以通过扫描二维码在手机上观看
-
歪果仁的笑话怎么一点都不好笑
-
-> 译者注:[wikipedia 的 JavaScript 词条](https://en.wikipedia.org/wiki/JavaScript#History) 更详细的叙述了这段历史
-
-1996 年,网景将 JavaScript 提交给 [ECMA International(欧洲计算机制造商协会)](http://www.ecma-international.org/) 进行标准化,并最终确定出新的语言标准,它就是 ECMAScript。自此,ECMAScript 成为所有 JavaScript 实现的基础,不过,由于 JavaScript 名字的历史原因和市场原因(很显然 ECMAScript 这个名字并不令人喜欢……),现实中我们只用 ECMAScript 称呼标准,平时都还是使用 JavaScript 来称呼这个语言。
-
-
-> 术语(译者注):
->
-> * *标准(Standard)*: 用于定义与其他事物区别的一套规则
-> * *实现(Implementation)*: 某个标准的具体实施/真实实践
-
-
-不过,JavaScript 开发者们并不怎么在乎这些,因为在诞生之后的 15 年里,ECMAScript 并没有多少变化,而且现实中的很多实现都已经和标准大相径庭。其实在第一版的 ECMAScript 发布后,很快又跟进发布了两个版本,但是自从 1999 年 ECMAScript 3 发布后,十年内都没有任何改动被成功添加到官方规范里。取而代之的,是各大浏览器厂商们争先进行自己的语言拓展,web 开发者们别无选择只能去尝试并且支持这些 API。即使是在 2009 年 ECMAScript 5 发布之后,仍然用了数年这些新规范才得到了浏览器的广泛支持,可是大部分开发者还是写着 ECMAScript 3 风格的代码,并不觉得有必要去了解这些规范。
-
-> 译者注:[ECMAScript 第四版草案](https://en.wikipedia.org/wiki/ECMAScript#4th_Edition_.28abandoned.29)由于太过激进而被抛弃,Adobe 的 [ActionScript 3.0](https://en.wikipedia.org/wiki/ActionScript) 是 ECMAScript edition 4 的唯一实现( Flash 差点就统一 Web 了)
-
-到了 2012 年,事情突然开始有了转变。大家开始推动停止对旧版本 IE 浏览器的支持,用 ECMAScript 5 (ES5) 风格来编写代码也变得更加可行。与此同时,一个新的 ECMAScript 规范也开始启动。到了这时,大家开始逐渐习惯以对 ECMAScript 规范的版本支持程度来形容各种 JavaScript 实现。在正式被指名为 ECMAScript 第 6 版 (ES6) 之前,这个新的标准原本被称为 ES.Harmony(和谐)。2015 年,负责制定 ECMAScript 规范草案的委员会 TC39 决定将定义新标准的制度改为一年一次,这意味着每个新特性一旦被批准就可以添加,而不像以往一样,规范只有在整个草案完成,所有特性都没问题后才能被定稿。因此,ECMAScript 第 6 版在六月份公布之前,又被重命名为了 ECMAScript 2015(ES2015)
-
-目前,仍然有很多新的 JavaScript 特性或语法正在提议中,包括 [decorators(装饰者)](https://github.com/wycats/javascript-decorators),[async-await(async-await 异步编程模型)](https://github.com/lukehoban/ecmascript-asyncawait) 和 [static class properties(静态类属性)](https://github.com/jeffmo/es-class-properties)。它们通常被称为 ES7,ES2016 或者 ES.Next 的特性,不过实际上它们只能被称作提案或者说可能性,毕竟 ES2016 的规范还没有完成,有可能全部都会引入,也有可能一个都没有。TC39 把一个提案分为 4 个阶段,你可以在 [Babel 的官网](https://babeljs.io/docs/usage/experimental/) 上查看各个提案目前都在哪个阶段了。
-
-所以,我们该如何使用这一大堆术语呢?下面的列表或许能帮助到你:
-
-* **ECMAScript**:一个由 ECMA International 进行标准化,TC39 委员会进行监督的语言。通常用于指代标准本身。
-* **JavaScript**:ECMAScript 标准的各种实现的最常用称呼。这个术语并不局限于某个特定版本的 ECMAScript 规范,并且可能被用于任何不同程度的任意版本的 ECMAScript 的实现。
-* **ECMAScript 5 (ES5)**:ECMAScript 的第五版修订,于 2009 年完成标准化。这个规范在所有现代浏览器中都相当完全的实现了。
-* **ECMAScript 6 (ES6) / ECMAScript 2015 (ES2015)**:ECMAScript 的第六版修订,于 2015 年完成标准化。这个标准被部分实现于大部分现代浏览器。可以查阅[这张兼容性表](http://kangax.github.io/compat-table/es6/)来查看不同浏览器和工具的实现情况。
-* **ECMAScript 2016**:预计的第七版 ECMAScript 修订,计划于明年夏季发布。这份规范具体将包含哪些特性还没有最终确定
-* **ECMAScript Proposals**:被考虑加入未来版本 ECMAScript 标准的特性与语法提案,他们需要经历五个阶段:Strawman(稻草人),Proposal(提议),Draft(草案),Candidate(候选)以及 Finished (完成)。
-
-在这整个 Blog 中,我将把目前的 ECMAScript 版本称作 ES6(因为这是大部分开发者最习以为常的),把明年的规范称作 ES2016(因为,与 ES6/ES2015 不同,这个名字将在整个标准化过程中沿用)并且将那些还没有成为 ECMAScript 定稿或草案的未来语言概念称为 ECMAScript 提案或者 JavaScript 提案。我将尽我所能在任何可能引起困惑的场合沿用这篇文章。
-
-#### 一些资源
-
-
-
-* TC39 的 [Github 仓库](https://github.com/tc39/ecma262)上可以看到所有目前公开的提案
-* 如果你还不熟悉 ES6,Babel 有一个[很不错的特性概览](https://babeljs.io/docs/learn-es2015/)
-* 如果你希望深入 ES6,这里有两本很不错的书: Axel Rauschmayer 的 [Exploring ES6](http://exploringjs.com/)和 Nicholas Zakas 的 [Understanding ECMAScript 6](https://leanpub.com/understandinges6)。Axel 的博客 [2ality](http://www.2ality.com/) 也是很不错的 ES6 资源
-
-来学 JavaScript 吧!
-
-#### 著作权声明
-
-本文译自 [ES5, ES6, ES2016, ES.Next: What's going on with JavaScript versioning?](http://benmccormick.org/2015/09/14/es5-es6-es2016-es-next-whats-going-on-with-javascript-versioning/)
-译者 [黄玄](http://weibo.com/huxpro),首次发布于 [Hux Blog](http://huangxuan.me),转载请保留以上链接
-
diff --git a/_posts/2015-10-28-how-designer-learn-fe.markdown b/_posts/2015-10-28-how-designer-learn-fe.markdown
deleted file mode 100644
index 946ef3bcd42..00000000000
--- a/_posts/2015-10-28-how-designer-learn-fe.markdown
+++ /dev/null
@@ -1,189 +0,0 @@
----
-layout: post
-title: "设计师如何学习前端?"
-subtitle: "How designers learn front-end development?"
-date: 2015-10-28 12:00:00
-author: "Hux"
-header-img: "img/home-bg-o.jpg"
-tags:
- - 知乎
- - Web
- - UX/UI
----
-
-> 这篇文章转载自[我在知乎上的回答](https://www.zhihu.com/question/21921588/answer/69680480),也被刊登于[优秀网页设计](http://www.uisdc.com/head-first-front-end)等多个网站上 ;)
-
-
-笔者的经历在知乎就可以看到,大学专业是数字媒体艺术,大一实习过动效设计师,大二拿到了人生第一个大公司 offer 是阿里的交互设计,后来转岗到淘宝旅行的前端团队,现在在微信电影票做前端研发。
-@尤雨溪 这样艺术/设计转前端的大神在前面做典范,也证明这条路是玩的通的 ;)
-背景篇
-入门篇(HTML/CSS)
-从“称不上是编程语言”的 HTML/CSS 开始,先做点有成就感的东西出来吧!
-英语 按一定的格式写出来而已:
- p is paragraph!
-
-
-```
-
-
-是不是非常容易,就跟读英语一样!
-
- w3school 在线教程 (中文,一个很 Low 但是又很好的入门学习网站)
- Learn to code (Codecademy,如果你英文 OK,强烈建议 你使用它进行交互式的学习!里面从 HTML/CSS 到搭建网站的课程都有,免费,生动直观)
-
-这个阶段的练习主要是“临摹”:用代码画出你想画的网站,越多越好。
-非常不推荐 上来就去看各种厚厚的入门/指南书,没必要!这一个阶段应该快速上手,培养兴趣,培养成就感。先做出可以看的东西再说,掌握常用的 HTML/CSS 就够用了
-Portfolio - 黄玄的博客 (好久没更新了…丢人现眼)
-入门篇(JavaScript/jQuery)
-w3school 在线教程 与 http://www.codecademy.com/ 进行学习。另外,你可以看一看诸如《锋利的jQuery (豆瓣) 》 这一类非常实用的书籍,可以让你很快上手做出一些简单的效果来!
-Huxpro/jquery.HSlider · GitHub 这样的轮播图插件,你可以很轻松的写出 HSlider | Demo 这样的网页相册或者 HSlider | Weather 这样的手机端 App 原型~
-Bootstrap · The world's most popular mobile-first and respons ,这是世界上最知名的前端 UI 框架之一,提供了大量 CSS 样式与 jQuery 插件。它非常容易学习并且中英文教程都非常健全,你并不需要理解它背后的工作原理就能很好的使用它,让你快速达到“可以建站的水平”。有余力的话,你不但可以学习如何使用它,还可以学习它背后的设计思想。
-转职方向一:前端重构 (Web Rebuild)
-到了这个阶段,你不但要知道怎么写页面,还要知道它们都是为什么,并且知道怎么做更好。这对你理解 Web 世界非常有帮助,并且能帮助你做出更“系统化”的设计。
-精通CSS(第2版) (豆瓣) 》,虽然前端技术突飞猛进,但这本书的思想永远不会过时。
-CSS禅意花园 (豆瓣) 》
-入门篇(JavaScript/jQuery) 的知识,那么恭喜你!你已经可以做出很多有趣的网页了! 很多 minisite 或者微信上的“H5” 小广告,这个程度的你已经可以轻松完成了!
-绅宝 SENOVA ,它仍然是基于 Huxpro/jquery.HSlider · GitHub 实现的!或者给自己做个小小的个人网站试试
-转职方向二:前端工程师(Front-end Engineer)
-学会像一名软件工程师一样思考 。你需要踏踏实实学习编程语言,深入理解作用域、对象、类、封装、继承、面向对象编程、事件侦听、事件冒泡等一大堆编程概念,你还需要了解浏览器,学习 DOM、BOM、CSSOM 的 API,你甚至还需要学习一些网络原理,包括域名、URL、DNS、HTTP 请求都是什么…
-你的世界将因此打开, 你看待世界的方式将因此改变
-http://www.codecademy.com/ 上学习,但是 w3school 已经不够用了,遇到不会的语法,我推荐你查阅 Mozilla 开发者网络 ,这是少数中英文都有的非常专业且友好的网站。
-Hux - Aircraft (不支持手机)
-入行篇
-你需要非常了解 JavaScript 这门语言 ,包括 闭包、IIFE、this、prototype 及一些底层实现(ES、VO、AO)、熟悉常用的设计模式与 JavaScript 范式(比如实现类与私有属性)。另外,新的 ES6 已经问世,包括 class, module, arrow function 等等
-你需要非常了解前端常用的网络及后端知识 ,包括 Ajax、JSON、HTTP 请求、GET/POST 差异、RESTful、URL hash/query、webSocket、常用的跨域方式(JSONP/CORS、HTTP 强缓存/协商缓存,以及如何利用 CDN 、静态网站/动态网站区别、服务器端渲染/前端渲染区别等等
-你需要学习使用进阶的 CSS ,包括熟悉 CSS 3,使用 Scss/Less 等编译到 CSS 的语言,使用 autoprefixer 等 PostCSS 工具,了解 CSS 在 Scope/Namespace 上的缺陷,你还可以学习 CSS Modules、CSS in JS 这些有趣的新玩意
-你需要非常了解前端的模块化规范 ,可能在你学习到这里的时候,Require.js/AMD 已经再见了,但是 CommonJS 与 ES6 Modules 你必须要了解。(你可以观看我的分享《JavaScript Modularization Seven Day 》 来学习 JS 模块化的历史)
-你需要熟悉 Git 与 Shell 的使用 ,包括基于 git 的版本管理、分支管理与团队协作,包括简单的 Linux/Unix 命令、你要知道大部分程序员的工作可以通过 shell 更快更酷的完成,并且很多“软件”只能通过 shell 来使用。你还可以把你的代码放到 github 上与人分享,并且学习 github 上其他优秀的开源代码
-你需要熟悉并且习惯使用 Node ,包括了解 npm、使用 Grunt/Gulp/Browserify/Webpack 优化你的工作流、对你的代码进行打包、混淆、压缩、发布,你还可以使用 Express/Koa 配合 MongoDB/Redis 涉足到后端领域,或者尝试用 Node 做后端渲染优化你的首屏体验
-你需要了解各种 HTML 5 的新 API ,包括 <video>/<audio>,包括 Canvas,webGL、File API、App Cache、localStorage、IndexedDB、Drag & Drop、更高级的 DOM API、Fetch API 等等
-你需要学习 JavaScript 的单线程与异步编程方法 ,因为它们非常非常常用、包括 setTimeout/setInterval,回调与回调地狱、事件与event loop、还有 Promise 甚至 Async/Await
-你需要非常了解浏览器 ,包括主流浏览器的名称、内核与差异、包括私有属性与 -webkit- 等厂商前缀,你需要学习如何使用 Chrome DevTool,你需要了解浏览器渲染的 reflow/repaint 来避免 Jank 并进行有针对性的性能优化
-你需要专门学习 Mobile Web ,因为移动互联网是趋势。包括 viewport、CSS pixel、 touch 事件、iOS/Android 浏览器的差异与兼容、移动端的性能优化、300ms delay 等等…你还需要知道 Hybrid 是什么,包括 Cordova/Phonegap,更复杂的比如和 iOS/Android 通信的机制,比如 URI Scheme 或者 JS Bridge
-你需要学习一些 非常火热的前端框架/库 ,他们不但能帮助你更快的进行开发、更重要的是他们背后所蕴含的思想。包括 Backbone、Angular、Vue、React、Polymer 等等、了解它们背后的双向数据绑定、单向数据流、MVC/MVVM/Flux 思想、Web Component 与组件化等等
-你需要学习如何构建 web 单页应用 ,这是 web 的未来,包括利用 history API 或者 hash 实现路由,包括基于 Ajax + 模版引擎或者其他技术的前端渲染、包括组织较为复杂的软件设计等等
-我还建议你学习更多的计算机知识 ,它们能对你的代码能起到潜移默化的作用,包括简单的计算机体系结构、更广泛的编程知识(面向对象/函数式等)、栈、堆、数组、队列、哈希表、树、图等数据结构、时间复杂度与空间复杂度以及简单的算法等等
-你需要了解业内的大神并阅读它们的博客/知乎/微博 ,比如 @尤雨溪 @贺师俊 @张云龙 @徐飞 @张克军 @玉伯 @拔赤 @寸志 @题叶 @郭达峰 等等等等,很多思想和新东西只有从他们身上才能学到。我还推荐你多参加技术交流会,多认识一些可以一起学习的小伙伴,你们可以互相交流并且一起成长
-你需要具备很强的自学能力、对技术有热情并且不断跟进 。因为 JavaScript/前端的社区非常非常活跃,有太多的新东西需要你自己来发现与学习:比如 Universal JavaScript、Isomorphic JavaScript、前端测试、HTML5 页游、WebRTC、WebSocket、CSS 4、SVG、HTTP/2、ES 7、React Native、Babel、TypeScript、Electron 等等等等…
-所以,如果你自认为涵盖了上述要求的 40%,欢迎简历发 huangxuan@wepiao.com ,实习/全职皆可~
-` 元素进入或离开 PiP 模式如果 `video.webkitSupportsPresentationMode` 是支持的。
-
-举个例子,我们可以在内嵌模式与 PiP 模式中切换:
-
-```js
-video.webkitSetPresentationMode(
- video.webkitPresentationMode === "picture-in-picture" ?
- "inline" :
- "picture-in-picture"
-);
-```
-
-我们还可以通过新的 `onwebkitpresentationmodechanged` 事件来检测 Presentation Mode(展示模式)的变化。
-
-
-### Backdrop CSS
-
-iOS 7 与最近的 Mac OS 使用 Backdrop filter(背景滤镜)来模糊背景(指 native 开发),而在网站上实现这个却并不容易。
-
-iOS 9 上的 Safari 现在支持了来自 Filter Effect v2 spec(滤镜特效第二版规范)的 **backdrop-filter**。比如说,我们可以使用一个半透明的背景并且对其背后的背景使用滤镜:
-
-```css
-header {
- background-color: rgba(255, 255, 255, 0.4);
- -webkit-backdrop-filter: blur(5px);
- backdrop-filter: blur(5px);
-}
-```
-
-
-
-
-### CSS Scroll Snapping
-
-在 web 上实现分页内容(比如相册跑马灯)总是非常麻烦,无论是使用 JavaScript 框架、touch 事件还是 hacking 滚动条等等。Apple 新添加了一个很赞的 CSS 特性叫做 CSS Scroll Snapping。这个特性新增了一系列的 CSS 属性让你定义规则或者不规则的 snap zone(停留区域),这样滚动的位置就会“啪”地一下停在这个区域,而非像以前一样可以停在任何地方。
-
-来看个例子:
-
-```css
-#photo-gallery{
- width: 100%;
- overflow-x: scroll;
- -webkit-scroll-snap-points-x: repeat(100%);
- -webkit-scroll-snap-type: mandatory;
-}
-```
-
-> 想要看个跑起来后的例子?笔者为大家准备了 webkit 的官方 [demo](http://www.webkit.org/demos/scroll-snap/),不过这个属性目前只支持 iOS 9 Safari 哦,并不支持 webview
-
-
-### CSS Supports
-
-CSS Supports,包括 CSS `@supports` 与来自 CSS Conditional Rules Module Level 3 spec 的 JavaScript CSS Supports API 都在 iOS 上迎来降临。现在,我们可以针对某个 CSS 属性的特定值的支持情况来编写代码:
-
-```css
-@supports(-webkit-scroll-snap-type: mandatory) {
- /* we use it */
-}
-```
-
-同样,使用 JavaScript:
-
-```js
-if (CSS.supports("-webkit-scroll-snap-type", "mandatory")) {}
-```
-
-### 一些细微的改进
-
-* ECMAScript 6 的更完善支持:classed、computed properties、template literial 与 week sets
-* 新的 CSS Level4 伪类/元素选择器:`:not`、`:matches`、`:any-link`、`:placeholder-shown`、`:read-write`、`:read-only`
-* Native app 现在可以通过 extension 来向 Safari 的 Shared Links(分享链接)窗口上注入信息
-* 大量无前缀 CSS 属性的支持(终于),比如 transition、animation、@keyframes、flex 与 columns
-* Mac OS El Capitán 上的 Safari 9 提供了一个全新设计的 Web Inspector(Web 检查器)。幸运的是,iOS 9 的远程调试完全兼容 Mac OS 上的 Safari 8,所以你倒是不用急着升级你的 Mac OS
-* iOS 9 通过 `-apple-font` 加入了一些 Dynamic Fonts(动态字体),并且它们现在应用的是 Apple 的新字体:San Francisco,笔者的博客就已经用上它啦
-* scrollingElement 现在可用了
-* `
-
-
你也可以通过扫描二维码在手机上观看
-
*CSS Blocks should only be used inside a component of the same name.*
-
-```scss
-// Component/index.scss
-.ComponentName {
- &--mofierName {}
- &__decendentName {
- &--modifierName {}
- }
- .isStateOfComponent {}
-}
-```
-
-```javascript
-// Component/index.js
-require('./index.scss');
-```
-
-CSS is *always bundled* with components*There is always requirements to rewrite styles of components in pages*
-
-```scss
-// Pages/PageA.scss
-#PageA {
- .pagelet-name {
- .pagelet-descendent-name {}
- }
- .ComponentName{ /* override */ }
-}
-```
-
-```javascript
-// Pages/index.js
-require('./PageA.scss');
-```
-
-- *#Page* for absolutely scoping between pages
-- *.pagelet-name* should be lowercase to prevent conflicting with components
-
-### Why POC?
-
-- **It's technology-agnostic**
-
- *One css framework can be played with whatever technology stacks*
-
-- **Solving problems, and easy**
-
- *Makes reading and teamwork much easier*
-
-- **Leverage the power of cascading properly**
-
- *Scoping components but allow reasonable overriding*
-
-### Thanks
-
-[Reveal.js](http://lab.hakim.se/reveal-js)
diff --git a/_posts/2016-02-01-React-vs-Angular2.markdown b/_posts/2016-02-01-React-vs-Angular2.markdown
deleted file mode 100644
index 8c11bcdc5ec..00000000000
--- a/_posts/2016-02-01-React-vs-Angular2.markdown
+++ /dev/null
@@ -1,244 +0,0 @@
----
-layout: post
-title: "「译」React vs Angular 2:冰与火之歌"
-subtitle: "React versus Angular 2: There Will Be Blood"
-date: 2016-02-01 12:00:00
-author: "Hux"
-header-img: "img/post-bg-re-vs-ng2.jpg"
-header-mask: 0.3
-catalog: true
-tags:
- - Web
- - JavaScript
- - 译
----
-
-> 这篇文章转载自[我在知乎专栏「前端外刊评论」上发表的文章](http://zhuanlan.zhihu.com/FrontendMagazine/20549104)。
-
-
-[Angular 2](https://angular.io/) 已经发布 Beta 版,而且似乎很有信心在 2016 年成为热门框架。是时候进行一场巅峰对决了,我们来看看它如何与 [React](https://facebook.github.io/react/) 这个 2015 年的新宠抗衡。
-
-
-**免责声明:**我之前很喜欢使用 Angular 1,不过在 2015 年转到了 React。最近我也在 Pluralsight 上发布了一门关于 [React 和 Flux 的课程](https://www.pluralsight.com/courses/react-flux-building-applications)([免费试学](http://app.pluralsight.com/signup))。所以,**是的,我本人是有偏见的,但我不会偏袒任何一方。**
-
-好了,我们开始吧,这场对决将会非常血腥。
-
-
-
-图片来源:[@jwcarrol](https://twitter.com/jwcarroll)
-
-## 两者根本不具有可比性!
-
-是的是的,Angular 是框架,React 是类库。所以有人觉得比较这两者没有逻辑性可言。大错特错!
-
-> 选择 Angular 还是 React 就像选择直接购买成品电脑还是买零件自己组装一样。
-
-两者的优缺点本文都会提及,我会拿 React 语法和组件模型跟 Angular 的语法和组件模型做对比。这就像是拿成品电脑的 CPU 跟零售的 CPU 做对比,没有任何不妥。
-
-## Angular 2 的优点
-
-我们先看 Angular 相对 React 有哪些优势。
-
-#### **无选择性疲劳**
-
-Angular 是一个完整的框架,本身就提供了比 React 多得多的建议和功能。而要用 React,开发者通常还需要借助别的类库来打造一个真正的应用。比如你可能需要额外的库来处理路由、强制单向数据流、进行 API 调用、做测试以及管理依赖等等。要做的选择和决定太多了,让人很有压力。这也是为什么 React 有那么多的入门套件的原因(我自己就写了两个:[1](https://github.com/coryhouse/react-flux-starter-kit)、[2](https://github.com/coryhouse/react-slingshot))。
-
-Angular 自带了不少主张,所以能够帮助你更快开始,不至于因为要做很多决定而无所适从。这种强制的一致性也能帮助新人更快适应其开发模式,并使得开发者在不同团队间切换更具可行性。
-
-Angular 核心团队让我非常欣赏的一点是,他们拥抱了 TypeScript,这就造成了另一个优势。
-
-#### TypeScript = 阳关大道
-
-没错,并非所有人都喜欢 TypeScript,但是 Angular 2 毅然决然地选择了它确实是个巨大的优势。反观 React,网上的各种示例应用令人沮丧地不一致——ES5 和 ES6 的项目基本上各占一半,而且目前存在[三种不同的组件声明方式](http://jamesknelson.com/should-i-use-react-createclass-es6-classes-or-stateless-functional-components/)。这无疑给初学者造成了困惑。(Angular 还拥抱了装饰器(decorator)而不是继承(extends)——很多人认为这也是个加分项)。
-
-尽管 Angular 2 并不强制使用 TypeScript,但显然的是,Angular 的核心团队默认在文档中使用 TypeScript。这意味着相关的示例应用和开源项目更有可能保持一致性。Angular 已经提供了[非常清晰的关于如何使用 TypeScript 编译器的例子](https://angular.io/docs/ts/latest/quickstart.html)。(诚然,目前[并非所有人都在拥抱 TypeScript](http://angularjs.blogspot.com/2015/09/angular-2-survey-results.html),但我有理由相信等到正式发布之后,TypeScript 会成为事实上的标准)。这种一致性应该会帮助初学者避免在学习 React 时遇到的疑惑和选择困难。
-
-#### 极少的代码变动
-
-2015 年是 [JavaScript 疲劳](https://medium.com/@ericclemmons/javascript-fatigue-48d4011b6fc4#.559iqxb39)元年,React 可以说是罪魁祸首。而且 React 尚未发布 1.0,所以未来还可能有很多变数。React 生态圈依旧在快速地变动着,尤其是[各种 Flux 变种](https://github.com/kriasoft/react-starter-kit/issues/22)和[路由](https://github.com/rackt/react-router)。也就是说,你今天用 React 写的所有东西,都有可能在 React 1.0 正式发布后过时,或者必须进行大量的改动。
-
-相反,Angular 2 是一个对已经成熟完整框架(Angular 1)的重新发明,而且经过仔细、系统的设计。所以 Angular 不大可能在正式发布后要求已有项目进行痛苦的代码变动。Angular 作为一个完整的框架,你在选择它的时候,也会信任其开发团队,相信他们会认真决定框架的未来。而使用 React,一切都需要你自己负责,你要自己整合一大堆开源类库来打造一个完整的应用,类库之间互不相干且变动频繁。这是一个令人沮丧的耗时工作,而且永远没有尽头。
-
-#### **广泛的工具支持**
-
-后面我会说,我认为 React 的 JSX 是非常耀眼的亮点。然而要使用 JSX,你需要选择支持它的工具。尽管 React 已经足够流行,工具支持不再是什么问题,但诸如 IDE 和 lint 工具等新工具还不大可能很快得到支持。Angular 2 的模版是保存在一个字符串或独立的 HTML 文件中的,所以不要求特殊的工具支持(不过似乎 Angular 字符串模版的智能解析工具已经呼之欲出了)。
-
-#### Web Components 友好
-
-Angular 2 还拥抱了 Web Component 标准。唉,真尴尬我居然一开始忘记提到这点了——最近我还发布了一门关于[Web Components 课程](https://www.pluralsight.com/courses/web-components-shadow-dom)呢!简单来说,把 Angular 2 组件转换成原生 Web Components 应该会比 React 组件容易得多。固然 Web Components 的[浏览器支持度依然很弱](http://jonrimmer.github.io/are-we-componentized-yet/),但长期来看,对 Web Components 友好是很大的优势。
-
-Angular 的实现有其自身的局限和陷阱,这正好让我过渡到对 React 优势的讨论。
-
-### React 的优点
-
-现在,让我们看看是什么让 React 如此与众不同。
-
-#### **JSX**
-
-JSX 是一种类似 HTML 的语法,但它实际上会被编译成 JavaScript。将标签与代码混写在同一个文件中意味着输入一个组件的函数或者变量时你将享受到自动补全的福利。而 Angular 基于字符串的模版就相形见绌了:很多编辑器都不会高亮它们(只会显示单色)、只有有限的代码补全支持,并且一直到运行时才会报错。并且,通常你也只能得到很有限的错误提示。不过,Angular 的团队[造了一个自己的 HTML 解析器来解决这个问题](https://github.com/angular/angular/issues/4417)。(叼叼叼!)
-
-如果你不喜欢 Angular 的字符串模版,你可以把模版移到一个单独的文件里去。不过这样你就回到了我认为的“老样子”:你需要在自己脑袋里记住这两个文件的关联,不但没有代码自动补全,也没有任何编译时检查来协助你。这听起来可能并不算什么……除非你已经爱上了与 React 相伴的日子。在同一个文件中组合组件还能享受编译时的检查,大概是 JSX 最与众不同的地方之一了。
-
-
-
-
-对比 Angular 2 与 React 在标签忘记闭合时是如何表现的。
-
-关于为什么 JSX 是一个巨大的优势,可以看看 [JSX:硬币的另一面(JSX: The Other Side of the Coin)](https://medium.com/@housecor/react-s-jsx-the-other-side-of-the-coin-2ace7ab62b98#.5007n49wq). (P.S. 这是作者写的另一篇文章,如果大家希望我们可以把这篇也翻了,欢迎在评论区举手)
-
-#### React 报错清晰快速
-
-当你在 React 的 JSX 中不小心手抖打错时,它并不会被编译。这是一件非常美妙的事情:无论你是忘记闭合了标签还是引用了一个不存在的属性(property),你都可以立刻知道到底是哪一行出错了。**JSX 编译器会指出你手抖的具体行号**,彻彻底底加速你的开发。
-
-相反,当你在 Angular 2 中不小心敲错了一个变量时,鸦雀无声。**Angular 2 并不会在编译时做什么,它会等到运行时才静默报错。**它报错得*如此之慢*,我加载完整个应用然后奇怪为什么我的数据没有显示出来呢?这太不爽了。
-
-#### React 以 JavaScript 为中心
-
-终于来了。这才是 React 和 Angular 的根本区别。**很不幸,Angular 2 仍然是以 HTML 而非 JavaScript 为中心的。**Angular 2 并没有解决它设计上的根本问题:
-
-> Angular 2 继续把 “JS” 放到 HTML 里。React 则把 “HTML” 放到 JS 里。
-
-这种分歧带来的影响真是再怎么强调也不为过。它们从根本上影响着开发体验。Angular 以 HTML 为中心的设计留下了巨大的缺陷。正如我在 [JSX:硬币的另一面](https://medium.com/@housecor/react-s-jsx-the-other-side-of-the-coin-2ace7ab62b98#.jqh5kkxlk) 中所说的,JavaScript 远比 HTML 要强大。因此,**增强 JavaScript 让其支持标签要比增强 HTML 让其支持逻辑要合理得多**。无论如何,HTML 与 JavaScript 都需要某种方式以粘合在一起。React 以 JavaScript 为中心的思路从根本上优于 Angular、Ember、Knockout 这些以 HTML 为中心的思路。
-
-让我们来看看为什么。
-
-#### React 以 JavaScript 为中心的设计 = 简约
-
-Angular 2 延续了 Angular 1 试图让 HTML 更加强大的老路子。所以即使是像循环或者条件判断这样的简单任务你也不得不使用 Angular 2 的独特语法来完成。例如,Angular 2 通过两种语法同时提供了单向数据绑定与双向数据绑定,可不幸的是它们实在差得有点多:
-
-{% raw %}
-
-```hbs
-{{myVar}} //单向数据绑定
-ngModel="myVar" //双向数据绑定
-```
-
-{% endraw %}
-
-在 React 中,数据绑定语法不取决于数据流的单双向(数据绑定的单双向是在其他地方处理的,不得不说我觉得理应如此)。不管是单向还是双向数据流,绑定语法都是这样的:
-
-```js
-{myVar}
-```
-
-Angular 2 的内联母版(inline master templates)使用了这样的语法:
-
-{% raw %}
-```hbs
-
-```
-{% endraw %}
-
-上面这个代码片段遍历了一组 hero,而我比较关心的几点是:
-
-- 通过星号来声明一个“母版”实在是太晦涩了
-- `hero` 前的英镑符号(`#`)用于声明一个局部模版变量。这个概念感觉非常鸡肋(如果你偏好不使用 `#`,你也可以使用 `var-` 前缀写法)
-- 为 HTML 加入了循环语义的HTML 特性(attribute)`ngFor` 是 Angular 特有的东西
-
-相比上面 Angular 2 的语法,React 的语法可是纯净的 JavaScript (不过我得承认下面的属性 `key` 是个 React 的私货)
-
-```hbs
-
- { heroes.map(hero =>
- {hero.name}
- )}
-
-```
-
-鉴于 JS 原生支持循环,React JSX 利用 JS 的力量来做到这类事情简直易如反掌,配合 `map`、`filter` 能做的还远不止此。
-
-去看看 [Angular 2 速查表](https://angular.io/docs/ts/latest/guide/cheatsheet.html)?那不是 HTML,也不是 JavaScript……这叫 **Angular**。
-
-> **读懂 Angular:** 学一大堆 Angular 特有的语法
->
-> 读懂 React: 学 JavaScript
-
-React 因为语法和概念的简约而与众不同。我们不妨品味下当今流行的 JS 框架/库都是如何实现遍历的:
-
-{% raw %}
-```
-Ember : {{# each}}
-Angular 1 : ng-repeat
-Angular 2 : ngFor
-Knockout : data-bind="foreach"
-React : 直接用 JS 就好啦 :)
-```
-{% endraw %}
-
-除了 React,所有其它框架都用自己的专有语法重新发明了一个我们在 JavaScript 常见得不能再常见的东西:**循环**。这大概就是 React 的美妙之处,利用 JavaScript 的力量来处理标签,而不是什么奇怪的新语法。
-
-Angular 2 中的奇怪语法还有点击事件的绑定:
-
-```javascript
-(click)="onSelect(hero)"
-```
-
-相反,React 再一次使用了普通的 JavaScript:
-
-```javascript
-onClick={this.onSelect.bind(this, hero)}
-```
-
-并且,鉴于 React 内建了一个模拟的事件机制(Angular 2 也有),你并不需要去担心使用内联语法声明事件处理器所暗含的性能问题。
-
-为什么要强迫自己满脑子都是一个框架的特殊语法呢?为什么不直接拥抱 JS 的力量?
-
-#### 奢华的开发体验
-
-JSX 具备的代码自动补全、编译时检查与丰富的错误提示已经创造了非常棒的开发体验,既为我们减少了输入,与节约了时间。而配合上热替换(hot reloading)与时间旅行(time travel),你将获得前所未有的开发体验,效率高到飞起。
-
-原文这里链了个 Youtube 上的视频:[Dan Abramov - Live React: Hot Reloading with Time Travel at react-europe 2015](https://www.youtube.com/watch?v=xsSnOQynTHs&feature=youtu.be),大家自备梯子。
-
-#### 担心框架的大小?
-
-这里是一些常见框架/库压缩后的大小([来源](https://gist.github.com/Restuta/cda69e50a853aa64912d)):
-
-- **Angular 2:** 566k (766k with RxJS)
-- **Ember:** 435k
-- [**Angular 1**](https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js)**:** 143k
-- **React + Redux:** 139k
-
-列出的都是框架级的、用于浏览器且压缩后的大小(但并未 gzip)。需要补充的是,Angular 2 的尺寸在最终版本发布时应该会有所减小。
-
-为了做一个更真实的对比,我将 Angular 2 [官方教程](https://angular.io/docs/ts/latest/tutorial/)中的 Tour of Heroes 应用用 Angular 2 和 React(还用上了新的 [React Slingshot](https://github.com/coryhouse/react-slingshot) 入门套件)都实现了一遍,结果如何呢?
-
-
-- [**Angular 2**](https://github.com/coryhouse/angular-2-tour-of-heroes/tree/master)**:** 764k 压缩后
-- [**React + Redux**](https://github.com/coryhouse/react-tour-of-heroes)**:** 151k 压缩后
-
-可以看到,**做一个差不多的东西,Angular 2 目前的尺寸是 React + Redux 的五倍还多**。重要的事情再说一遍,Angular 2 的最终版本应该会减重。
-
-不过,我承认关于框架大小的担忧可能被夸大了:
-
-> 大型应用往往至少有几百 KB 的代码,经常还更多,不管它们是不是使用了框架。开发者需要做很多的抽象来构建一个复杂的软件。无论这些抽象是来自框架的还是自己手写的,它都会对应用的加载性能造成负面影响。
->
-> 就算你完全杜绝框架的使用,许多应用仍然是几百 KB 的 JavaScript 在那。 — Tom Dale [JavaScript Frameworks and Mobile Performance](http://tomdale.net/2015/11/javascript-frameworks-and-mobile-performance/)
-
-Tom 的观点是对的。像 Angular、Ember 这样的框架之所以更大是因为它们自带了更多的功能。
-
-但是,我关心的点在于:很多应用其实用不到这种大型框架提供的所有功能。在这个越来越拥抱微服务、微应用、[单一职责模块(single-responsibility packages)](http://www.npmjs.com)的时代,**React 通过让你自己挑选必要模块,让你的应用大小真正做到量身定做**。在这个有着 200,000 个 npm 模块的世界里,这点非常强大。
-
-#### React 信奉[Unix 哲学](https://en.wikipedia.org/wiki/Unix_philosophy).
-
-React 是一个类库。它的哲学与 Angular、Ember 这些大而全的框架恰恰相反。你可以根据场景挑选各种时髦的类库,搭配出你的最佳组合。JavaScript 世界在飞速发展,React 允许你不断用更好的类库去迭代你应用中的每个小部分,而不是傻等着你选择的框架自己升级。
-
-Unix 久经沙场屹立不倒,原因就是:
-
-> 小而美、可组合、目的单一,这种哲学永远不会过时。
-
-React 作为一个专注、可组合并且目的单一的工具,已经被[全世界的各大网站们](https://github.com/facebook/react/wiki/Sites-Using-React)使用,预示着它的前途光明(当然,Angular 也被用于[许多大牌网站](https://www.madewithangular.com/#/))。
-
-#### 谢幕之战
-
-Angular 2 相比第一代有着长足的进步。新的组件模型比第一代的指令(directives)易学许多;新增了对于同构/服务器端渲染的支持;使用虚拟 DOM 提供了 3-10 倍的性能提升。这些改进使得 Angular 2 与 React 旗鼓相当。不可否认,它功能齐全、观点鲜明,能够显著减少 “JavaScript 疲劳” 。
-
-不过,Angular 2 的大小和语法都让我望而却步。Angular 致力的 HTML 中心设计比 React 的 JavaScript 中心模型要复杂太多。在 React 中,你并不需要学习 `ng-什么什么` 这种框架特有的 HTML 补丁(shim),你只要写 JavaScript 就好了。这才是我相信的未来。
-
-### 著作权声明
-
-本文译自 [Angular 2 versus React: There Will Be Blood](https://medium.freecodecamp.com/angular-2-versus-react-there-will-be-blood-66595faafd51#.v4y4euy1r),其实[之前有人翻译过](http://www.w3ctech.com/topic/1675?from=timeline&isappinstalled=0),但是翻得水平有一点不忍直视,我们不希望浪费这篇好文章。
-本文由 [@李凌豪](https://www.zhihu.com/people/li-ling-hao) [@黄玄](https://www.zhihu.com/people/huxpro) 联合翻译,首次发布于[前端外刊评论 · 知乎专栏](http://zhuanlan.zhihu.com/FrontendMagazine),转载请保留原文链接 ;)
diff --git a/_posts/2016-06-05-pwa-in-my-pov.markdown b/_posts/2016-06-05-pwa-in-my-pov.markdown
deleted file mode 100644
index b89d06012f0..00000000000
--- a/_posts/2016-06-05-pwa-in-my-pov.markdown
+++ /dev/null
@@ -1,40 +0,0 @@
----
-layout: keynote
-title: "Progressive Web App 之我见"
-subtitle: "🎞 Slides:Progressive Web App, in my points of view"
-iframe: "//huangxuan.me/pwa-in-my-pov/"
-nav-style: "invert"
-date: 2016-06-05
-author: "Hux"
-tags:
- - Slides
- - Web
- - PWA
----
-
-
-> 下滑这里查看更多内容
-
-### [Watching Fullscreen →](https://huangxuan.me/pwa-in-my-pov/)
-
-
-
-
Scanning on mobile
-
-
-
Scanning on mobile
-
-
-
Scanning on mobile
-
-
-
-document 对象是 HTMLDocument 的实例?
-subtitle: Why is document an instance of HTMLDocument?
-author: "Hux"
-header-style: text
-tags:
- - Web
- - 知乎
----
-
-> 这篇文章转载自[我在知乎上的回答](https://www.zhihu.com/question/57601873/answer/155685476)
-
-谢邀。
-
-首先要理解的是 DOM 是 API,是一组无关编程语言的接口(Interfaces)而非实现(Implementation)。前端平时常说的 DOM 其实只是浏览器通过 ECMAScript(JavaScript)对 DOM 接口的一种实现。
-
-其次要知道的是,DOM 既是为 HTML 制定的,也是为 XML 制定的。而两者各有一些特异的部分,所以作为 DOM 标准基石的 DOM Level 1 其实分为 Core 与 HTML 两个部分。Core 定义了 fundamental interfaces 与 extended interfaces,分别是共用的基础接口与 「XML 拓展包」,而 HTML 部分则全都是「HTML 拓展包」。题主所问到的 Document 接口被定义在 Core 的 fundamental interfaces 中,而 HTMLDocument 接口则定义在 HTML 部分中,且「接口继承」于 Document。
-
-这种继承关系当然是可以在 JavaScript 的 DOM 实现中体现出来的:
-
-```js
-// document 是 HTMLDocument 的实例
-document instanceof HTMLDocument // true
-
-// document 的 [[prototype]] 指向 HTMLDocument 的原型
-document.__proto__ === HTMLDocument.prototype // true
-
-// HTMLDocument 伪类继承于 Document
-HTMLDocument.prototype instanceof Document // true
-HTMLDocument.prototype.__proto__ === Document.prototype // true
-```
-
-至于 Document 与 HTMLDocument 这两个构造函数,跟 Array、Object 一样都是 built-in 的:
-
-```js
-> Document
-< function Document() { [native code] }
-> HTMLDocument
-< function HTMLDocument() { [native code] }
-```
-
-虽然是 native code,但一个有意思的现象是,这两个构造函数之间也是存在原型链的:
-
-```js
-// HTMLDocument 的 [[prototype]] 是指向 Document 的
-HTMLDocument.__proto__ == Document
-
-// 同理
-Document.__proto__ == Node
-Node.__proto__ == EventTarget
-```
-
-其作用是实现对静态成员的继承。( ES6 Class 的行为与此完全一致,但这个行为在更早之前就是这样了。)
-
-好了扯远了,总结一下,**在 JavaScript 的 DOM 实现中**
-
-* document 是 HTMLDocument 的实例
-* HTMLDocument 继承于 Document
-
-留一个课后作业,有兴趣的话可以看看 Document.prototype 与 HTMLDocument.prototype 里分别都有什么?在不同浏览器里都试试。
-
-以上。
diff --git a/_posts/2017-05-28-sw-precache.md b/_posts/2017-05-28-sw-precache.md
deleted file mode 100644
index 112fd3c8f04..00000000000
--- a/_posts/2017-05-28-sw-precache.md
+++ /dev/null
@@ -1,256 +0,0 @@
----
-layout: post
-title: How does SW-Precache works?
-author: "Hux"
-header-style: text
-lang: en
-tags:
- - Web
- - PWA
- - En
----
-
-[_SW-Precache_](https://github.com/GoogleChrome/sw-precache) _is a great Service Worker tool from Google. It is a node module designed to be_ _integrated_ _into your build process and to generate a service worker for you._ _Though_ _you can use sw-precache out of the box, you might still wonder what happens under the hood. There you go, this article is written for you!_
-
-> This post was first published at [Medium](https://medium.com/@Huxpro/how-does-sw-precache-works-2d99c3d3c725)
-
-## Overview
-
-The core files involving in sw-precache are mainly three:
-
-```
-service-worker.tmpl
-lib/
- ├ sw-precache.js
- └ functions.js
-```
-
-`sw-precache.js` is the main entry of the module. It reads the configuration, processes parameters, populates the `service-worker.tmpl` template and writes the result into specified file. And`functions.js` is just a module containing bunch of external functions which would be all injected into the generated service worker file as helpers.
-
-Since the end effect of sw-precache is performed by the generated service worker file in the runtime, a easy way to get an idea of what happens is by checking out source code inside `service-worker.tmpl` . It’s not hard to understand the essentials and I will help you.
-
-## Initialization
-
-The generated service worker file (let’s call it `sw.js` for instance) get configuration by text interpolation when `sw-precache.js` populating `service-worker.tmpl` .
-
-```js
-// service-worker.tmpl
-var precacheConfig = <%= precacheConfig %>;
-
-// sw.js
-var precacheConfig = [
- ["js/a.js", "3cb4f0"],
- ["css/b.css", "c5a951"]
-]
-```
-
-It’s not difficult to see that it’s a list of relative urls and MD5 hashes. In fact, one thing that `sw-precache.js` do in the build time is to calculate hash of each file that it asked to “precache” from `staticFileGlobs` parameter.
-
-In `sw.js`, `precacheConfig` would be transformed into a ES6 Map with structure `Map {absoluteUrl => cacheKey}` as below. Noticed that I omit the origin part (e.g. `http://localhost`) for short.
-
-```js
-> urlToCacheKeys
-< Map(2) {
- "http.../js/a.js" => "http.../js/a.js?_sw-precache=3cb4f0",
- "http.../css/b.js" => "http.../css/b.css?_sw-precache=c5a951"
-}
-```
-
-Instead of using raw URL as the cache key, sw-precache append a `_sw-precache=[hash]` to the end of each URL when populating, updating its cache and even fetching these subresouces. Those `_sw-precache=[hash]` are what we called **cache-busting parameter\***. It can prevent service worker from responding and caching out-of-date responses found in browsers’ HTTP cache indefinitely.
-
-Because each build would re-calculate hashes and re-generate a new `sw.js` with new `precacheConfig` containing those new hashes, `sw.js` can now determine the version of each subresources thus decide what part of its cache needs a update. **This is pretty similar with what we commonly do when realizing long-term caching with webpack or gulp-rev, to do a byte-diff ahead of runtime.**
-
-\*: Developer can opt out this behaviour with `dontCacheBustUrlsMatching` option if they set HTTP caching headers right. More details on [Jake’s Post](https://jakearchibald.com/2016/caching-best-practices/).
-
-## On Install
-
-> ServiceWorker gives you an install event. You can use this to get stuff ready, stuff that must be ready before you handle other events.
-
-During the `install` lifecycle, `sw.js` open the cache and get started to populate its cache. One cool thing that it does for you is its **incremental update** mechanism.
-
-Sw-precache would search each cache key (the values of `urlsToCacheKeys`) in the `cachedUrls`, a ES6 Set containing URLs of all requests indexed from current version of cache, and only `fetch` and `cache.put` resources couldn’t be found in cache, i.e, never be cached before, thus reuse cached resources as much as possible.
-
-If you can not fully understand it, don’t worry. We will recap it later, now let’s move on.
-
-## On Activate
-
-> Once a new ServiceWorker has installed & a previous version isn’t being used, the new one activates, and you get an `activate` event. Because the old version is out of the way, it's a good time to handle schema migrations in IndexedDB and also delete unused caches.
-
-During activation phase, `sw.js` would compare all existing requests in the cache, named `existingRequests` (noticed that it now contains resources just cached on installation phase) with `setOfExpectedUrls`, a ES6 Set from the values of `urlsToCacheKeys`. And delete any requests not matching from cache.
-
-```js
-// sw.js
-existingRequests.map(function(existingRequest) {
- if (!setOfExpectedUrls.has(existingRequest.url)) {
- return cache.delete(existingRequest);
- }
-})
-```
-
-## On Fetch
-
-Although the comments in source code have elaborated everything well, I wanna highlight some points during the request intercepting duration.
-
-### Should Respond?
-
-Firstly, we need to determine whether this request was included in our “pre-caching list”. If it was, this request should have been pre-fetched and pre-cached thus we can respond it directly from cache.
-
-```js
-// sw.js*
-var url = event.request.url
-shouldRespond = urlsToCacheKeys.has(url);
-```
-
-Noticed that we are matching raw URLs (e.g. `http://localhost/js/a.js`) instead of the hashed ones. It prevent us from calculating hashes at runtime, which would have a significant cost. And since we have kept the relationship in `urlToCacheKeys` it’s easy to index the hashed one out.
-
-_\* In real cases, sw-precache would take `ignoreUrlParametersMatching` and `directoryIndex` options into consideration._
-
-### Navigation Fallback
-
-One interesting feature that sw-precache provided is `navigationFallback`(previously `defaultRoute`), which detect navigation request and respond a preset fallback HTML document when the URL of navigation request did not exist in `urlsToCacheKeys`.
-
-It is presented for SPA using History API based routing, allowing responding arbitrary URLs with one single HTML entry defined in `navigationFallback`, kinda reimplementing a Nginx rewrite in service worker\*. Do noticed that service worker only intercept document (navigation request) inside its scope (and any resources referenced in those documents of course). So navigation towards outside scope would not be effected.
-
-_\* `navigateFallbackWhitelist` can be provided to limit the “rewrite” scope._
-
-### Respond from Cache
-
-Finally, we get the appropriate cache key (the hashed URL) by raw URL with `urlsToCacheKeys` and invoke `event.respondWith()` to respond requests from cache directly. Done!
-
-```js
-// sw.js*
-event.respondWith(
- caches.open(cacheName).then(cache => {
- return cache.match(urlsToCacheKeys.get(url))
- .then(response => {
- if (response) return response;
- });
- })
-);
-```
-
-_\* The code was “ES6-fied” with error handling part removed._
-
-## Cache Management Recap
-
-That’s recap the cache management part with a full lifecycle simulation.
-
-### The first build
-
-Supposed we are in the very first load, the `cachedUrls` would be a empty set thus all subresources listed to be pre-cached would be fetched and put into cache on SW install time.
-
-```js
-// cachedUrls
-Set(0) {}
-
-// urlToCacheKeys
-Map(2) {
- "http.../js/a.js" => "http.../js/a.js?_sw-precache=3cb4f0",
- "http.../css/b.js" => "http.../css/b.css?_sw-precache=c5a951"
-}
-
-// SW Network Logs
-[sw] GET a.js?_sw-precache=3cb4f0
-[sw] GET b.css?_sw-precache=c5a951
-```
-
-After that, it will start to control the page immediately because the `sw.js` would call `clients.claim()` by default. It means the `sw.js` will start to intercept and try to serve future fetches from caches, so it’s good for performance.
-
-In the second load, all subresouces have been cached and will be served directly from cache. So none requests are sent from `sw.js`.
-
-```js
-// cachedUrls
-Set(2) {
- "http.../js/a.js? _sw-precache=3cb4f0",
- "http.../css/b.css? _sw-precache=c5a951"
-}
-
-// urlToCacheKeys
-Map(2) {
- "http.../js/a.js" => "http.../js/a.js? _sw-precache=3cb4f0",
- "http.../css/b.js" => "http.../css/b.css? _sw-precache=c5a951"
-}
-
-// SW Network Logs
-// Empty
-```
-
-### The second build
-
-Once we create a byte-diff of our subresouces (e.g., we modify `a.js` to a new version with hash value `d6420f`) and re-run the build process, a new version of `sw.js` would be also generated.
-
-The new `sw.js` would run alongside with the existing one, and start its own installation phase.
-
-```js
-// cachedUrls
-Set(2) {
- "http.../js/a.js? _sw-precache=3cb4f0",
- "http.../css/b.css? _sw-precache=c5a951"
-}
-
-// urlToCacheKeys
-Map(2) {
- "http.../js/a.js" => "http.../js/a.js? _sw-precache=d6420f",
- "http.../css/b.js" => "http.../css/b.css? _sw-precache=c5a951"
-}
-
-// SW Network Logs
- [sw] GET a.js?_sw-precache=d6420f
-```
-
-This time, `sw.js` see that there is a new version of `a.js` requested, so it fetch `/js/a.js?_sw-precache=d6420f` and put the response into cache. In fact, we have two versions of `a.js` in cache at the same time in this moment.
-
-```js
-// what's in cache?
-http.../js/a.js?_sw-precache=3cb4f0
-http.../js/a.js?_sw-precache=d6420f
-http.../css/b.css?_sw-precache=c5a951
-```
-
-By default, `sw.js` generated by sw-precache would call `self.skipWaiting` so it would take over the page and move onto activating phase immediately.
-
-```js
-// existingRequests
-http.../js/a.js?_sw-precache=3cb4f0
-http.../js/a.js?_sw-precache=d6420f
-http.../css/b.css?_sw-precache=c5a951
-
-// setOfExpectedUrls
-Set(2) {
- "http.../js/a.js?_sw-precache=d6420f",
- "http.../css/b.css?_sw-precache=c5a951"
-}
-
-// the one deleted
-http.../js/a.js?_sw-precache=3cb4f0
-```
-
-By comparing existing requests in the cache with set of expected ones, the old version of `a.js` would be deleted from cache. This ensure there is only one version of our site’s resources each time.
-
-That’s it! We finish the simulation successfully.
-
-## Conclusions
-
-As its name implied, sw-precache is designed specifically for the needs of precaching some critical static resources. It only does one thing but does it well. I’d love to give you some opinionated suggestions but you decide whether your requirements suit it or not.
-
-### Precaching is NOT free
-
-So don’t precached everything. Sw-precache use a [“On Install — as a dependency”](https://jakearchibald.com/2014/offline-cookbook/#on-install-as-a-dependency) strategy for your precache configs. A huge list of requests would delay the time service worker finishing installing and, in addition, wastes users’ bandwidth and disk space.
-
-For instance, if you wanna build a offline-capable blogs. You had better not include things like `'posts/*.html` in `staticFileGlobs`. It would be a huge disaster to data-sensitive people if you have hundreds of posts. Use a Runtime Caching instead.
-
-### “App Shell”
-
-> A helpful analogy is to think of your App Shell as the code and resources that would be published to an app store for a native iOS or Android application.
-
-Though I always consider that the term “App Shell” is too narrow to cover its actual usages now, It is widely used and commonly known. I personally prefer calling them **“Web Installation Package”** straightforward because they can be truly installed into users’ disks and our web app can boot up directly from them in any network environments. The only difference between “Web Installation Package” and iOS/Android App is that we need strive to limit it within a reasonable size.
-
-Precaching is perfect for this kinda resources such as entry html, visual placeholders, offline pages etc., because they can be static in one version, small-sized, and most importantly, part of critical rendering path. We wanna put first meaningful paint ASAP to our user thus we precache them to eliminate HTTP roundtrip time.
-
-BTW, if you are using HTML5 Application Cache before, sw-precache is really a perfect replacement because it can cover nearly all use cases the App Cache provide.
-
-### This is not the end
-
-Sw-precache is just one of awesome tools that can help you build service worker. If you are planing to add some service worker power into your website, Don’t hesitate to checkout sw-toolbox, sw-helper (a new tool Google is working on) and many more from communities.
-
-That’s all. Wish you enjoy!
diff --git a/_posts/2017-06-25-you-are-slaves.markdown b/_posts/2017-06-25-you-are-slaves.markdown
deleted file mode 100644
index e14ed5d4143..00000000000
--- a/_posts/2017-06-25-you-are-slaves.markdown
+++ /dev/null
@@ -1,68 +0,0 @@
----
-layout: post
-title: "他是狗,你们便是苟奴隶"
-date: 2017-06-24 12:00:00
-author: "Hux"
-header-style: text
-catalog: false
-published: false
-tags:
- - 被夹
----
-
-> 在知乎被删帖,我理解知乎。
-> 你说你们做不了什么,我也理解你们。
->
- {% capture about_zh %}{% include posts/2017-07-12-upgrading-eleme-to-pwa/zh.md %}{% endcapture %}
- {{ about_zh | markdownify }}
-
-
-
-
- {% capture about_en %}{% include posts/2017-07-12-upgrading-eleme-to-pwa/en.md %}{% endcapture %}
- {{ about_en | markdownify }}
-
diff --git a/_posts/2017-07-26-farewell-flash.md b/_posts/2017-07-26-farewell-flash.md
deleted file mode 100644
index 65ab81e9333..00000000000
--- a/_posts/2017-07-26-farewell-flash.md
+++ /dev/null
@@ -1,87 +0,0 @@
----
-layout: post
-title: "Farewell, Flash. 感谢你,但这一次是真正的永别。"
-subtitle: "So long, and thanks for all the Flash"
-author: "Hux"
-header-img: "img/post-bg-farewell-flash.jpg"
-header-mask: 0.2
-tags:
- - Web
- - Flash
----
-
-> 本文首发于我的知乎专栏 [The Little Programmer](https://zhuanlan.zhihu.com/p/28109200),转载请保留链接 ;)
-
-一年半前,我曾和 Flash 作过一次告别。那一次,Adobe Flash Professional CC 被重新命名为了 Adobe Animate CC,宣告着 Flash 作为一个创作工具走到了尽头。
-
-
-
-
-
-
-而今天,通过 Chromium 博客 [So long, and thanks for all the Flash](https://blog.chromium.org/2017/07/so-long-and-thanks-for-all-flash.html) 我才得知,Adobe 官博在 [Flash & The Future of Interactive Content](https://blogs.adobe.com/conversations/2017/07/adobe-flash-update.html) 一文中,宣布将在 2020 年底时停止发布与更新 Flash Player。这一次,意味着 Flash 作为一个平台走到了尽头。
-
-
-
-在不少人眼里,Flash 与 HTML5 是纯粹的竞争关系,我们应该为 HTML5 与 Open Web 标准的胜利欢呼,而将 Flash 狠狠的咒骂在黄泉之下。但其实,大多数人都忘记了,或是从不曾知道:**HTML5(严谨的来说,其 marketing 含义中所涵盖的那些 Web APIs),有很大一部分正是 Flash 平台、Flash 社区对 web 标准做出的贡献。**
-
-正如 [Flash & The Future of Interactive Content](https://blogs.adobe.com/conversations/2017/07/adobe-flash-update.html) 所说:
-
-> Adobe has long played a leadership role in advancing interactivity and creative content – from video, to games and more – on the web. Where we’ve seen a need to push content and interactivity forward, we’ve innovated to meet those needs. **Where a format didn’t exist, we invented one – such as with Flash and Shockwave. And over time, as the web evolved, these new formats were adopted by the community, in some cases formed the basis for open standards, and became an essential part of the web.**
-
-当我们(企业、用户)需要 web 平台承载包括视频、游戏在内的各种富交互内容而 web 平台本身还不具备这样的能力时,我们通过给予这个平台一种新的格式,以满足大家的需求,这就是 Flash Player,作为一种私有平台与浏览器插件,却能一度成为 web 事实标准的客观原因。
-
-而时至今日,这些 web 平台所欠缺的能力,在得到市场与社区的认可之后,逐渐被从 Flash 中吸收与扬弃,成为了诸如 HTML5 Video/Audio/Canvas、WebGL 这些真正的 Open Web 标准。这时候,这些在诞生之初颇为创新的,作为了一种「过渡手段」、「Shim」的私有平台,便自然而然的,慢慢的不再被需要了。
-
-**这并不应该理解为一种失败,而应该说,它们「功成身退」了。**
-
-
-```
-
-Anyways, Spacemacs does provide a `:shell` that naturally split a window below for terminal. The experience is not very good though.
-
-
-### Tabs / Workspaces
-
-I tend to open multiple _workspace_. Though people might found Vim tabs useful, I am exclusively use iTerm tabs for similar jobs. However Spacemacs is not living in a terminal.
-
-[r/spacemacs - Vim-style tabs?](https://www.reddit.com/r/spacemacs/comments/5w5d2s/vimstyle_tabs/) gave me a good way to approximate the experience by using [Spacemacs Workspaces](http://spacemacs.org/doc/DOCUMENTATION.html#workspaces): `SPC l w ` trigger a so-called "layout transient state" (I have no idea what's that mean) to open N-th workspaces, and use `gt`/`gT` to switch between.
-
-
-### Fuzz File Name Search / Rg
-
-`SPC f f`
-
-
-### Buffers
-
-`SPC b b`
diff --git a/_posts/2019-11-19-is-pwa-dead-in-2019.md b/_posts/2019-11-19-is-pwa-dead-in-2019.md
deleted file mode 100644
index 4a4ada038d0..00000000000
--- a/_posts/2019-11-19-is-pwa-dead-in-2019.md
+++ /dev/null
@@ -1,47 +0,0 @@
----
-layout: post
-title: "2019 年 PWA(Progressive Web App) 凉了吗?"
-subtitle: "Is PWA effectively dead in 2019?"
-author: "Hux"
-header-style: text
-tags:
- - 知乎
- - Web
- - PWA
----
-
-> 这篇文章转载自[我在知乎上的回答](https://www.zhihu.com/question/352577624/answer/901867825)
-
-作为 PWA 在国内的早期[布道者](https://zhuanlan.zhihu.com/p/25167289)与[实践者](https://zhuanlan.zhihu.com/p/27853228),我觉得挺凉的。
-以下都是主观感受且 opinion is my own。
-
-**PWA(甚至整个 Web)似乎被 Google(Chrome)与「第三世界」绑到一起去了。**「这世界还有多少人没上过网、没有 4G、没有 3G……印度、印度尼西亚、非洲、乌干达……」这便是这两年的 Chrome Dev Summit 的主旋律了。
-
-而这或许也是现在整个 Google 的主旋律吧,于是便成了 Chrome 和 Chrome 的产品经理们的 KPI(OKR),美其名曰「为了互联网的下一个十亿用户」。我不是说关心第三世界这事不好,但问题在于**你一边嘴上说着 「Open Web、大家的 Web」**,**一边身体上却只想着把 Web 变成「你想要的那个 Web」,然后把其他 Web 的发展方向都「耽误」掉了**。
-
-PWA 的商业案例至今为止,我感到 legit(正当)的仍然只有 twitter,是真正在按一个「给所有用户都能用」的标准来做的。Airbnb/Pinterest/Spotify 可能能及格,而其他的则要么是商业互吹(吹一波走人),要么就是利益(市场导向)一致(Instagram 以及逐年增多的印度系产品)。
-
-我相信很多开发者和我一样对 PWA 的期待本来是作为 RN/Flutter 等跨平台开发的 alternatives(替代品),结果现在连几年前的 [hybrid](https://www.zhihu.com/search?q=hybrid&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra=%7B%22sourceType%22%3A%22answer%22%2C%22sourceId%22%3A901867825%7D) 方案 Cordova (Phonegap)、Electron的实力都没到, 不要说国内各种自家魔改的 Webview(容器、小程序)了。两年的时间本足以做大量这方面的工作 —— 留学前我还担心是不是两年后我就跟不上 PWA 的发展了,结果现在根本就没什么大动静 —— 每年 CDS 确实都仍然会扔几个新的有关 [capability](https://www.zhihu.com/search?q=capability&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra=%7B%22sourceType%22%3A%22answer%22%2C%22sourceId%22%3A901867825%7D) 的 API 出来, 但是跟了这么多年 Chrome Dev Summit 我也算是看清了这秀场的节奏 —— 每年扔出来的东西吧,第二年弃坑 2/3,剩下 1/3 就是遛狗 —— virtual list 说了几年了?类似 portal 这样的 [navigation-transition](https://www.zhihu.com/search?q=navigation-transition&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra=%7B%22sourceType%22%3A%22answer%22%2C%22sourceId%22%3A901867825%7D) 说了几年了?file system API 说了几年了?**我吐槽的点在于,Google(Chrome)你年年画大饼,最后大部分有真正投入资源的,全是你那「第三世界」新兴市场相关的。**作为 Web 开发者你一定知道,有多少新 API 落地到我们日常开发了?
-
-Don't just take my word. 你应该自己去听听这两年的 Chrome Dev Summit,是不是绝大多数的场次都围绕着对「低配」内存、CPU、[网络环境](https://www.zhihu.com/search?q=%E7%BD%91%E7%BB%9C%E7%8E%AF%E5%A2%83&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra=%7B%22sourceType%22%3A%22answer%22%2C%22sourceId%22%3A901867825%7D)的优化 —— 俨然一副「Web 就只适合在这么不行的地方用」的气息,你一个 Web 开发者都要针对 L1/L2 Cache 优化了你说我们怎么不直接写汇编呢?而单纯谈论 CSS/JS 等 Web 技术的发展,不带使用场景 [bias](https://www.zhihu.com/search?q=bias&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra=%7B%22sourceType%22%3A%22answer%22%2C%22sourceId%22%3A901867825%7D) 的场次比例一年比一年少。至于 WebAssembly/WebGL/WebXR?—— who TM care? 人家连网都上不了你还想玩 3D/VR 游戏?人家连电脑都没有你还想在 Web 上做生产力工具?WebAssembly 场靠着 Google Research 有点 AI 项目讲了讲 thread 和 SIMD 都能让我感觉到一种与整场会议违和的尴尬……而 3D, VR and AR 总共加起来就做了个六分钟的小短片播,把我乐得。
-
-所谓的 Fugu Project(PWA 项目在 Google 的代号)在我眼里就是 Google**「让 Web 成为他们在第三世界的开发平台」**而准备的一个项目:**官方提及 PWA 最爱提的用户场景不是 Web 的可索引性、可链接性、甚至都不是即开即用(on-demand),而是「用户因为没有流量和 wifi 所以不愿安装[原生应用](https://www.zhihu.com/search?q=%E5%8E%9F%E7%94%9F%E5%BA%94%E7%94%A8&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra=%7B%22sourceType%22%3A%22answer%22%2C%22sourceId%22%3A901867825%7D)」 。**那几个 dev advocate 反正每年就做些 P 用都没有的玩具在那里自娱自乐自 high,做个扫雷游戏然后说我们这个一路支持到**功能机用键盘来玩**哦……一向亲 JSer 的 Addy Osmani 的 Adaptive Loading 场也来一句「我们要为开 **Data Saver(省流量模式、无图模式**)的用户做优化!」,这世界大概是又回去到了 WAP 的时代吧……而项目带头人 Alex Russell,即便我仍然很感激您过去对 Web 的影响和贡献,但您这两年来动不动就是「怼框架怼友商怼空气」—— 你们这些垃圾框架,居然要 50 KB!你们这些垃圾开发者,用什么框架,Use the platform!(i.e. 用我们的 Web Component (的框架)!)你们这些垃圾浏览器,还不快点支持我们要的 API! —— 都是你们伤害了我的 W(K)e(P)b(I)!**司马昭之心,路人皆知**。
-
-quote [@尤雨溪](//www.zhihu.com/people/cfdec6226ece879d2571fbc274372e9f)
-
-
-
-他们在乎的是「下一个十亿用户」,中国显然不在其中呢
-
-
-即便你也是 Web 开发者我也是 Web 开发者,但显然我们已经不是 Google(Chrome)想要支持的 Web 开发者了:当无数 Web 开发者起来为 JS 社区在应用框架的先进性上探索,当我们想要证明 Web 在今天的硬件上终于可以挑战 Native,当我们想要在动画和交互上挑战当年的 Flash,当我们认为 Web 技术已经可以胜任众多[桌面软件](https://www.zhihu.com/search?q=%E6%A1%8C%E9%9D%A2%E8%BD%AF%E4%BB%B6&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra=%7B%22sourceType%22%3A%22answer%22%2C%22sourceId%22%3A901867825%7D),当社区期待 Web 能够积极跟进下一个新兴技术(whatever that is)甚至担当重任,当国人在谈论着 5G 的到来 Web 开发者应该做什么时 —— 这个当年挟 Web 以令 OS,推动 Web 平台 state-of-the-art 的 Google(Chrome)却变得让我不认识了。
-
-
-**Web 自诞生以来便就是个[同床异梦](https://www.zhihu.com/search?q=%E5%90%8C%E5%BA%8A%E5%BC%82%E6%A2%A6&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra=%7B%22sourceType%22%3A%22answer%22%2C%22sourceId%22%3A901867825%7D)的地方 —— Web 也因此永垂不朽;而对于 PWA 能在当前 Google 的主导下迅速发展成一个有竞争力的跨平台开发解决方案这事儿,或许只是其中的又一黄粱美梦罢了。**
-
-
-
-**补充两点:**
-
-* 我支持「小程序」的产品价值,也支持 PWA 作为 Web 开放标准一部分的技术价值。
-* PWA 目前主要靠 Google 推动是客观事实,且 PWA 的发展必须依赖平台(浏览器)的参与。
diff --git a/_posts/2020-04-03-react-hooks-vue-composition.md b/_posts/2020-04-03-react-hooks-vue-composition.md
deleted file mode 100644
index 7aba6500015..00000000000
--- a/_posts/2020-04-03-react-hooks-vue-composition.md
+++ /dev/null
@@ -1,221 +0,0 @@
----
-layout: post
-title: "React Hooks 是否可以改为用类似 Vue 3 Composition API 的方式实现?"
-subtitle: "Thinking in React vs. Thinking in Vue"
-author: "Hux"
-header-style: text
-tags:
- - 知乎
- - Web
- - React
----
-
-> 这篇文章转载自[我在知乎上的回答](https://www.zhihu.com/question/378861485/answer/1125724740)
-
-
-**不能,因为是很不一样的[心智模型](https://www.zhihu.com/search?q=%E5%BF%83%E6%99%BA%E6%A8%A1%E5%9E%8B&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra=%7B%22sourceType%22%3A%22answer%22%2C%22sourceId%22%3A1125724740%7D)(Mental Model)。**我觉得很多同学只关注到了这两套 API 在功能上都能复用逻辑的相似点,而低估了两个框架体系「大背景」上的差异。
-
-正文开始前我先声明一下,
-
-1. 一是本文观点不代表公司。我是觉得圈子里不认同 Hooks 的声音太多了(比如 [@徐飞](//www.zhihu.com/people/c5198d4e9c0145aee04dd53cc6590edd) 叔叔、 [@贺师俊](//www.zhihu.com/people/3ec3b166992a5a90a1083945d2490d38) 贺老、 [@题叶](//www.zhihu.com/people/790dccce26904cdcd11b0fad3bac37b7) 同学等老朋友 no offensive),所以自愿出来平衡一下。
-
-2. 二是我确实好久没有实际写前端了 ,React Hooks 实战还不多,Vue 3 只草草略读了 [Composition API RFC](https://link.zhihu.com/?target=https%3A//vue-composition-api-rfc.netlify.com/) 与之前中文的 [Vue Function-based API RFC](https://zhuanlan.zhihu.com/p/68477600)(所以对细节并不太熟悉。)欢迎大家务必指正、补充(与要求补充)。
-
-引言
---
-
-「框架/库是编程语言上的抽象」,并不意味着框架的设计就无法跳脱出其实现语言的习语(idioms)与编程范式(paradiams)。
-
-得益于 JavaScript 几个非常 Lisp 的特点:一等公民函数、动态类型、一定的宏支持(比如 Babel),这几年[前端框架](https://www.zhihu.com/search?q=%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra=%7B%22sourceType%22%3A%22answer%22%2C%22sourceId%22%3A1125724740%7D)的发展可以看到很多编程语言设计的思路:框架成为了由 DSL 与 API 构成的特定语法(syntax)、从 JavaScript 中扬弃以及由 API 附加的语义(semantics)、支撑这套体系运作的运行时(runtime)、以及所表达的心智模型([mental model](https://www.zhihu.com/search?q=mental+model&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra=%7B%22sourceType%22%3A%22answer%22%2C%22sourceId%22%3A1125724740%7D))的结合。
-
-
-
-Vue 3, "Reactive (Closure-based) OOP"
--------------------------------------
-
-先来看 Vue(本文中的 Vue 主要指使用 Composition API 下的 Vue)
-
-```ts
-const Counter = {
- setup(initialProps) {
- const count = reactive({count: 0}) // or `ref(0)`
- const inc = () => { count.value++ }
- return {count, inc}
- }
- template: "..."
-}
-```
-
-
-Vue 为组件挑选的语义是「对象」:Composition API 的`setup` 只会调用一次并返回一个对象合并到 `Counter` 组件上,这个对象与其成员全都是持久的引用,包括保存在 `inc` 闭包中的状态 `count` 也是持久的。渲染则是对组件上的`template` 域的具象化。
-
-Vue 附加的核心语义是(基于可变数据的)「响应式(reactive)」:状态 `count` 是一个响应式对象,`inc` 进行状态更改的方式是对 `count` 直接修改,状态更改的结果是执行所有观察者(watcher)的逻辑,包括重渲染和执行副作用(`watchEffect`) ,都是基于这个语义纳入数据流。
-
-有的同学(比如题主)说,如果改成返回一个 `render` 函数,**直接利用闭包来保存组件变量**,你还说这是对象的语义吗?
-
-```ts
-return (props) => {count.value}
-```
-
-
-_是的_。Vue 的实现需要保持这个函数与其闭包的引用不变(referential identity)来满足状态被持久化的语义,是 JavaScript 用闭包模拟对象私有属性的经典模式[\[1\]](#ref_1)。(「闭包是穷人的对象,对象是穷人的闭包」)
-
-为了帮助你理解,如果我们有一门假想的 Vue 语言的话……
-
-```ts
-// hypothetical Vue lang
-component Counter (props) { // constructor
- @reactive count = 0 // field
- inc() { count.value ++ } // method
- render() { return {count.value} }
-}
-```
-
-
-是不是有基于类的 OOP 内味了?只不过 Vue 的对象是基于单例(或者闭包)而非类(或原型)实现,以及成员是被施过 reactive 魔法哒!这里我们展示了如何从概念上将 Vue 归约到 OOP 的心智模型,不过需要注意得是,Vue 整个体系(考虑状态管理、[数据流控制](https://www.zhihu.com/search?q=%E6%95%B0%E6%8D%AE%E6%B5%81%E6%8E%A7%E5%88%B6&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra=%7B%22sourceType%22%3A%22answer%22%2C%22sourceId%22%3A1125724740%7D))的心智模型有很多 FP 的东西在里面,仍然和传统观念(比如 Java)的 OOP 有很大差别,[\[2\]](#ref_2)[\[3\]](#ref_3)。
-
-Vue 运行时的核心是 dependency tracking(依赖追踪),首先它使得 reactive 语义对用户相对 implicit(隐式),依赖都是自动收集的,大大降低了用户的心智负担。其次呢它非常细的跟踪粒度配合 Vue 使用静态化程度比较高模板使得重渲染自动就可以做到非常精准。
-
-总结起来,Vue 在组件方面的心智模型仍然是「拥有数据与行为且自响应式的对象」,只要照着这个思路去想,就比较好理解「为什么 Vue 的状态可以使用可变数据结构」、「为什么 Vue 需要`ref` 包装值类型」,以及 RFC 在对比 React Hooks 时提到的「为什么 Vue 更接近大家习惯的 JS 」(这点比较主观就是了)、「为什么 Vue 的 GC 压力会更小」、「为什么 Vue 不需要手动声明依赖」等优势的由来了。
-
-
-
-React, "Purely (Semi-Monadic/Algebraic) FP"
--------------------------------------------
-
-再来看 React(本文中的 React 主要指 Hooks API 下的 React)
-
-```ts
-function Counter(props) {
- const [count, setCount] = React.useState(0);
- const inc = () => setCount(count + 1)
- return {count}
-}
-```
-
-React 为组件挑选的语义是「函数」,每次渲染都是对 `Counter` 这个函数的一次真实调用。每次 `useState` 都会执行并从 React 那取出当前的状态给 `count`,每次也都会创建一个新的 `inc` 函数(故其闭包中捕获的也是新的 `count` 值)。
-
-React 附加的核心语义是一个副作用受控的「执行上下文(evaluation context)」,通俗得说就是 React 这个运行环境:状态 `count` 每次都要从 React 上下文中取出,`inc` 对状态更改的方式是用 `setCount` 更新上下文里的内容,状态更改的结果是这个函数会被重新调用,调用时函数就会从新的上下文中获得新的状态、进行重渲染和安排上(schedule)受上下文控制的副作用(`useEffect`) 。
-
-为了帮助你理解,如果我们有一门假想的 React 语言的话……
-
-
-```ts
-// hypothetical React lang Ⅰ
-component Counter = (props) => // function
- @context.state(1) { // context provides `get_or` and `put`
- count <- get_or(0) // get from context (or use default value)
- let inc = () => put(count + 1) // callback can update the context
- return {count}
- }
-```
-
-是不是有基于 Monad 的 Haskell 内味了?只不过 React 把 API 做得完全不需要你弄懂这些复杂的东西[\[4\]](#ref_4)。如果你不熟悉 Monad 这个纯 FP 的概念,我们可以先不严谨[\[5\]](#ref_5)得把它当做文中的「上下文」。扔出 M-bomb 的原因是大家通常把它作为在纯 FP 中处理副作用的标杆,帮助我们展示如何把 React 归约到纯 FP。
-
-有的同学(比如[@题叶](//www.zhihu.com/people/790dccce26904cdcd11b0fad3bac37b7))会疑惑,这怎么跟我认得的「纯函数」不一样呢,这也是「纯函数式编程」吗?其实如果我们把语法糖展开就会变成:
-
-```ts
-component Counter = (props) =>
- context.state(1).get_or(0).then([count, put] => { // `then` is monadic bind.
- let inc = () => put(count + 1)
- return {count}
- }).unwrap() // assuming it's safe.
-```
-
-有没有想到同样被称作 Monad,具备异步上下文的 Promise?
-
-再(过度)简化一些,你可以想象成最直白的 state-passing 风格(实际上 2018 年时 React 团队就这么考虑过类似的 API [\[6\]](#ref_6),也是 Seb 的理论基础之一[\[7\]](#ref_7)):
-
-```ts
-component Counter = (props, stateMap) => {
- let count = stateMap.get(1, or=0);
- let inc = () => stateMap.set(1, count + 1); // functional update
- return {count}
-}
-```
-
-
-不过,React 从实现到 API 设计都更靠近与追求[\[8\]](#ref_8)的心智模型是一个相对较新的纯 FP 概念 —— Algebraic Effect(代数作用),虽然名字听起来相当迷惑,但其实它在描述副作用上比 Monad 反而更不花哨(少一些 ceremony),理解起来也更加容易,Dan 有一篇给 JSer 看的很易懂的博文[\[9\]](#ref_9)并且有中文翻译[\[10\]](#ref_10)。我们可以先把它当作「可以重新恢复的 `try-catch` 」
-
-为了帮助你理解,如果我们又又又又有一门假想的 React 语言的话……
-
-```ts
-// hypothetical React lang Ⅱ
-component Counter = (props) => {
- let count = perform getState(1),or=0); // 1. `perform` "throw" effects to the context
- // 4. resume with the continuation to here
- let inc = () => perform putState(1, s=count + 1);
- return {count}
-}
-
-// call site
-try // uintN_t
-#include // PRI macros
-
-uint8_t u8 = 255;
-printf("0x%02" PRIx8 "\n", u8); // 0xff
-printf( "%" PRId8 "\n", u8); // 255
-```
-
-
-Signed Integers
------------------
-
-Signed integers are more complicated. We need to cut those bits to halves
-to represent both positive and negative integers somehow.
-
-There are four well-known schemas to encode it, according to
-[signed number representation of wikipedia](https://en.wikipedia.org/wiki/Signed_number_representations).
-
-### Sign magnitude 原码
-
-It's also called _"sign and magnitude"_. From the name we can see how straightforward it is:
-it's basically put one bit (often the _MSB_) as the _sign bit_ to represent _sign_ and the remaining bits indicating
-the magnitude (or absolute value), e.g.
-
-```cpp
- binary | sign-magn | unsigned
------------|-----------|------------
-0 000 0000 | +0 | 0
-0 111 1111 | 127 | 127
-...
-1 000 0000 | -0 | 128
-1 111 1111 | -127 | 255
-```
-
-It was used in early computer (IBM 7090) and now mainly used in the
-_significand_ part in floating-point number
-
-Pros:
-- simple and nature for human
-
-Cons:
-- 2 way to represent zeros (`+0` and `-0`)
-- not as good for machine
- - add/sub/cmp require knowing the sign
- - complicate CPU ALU design; potentially more cycles
-
-
-### [Ones' complement](https://en.wikipedia.org/wiki/Ones%27_complement) 反码
-
-It form a negative integers by applying a _bitwise NOT_
-i.e. _complement_ of its positive counterparts.
-
-```cpp
- binary | 1s comp | unsigned
------------|-----------|------------
-0000 0000 | 0 | 0
-0000 0001 | 1 | 1
-...
-0111 1111 | 127 | 127
-1000 0000 | -127 | 128
-...
-1111 1110 | -1 | 254
-1111 1111 | -0 | 255
-```
-
-N.B. _MSB_ can still be signified by MSB.
-
-It's referred to as _ones'_ complement because the negative can be formed
-by subtracting the positive **from** _ones_: `1111 1111 (-0)`
-
-```cpp
- 1111 1111 -0
-- 0111 1111 127
----------------------
- 1000 0000 -127
-```
-
-The benefits of the complement nature is that adding becomes simple,
-except we need to do an _end-around carry_ to add resulting carry
-back to get the correct result.
-
-```cpp
- 0111 1111 127
-+ 1000 0001 -126
----------------------
-1 0000 0000 0
- 1 +1 <- add carry "1" back
----------------------
- 0000 0001 1
-```
-
-Pros:
-- Arithmetics on machien are fast.
-
-Cons:
-- still 2 zeros!
-
-
-### [Twos' complement](https://en.wikipedia.org/wiki/Two%27s_complement) 补码
-
-Most of the current architecture adopted this, including x86, MIPS, ARM, etc.
-It differed with one's complement by one.
-
-```cpp
- binary | 2s comp | unsigned
------------|-----------|------------
-0000 0000 | 0 | 0
-0000 0001 | 1 | 1
-...
-0111 1111 | 127 | 127
-1000 0000 | -128 | 128
-1000 0001 | -127 | 129
-...
-1111 1110 | -2 | 254
-1111 1111 | -1 | 255
-```
-
-N.B. _MSB_ can still be signified by MSB.
-
-It's referred to as _twos'_ complement because the negative can be formed
-by subtracting the positive **from** `2 ** N` (congruent to `0000 0000 (+0)`),
-where `N` is the number of bits.
-
-E.g., for a `uint8_t`, the _sum_ of any number and it's twos' complement would
-be `256 (1 0000 0000)`:
-
-```cpp
-1 0000 0000 256 = 2 ** 8
-- 0111 1111 127
----------------------
- 1000 0001 -127
-```
-
-Becuase of this, arithmetics becomes really easier, for any number `x` e.g. `127`
-we can get its twos' complement by:
-
-1. `~x => 1000 0000` bitwise NOT (like ones' complement)
-2. `+1 => 1000 0001` add 1 (the one differed from ones' complement)
-
-Cons:
-- bad named?
-
-Pros:
-- fast machine arithmatics.
-- only 1 zeros!
-- the minimal negative is `-128`
-
-
-### [Offset binary](https://en.wikipedia.org/wiki/Offset_binary) 移码
-
-It's also called _excess-K_ (偏移 K) or _biased representation_, where `K` is
-the _biasing value_ (the new `0`), e.g. in _excess-128_:
-
-```cpp
- binary | K = 128 | unsigned
------------|-----------|------------
-0000 0000 | -128(-K)| 0
-0000 0001 | -127 | 1
-...
-0111 1111 | -1 | 127
-1000 0000 | 0 | 128 (K)
-1000 0001 | 1 | 129
-...
-1111 1111 | 127 | 255
-```
-
-It's now mainly used for the _exponent_ part of floating-point number.
-
-
-Type Conversion & `Printf`
-----------------------------------------------
-
-This might be a little bit off topic, but I want to note down what I observed
-from experimenting. Basically, `printf` would not perform an implicit type
-conversion but merely _interpret_ the bits arrangement of your arguments as you
-told it.
-
-- _UB!_ stands for _undefined behaviors_
-
-```cpp
-uint8_t u8 = 0b10000000; // 128
- int8_t s8 = 0b10000000; // -128
-
-printf("%"PRIu8 "\n", u8); // 128
-printf("%"PRId8 "\n", u8); // 128 (UB! but somehow it's got right)
-printf("%"PRId8 "\n", (int8_t)u8); // -128
-
-printf("%"PRId8 "\n", s8); // -128
-printf("%"PRIu8 "\n", s8); // 4294967168 (UB!)
-printf("%"PRId8 "\n", (uint8_t)s8); // 128
-
-printf("%"PRIxPTR "\n", s8); // ffffff80
-printf("%"PRIxPTR "\n", (uintptr_t)s8); // ffffffffffffff80
-```
-
-
-Char & [ASCII](https://en.wikipedia.org/wiki/ASCII)
------------------
-
-Traditionally, `char` is represented in the computer as 8 bits as well. And
-really, ASCII is only defined between `0` and `127` and require 7 bits.
-(8-bit Extended ASCII is not quite well popularized and supported.)
-
-It's more complicated in extension such as _Unicode_ nowadays, but we'll ignore
-it for future posts dedicated for char and string representation.
-
-So how is a `char` different with a _byte_?
-
-Well, the answer is whether a `char` is a `signed char` (backed by `int8_t`)
-or a `unsigned char` (backed by `uint8_t`) is... _implementaton-defined_.
-And most systems made it _signed_ since most types (e.g. `int`) were signed
-by default.
-
-N.B. `int` is standard-defined to be equivalent to `signed int`. This is
-not the case of `char`.
-
-That's why you often see such `typedef` such as:
-
-```cpp
-typedef unsigned char Byte_t;
-typedef uint8_t byte_t;
-```
-
-to emphysize the nature of byte should be just plain, unsigned, bits.
-
-
-References
-----------
-
--
--
diff --git a/_posts/data_rep/2020-06-21-data-rep-float.md b/_posts/data_rep/2020-06-21-data-rep-float.md
deleted file mode 100644
index 60df834679f..00000000000
--- a/_posts/data_rep/2020-06-21-data-rep-float.md
+++ /dev/null
@@ -1,331 +0,0 @@
----
-title: "Data Representation - Floating Point Numbers"
-subtitle: "「数据表示」浮点数"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - 笔记
- - 基础
- - C
- - C++
----
-
-In the last episode we talked about the data representation of integer, a kind
-of fixed-point numbers. Today we're going to learn about floating-point numbers.
-
-Floating-point numbers are used to _approximate_ real numbers. Because of the
-fact that all the stuffs in computers are, eventually, just a limited sequence
-of bits. The representation of floating-point number had to made trade-offs
-between _ranges_ and _precision_.
-
-Due to its computational complexities, CPU also have a dedicated set of
-instructions to accelerate on floating-point arithmetics.
-
-
-Terminologies
--------------
-
-The terminologies of floating-point number is coming from the
-[_scientific notation_](https://en.wikipedia.org/wiki/Scientific_notation),
-where a real number can be represented as such:
-
-```
-1.2345 = 12345 × 10 ** -4
- ----- -- --
- significand^ ^base ^exponent
-```
-
-- _significand_, or _mantissa_, 有效数字, 尾数
-- _base_, or _radix_ 底数
-- _exponent_, 幂
-
-So where is the _floating point_? It's the `.` of `1.2345`. Imaging the dot
-can be float to the left by one to make the representation `.12345`.
-
-The dot is called _radix point_, because to us it's seem to be a _decimal point_,
-but it's really a _binary point_ in the computers.
-
-Now it becomes clear that, to represent a floating-point number in computers,
-we will simply assign some bits for _significand_ and some for _exponent_, and
-potentially a bit for _sign_ and that's it.
-
-
-IEEE-754 32-bits Single-Precision Floats 单精度浮点数
-----------------------------------------
-
--
-
-It was called **single** back to IEEE-754-1985 and now **binary32** in the
-relatively new IEEE-754-2008 standard.
-
-```cpp
- (8 bits) (23 bits)
-sign exponent fraction
- 0 011 1111 1 000 0000 0000 0000 0000 0000
-
- 31 30 .... 23 22 ....................... 0
-```
-
-- The _sign_ part took 1 bit to indicate the sign of the floats. (`0` for `+`
-and `1` for `-`. This is the same treatment as the [sign magnitute](2020-06-19-data-rep-int.md##sign-magnitude-原码).
-- The _exponent_ part took 8 bits and used [_offset-binary (biased) form_](2020-06-19-data-rep-int.md#offset-binary-移码) to represent a signed integer.
-It's a variant form since it took out the `-127` (all 0s) for zero and `+128`
-(all 1s) for non-numbers, thus it ranges only `[-126, 127]` instead of
-`[-127, 128]`. Then, it choose the zero offset of `127` in these 254 bits (like
-using `128` in _excess-128_), a.k.a the _exponent bias_ in the standard.
-- The _fraction_ part took 23 bits with an _implicit leading bit_ `1` and
-represent the actual _significand_ in total precision of 24-bits.
-
-Don't be confused by why it's called _fraction_ instead of _significand_!
-It's all because that the 23 bits in the representation is indeed, representing
-the fraction part of the real significand in the scientific notation.
-
-The floating-point version of "scientific notation" is more like:
-
-```cpp
-(leading 1)
- 1. fraction × 2 ^ exponent × sign
- (base-2) (base-2)
-```
-
-So what number does the above bits represent?
-
-```cpp
-S F × E = R
-+ 1.(0) × 0 = 1
-```
-
-Aha! It's the real number `1`!
-Recall that the `E = 0b0111 1111 = 0` because it used a biased representation!
-
-We will add more non-trivial examples later.
-
-
-Demoing Floats in C/C++
------------------------
-
-Writing sample code converting between binaries (in hex) and floats are not
-as straightforward as it for integers. Luckily, there are still some hacks to
-perform it:
-
-### C - Unsafe Cast
-
-We unsafely cast a pointer to enable reinterpretation of the same binaries.
-
-```cpp
-float f1 = 0x3f800000; // C doesn't have a floating literal taking hex.
-printf("%f \n", f1); // 1065353216.000000 (???)
-
-uint32_t u2 = 0x3f800000;
-float* f2 = (float*)&u2; // unsafe cast
-printf("%f \n", *f2); // 1.000000
-```
-
-### C - Union Trick
-
-Oh I really enjoyed this one...Union in C is not only untagged union, but also
-share the exact same chunk of memory. So we are doing the same reinterpretation,
-but in a more structural and technically fancier way.
-
-```cpp
-#include
-#include
-#include
-
-float pi = (float)M_PI;
-union {
- float f;
- uint32_t u;
-} f2u = { .f = pi }; // we took the data as float
-
-printf ("pi : %f\n : 0x%" PRIx32 "\n", pi, f2u.u); // but interpret as uint32_t
-pi : 3.141593
- : 0x40490fdb
-```
-
-N.B. this trick is well-known as [type punning](https://en.wikipedia.org/wiki/Type_punning):
-
-> In computer science, type punning is a common term for any programming technique that subverts or circumvents the type system of a programming language in order to achieve an effect that would be difficult or impossible to achieve within the bounds of the formal language.
-
-### C++ - `reinterpret_cast`
-
-C++ does provide such type punning to the standard language:
-
-```cpp
-uint32_t u = 0x40490fdb;
-float a = *reinterpret_cast(&u);
-std::cout << a; // 3.14159
-```
-
-N.B. it still need to be a conversion between pointers,
-see .
-
-Besides, C++ 17 does add a floating point literal that can take hex, but it
-works in a different way, using an explicit radix point in the hex:
-
-```cpp
-float f = 0x1.2p3; // 1.2 by 2^3
-std::cout << f; // 9
-```
-
-That's try with another direction:
-
-```cpp
-#include
-#include
-#include
-
-int main() {
- double qNan = std::numeric_limits::quiet_NaN();
- printf("0x%" PRIx64 "\n", *reinterpret_cast(&qNan));
- // 0x7ff8000000000000, the canonical qNaN!
-}
-```
-
-
-Representation of Non-Numbers
------------------------------
-
-There are more in the IEEE-754!
-
-Real numbers doesn't satisfy [closure property](https://en.wikipedia.org/wiki/Closure_(mathematics))
-as integers does. Notably, the set of real numbers is NOT closed under the
-division! It could produce non-number results such as **infinity** (e.g. `1/0`)
-and [**NaN (Not-a-Number)**](https://en.wikipedia.org/wiki/NaN) (e.g. taking
-a square root of a negative number).
-
-It would be algebraically ideal if the set of floating-point numbers can be
-closed under all floating-point arithmetics. That would made many people's life
-easier. So the IEEE made it so! Non-numeber values are squeezed in.
-
-We will also include the two zeros (`+0`/`-0`) into the comparison here,
-since they are also special by being the only two demanding an `0x00` exponent:
-
-```cpp
- binary | hex |
---------------------------------------------------------
-0 00000000 00000000000000000000000 = 0000 0000 = +0
-1 00000000 00000000000000000000000 = 8000 0000 = −0
-
-0 11111111 00000000000000000000000 = 7f80 0000 = +infinity
-1 11111111 00000000000000000000000 = ff80 0000 = −infinity
-
-_ 11111111 10000000000000000000000 = _fc0 0000 = qNaN (canonical)
-_ 11111111 00000000000000000000001 = _f80 0001 = sNaN (one of them)
-```
-
-```cpp
- (8 bits) (23 bits)
-sign exponent fraction
- 0 00 0 ...0 0 = +0
- 1 00 0 ...0 0 = -0
- 0 FF 0 ...0 0 = +infinity
- 1 FF 0 ...0 0 = -infinity
- _ FF 1 ...0 0 = qNaN (canonical)
- _ FF 0 ...0 1 = sNaN (one of them)
-```
-
-Encodings of qNaN and sNaN are not specified in IEEE 754 and implemented
-differently on different processors. Luckily, both x86 and ARM family use the
-"most significant bit of fraction" to indicate whether it's quite.
-
-### More on NaN
-
-If we look carefully into the IEEE 754-2008 spec, in the _page35, 6.2.1_, it
-actually defined anything with exponent `FF` and not a infinity (i.e. with
-all the fraction bits being `0`), a NaN!
-
-> All binary NaN bit strings have all the bits of the biased exponent field E set to 1 (see 3.4). A quiet NaN bit string should be encoded with the first bit (d1) of the trailing significand field T being 1. A signaling NaN bit string should be encoded with the first bit of the trailing significand field being 0.
-
-That implies, we actually had `2 ** 24 - 2` of NaNs in a 32-bits float!
-The `24` came from the `1` sign bit plus `23` fractions and the `2` excluded
-were the `+/- inf`.
-
-The continuous 22 bits inside the fraction looks quite a waste, and there
-would be even 51 bits of them in the `double`! We will see how to made them useful
-in later episodes (spoiler: they are known as _NaN payload_).
-
-It's also worth noting that it's weird that the IEEE choose to use the MSB
-instead of the sign bit for NaN quiteness/signalness:
-
-> It seems strange to me that the bit which signifies whether or not the NaN is signaling is the top bit of the mantissa rather than the sign bit; perhaps something about how floating point pipelines are implemented makes it less natural to use the sign bit to decide whether or not to raise a signal.
-> --
-
-I guess it might be something related to the CPU pipeline? I don't know yet.
-
-
-### Equality of NaNs and Zeros.
-
-The spec defined a comparison with NaNs to return an **unordered result**, that
-means any comparison operation except `!=`, i.e. `>=, <=, >, <, =` between a
-NaN and any other floating-point number would return `false`.
-
-No surprised that most (if not every) language implemented such behaviours, e.g.
-in JavaScript:
-
-```js
-NaN !== NaN // true
-NaN === NaN // false
-NaN > 1 // false
-NaN < 1 // false
-```
-
-Position and negative zeros, however, are defined to be equal!
-
-```js
-+0 === -0 // true, using the traditional JS equality
-Object.is(+0, -0) // false, using the "SameValue" equality
-```
-
-In Cpp, we can tell them apart by looking at its sign bit:
-
-```cpp
-#include // signbit
-
-cout << (+0.0f == -0.0f); // 1
-cout << std::signbit(-0.0f); // 1
-cout << std::signbit(+0.0f); // 0
-```
-
-
-
-
-IEEE-754 64-bits Double-Precision Floats
-----------------------------------------
-
--
-
-Now, the 64-bit versions floating-point number, known as `double`, is just a
-matter of scale:
-
-```cpp
- (11 bits) (52 bits)
-sign exponent fraction
- 0
-
- 63 62 .... 52 51 ....................... 0
-```
-
-
-IEEE-754-2008 16-bits Short Floats
-----------------------------------------
-
-The 2008 edition of IEEE-754 also standardize the `short float`, which is
-neither in C or C++ standard. Though compiler extension might include it.
-
-It looks like:
-
-```cpp
-1 sign bit | 5 exponent bits | 10 fraction bits
-S E E E E E M M M M M M M M M M
-```
-
-
-
-References
-----------
-
--
--
diff --git a/_posts/data_rep/2020-06-21-data-rep-todo.md b/_posts/data_rep/2020-06-21-data-rep-todo.md
deleted file mode 100644
index 81978fcd414..00000000000
--- a/_posts/data_rep/2020-06-21-data-rep-todo.md
+++ /dev/null
@@ -1,22 +0,0 @@
----
-title: "Data Representation - TODO"
-subtitle: "「数据表示」待写"
-layout: post
-author: "Hux"
-header-style: text
-published: false
-tags:
- - 笔记
- - 基础
- - C
- - C++
----
-
-- Endianness
-- String (Char Sequence e.g. NULL `0x00`)
-- Unicode / UTF8
-- Struct and Alignment
-- Tagging
- - Tagged Pointer
- - NaN tagging
- - Tagged Integer (SMI)
diff --git a/_posts/hidden/2020-05-05-pl-chart.md b/_posts/hidden/2020-05-05-pl-chart.md
deleted file mode 100644
index fac963810e5..00000000000
--- a/_posts/hidden/2020-05-05-pl-chart.md
+++ /dev/null
@@ -1,18 +0,0 @@
----
-title: "My Programming Languages Spectrum"
-subtitle: "我的编程语言光谱"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-plchart: true
-tags:
----
-
-
diff --git a/_posts/read_sf_lf/2019-01-01-sf-lf-01-basics.md b/_posts/read_sf_lf/2019-01-01-sf-lf-01-basics.md
deleted file mode 100644
index 7511ff4adb3..00000000000
--- a/_posts/read_sf_lf/2019-01-01-sf-lf-01-basics.md
+++ /dev/null
@@ -1,209 +0,0 @@
----
-title: "「SF-LC」1 Basics"
-subtitle: "Logical Foundations - Functional Programming in Coq"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - LF (逻辑基础)
- - SF (软件基础)
- - Coq
- - 笔记
----
-
-> These series of notes combined
-> - My notes on reading _Software Foundation_ and (if any) watching on _Coq intensive_.
-> - Gotchas from my independent studies and discussion within _Prof.Fluet_'s class.
-
-> The `.v` code is a gorgeous example of _literal programming_ and the compiled `.html` website is full-fledged.
-> So this note is intended to be NOT self-contained and only focus on things I found essential or interesting.
-
-> This note is intended to be very personal and potentially mix English with Chinese (You can Lol)
-> So yeah. Don't expect it to be well organized and well written.
-> I posted it on blog mainly for my own references purpose.
-
-> The quotes could either come from the book or saying from someone (even including me).
-
-
-Data and Functions
-------------------
-
-### Custom Notation
-
-```coq
-Notation "x && y" := (andb x y).
-Notation "x || y" := (orb x y).
-```
-
-can go pretty far with unicode char...
-
-making things _infix_
-
-```coq
-Notation "x + y" := (plus x y)
- (at level 50, left associativity)
- : nat_scope.
-Notation "x - y" := (minus x y)
- (at level 50, left associativity)
- : nat_scope.
-Notation "x * y" := (mult x y)
- (at level 40, left associativity)
- : nat_scope.
-```
-
-why `40` `50`? Making sure there are still _rooms_ for priority in between...
-
-> no known PL using real number for priority though
-
-
-
-### Data Constructor with arguments
-
-there are 2 ways to define them:
-
-```coq
-Inductive color : Type :=
- | black
- | white
- | primary (p : rgb). (* ADT, need to name arg, useful in proof *)
- | primary : rgb -> color. (* GADT style, dependent type *)
-```
-
-
-
-### Syntax for arguments having the same type
-
-
-> As a notational convenience, if two or more arguments have the same type, they can be written together
-
-```coq
-Inductive nybble : Type :=
- | bits (b0 b1 b2 b3 : bit).
-```
-
-```coq
-Fixpoint mult (n m : nat) : nat :=
-Fixpoint plus (n : nat) (m : nat) : nat :=
-```
-
-
-`Fixpoint` and Structrual Recursion
------------------------------------
-
-> This requirement is a fundamental feature of Coq's design: In particular, it guarantees that every function that can be defined in Coq will terminate on all inputs.
-
-However, Coq's "decreasing analysis" is not very sophisticated. E.g.
-
-```coq
-Fixpoint evenb (n:nat) : bool :=
- match n with
- | O => true
- | S O => false
- | n => evenb (pred (pred n))
- end.
-```
-
-will result in a error that basically complains _"this structure is not shrinking"_.
-
-```
-Error:
-Recursive definition of evenb is ill-formed.
-
-evenb : nat -> bool
-n : nat
-n0 : nat
-n1 : nat
-
-Recursive call to evenb has principal argument equal to
-"Nat.pred (Nat.pred n)" instead of one of the following variables: "n0" "n1".
-
-Recursive definition is:
-"fun n : nat =>
- match n with
- | 0 => true
- | 1 => false
- | S (S _) => evenb (Nat.pred (Nat.pred n))
- end".
-```
-
-N.B. the `n0` and `n1` are sub-terms of `n` where `n = S (S _)`.
-
-So we have to make the sub-structure explicit to indicate the structure is obviously shrinking:
-
-```coq
-Fixpoint evenb (n:nat) : bool :=
- match n with
- | O => true
- | S O => false
- | S (S n') => evenb n'
- end.
-```
-
-Now Coq will know this `Fixpoint` is performing a structural recursion over the 1st recursion and it guarantees to be terminated since the structure is decreasing:
-
-```
-evenb is defined
-evenb is recursively defined (decreasing on 1st argument)
-```
-
-
-Proof by Case Analysis
-----------------------
-
-```coq
-Theorem plus_1_neq_0_firsttry : ∀n : nat,
- (n + 1) =? 0 = false.
-Proof.
- intros n.
- simpl. (* does nothing! *)
-Abort.
-```
-
-`simpl.` does nothing since both `+` and `=?` have 2 cases.
-
-so we have to `destruct` `n` as 2 cases: nullary `O` and unary `S n'`.
-
-```coq
-intros n. destruct n as [ (* O *) | (* S *) n'] eqn:E.
-```
-
-- the _intro pattern_ `as [ |n']` name new bindings.
-- `eqn:E` annonate the destructed `eqn` (equation?) as `E` in the premises of proofs. It could be elided if not explicitly used, but useful to keep for the sake of documentation as well.
-
-```coq
-subgoal 1
-
- n : nat
- E : n = 0 (* case 1, n is [O] a.k.a. [0] *)
- ============================
- (0 + 1 =? 0) = false
-
-
-subgoal 2
-
- n, n' : nat
- E : n = S n' (* case 2, n is [S n'] *)
- ============================
- (S n' + 1 =? 0) = false
-```
-
-If there is no need to specify any names, we could omit `as` clause or simply write `as [|]` or `as []`.
-In fact. Any `as` clause could be ommited and Coq will fill in random var name auto-magically.
-
-
-### A small caveat on `intro`
-
-
-```coq
-intros x y. destruct y as [ | y ] eqn:E.
-```
-
-By doing this, name `y` is shadowed. It'd usually better to use, say `y'` for this purpose.
-
-
-
-`Qed`
------
-
-standing for Latin words _"Quod Erat Demonstrandum"_...meaning "that which was to be demonstrated".
diff --git a/_posts/read_sf_lf/2019-01-02-sf-lf-02-induction.md b/_posts/read_sf_lf/2019-01-02-sf-lf-02-induction.md
deleted file mode 100644
index 071482cdad6..00000000000
--- a/_posts/read_sf_lf/2019-01-02-sf-lf-02-induction.md
+++ /dev/null
@@ -1,142 +0,0 @@
----
-title: "「SF-LC」2 Induction"
-subtitle: "Logical Foundations - Proof by Induction"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - LF (逻辑基础)
- - SF (软件基础)
- - Coq
- - 笔记
----
-
-## Review (only in slide)
-
-```coq
-Theorem review2: ∀b, (orb true b) = true.
-Theorem review3: ∀b, (orb b true) = true.
-```
-
-Whether or not it can be just `simpl.` depending on the definition of `orb`.
-
-In _Proof Engineering_, we probably won't need to include `review2` but need to include `review3` in library.
-
-> Why we have `simpl.` but not `refl.` ?
-
-
-Proving `0` is a "neutral element" for `+` (additive identity)
---------------------------------------------------------------
-
-### Proving `0 + n = n`
-
-```coq
-Theorem plus_O_n : forall n : nat, 0 + n = n.
-Proof.
- intros n. simpl. reflexivity. Qed.
-```
-
-This can be simply proved by _simplication_ bcuz the definition of `+` is defined by pattern matching against 1st operand:
-
-```coq
-Fixpoint plus (n : nat) (m : nat) : nat :=
- match n with
- | O ⇒ m
- | S n' ⇒ S (plus n' m)
- end.
-```
-
-We can observe that if `n` is `0`(`O`), no matter `m` is, it returns `m` as is.
-
-
-### Proving `n + 0 = n`
-
-#### 1st try: Simplication
-
-```coq
-Theorem plus_O_n_1 : forall n : nat, n + 0 = n.
-Proof.
- intros n.
- simpl. (* Does nothing! *)
-Abort.
-```
-
-This cannot be proved by _simplication_ bcuz `n` is unknown so _unfold_ the definition `+` won't be able to simplify anything.
-
-#### 2nd try: Case Analysis
-
-```coq
-Theorem plus_n_O_2 : ∀n:nat,
- n = n + 0.
-Proof.
- intros n. destruct n as [| n'] eqn:E.
- - (* n = 0 *)
- reflexivity. (* so far so good... *)
- - (* n = S n' *)
- simpl. (* ...but here we are stuck again *)
-Abort.
-```
-
-Our 2nd try is to use _case analysis_ (`destruct`), but the proof stucks in _inductive case_ since `n` can be infinitely large (destructed)
-
-
-#### Induction to the resucue
-
-> To prove interesting facts about numbers, lists, and other inductively defined sets, we usually need a more powerful reasoning principle: induction.
-
-Princeple of induction over natural numbers (i.e. _mathematical induction_)
-
-```coq
-P(0); ∀n' P(n') → P(S n') ====> P(n)
-```
-
-In Coq, like `destruct`, `induction` break `P(n)` into 2 subgoals:
-
-```coq
-Theorem plus_n_O : ∀n:nat, n = n + 0.
-Proof.
- intros n. induction n as [| n' IHn'].
- - (* n = 0 *) reflexivity.
- - (* n = S n' *) simpl. rewrite <- IHn'. reflexivity. Qed.
-```
-
-
-Proving `n - n = 0`
--------------------
-
-```coq
-Theorem minus_diag : ∀n,
- minus n n = 0.
-Proof.
- (* WORKED IN CLASS *)
- intros n. induction n as [| n' IHn'].
- - (* n = 0 *)
- simpl. reflexivity.
- - (* n = S n' *)
- simpl. rewrite → IHn'. reflexivity. Qed
-```
-
-Noticed that the definition of `minus`:
-
-```coq
- Fixpoint minus (n m:nat) : nat :=
- match n, m with
- | O , _ => O
- | S _ , O => n
- | S n', S m' => minus n' m'
- end.
-```
-
-`rewrite`
----------
-
-`rewrite` would do a (DFS) preorder traversal in the syntax tree.
-
-
-
-
-
-
-
-
diff --git a/_posts/read_sf_lf/2019-01-03-sf-lf-03-list.md b/_posts/read_sf_lf/2019-01-03-sf-lf-03-list.md
deleted file mode 100644
index 096c5efc64b..00000000000
--- a/_posts/read_sf_lf/2019-01-03-sf-lf-03-list.md
+++ /dev/null
@@ -1,169 +0,0 @@
----
-title: "「SF-LC」3 List"
-subtitle: "Logical Foundations - Working with Structured Data"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - LF (逻辑基础)
- - SF (软件基础)
- - Coq
- - 笔记
----
-
-Pair of Numbers
----------------
-
-Q: Why name `inductive`?
-A: Inductive means _building things bottom-up_, it doesn't have to self-referencial (recursive)
-(see below `induction on lists` as well.)
-
-```coq
-Inductive natprod : Type :=
- | pair (n1 n2 : nat).
-
-Notation "( x , y )" := (pair x y).
-```
-
-Proof on pair cannot simply `simpl.`
-
-```coq
-Theorem surjective_pairing_stuck : ∀(p : natprod),
- p = (fst p, snd p).
-Proof.
- simpl. (* Doesn't reduce anything! *)
-Abort.
-```
-
-We have to _expose the structure_:
-
-```coq
-Theorem surjective_pairing : ∀(p : natprod),
- p = (fst p, snd p).
-Proof.
- intros p. destruct p as [n m**. simpl. reflexivity. Qed.
-```
-
-It only generate **one subgoal**, becasue
-> That's because natprods can only be constructed in one way.
-
-
-### My take on `destruct`
-
-`destruct`
-
-* destruct `bool` to `true` and `false`
-* destruct `nat` to `O` and `S n'` (inductively defined)
-* destruct `pair` to `(n, m)`
-
-The **prove by case analysis (exhaustive)** is just an application of the idea of _destruction_!
-
-the idea simply _destruct_ the data type into its data constructors (representing ways of constructing this data)
-
-- Java class has only 1 way to construct (via its constructor)
-- Scala case class then have multiple way to construct
-
-
-Lists of Numbers
-----------------
-
-> Generalizing the definition of pairs
-
-```coq
-Inductive natlist : Type :=
- | nil
- | cons (n : nat) (l : natlist).
-```
-
-The ability of quosiquotation using `Notation` is awesome:
-
-```coq
-Notation "x :: l" := (cons x l) (at level 60, right associativity).
-Notation "[ ]" := nil.
-Notation "[ x ; .. ; y ]" := (cons x .. (cons y nil) ..).
-```
-
-It's exactly like OCaml, even for `;`, `at level 60` means it's tightly than `+ at level 50` .
-
-```coq
-Notation "x ++ y" := (app x y) (right associativity, at level 60).
-```
-
-Instead of SML/OCaml's `@`, Coq chooses Haskell's `++`.
-
-
-### `hd` with default
-
-Coq function (for some reason) has to be **total**, so `hd` require a `default` value as 1st argument:
-
-```coq
-Definition hd (default:nat) (l:natlist) : nat :=
- match l with
- | nil ⇒ default
- | h :: t ⇒ h
- end.
-```
-
-
-Induction on Lists.
--------------------
-
-The definition of _inductive defined set_
-
-> Each Inductive declaration defines a set of data values that can be **built up** using the declared constructors:
-> - a boolean can be either true or false;
-> - a number can be either O or S applied to another number;
-> - a list can be either nil or cons applied to a number and a list.
-
-The reverse: reasoning _inductive defined sets_
-
-> Moreover, applications of the declared constructors to one another are the
-> **only** possible shapes that elements of an inductively defined set can have,
-> and this fact directly gives rise to a way of reasoning about inductively defined sets:
-> - a number is either O or else it is S applied to some smaller number;
-> - a list is either nil or else it is cons applied to some number and some smaller list;
-
-Reasoning lists
-
-> if we have in mind some proposition `P` that mentions a list `l` and we want to argue that `P` holds for *all* lists,
-> we can reason as follows
-> 1. First, show that `P` is `true` of `l` when `l` is `nil`.
-> 2. Then show that `P` is true of `l` when `l` is `cons n l'` for some number `n` and some smaller list `l'`, assuming that `P` is `true` for `l'`.
-
-
-Search
-------
-
-```coq
-Search rev (* list all theorems of [rev] *)
-```
-
-
-Coq Conditionals (`if then else`)
----------------------------------
-
-```coq
-Fixpoint nth_error' (l:natlist) (n:nat) : natoption :=
- match l with
- | nil ⇒ None
- | a :: l' ⇒ if n =? O then Some a
- else nth_error' l' (pred n)
- end.
-```
-
-One small generalization: since the boolean type in Coq is not built-in. Coq actually supports conditional expr **over any** _inductive defined typewith two constructors_. First constructor is considered true and false for second.
-
-
-
-
-
-Stuck in Proof
---------------
-
-could be many cases
-
-* wrong tactics
-* wrong theroem!! (might derive to counterexample)
-* wrong step (most hard to figure out)
- * induction on wrong things
diff --git a/_posts/read_sf_lf/2019-01-04-sf-lf-04-poly.md b/_posts/read_sf_lf/2019-01-04-sf-lf-04-poly.md
deleted file mode 100644
index 79aa54de477..00000000000
--- a/_posts/read_sf_lf/2019-01-04-sf-lf-04-poly.md
+++ /dev/null
@@ -1,617 +0,0 @@
----
-title: "「SF-LC」4 Poly"
-subtitle: "Logical Foundations - Polymorphism and Higher-Order Functions"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - LF (逻辑基础)
- - SF (软件基础)
- - Coq
- - 笔记
----
-
-> The critical new ideas are
-> polymorphism (abstracting functions over the types of the data they manipulate) and
-> higher-order functions (treating functions as data).
-
-
-## Polymorphism
-
-Until today, We were living in the monomorphic world of Coq.
-So if we want a list, we have to define it for each type:
-
-```coq
-Inductive boollist : Type :=
- | bool_nil
- | bool_cons (b : bool) (l : boollist).
-```
-
-
-## Polymorphic Type and Constructors
-
-But of course Coq supports polymorphic type.
-So we can _abstract things over type_
-
-```coq
-Inductive list (X:Type) : Type :=
- | nil
- | cons (x : X) (l : list X).
-
-Check list.
-(* ===> list : Type -> Type *)
-```
-
-Recall from PLT course, this is exacly **Parametric Polymorphism**
-and it's **SystemFω**. the `list` here is a type-level small lambda, or **type operators**
-
-Another things I'd love to mention is the concrete syntax of `list X`,
-it didn't choose the SML/OCaml order but the Haskell order.
-
-
-### Q1. What's the type of `nil` and `cons`?
-
-Both having `forall` type
-
-```coq
-Check nil.
-(* ===> nil : forall X : Type, list X *)
-Check cons.
-(* ===> nil : forall X : Type, X -> list X -> list X *)
-```
-
-
-### Q2. What's the type of `list nat`? Why not `Type` but weird `Set`?
-
-```coq
-Check nat.
-(* ===> nat : Set *)
-Check list nat.
-(* ===> list nat : Set *)
-Check Set.
-(* ===> Set: Type *)
-Check Type.
-(* ===> Type: Type *)
-```
-
-```coq
-Check (cons nat 2 (cons nat 1 (nil nat))).
-```
-
-
-## Polymorphic Functions
-
-we can make polymorphic versions of list-processing function:
-
-Btw, Pierce follows the TAPL convention where type is written in capital letter but not greek letter,
-less clear in first look but better for typing in real programming.
-
-```coq
-Fixpoint repeat (X : Type) (x : X) (count : nat) : list X :=
- match count with
- | 0 ⇒ nil X
- | S count' ⇒ cons X x (repeat X x count')
- end.
-```
-
-This is *SystemF*.
-
-```
-Check repeat.
-(* ===> repeat : forall X : Type, X -> nat -> list X *)
-```
-
-
-## Slide QA
-
-1. ill-typed
-2. `forall X : Type, X -> nat -> list X`
-3. `list nat`
-
-
-
-## Type Argument Inference
-
-`X` must be a `Type` since `nil` expects an `Type` as its first argument.
-
-```coq
-Fixpoint repeat' X x count : list X := (* return type [:list X] can be omitted as well *)
- match count with
- | 0 ⇒ nil X
- | S count' ⇒ cons X x (repeat' X x count')
- end.
-
-Check repeat'.
-(* ===> forall X : Type, X -> nat -> list X *)
-```
-
-
-## Type Argument Synthesis
-
-We can write `_` (hole) in place of `X` and Coq will try to **unify** all local information.
-
-```coq
-Fixpoint repeat'' X x count : list X :=
- match count with
- | 0 ⇒ nil _
- | S count' ⇒ cons _ x (repeat'' _ x count')
- end.
-
-Definition list123' :=
- cons _ 1 (cons _ 2 (cons _ 3 (nil _))).
-```
-
-Same underlying mechanisms:
-
-```coq
-repeat' X x count : list X :=
-repeat' (X : _) (x : _) (count : _) : list X :=
-```
-
-
-## Implicit Arguments
-
-Using `Arguments` directives to tell if an argument need to be implicit (i.e. omitted and always to infer) or not.
-
-> Implicitly convert to `_` (synthesis) by frontend.
-
-```coq
-Arguments nil {X}.
-Arguments cons {X} _ _. (* data constructor usually don't specify the name *)
-Arguments repeat {X} x count. (* fun definition usually do *)
-```
-
-The even more convenient syntax is that we can declare them right in our function definition.
-Just _surrounding them with curly braces_.
-
-```coq
-Fixpoint repeat''' {X : Type} (x : X) (count : nat) : list X :=
- match count with
- | 0 ⇒ nil
- | S count' ⇒ cons x (repeat''' x count')
- end.
-```
-
-
-## Implicit Arguments Pitfalls on `Inductive`
-
-```coq
-Inductive list' {X:Type} : Type :=
- | nil'
- | cons' (x : X) (l : list').
-```
-
-Doing this will make `X` implicit for even `list'`, the type constructor itself...
-
-
-## Other Polymorphic List functions
-
-No difference but add implicit type argument `{X : Type}`.
-
-
-## Supplying Type Arguments Explicitly
-
-```coq
-Fail Definition mynil := nil.
-
-Definition mynil : list nat := nil.
-
-Check @nil. (* ===> @nil : forall X : Type, list X *)
-Definition mynil' := @nil nat.
-```
-
-First thought: Existential
-Second thought: A wait to be unified Universal. (after being implicit and require inference)
-
-```coq
-Check nil.
-
-nil :
- list ?X
-where ?X : [ |- Type]
-```
-
-
-## List notation
-
-```coq
-Notation "x :: y" := (cons x y)
- (at level 60, right associativity).
-Notation "[ ]" := nil.
-Notation "[ x ; .. ; y ]" := (cons x .. (cons y []) ..).
-Notation "x ++ y" := (app x y)
- (at level 60, right associativity).
-```
-
-Same with before thanks to the implicit argument
-
-
-
-## Slide Q&A 2
-
-
-1. we use `;` not `,`!!
-2. `list nat`
-3. ill-typed
-4. ill-typed
-5. `list (list nat)`
-6. `list (list nat)` (tricky in first look)
-7. `list bool`
-8. ill-typed
-9. ill-typed
-
-
-
-## Poly Pair
-
-```coq
-Inductive prod (X Y : Type) : Type :=
-| pair (x : X) (y : Y).
-Arguments pair {X} {Y} _ _. (* omit two type var **)
-
-Notation "( x , y )" := (pair x y).
-Notation "X * Y" := (prod X Y) : type_scope. (* only be used when parsing type, avoids clashing with multiplication *)
-```
-
-Be careful of `(X,Y)` and `X*Y`. Coq pick the ML way, not haskell way.
-
-
-
-## `Combine` or `Zip`
-
-```coq
-Fixpoint combine {X Y : Type} (lx : list X) (ly : list Y)
- : list (X*Y) :=
- match lx, ly with
- | [], _ ⇒ []
- | _, [] ⇒ []
- | x :: tx, y :: ty ⇒ (x, y) :: (combine tx ty)
- end.
-```
-
-Guess type?
-
-```coq
-Check @combine.
-@combine
- : forall X Y : Type,
- list X -> list Y -> list (X * Y)
-
-(* A special form of `forall`? *)
-Check combine.
-combine
- : list ?X -> list ?Y -> list (?X * ?Y)
-where
-?X : [ |- Type]
-?Y : [ |- Type]
-```
-
-
-## Poly Option
-
-```coq
-Inductive option (X:Type) : Type :=
- | Some (x : X)
- | None.
-
-Arguments Some {X} _.
-Arguments None {X}.
-
-
-(* find nth element if exist, None otherwise *)
-Fixpoint nth_error {X : Type} (l : list X) (n : nat) : option X :=
- match l with
- | [] ⇒ None
- | a :: l' ⇒ if n =? O then Some a else nth_error l' (pred n)
- end.
-```
-
-
-## Function as data
-
-_Functions as first-class citizens_
-
-
-## Higher-Order Functions
-
-```coq
-Definition doit3times {X:Type} (f:X→X) (n:X) : X :=
- f (f (f n)).
-
-Check @doit3times.
-(* ===> doit3times : forall X : Type, (X -> X) -> X -> X *)
-```
-
-
-## Filter (taking a _predicate_ on `X`)
-
-_collection-oriented_ programming style - my first time seeing this, any comments?
-
-```coq
-Fixpoint filter {X:Type} (test: X→bool) (l:list X)
- : (list X) :=
- match l with
- | [] ⇒ []
- | h :: t ⇒ if test h then h :: (filter test t)
- else filter test t
- end.
-
-Example test_filter1: filter evenb [1;2;3;4] = [2;4].
-Proof. reflexivity. Qed.
-```
-
-
-## Anonymous Functions
-
-> It is arguably a little sad, in the example just above, to be forced to define the function length_is_1 and give it a name just to be able to pass it as an argument to filter
-
-```coq
-Example test_anon_fun':
- doit3times (fun n ⇒ n * n) 2 = 256.
-Proof. reflexivity. Qed.
-```
-
-Syntax: hybrid of OCaml `fun n -> n` and SML `fn n => n`.
-and support multi-arguments (curried)
-
-```coq
-Compute ((fun x y => x + y) 3 5).
-```
-
-
-## Map
-
-Should be familar.
-
-```coq
-Fixpoint map {X Y: Type} (f:X→Y) (l:list X) : (list Y) :=
- match l with
- | [] ⇒ []
- | h :: t ⇒ (f h) :: (map f t)
- end.
-```
-
-```coq
-Check @map
-
-@map : forall X Y : Type, (X -> Y) -> list X -> list Y
-```
-
-
-## Slide Q&A 3
-
-1. as above
-
-
-
-## `option` map
-
-```coq
-Definition option_map {X Y : Type} (f : X → Y) (xo : option X) : option Y :=
- match xo with
- | None ⇒ None
- | Some x ⇒ Some (f x)
- end.
-```
-
-Functor Map (`fmap`) !
-
-
-## Fold (Reduce)
-
-```coq
-Fixpoint fold {X Y: Type} (f: X→Y→Y) (l: list X) (b: Y) : Y :=
- match l with
- | nil ⇒ b
- | h :: t ⇒ f h (fold f t b)
- end.
-```
-
-Fold Right (`foldr`). Argument order same with OCaml, different with Haskell.
-
-```coq
-Check @fold
-
-@fold
- : forall X Y : Type,
- (X -> Y -> Y) -> list X -> Y -> Y
-```
-
-## Slide Q&A 4
-
-1. as above (type can be simply readed out)
-2. `list nat -> nat -> nat`
-3. 10
-
-
-## Functions That Construct Functions
-
-Should be familar.
-Use of _closure_.
-
-```coq
-definition constfun {X: Type} (x: X) : nat→X :=
- fun (k:nat) ⇒ x.
-
-Definition ftrue := constfun true.
-Example constfun_example1 : ftrue 0 = true.
-
-Example constfun_example2 : (constfun 5) 99 = 5.
-```
-
-**Curried** and **partial application**
-
-```coq
-Check plus.
-(* ==> nat -> nat -> nat *)
-
-Check plus 3.
-(* ==> nat -> nat *)
-```
-
-
-## Universe Inconsistency
-
-I encounter this problem when doing church numeral exercise.
-
-```coq
-Definition plus (n m : cnat) : cnat := n cnat succ m.
-```
-
-will result in `universe inconsistency` error.
-
-
-```coq
-Set Printing Universes. (* giving more error msg *)
-
-In environment
-n : cnat
-m : cnat
-The term "cnat" has type "Type@{Top.168+1}" while it is expected to have type "Type@{Top.168}"
-(universe inconsistency: Cannot enforce Top.168 < Top.168 because Top.168 = Top.168).
-```
-
-
-### What's happening?
-
-> Yes, you can define: `Definition plus (n m : cnat) : cnat := n cnat succ m.` in System F. However, in Coq's richer logic, you need to be a little more careful about allowing types to be instantiated at their own types, else you run into issue of inconsistency. Essentially, there is a stratification of types (by "universes") that says that one universe cannot contain a "bigger" universe. Often, things are polymorphic in their universe (i.e., work in all universes), you run into this where you cannot instantiate the "forall X, ..." that is the definition of cnat by cnat itself.
-> -- Prof. Fluet
-
-
-###
-
-`Check Type => Type` is a bit of a lie, everytime it the `Type` is not that same, but __a bigger one__.
-
-> Formally, every Type has an index associated to it, called its _universe level_.
-
-```coq
-Set Printing Universes. (* giving more error msg *)
-
-Check Type.
-Type@{Top.1} : Type@{Top.1+1} (* {Top.1} |= *)
-
-Check Type.
-Type@{Top.2} : Type@{Top.2+1} (* {Top.2} |= *)
-```
-
-> Thus, the correct answer for that question is that `Type_i` has type `Type_j`, for any index `j > i`. This is needed to ensure the consistency of Coq's theory: _if there were only one Type, it would be possible to show a contradiction, similarly to how one gets a contradiction in set theory if you assume that there is a set of all sets._
-> Coq generates one new index variable every time you write Type, and keeps track of internal constraints
-
-> The error message you saw means that _Coq's constraint solver_ for universe levels says that there can't be a solution to the constraint system you asked for.
-
-> The problem is that the `forall` in the definition of `nat` is quantified over `Type_i`, but Coq's logic forces `nat` to be itself of type `Type_j`, with `j > i`. On the other hand, the application `n nat` requires that `j <= i`, resulting in a non-satisfiable set of index constraints.
-
-From my understanding, the essences are:
-
-1. reasons: Allowing self-application introduces _logic contradiction (paradox)_.
-2. understanding: The `forall` is quantified over _types in the previous universe_ (the universe w/o itself).
-
-
-### From
-
-```coq
-Definition identity {A : Type} (a : A) := a.
-
-Fail Definition selfid := identity (@identity).
-```
-
-```coq
-The command has indeed failed with message:
-The term "@identity" has type "forall A : Type, A -> A"
-while it is expected to have type "?A"
-(unable to find a well-typed instantiation for "?A": cannot ensure that
-"Type@{Top.1+1}" is a subtype of "Type@{Top.1}").
-```
-
-The link also introduce some advanced/experimental way to do _polymorphic universe_
-
-
-
-## Polymorphic Church Numerals w/o self-applying itself
-
-> References:
-
-### Definition
-
-Untyped doesn't need to declare type...
-STLC doesn't have enough expressive power to represent church encoding
-System F definition:
-
-```coq
-Definition cnat := forall X : Type, (X -> X) -> X -> X.
-```
-
-### `succ`
-
-```haskell
-succ = \n s z -> s (n s z)
-```
-
-```coq
-Definition succ (n : cnat) : cnat :=
- fun X s z => s (n X s z).
-```
-
-### `plus`
-
-```haskell
-plus = \m n -> m scc n
-plus = \m n s z -> m s (n s z)
-```
-
-```coq
-Definition plus (n m : cnat) : cnat :=
- n cnat succ m. (* System F *)
- fun X s z => n X s (m X s z). (* Coq *)
-```
-
-```f(TAPL)
-plus =
- lambda m:CNat.
- lambda n:CNat. (
- lambda X.
- lambda s:X->X.
- lambda z:X.
- m [X] s (n [X] s z)
- ) as CNat;
-
-plus =
- lambda m:CNat.
- lambda n:CNat.
- m [CNat] succ' n;
-```
-
-### `mult`
-
-```haskell
-mult = \m n -> m (plus n) n0
-```
-
-```coq
-Definition mult (n m : cnat) : cnat :=
- n cnat (plus m) zero. (* SystemF *)
- fun X s z => (m X (n X s) z). (* Coq *)
-```
-
-```f(TAPL)
-mult =
- lambda m:CNat.
- lambda n:CNat.
- m [CNat] (plus n) c0; /* partial app `plus` */
-```
-
-
-### `exp`
-
-```haskell
-pow = \m n -> m (mult n) n1
-exp = \m n -> n m
-```
-
-```coq
-Definition exp (n m : cnat) : cnat :=
- n cnat (mult m) one (* SystemF *)
- fun X => m (X -> X) (n X). (* Coq *)
-```
-
diff --git a/_posts/read_sf_lf/2019-01-05-sf-lf-05-tactics.md b/_posts/read_sf_lf/2019-01-05-sf-lf-05-tactics.md
deleted file mode 100644
index d77a8921e27..00000000000
--- a/_posts/read_sf_lf/2019-01-05-sf-lf-05-tactics.md
+++ /dev/null
@@ -1,351 +0,0 @@
----
-title: "「SF-LC」5 Tactics"
-subtitle: "Logical Foundations - More Basic Tactics"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - LF (逻辑基础)
- - SF (软件基础)
- - Coq
- - 笔记
----
-
-## `apply`
-
-- _exactly_ the same as some hypothesis
-- can be used to __finish__ a proof (shorter than `rewrite` then `reflexivity`)
-
-It also works with _conditional_ hypotheses:
-
-```coq
-n, m, o, p : nat
-eq1 : n = m
-eq2 : forall q r : nat, q = r -> [q; o] = [r; p]
-============================
-[n; o] = [m; p]
-
-apply eq2.
-n = m
-```
-
-It works by working backwards.
-It will try to _pattern match_ the universally quantified `q r`. (i.e. universal var)
-We match the _conclusion_ and generates the _hypothesis_ as a _subgoal_.
-
-```coq
-Theorem trans_eq : forall (X:Type) (n m o : X), n = m -> m = o -> n = o.
-
-Example trans_eq_example' : forall (a b c d e f : nat),
- [a;b] = [c;d] -> [c;d] = [e;f] -> [a;b] = [e;f].
-Proof.
- intros a b c d e f eq1 eq2.
- apply trans_eq. (* Error: Unable to find an instance for the variable m. *)
-```
-
-The _unification algo_ won't happy since:
-- it can find instance for `n = o` from `[a;b] = [e;f]` (matching both conclusion)
-- but what should be `m`? It could be anything as long as `n = m` and `m = o` holds.
-
-So we need to tell Coq explicitly which value should be picked for `m`:
-
-```coq
-apply trans_eq with (m:=[c;d]). (* <- supplying extra info, [m:=] can be ommited *)
-```
-
-> Prof Mtf: As a PL person, you should feel this is a little bit awkward since now function argument name must be remembered. (but it's just local and should be able to do any alpha-conversion).
-> named argument is more like a record.
-
-In Coq Intensive 2 (2018), someone proposed the below which works:
-
-```coq
-Example trans_eq_example'' : forall (a b c d e f : nat),
- [a;b] = [c;d] -> [c;d] = [e;f] -> [a;b] = [e;f].
-Proof.
- intros a b c d e f.
- apply trans_eq. (* Coq was able to match three at all at this time...hmm *)
-Qed.
-
-```
-
-
-## `injection` and `discrinimate`
-
-### Side Note on Terminologys of Function
-
- relation
-
-> function is defined as _a special kind of binary relation_.
-> it requires `xRy1 ∧ xRy2 → y1 = y2` called "functional" or "univalent", "right-unique", or "deterministic"
-> and also `∀x ∈ X, ∃y ∈ Y s.t. xRy` called "left-total"
-
- x ↦ f(x)
- input ↦ output
- argument ↦ value
-
- X ↦ Y
- domain 域 ↦ co-domain 陪域
- what can go into ↦ what possibly come out
-
- A ⊆ X ↦ f(A) = {f(x) | x ∈ A}
- ↦ image
- ↦ what actually come out
-
- f⁻¹(B)={x ∈ X|f(x) ∈ B} ↦ B ⊆ Y
- preimage ↦
-
- when A = X ↦ Y
- ↦ range
- image of domain
-
-Besides subset, the notation of `image` and `pre-image` can be applied to _element_ as well.
-However, by definition:
-- the image of an element `x` of domain ↦ always single element of codomain (singleton set)
-- the preimage of an element `y` of codomain ↦ may be empty, or one, or many!
- - `<= 1 ↦ 1` : injective (left-unique)
- - `>= 1 ↦ 1` : surjective (right-total)
- - ` 1 ↦ 1` : bijective
-
-Noted that the definition of "function" doesn't require "right-total"ity) until we have `surjective`.
-
-graph = `[(x, f(x))]`, these points form a "curve", 真的是图像
-
-### Total vs Partial
-
-For math, we seldon use partial function since we can simply "define a perfect domain for that".
-But in Type Theory, Category Theory, we usually consider the _domain_ `X` and the _domain of definition_ `X'`.
-
-Besides, `f(x)` can be `undefined`. (not "left-total", might not have "right")
-
-### Conclusion - the road from Relation to Function
-
-
- bi-relation
- | + right-unique
- partial function
- | + left-total
- (total) function
- + left-unique / \ + right-total
- injection surjection
- \ /
- bijection
-
-
-
-### Original notes on [Injective, surjective, Bijective](https://en.wikipedia.org/wiki/Function)
-
-All talk about the propeties of _preimage_!
-
-- Injective: `<= 1 ↦ 1` or `0, 1 ↦ 1` (distinctness)
-- Surjective: `>= 1 ↦ 1` (at least 1 in the domain)
-- Bijective: ` 1 ↦ 1` (intersection of Inj and Surj, so only `1` preimage, _one-to-one correspondence_)
-
-
-### _injectivitiy_ and _disjointness_, or `inversion`.
-
-Recall the definition of `nat`:
-
-```coq
-Inductive nat : Type :=
-| O : nat
-| S : nat → nat.
-```
-
-Besides there are two forms of `nat` (for `destruct` and `induction`), there are more facts:
-
-1. The constructor `S` is _injective_ (distinct), i.e `S n = S m -> n = m`.
-2. The constructors `O` and `S` are _disjoint_, i.e. `forall n, O != S n `.
-
-
-### `injection`
-
-- can be used to prove the _preimages_ are the same.
-- `injection` leave things in conclusion rather than hypo. with `as` would be in hypo.
-
-
-### `disjoint`
-
-- _principle of explosion_ (a logical principle)
- - asserts a contraditory hypothesis entails anything. (even false things)
- - _vacously true_
-- `false = true` is contraditory because they are distinct constructors.
-
-### `inversion`
-
-- the big hammer: inversion of the definition.
-- combining `injection` and `disjoint` and even some more `rewrite`.
- - IMH, which one to use depends on _semantics_
-
-from Coq Intensive (not sure why it's not the case in book version).
-
-```coq
-Theorem S_injective_inv : forall (n m : nat),
- S n = S m -> n = m.
-Proof.
- intros n m H. inversion H. reflexivity. Qed.
-
-
-Theorem inversion_ex1 : forall (n m : nat),
- [n] = [m] -> n = m.
-Proof.
- intros n m H. inversion H. reflexivity. Qed.
-```
-
-> Side question: could Coq derive equality function for inductive type?
-> A: nope. Equality for some inductive types are _undecidable_.
-
-### Converse of injectivity
-
-```coq
-Theorem f_equal : ∀(A B : Type) (f: A → B) (x y: A),
- x = y → f x = f y.
-Proof.
- intros A B f x y eq.
- rewrite eq. reflexivity. Qed.
-```
-
-
-### Slide Q&A 1
-
-1. The tactic fails because tho `negb` is injective but `injection` only workks on constructors.
-
-## Using Tactics in Hypotheses
-
-### Reasoning Backwards and Reasoning Forward (from Coq Intensive 2)
-
-Style of reasoning
-
-- Backwards: start with _goal_, applying tactics `simpl/destruct/induction`, generate _subgoals_, until proved.
- - iteratively reasons about what would imply the goal, until premises or previously proven theorems are reached.
-- Forwards: start with _hypo_, applying tactics, iteratively draws conclusions, until the goal is reached.
-
-Backwards reasoning is dominated stratgy of theroem prover (and execution of prolog). But not natural in informal proof.
-
-> True forward reasoning derives fact, but in Coq it's like hypo deriving hypo, very imperative.
-
-### `in`
-
-> most tactics also have a variant that performs a similar operation on a statement in the context.
-
-```coq
-simpl in H.
-simpl in *. (* in all hypo and goal *)
-
-symmetry in H.
-apply L in H.
-```
-
-### `apply`ing in hypothesis and in conclusion
-
-`apply`ing in hypo is very different with `apply`ing in conclusion.
-
-> it's not we unify the ultimate conclusion and generate premises as new goal, but trying to find a hypothesis to match and left the residual conclusion as new hypothesis.
-
-```coq
-Theorem silly3'' : forall (n : nat),
- (true = (n =? 5) -> true = ((S (S n)) =? 7)) ->
- true = (n =? 5) ->
- true = ((S (S n)) =? 7).
-Proof.
- intros n eq H.
- apply eq in H. (* or *) apply eq. (* would be different *)
- apply H. Qed.
-```
-
-Also if we add one more premises `true = true ->`,
-the subgoal generated by `apply` would be in reversed order:
-
-```coq
-Theorem silly3'' : forall (n : nat),
- (true = true -> true = (n =? 5) -> true = ((S (S n)) =? 7)) ->
- true = (n =? 5) ->
- true = ((S (S n)) =? 7).
-Proof.
-```
-> Again: "proof engineering": proof can be done in so many different ways and in different orders.
-
-
-## Varying the Induction Hypothesis
-
-Sometimes it's important to control the exact form of the induction hypothesis!!
-
-Considering:
-
-```coq
-Theorem double_injective: ∀n m,
- double n = double m → n = m.
-```
-
-if we begin with `intros n m. induction n.`
-then we get stuck in the inductive case of `n`, where the induction hypothesis `IHn'` generated is:
-
-```coq
-IHn' : double n' = double m -> n' = m
-IHn' : double n' = double (S m') -> n' = S m' (* m = S m' *)
-```
-
-This is not what we want!!
-
-To prove `double_injective`, we hope `IHn'` can give us `double n' = double m' -> n' = m'` (i.e. the `P(n-1)` case).
-
-The problem is `intros` implies _for these particular `n` and `m`_. (not more `forall` but _const_). And when we `intros n m. induction n`, we are trying to prove a statement involving _every_ n but just a _single_ m...
-
-
-### _How to keep `m` generic (universal)?_
-
-By either `induction n` before `intros m` or using `generalize dependent m`, we can have:
-
-```coq
-IHn' : forall m : nat, double n' = double m -> n' = m
-```
-where the `m` here is still universally quantified, so we can instaniate `m` with `m'` by `apply`ing it with `double n' = double m'` to yield `n' = m'` or vice versa. (recall conditional statements can be `apply`ed in 2 ways.)
-
-
-### Notes on `generalize dependent`
-
-Usually used when the argument order is conflict with instantiate (`intros`) order.
-
-> ? _reflection_: turing a computational result into a propositional result
-
-
-
-## Unfolding Definitions.
-
-> tactics like `simpl`, `reflexivity`, and `apply` will often unfold the definitions of functions automatically.
-> However, this automatic unfolding is somewhat _conservative_.
-
-`simpl.` only do unfolding when it can furthur simplify after unfolding. But sometimes you might want to explicitly `unfold` then do furthur works on that.
-
-
-## Using `destruct` on Compound Expressions
-
-destruct the whole arbitrary expression.
-
-`destruct` by default throw away the whole expression after it, which might leave you into a stuck state.
-So explicitly saying `eqn:Name` would help with that!
-
-
-## Micro Sermon - Mindless proof-hacking
-
-From Coq Intensive...
-
-- a lot of fun
-- ...w/o thinking at all
-- terrible temptation
-- you shouldn't always resist...
-
-But after 5 mins...you should step back and try to think
-
-A typical coq user
-- sitting and does not have their brain engaged all the time...
-- at some point...(get stuck)
- - oh I have to reengage brain..
-
-what is this really saying...
-
-One way: good old paper and pencil
-
-5 mins is good time!
-
-
diff --git a/_posts/read_sf_lf/2019-01-06-sf-lf-06-logic.md b/_posts/read_sf_lf/2019-01-06-sf-lf-06-logic.md
deleted file mode 100644
index 32a7355d099..00000000000
--- a/_posts/read_sf_lf/2019-01-06-sf-lf-06-logic.md
+++ /dev/null
@@ -1,587 +0,0 @@
----
-title: "「SF-LC」6 Logic"
-subtitle: "Logical Foundations - Logic in Coq"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - LF (逻辑基础)
- - SF (软件基础)
- - Coq
- - 笔记
----
-
-We have seen...
-
-* _propositions_: factual claims
- - equality propositions (`e1 = e2`)
- - implications (`P → Q`)
- - quantified propositions (`∀ x, P`)
-* _proofs_: ways of presenting __evidence__ for the truth of a proposition
-
-
-`Prop` type
------------
-
-```coq
-Check 3 = 3. (* ===> Prop. A provable prop *)
-Check 3 = 4. (* ===> Prop. A unprovable prop *)
-```
-
-`Prop` is _first-class entity_ we can
-- name it
-- _parametrized_!
-
-```coq
-Definition is_three (n : nat) : Prop :=
- n = 3.
-
-Check is_three. (* ===> nat -> Prop *)
-```
-
-### Properties
-
-> In Coq, _functions that return propositions_ are said to define _properties_ of their arguments.
-
-```coq
-Definition injective {A B} (f : A → B) :=
- ∀x y : A, f x = f y → x = y.
-Lemma succ_inj : injective S. (* can be read off as "injectivity is a property of S" *)
-Proof.
- intros n m H. injection H as H1. apply H1. Qed.
-```
-
-The equality operator `=` is also a function that returns a `Prop`. (property: _equality_)
-
-```coq
-Check @eq. (* ===> forall A : Type, A -> A -> Prop *)
-```
-
-Theroems are types, and proofs are existentials.
-
-
-Slide Q&A - 1.
---------------
-
-1. `Prop`
-2. `Prop`
-3. `Prop`
-4. Not typeable
-5. `nat -> nat`
-6. `nat -> Prop`
-7. (3)
-
-
-think that Big Lambda (the type abstraction) works at type level, accepts type var, substitute and reture a type.
-`forall` in Coq is same (the concrete syntax) and only typecheck with `Type` or its subtype `Set` & `Prop`.
-
-```coq
-Check (∀n:nat, S (pred n)). (* not typeable *)
-
-Definition foo : (forall n:nat, bool) (* foo: nat -> bool *)
- := fun x => true.
-```
-
-
-Logical Connectives
--------------------
-
-> noticed that connectives symbols are "unicodize" in book and spacemacs.
-
-
-### Conjuction (logical and)
-
-`and` is just binary `Prop -> Prop -> Prop` and associative.
-
-```coq
-Print "/\".
-Inductive and (A B : Prop) : Prop := conj : A -> B -> A /\ B
-Check and. (* ===> and : Prop -> Prop -> Prop *)
-```
-
-#### and introduction
-
-```coq
-Lemma and_intro : forall A B : Prop, A -> B -> A /\ B.
-Proof.
- intros A B HA HB. split.
- - apply HA.
- - apply HB.
-Qed.
-```
-> To prove a conjunction,
-> - use the `split` tactic. It will generate two subgoals,
-> - or use `apply and_intro.`, which match the conclusion and give its two premises as your subgoals.
-
-
-#### and elimination
-
-if we already have a proof of `and`, `destruct` can give us both.
-
-```coq
-Lemma and_example2' :
- ∀n m : nat, n = 0 ∧ m = 0 → n + m = 0.
-Proof.
- intros n m [Hn Hm]. (* = intro H. destruct H. *)
- rewrite Hn. rewrite Hm. reflexivity. Qed. (* you could use only one *)
-```
-
-Instead of packing into conjunction `∀n m : nat, n = 0 ∧ m = 0 → n + m = 0.`
-why not two separate premises? `∀n m : nat, n = 0 -> m = 0 → n + m = 0.`
-Both are fine in this case but conjunction are useful as intermediate step etc.
-
-> Coq Intensive Q: why `destruct` can work on `and`? is `and` inductively defined?
-> A: Yes.
-
-
-
-### Disjunction (locial or)
-
-#### or elimination
-
-We need do case analysis (either `P` or `Q` should be able to prove the theroem separately!)
-
-```coq
-Lemma or_example :
- forall n m : nat, n = 0 \/ m = 0 -> n * m = 0.
-Proof.
- (* This pattern implicitly does case analysis on [n = 0 \/ m = 0] *)
- intros n m [Hn | Hm]. (* = intro H. destruct H. *)
- - (* Here, [n = 0] *) rewrite Hn. reflexivity.
- - (* Here, [m = 0] *) rewrite Hm. rewrite <- mult_n_O. reflexivity.
-Qed.
-```
-
-#### or introduction
-
-When trying to establish (intro into conclusion) an `or`, using `left` or `right` to pick one side to prove is sufficient.
-
-```coq
-Lemma or_intro : forall A B : Prop, A -> A \/ B.
-Proof.
- intros A B HA.
- left. (* tactics *)
- apply HA.
-Qed.
-```
-
-
-
-### Falsehood and negation
-
-#### False?
-
-Recall the _princple of explosion_: it asserts that, if we assume a _contradiction_, then any other proposition can be derived.
-we could define `¬ P` ("not P") as `∀ Q, P → Q.`.
-
-> Coq actually makes a slightly different (but equivalent) choice, defining `¬ P as P → False`, where `False` is a specific *contradictory proposition* defined in the standard library.
-
-```coq
-Definition not (P:Prop) := P → False.
-Notation "¬x" := (not x) : type_scope.
-```
-
-Prove the _princple of explosion_:
-
-```coq
-Theorem ex_falso_quodlibet : forall (P:Prop),
- False -> P.
-Proof.
- intros P contra.
- destruct contra. Qed. (* 0 cases to prove since ⊥ is not provable. [inversion] also works *)
-```
-
-
-#### Inequality
-
-```coq
-Notation "x <> y" := (~(x = y)).
-```
-
-Same as SML and OCaml (for structural equality, OCaml uses `!=` for physical equality.)
-
-
-#### Proving of negation (or how to prove `¬P`)
-
-thinking about as `unfold not`, i.e. `P -> False`.
-so you have an assumptions `P` that could be `intros HP.` and the residual goal would be simply `False`.
-which is usually proved by some kind of contradiction in hypotheses with tactics `discriminate.` or `contradiction.`
-
-```coq
-Theorem contradiction_implies_anything : forall P Q : Prop,
- (P /\ ~P) -> Q.
-Proof.
- intros P Q [HP HNA]. (* we could [contradiction.] to end the proof here`*)
- unfold not in HNA. apply HNA in HP. (* HP : False, HNA : P -> False ⊢ HP: False *)
- destruct HP. Qed. (* destruct False. *)
-```
-
-#### Tactic `exfalso.`
-
-> If you are trying to prove a goal that is nonsensical (e.g., the goal state is `false = true`), apply `ex_falso_quodlibet` to change the goal to `False`. This makes it easier to use assumptions of the form `¬P` that may be available in the context — in particular, assumptions of the form `x≠y`.
-
-> Since reasoning with `ex_falso_quodlibet` is quite common, Coq provides a built-in tactic, `exfalso`, for applying it.
-
-
-
-## Slide Q&A - 2
-
-> ?`unfold` is implicit
-
-1. only `destruct` (if we consider `intros` destruct is also `destruct`.), ?`unfold`
-2. none (?`unfold`)
-3. `left.`
-4. `destruct`, `unfold`, `left` and `right`
-5. `discrinminate` (or `inversion`)
-
-
-
-
-### Truth
-
-```coq
-Lemma True_is_true : True.
-Proof. apply I. Qed.
-```
-
-`I : True` is a predefined Prop...
-
-
-
-### Logical Equivalence
-
-_if and only if_ is just the conjunction of two implications. (so we need `split` to get 2 subgoals)
-
-```coq
-Definition iff (P Q : Prop) := (P → Q) ∧ (Q → P).
-Notation "P ↔ Q" := (iff P Q)
- (at level 95, no associativity) : type_scope.
-```
-
-> `rewrite` and `reflexivity` can be used with iff statements, not just equalities.
-
-
-
-
-### Existential Quantification
-
-To prove a statement of the form `∃x, P`, we must show that `P` holds for some specific choice of value for `x`,
-known as the __witness__ of the existential.
-
-So we explicitly tell Coq which witness `t` we have in mind by invoking `exists t`.
-then all occurences of that "type variable" would be replaced.
-
-#### Intro
-
-```coq
-Lemma four_is_even : exists n : nat, 4 = n + n.
-Proof.
- exists 2. reflexivity.
-Qed.
-```
-
-#### Elim
-
-Below is an interesting question...by intros and destruct we can have equation `n = 4 + m` in hypotheses.
-
-```coq
-Theorem exists_example_2 : forall n,
- (exists m, n = 4 + m) ->
- (exists o, n = 2 + o).
-Proof.
- intros n [m Hm]. (* note implicit [destruct] here *)
- exists (2 + m).
- apply Hm. Qed.
-```
-
-
-
-## Programming with Propositions
-
-Considering writing a common recursive `is_in` for polymorphic lists.
-(Though we dont have a polymorphic `=?` (`eqb`) defined yet)
-
-```coq
-Fixpoint is_in {A : Type} (x : A) (l : list A) : bool :=
- match l with
- | [] => false
- | x' :: l' => if (x' =? x) then true else is_in x l'
- end.
-```
-
-Similarly, we can write this function but with disjunction and return a `Prop`!
-_so we can write function to generate/create statements/propositions!_ (thx for the idea Prop is first-class)
-
-```coq
-Fixpoint In {A : Type} (x : A) (l : list A) : Prop :=
- match l with
- | [] => False
- | x' :: l' => x' = x ∨ In x l'
- end.
-```
-
-The whole thing I understood as a _type operator_ (function in type level) and it's _recursive_!
-
-Coq dare to do that becuz its _total_, which is guarded by its _termination checker_.
-un-total PL, if having this, would make its type system _Turing Complete_ (thus having _Halting Problem_).
-(Recursive Type like ADT/GADT in ML/Haskell is a limited form of recursion allowing no arbitray recursion.)
-
-
-
-### In_map
-
-I took this one since it's like a formal version of _Property-based Tests_!.
-
-```coq
-Lemma In_map :
- forall (A B : Type) (f : A -> B) (l : list A) (x : A),
- In x l ->
- In (f x) (map f l).
-Proof.
- intros A B f l x.
- induction l as [|x' l' IHl'].
- - (* l = nil, contradiction *)
- simpl. intros [].
- - (* l = x' :: l' *)
- simpl. intros [H | H]. (* evaluating [In] gives us 2 cases: *)
- + rewrite H. left. reflexivity. (* in head of l *)
- + right. apply IHl'. apply H. (* in tail of l*)
-Qed.
-```
-
-> Q & A:
-> 1. `eq` is just another inductively defined and doesn't have any computational content. (satisfication)
-> 2. Why use `Prop` instead of `bool`? See _reflection_ below.
-
-
-### Drawbacks
-
-> In particular, it is subject to Coq's usual restrictions regarding the definition of recursive functions,
-> e.g., the requirement that they be "obviously terminating."
-
-> In the next chapter, we will see how to define propositions _inductively_,
-> a different technique with its own set of strengths and limitations.
-
-
-
-## Applying Theorems to Arguments.
-
-### `Check some_theorem` print the statement!
-
-```coq
-Check plus_comm.
-(* ===> forall n m : nat, n + m = m + n *)
-```
-
-> Coq prints the _statement_ of the `plus_comm` theorem in the same way that it prints the _type_ of any term that we ask it to Check. Why?
-
-Hmm...I just noticed that!!
-But I should notice because __Propositions are Types! (and terms are proof)__
-
-
-### Proof Object
-
-> _proofs_ as first-class objects.
-
-After `Qed.`, Coq defined they as _Proof Object_ and the _type of this obj_ is the statement of the theorem.
-
-> Provable: some type is inhabited by some thing (having terms).
-
-So I guess when we apply theorems, Coq implicitly use the type of the Proof Object. (it's already type abstraction)
-...we will get to there later at ProofObject chapter.
-
-
-### Apply theorem as function
-
-> `rewrite` select variables greedily by default
-
-```coq
-Lemma plus_comm3_take3 :
- ∀x y z, x + (y + z) = (z + y) + x.
-Proof.
- intros x y z.
- rewrite plus_comm.
- rewrite (plus_comm y z). (* we can explicitly provide type var! *)
- reflexivity.
-Qed.
-```
-
-`x y z` were some type var and _instantiated to values_ by `intros`, e.g. `x, y, z:nat`
-but we can explicilty pass in to `plus_comm`, which is a forall type abstraction! (`Δ n m. (eq (n + m) (m + n))`)
-
-> there must be something there in Proof Object so we can apply _values_ to a _type-level function_
-
-
-
-
-## Coq vs. Set Theory
-
-Coq's logical core, _the Calculus of Inductive Constructions_, is a _metalanguage for math_, but differs from other foundations of math e.g. ZFC Set Theory
-
-### Functional Extensionality
-
-```coq
-(∀x, f x = g x) → f = g
-
-∃f g, (∀x, f x = g x) → f = g
-
-∃f g, (∀x, f x = g x) ∧ f != g (* negation, consistent but not interesting... *)
-```
-
-> In common math practice, two functions `f` and `g` are considered equal if they produce the same outputs.
-> This is known as the principle of _functional extensionality_.
-
-> Informally speaking, an "extensional property" is one that pertains to an object's observable behavior.
->
-> ?
-
-This is not built-in Coq, but we can add them as Axioms.
-Why not add everything?
-> 1. One or multiple axioms combined might render _inconsistency_.
-> 2. Code extraction might be problematic
-
-> Fortunately, it is known that adding functional extensionality, in particular, is consistent.
-> [consistency](https://en.wikipedia.org/wiki/Consistency):
- a consistent theory is one that does not contain a contradiction.
-
-### Adding Axioms
-
-```coq
-Axiom functional_extensionality : forall {X Y: Type}
- {f g : X -> Y},
- (forall (x:X), f x = g x) -> f = g.
-```
-
-It's like `Admitted.` but alerts we're not going to fill in later.
-
-
-### Exercise - Proving Reverse with `app` and with `cons` are fn-exensionally equivalent.
-
-```coq
-Fixpoint rev_append {X} (l1 l2 : list X) : list X :=
- match l1 with
- | [] => l2
- | x :: l1' => rev_append l1' (x :: l2)
- end.
-
-Definition tr_rev {X} (l : list X) : list X :=
- rev_append l [].
-```
-
-BTW, this version is `tail recursive` becuz the recursive call is the last operation needs to performed.
-(In `rev` i.e. `rev t ++ [h]`, recursive call is a argument of function `++` and we are CBV.)
-
-```coq
-Lemma tr_rev_correct : forall X, @tr_rev X = @rev X.
-```
-
-
-
-### Propositions and Booleans
-
-> We've seen two different ways of expressing logical claims in Coq:
-> 1. with booleans (of type `bool`), ; computational way
-> 2. with propositions (of type `Prop`). ; logical way
-
-There're two ways to define 42 is even:
-
-```coq
-Example even_42_bool : evenb 42 = true.
-Example even_42_prop : ∃k, 42 = double k.
-```
-
-We wanna show there are _interchangable_.
-
-```coq
-Theorem even_bool_prop : ∀n,
- evenb n = true ↔ ∃k, n = double k.
-```
-
-> In view of this theorem, we say that the
-> boolean computation `evenb n` _reflects_ the truth of the proposition `∃ k, n = double k`.
-
-We can futhur general this to any equations representing as `bool` or `Prop`:
-
-```coq
-Theorem eqb_eq : ∀n1 n2 : nat,
- n1 =? n2 = true ↔ n1 = n2.
-```
-
-#### Notes on Computability.
-
-> However, even they are equivalent from a purely logical perspective,
-> they may not be equivalent `operationally`.
-
-```coq
-Fail Definition is_even_prime n :=
- if n = 2 then true
- else false.
-
-Error: The term "n = 2" has type "Prop" which is not a (co-)inductive type.
-```
-
-`=`, or `eq`, as any function in Coq, need to be computable and total. And we have no way to tell _whether any given proposition is true or false_. (...We can only naturally deduce things are inductively defined)
-
-> As a consequence, Prop in Coq does not have a universal case analysis operation telling whether any given proposition is true or false, since such an operation would allow us to write non-computable functions.
-
-> Although general non-computable properties cannot be phrased as boolean computations, it is worth noting that even many computable properties are easier to express using Prop than bool, since recursive function definitions are subject to significant restrictions in Coq.
-
-E.g. Verifying Regular Expr in next chapter.
-> Doing the same with `bool` would amount to writing a _full regular expression matcher_ (so we can execute the regex).
-
-
-#### Proof by Reflection!
-
-```coq
-(* Logically *)
-Example even_1000 : ∃k, 1000 = double k.
-Proof. ∃500. reflexivity. Qed.
-
-(* Computationally *)
-Example even_1000' : evenb 1000 = true.
-Proof. reflexivity. Qed.
-
-(* Prove logical version by reflecting in computational version *)
-Example even_1000'' : ∃k, 1000 = double k.
-Proof. apply even_bool_prop. reflexivity. Qed.
-```
-
-> As an extreme example, the Coq proof of the famous _4-color theorem_ uses reflection to reduce the analysis of hundreds of different cases to a boolean computation.
-
-
-
-### Classical vs. Constructive Logic
-
-
-...
-
-
-
-## Future Schedule
-
-> Proof got messier!
-> Lean on your past PLT experience
-
-
-As discussion leader
-
-- having many materials now
-- selected troublesome and interesting ones
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/_posts/read_sf_lf/2019-01-07-sf-lf-07-indprop.md b/_posts/read_sf_lf/2019-01-07-sf-lf-07-indprop.md
deleted file mode 100644
index 8d37b787015..00000000000
--- a/_posts/read_sf_lf/2019-01-07-sf-lf-07-indprop.md
+++ /dev/null
@@ -1,648 +0,0 @@
----
-title: "「SF-LC」7 Ind Prop"
-subtitle: "Logical Foundations - Inductively Defined Propositions (归纳定义命题)"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - LF (逻辑基础)
- - SF (软件基础)
- - Coq
- - 笔记
----
-
-Inductively Defined Propositions
---------------------------------
-
-### The 3rd way to state Evenness...
-
-Besides:
-
-```coq
-Theorem even_bool_prop : ∀n,
- evenb n = true ↔ ∃k, n = double k.
- (*bool*) (*prop*)
-```
-
-we can write an _Inductive definition_ of the `even` property!
-
-
-### Inference rules
-
-In CS, we often uses _inference rules_
-
- ev n
- ---- ev_0 ------------ ev_SS
- ev 0 ev (S (S n))
-
-and _proof tree_ (i.e. evidence), there could be multiple premieses to make it more tree-ish.
-
- ---- ev_0
- ev 0
- ---- ev_SS
- ev 2
- ---- ev_SS
- ev 4
-
-So we can literally translate them into a GADT:
-
-
-### Inductive Definition of Evenness
-
-```coq
-Inductive even : nat → Prop :=
- | ev_0 : even 0
- | ev_SS : ∀n, even n → even (S (S n)).
-
-Check even_SS.
-(* ==> : forall n : nat, even n -> even (S (S n)) *)
-```
-
-There are two ways to understand the `even` here:
-
-
-### 1. A Property of `nat` and two theorems (Intuitively)
-
-> the thing we are defining is not a `Type`, but rather a function `nat -> Prop` — i.e., a property of numbers.
-
-we have two ways to provide an evidence to show the `nat` is `even`, either or:
-1. it's `0`, we can immediately conclude it's `even`.
-2. for any `n`, if we can provide a evidence that `n` is `even`, then `S (S n)` is `even` as well.
-
-> We can think of the definition of `even` as defining a Coq property `even : nat → Prop`, together with primitive theorems `ev_0 : even 0` and `ev_SS : ∀ n, even n → even (S (S n))`.
-
-
-### 2. An "Indexed" GADT and two constructors (Technically)
-
-> In an Inductive definition, an argument to the type constructor on the left of the colon is called a "parameter", whereas an argument on the right is called an "index". -- "Software Foundaton"
-
-Considered a "parametrized" ADT such as the polymorphic list,
-
-```coq
-Inductive list (X:Type) : Type :=
- | nil
- | cons (x : X) (l : list X).
-
-Check list. (* ===> list : Type -> Type *)
-```
-
-where we defined type con `list : Type -> Type`, by having a type var `X` in the left of the `:`.
-the `X` is called a _parameter_ and would be _parametrized i.e. substituted, globally_, in constructors.
-
-
-
-Here, we write `nat` in the right of the `:` w/o giving it a name (to refer and to substitute),
-which allows the `nat` taking different values in different constructors (as constraints).
-it's called an _index_ and will form a family of type indexed by `nat` (to type check?)
-
-
-From this perspective, there is an alternative way to write this GADT:
-
-```coq
-Inductive even : nat → Prop :=
-| ev_0 : even 0
-| ev_SS (n : nat) (H : even n) : even (S (S n)).
-```
-
-we have two ways to construct the `even` type (`Prop <: Type`), either or:
-1. `ev_0` takes no argument, so simply instantiate `even` with `nat` 0
-2. `ev_SS` takes a `nat` `n` and a `H` typed `even n`,
- - the _dependency_ between two arguments thus established!
- - as long as the _constraint on same `n`_ is fullfilled, we can build type `even` with `S (S n)`
-
-The take way is that _dependent type (Pi-type)_ allow us to constriant constructors with different values.
-
-> _indexed_ way is more general. it formed a larger type, and is only used when extra power needed.
-> every parametrized one can be represented as indexed one (it's just that index happended to be the same)
-
-
-### "Constructor Theorems"
-
-> Such "constructor theorems" have the same status as proven theorems. In particular, we can use Coq's `apply` tactic with the rule names to prove `even` for particular numbers...
-
-```coq
-Theorem ev_4 : even 4.
-Proof. apply ev_SS. apply ev_SS. apply ev_0. Qed.
-```
-
-Proof States Transition:
-
- even 4
- ------ apply ev_SS.
- even 2
- ------ apply ev_SS.
- even 0
- ------ apply ev_0.
- Qed.
-
-
-I believed what `apply` do is trying to _backward reasoning_, i.e. matching the goal and leave the "evidence" need to be proved (to conclude the goal).
-
-we can write it as normal function application syntax w/o using tactics like other Dependent-typed PL as well
-
-```coq
-Theorem ev_4' : even 4.
-Proof. apply (ev_SS 2 (ev_SS 0 ev_0)). Qed.
-```
-
-
-Using Evidence in Proofs
-------------------------
-
-> Besides _constructing evidence_ that numbers are even, we can also _reason_ about such evidence.
-
-> Introducing `even` with an `Inductive` declaration tells Coq that these two constructors are the __only__ ways to build evidence that numbers are `even`.
-
-> In other words, if someone gives us evidence `E` for the assertion `even n`, then we know that `E` must have one of two shapes
-
-> This suggests that it should be possible to analyze a hypothesis of the form `even n` much _as we do inductively defined data structures_; in particular, it should be possible to argue by __induction__ and __case analysis__ on such evidence.
-
-This starts to get familiar as what we did for many calculi, ranging from Logics to PLT.
-This is called the __Inversion property__.
-
-
-### Inversion on Evidence
-
-We can prove the inersion property by ourselves:
-
-```coq
-Theorem ev_inversion :
- ∀(n : nat), even n →
- (n = 0) ∨ (∃n', n = S (S n') ∧ even n').
-Proof.
- intros n E.
- destruct E as [ | n' E'].
- - (* E = ev_0 : even 0 *) left. reflexivity.
- - (* E = ev_SS n', E' : even (S (S n')) *) right. ∃n'. split. reflexivity. apply E'.
-Qed.
-```
-
-But Coq provide the `inversion` tactics that does more! (not always good tho, too automagical)
-
-> The inversion tactic does quite a bit of work. When applied to equalities, as a special case, it does the work of both `discriminate` and `injection`. In addition, it carries out the `intros` and `rewrite`s
-
-> Here's how inversion works in general. Suppose the name `H` refers to an assumption `P` in the current context, _where `P` has been defined by an `Inductive` declaration_. Then, for each of the constructors of `P`, `inversion H` generates a subgoal in which `H` has been replaced by the _exact, specific conditions under which this constructor could have been used to prove `P`_.
-> Some of these subgoals will be self-contradictory; inversion throws these away. The ones that are left represent the cases that must be proved to establish the original goal. For those, inversion adds all equations into the proof context that must hold of the arguments given to `P` (e.g., `S (S n') = n` in the proof of `evSS_ev`).
-(`9-proof-object.md` has a better explaination on `inversion`)
-
-`inversion` is a specific use upon `destruct` (both do case analysis on constructors), but many property need `induction`!.
-By `induction (even n)`, we have cases and subgoals splitted, and induction hypothesis as well.
-
-
-### Induction on Evidence
-
-Similar to induction on inductively defined data such as `list`:
-> To prove a property of (for any `X`) `list X` holds, we can use `induction` on `list X`.
-> To prove a property of `n` holds for all numbers for which `even n` holds, we can use `induction` on `even n`.
-
-
-#### Notes on induction
-
-_The principle of induction_ is to prove `P(n-1) -> P(n)` (多米诺) for some (well-founded partial order) set of `n`.
-
-Here, we are induction over "the set of numbers fullfilling the property `even`".
-Noticed that we r proving things over this set, meaning we already have it (i.e. a proof, or a evidence) in premises, instead of proving the `even`ness of the set.
-
-
-#### Proof by Mathematical Induction is Deductive Reasoning
-
-> "Proof by induction," despite the name, is deductive. The reason is that proof by induction does not simply involve "going from many specific cases to the general case." Instead, in order for proof by induction to work, we need a deductive proof that each specific case implies the next specific case. Mathematical induction is not philosophical induction.
-
-
-> Mathematical induction is an inference rule used in formal proofs. Proofs by mathematical induction are, in fact, examples of deductive reasoning.
-> Equivalence with the well-ordering principle: The principle of mathematical induction is usually stated as an axiom of the natural numbers; see Peano axioms. However, it can be proved from the well-ordering principle. Indeed, suppose the following:
-
-
-
-#### Also, Structual Induction is one kind of Math. Induction
-
-> 和标准的数学归纳法等价于良序原理一样,结构归纳法也等价于良序原理。
-
-> ...A _well-founded_ _partial order_ is defined on the structures...
-> ...Formally speaking, this then satisfies the premises of an _axiom of well-founded induction_...
-
-
-In terms of Well-ordering and Well-founded:
-
-> If the set of all structures of a certain kind admits a well-founded partial order,
-> then every nonempty subset must have a minimal element. (This is the definition of "well-founded".)
-> 如果某种整个结构的集容纳一个良基偏序, 那么每个非空子集一定都含有最小元素。(其实这也是良基的定义
-
-
-
-
-
-Inductive Relations
--------------------
-
-Just as a single-argument proposition defines a _property_, 性质
-a two-argument proposition defines a _relation_. 关系
-
-```coq
-Inductive le : nat → nat → Prop :=
- | le_n n : le n n
- | le_S n m (H : le n m) : le n (S m).
-
-Notation "n ≤ m" := (le n m).
-```
-
-> It says that there are two ways to _give evidence_ that one number is less than or equal to another:
-
-1. either same number
-2. or give evidence that `n ≤ m` then we can have `n ≤ m + 1`.
-
-and we can use the same tactics as we did for properties.
-
-
-
-
-## Slide Q&A - 1
-
-1. First `destruct` `even n` into 2 cases, then `discriminate` on each.
-
-Another way...
-rewriting `n=1` on `even n`. It won't compute `Prop`, but `destruct` can do some `discriminate` behind the scene.
-
-
-
-## Slide Q&A - 2
-
-`inversion` and `rewrite plus_comm` (for `n+2`)
-
-
-
-
-`destruct` vs. `inversion` vs. `induction`.
--------------------------------------------
-
-> `destruct`, `inversion`, `induction` (on general thing)... similar/specialized version of each...
-
-Trying to internalize this concept better: _When to use which?_
-
-For any inductively defined proposition (`<: Type`) in hypothesis:
-meaning from type perspective, it's already a "proper type" (`::*`)
-
-```coq
-Inductive P = C1 : P1 | C2 : A2 -> P2 | ...
-```
-
-1. `destruct` case analysis on inductive type
-
-* simply give you each cases, i.e. each constructors.
-* we can destruct on `a =? b` since `=?` is inductively defined.
-
-
-2. `induction` use induction principle
-
-* proving `P` holds for all base cases
-* proving `P(n)` holds w/ `P(n-1)` for all inductive cases
-(`destruct` stucks in this case because of no induction hypothesis gained from induction principle)
-
-
-3. `inversion` invert the conclusion and give you all cases with premises of that case.
-
-For GADT, i.e. "indexed" `Prop` (property/relation), `P` could have many shape
-`inversion` give you `Ax` for shape `P` assuming built with `Cx`
-
-`inversion` discards cases when shape `P != Px`.
-(`destruct` stucks in this case because of no equation gained from inversion lemma)
-
-
-
-
-
-
-Case Study: Regular Expressions
--------------------------------
-
-
-### Definition
-
-_Definition of RegExp in formal language can be found in FCT/CC materials_
-
-```coq
-Inductive reg_exp {T : Type} : Type :=
- | EmptySet (* ∅ *)
- | EmptyStr (* ε *)
- | Char (t : T)
- | App (r1 r2 : reg_exp) (* r1r2 *)
- | Union (r1 r2 : reg_exp) (* r1 | r2 *)
- | Star (r : reg_exp). (* r* *)
-```
-
-
-> Note that this definition is _polymorphic_.
-> We depart slightly in that _we do not require the type `T` to be finite_. (difference not significant here)
-
-> `reg_exp T` describe _strings_ with characters drawn from `T` — that is, __lists of elements of `T`__.
-
-
-### Matching
-
-The matching is somewhat similar to _Parser Combinator_ in Haskell...
-
-e.g.
-`EmptyStr` matches `[]`
-`Char x` matches `[x]`
-
-> we definied it into an `Inductive` relation (can be displayed as _inference-rule_).
-somewhat type-level computing !
-
-```coq
-Inductive exp_match {T} : list T → reg_exp → Prop :=
-| MEmpty : exp_match [] EmptyStr
-| MChar x : exp_match [x] (Char x)
-| MApp s1 re1 s2 re2
- (H1 : exp_match s1 re1)
- (H2 : exp_match s2 re2) :
- exp_match (s1 ++ s2) (App re1 re2)
-(** etc. **)
-
-Notation "s =~ re" := (exp_match s re) (at level 80). (* the Perl notation! *)
-```
-
-## Slide Q&A - 3
-
-The lack of rule for `EmptySet` ("negative rule") give us what we want as PLT
-
-
-### `Union` and `Star`.
-
-> the informal rules for `Union` and `Star` correspond to _two constructors_ each.
-
-```coq
-| MUnionL s1 re1 re2
- (H1 : exp_match s1 re1) :
- exp_match s1 (Union re1 re2)
-| MUnionR re1 s2 re2
- (H2 : exp_match s2 re2) :
- exp_match s2 (Union re1 re2)
-| MStar0 re : exp_match [] (Star re)
-| MStarApp s1 s2 re
- (H1 : exp_match s1 re)
- (H2 : exp_match s2 (Star re)) :
- exp_match (s1 ++ s2) (Star re).
-```
-
-Thinking about their _NFA_: they both have non-deterministic branches!
-The recursive occurrences of `exp_match` gives as _direct argument_ (evidence) about which branches we goes.
-
-> we need some _sanity check_ since Coq simply trust what we declared...
-> that's why there is even Quick Check for Coq.
-
-### Direct Proof
-
-In fact, `MApp` is also non-deterministic about how does `re1` and `re2` collaborate...
-So we have to be explicit:
-
-```coq
-Example reg_exp_ex2 : [1; 2] =~ App (Char 1) (Char 2).
-Proof.
- apply (MApp [1] _ [2]).
- ...
-```
-
-### Inversion on Evidence
-
-This, if we want to prove via `destruct`,
-we have to write our own _inversion lemma_ (like `ev_inversion` for `even`).
-Otherwise we have no equation (which we should have) to say `contradiction`.
-
-```coq
-Example reg_exp_ex3 : ~ ([1; 2] =~ Char 1).
-Proof.
- intros H. inversion H.
-Qed.
-```
-
-### Manual Manipulation
-
-```coq
-Lemma MStar1 :
- forall T s (re : @reg_exp T) ,
- s =~ re ->
- s =~ Star re.
-Proof.
- intros T s re H.
- rewrite <- (app_nil_r _ s). (* extra "massaging" to convert [s] => [s ++ []] *)
- apply (MStarApp s [] re). (* to the shape [MStarApp] expected thus can pattern match on *)
-
- (* proving [MStarApp] requires [s1 s2 re H1 H2]. By giving [s [] re], we left two evidence *)
- | MStarApp s1 s2 re
- (H1 : exp_match s1 re)
- (H2 : exp_match s2 (Star re)) :
- exp_match (s1 ++ s2) (Star re).
-
- - apply H. (* evidence H1 *)
- - apply MStar0. (* evidence H2 *)
-Qed. (* the fun fact is that we can really think the _proof_
- as providing evidence by _partial application_. *)
-```
-
-### Induction on Evidence
-
-> By the recursive nature of `exp_match`, proofs will often require induction.
-
-```coq
-(** Recursively collecting all characters that occur in a regex **)
-Fixpoint re_chars {T} (re : reg_exp) : list T :=
- match re with
- | EmptySet ⇒ []
- | EmptyStr ⇒ []
- | Char x ⇒ [x]
- | App re1 re2 ⇒ re_chars re1 ++ re_chars re2
- | Union re1 re2 ⇒ re_chars re1 ++ re_chars re2
- | Star re ⇒ re_chars re
- end.
-```
-
-The proof of `in_re_match` went through by `inversion` on relation `s =~ re`. (which gives us all 7 cases.)
-The interesting case is `MStarApp`, where the proof tree has two _branches_ (of premises):
-
- s1 =~ re s2 =~ Star re
- --------------------------- (MStarApp)
- s1 ++ s2 =~ Star re
-
-So by induction on the relation (rule), we got _two induction hypotheses_!
-That's what we need for the proof.
-
-
-
-The `remember` tactic (Induction on Evidence of A Specific Case)
-----------------------------------------------------------------
-
-One interesting/confusing features is that `induction` over a term that's _insuffciently general_. e.g.
-
-```coq
-Lemma star_app: ∀T (s1 s2 : list T) (re : @reg_exp T),
- s1 =~ Star re →
- s2 =~ Star re →
- s1 ++ s2 =~ Star re.
-Proof.
- intros T s1 s2 re H1.
-```
-
-Here, we know the fact that both `s1` and `s2` are matching with the form `Star re`.
-But by `induction`. it will give us _all 7 cases_ to prove, but _5 of them are contradictory_!
-
-That's where we need `remember (Star re) as re'` to get this bit of information back to `discriminate`.
-
-
-### Sidenotes: `inversion` vs. `induction` on evidence
-
-We might attemp to use `inversion`,
-which is best suitted for have a specific conclusion of some rule and inverts back to get its premises.
-
-But for _recursive cases_ (e.g. `Star`), we always need `induction`.
-
-`induction` on a specific conclusion then `remember + contradiction` is similar with how `inversion` solves contradictionary cases. (They both `destruct` the inductively defined things for sure)
-
-
-
-
-Exercise: 5 stars, advanced (pumping)
--------------------------------------
-
-FCT/Wikipedia "proves" [pumping lemma for regex](https://en.wikipedia.org/wiki/Pumping_lemma_for_regular_languages) in a non-constructive way.
-
-Here we attempts to give a constructive proof.
-
-
-
-
-Case Study: Improving Reflection (互映)
--------------------------------------
-
-> we often need to relate boolean computations to statements in `Prop`
-
-```coq
-Inductive reflect (P : Prop) : bool → Prop :=
-| ReflectT (H : P) : reflect P true
-| ReflectF (H : ¬P) : reflect P false.
-```
-
-The _only_ way to construct `ReflectT/F` is by showing (a proof) of `P/¬P`,
-meaning invertion on `reflect P bool` can give us back the evidence.
-
-
-`iff_reflect` give us `eqbP`.
-
-```coq
-Lemma eqbP : ∀n m, reflect (n = m) (n =? m).
-Proof.
- intros n m. apply iff_reflect. rewrite eqb_eq. reflexivity.
-Qed.
-```
-
-This gives us a small gain in convenience: we immediately give the `Prop` from `bool`, no need to `rewrite`.
-> Proof Engineering Hacks...
-
-
-### SSReflect - small-scale reflection
-
-> a Coq library
-> used to prove 4-color theorem...!
-> simplify small proof steps with boolean computations. (somewhat automation with decision procedures)
-
-
-
-
-
-
-Extended Exercise: A Verified Regular-Expression Matcher
---------------------------------------------------------
-
-> we have defined a _match relation_ that can _prove_ a regex matches a string.
-> but it does not give us a _program_ that can _run_ to determine a match automatically...
-
-> we hope to translate _inductive rules (for constructing evidence)_ to _recursive fn_.
-> however, since `reg_exp` is recursive, Coq won't accept it always terminates
-
-theoritically, the regex = DFA so it is decidable and halt.
-technically, it only halts on finite strings but not infinite strings.
-(and infinite strings are probably beyond the scope of halting problem?)
-
-> Heavily-optimized regex matcher = translating into _state machine_ e.g. NFA/DFA.
-> Here we took a _derivative_ approach which operates purely on string.
-
-```coq
-Require Export Coq.Strings.Ascii.
-Definition string := list ascii.
-```
-
-Coq 标准库中的 ASCII 字符串也是归纳定义的,不过我们这里为了之前定义的 match relation 用 `list ascii`.
-
-> to define regex matcher over `list X` i.e. polymorphic lists.
-> we need to be able to _test equality_ for each `X` etc.
-
-
-### Rules & Derivatives.
-
-Check paper [Regular-expression derivatives reexamined - JFP 09]() as well.
-
-`app` and `star` are the hardest ones.
-
-
-#### Let's take `app` as an example
-
-##### 1. 等价 helper
-
-```coq
-Lemma app_exists : ∀(s : string) re0 re1,
- s =~ App re0 re1 ↔ ∃s0 s1, s = s0 ++ s1 ∧ s0 =~ re0 ∧ s1 =~ re1.
-```
-
-this _helper rules_ is written for the sake of convenience:
-- the `<-` is the definition of `MApp`.
-- the `->` is the `inversion s =~ App re0 re1`.
-
-##### 2. `App` 对于 `a :: s` 的匹配性质
-
-```coq
-Lemma app_ne : ∀(a : ascii) s re0 re1,
- a :: s =~ (App re0 re1) ↔
- ([ ] =~ re0 ∧ a :: s =~ re1) ∨
- ∃s0 s1, s = s0 ++ s1 ∧ a :: s0 =~ re0 ∧ s1 =~ re1.
-```
-the second rule is more interesting. It states the _property_ of `app`:
-> App re0 re1 匹配 a::s 当且仅当 (re0 匹配空字符串 且 a::s 匹配 re1) 或 (s=s0++s1,其中 a::s0 匹配 re0 且 s1 匹配 re1)。
-
-
-这两条对后来的证明很有帮助,`app_exists` 反演出来的 existential 刚好用在 `app_ne` 中.
-> https://github.com/jiangsy/SoftwareFoundation/blob/47543ce8b004cd25d0e1769f7444d57f0e26594d/IndProp.v
-
-
-##### 3. 定义 derivative 关系
-
-the relation _`re'` is a derivative of `re` on `a`_ is defind as follows:
-
-```coq
-Definition is_der re (a : ascii) re' :=
- ∀s, a :: s =~ re ↔ s =~ re'.
-```
-
-##### 4. 实现 derive
-
-Now we can impl `derive` by follwing `2`, the property.
-In paper we have:
-
- ∂ₐ(r · s) = ∂ₐr · s + ν(r) · ∂ₐs -- subscriprt "a" meaning "respective to a"
-
- where
- ν(r) = nullable(r) ? ε : ∅
-
-In our Coq implementation, `nullable(r) == match_eps(r)`,
-
-Since we know that
-`∀r, ∅ · r = ∅`,
-`∀r, ε · r = r`,
-we can be more straightforward by expanding out `v(r)`:
-
-```coq
-Fixpoint derive (a : ascii) (re : @reg_exp ascii) : @reg_exp ascii :=
-...
- | App r1 r2 => if match_eps r1 (** nullable(r) ? **)
- then Union (App (derive a r1) r2) (derive a r2) (** ∂ₐr · s + ∂ₐs **)
- else App (derive a r1) r2 (** ∂ₐr · s **)
-```
diff --git a/_posts/read_sf_lf/2019-01-08-sf-lf-08-map.md b/_posts/read_sf_lf/2019-01-08-sf-lf-08-map.md
deleted file mode 100644
index cf2489cdcb2..00000000000
--- a/_posts/read_sf_lf/2019-01-08-sf-lf-08-map.md
+++ /dev/null
@@ -1,226 +0,0 @@
----
-title: "「SF-LC」8 Maps"
-subtitle: "Logical Foundations - Total and Partial Maps"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - LF (逻辑基础)
- - SF (软件基础)
- - Coq
- - 笔记
----
-
-> useful as env
-
-Map == Dictionary
-* building data structure.
-* use of reflection to streamline proofs.
-
-Two flavors of maps:
-1. _total_ maps, return _default_ when lookup fails
-2. _partial_ maps, return `option` to indicate success/failure, using `None` as the default.
-
-
-## The Coq Standard Lib
-
-
-From now on, importing from std lib. (but should not notice much difference)
-
-```coq
-From Coq Require Import Arith.Arith.
-From Coq Require Import Bool.Bool.
-Require Export Coq.Strings.String.
-From Coq Require Import Logic.FunctionalExtensionality.
-From Coq Require Import Lists.List.
-Import ListNotations.
-```
-
-TODO: what's the differences above?
-Answered in Coq Intensive:
-- `Require` give access but need to use qualified name
-- `Import` no need to use qualified name
-- `Export` module importing me no need to use qualified name as well
-
-`String` in Coq is `list` of `Char` and `Char` is record of 8 `Bool`...
-
-
-
-## Identifiers
-
-> we need a type for the _keys_ that we use to index into our maps.
-
-In `Lists.v` (Partial Maps):
-
-```coq
-Inductive id : Type :=
- | Id (n : nat).
-```
-
-From now on we will use the `string` from Coq's std lib:
-
-
-```coq
-Definition eqb_string (x y : string) : bool :=
- if string_dec x y then true else false.
-
-Check string_dec: (* ===> *)
- : forall s1 s2 : string, {s1 = s2} + {s1 <> s2}
-```
-
-The equality check fn for `string` from stdlib is `string_des`, which returns a `sumbool` type, i.e. `{x=y} + {x≠y}`.
-> which can be thought of as an __"evidence-carrying boolean"__.
-> Formally, an element of `sumbool` is either or
-> - a proof that two things are equal
-> - a proof that they are unequal,
-> together with a tag indicating which.
-
-
-Some properties:
-
-```coq
-(* reflexive relation *)
-Theorem eqb_string_refl : ∀s : string, true = eqb_string s s.
-
-(* functional extensionality *)
-Theorem eqb_string_true_iff : ∀x y : string, eqb_string x y = true ↔ x = y.
-Theorem eqb_string_false_iff : ∀x y : string, eqb_string x y = false ↔ x ≠ y.
-```
-
-
-## Total Maps
-
-> use _functions_, rather than lists of key-value pairs, to build maps.
-> The advantage of this representation is that it offers a more _extensional_ view of maps. 外延性
-
-> (where two maps that respond to queries in the same way will be represented as literally the same thing rather than just "equivalent" data structures. This, in turn, simplifies proofs that use maps.)
-
-```coq
-Definition total_map (A : Type) := string -> A.
-
-(* empty take a default value *)
-Definition t_empty {A : Type} (v : A) : total_map A :=
- (fun _ => v).
-
-(* update take a key value pair *)
-Definition t_update {A : Type} (m : total_map A)
- (x : string) (v : A) (* : total_map A *) :=
- fun x' => if eqb_string x x' then v else m x'.
-```
-
-Where is the data stored? _Closure_!
-
-
-### My Reviews on API style of ML
-
-```coq
-Definition examplemap :=
- t_update (t_update (t_empty false) "foo" true)
- "bar" true.
-```
-
-since `t_update` is defined as so called "t-first" style.
-Reason/BuckleScript and OCaml stdlib uses this style as well:
-
-```js
-let examplemap =
- t_empty(false)
- |. t_update("foo", true) /* fast pipe */
- |. t_update("bar", true)
-```
-
-```ocaml
-val add : key -> 'a -> 'a t -> 'a t
-let examplemap =
- Map.empty
- |> Map.add "foo" true
- |> Map.add "bar" true
-```
-
-Or, In Jane Street "named-argument" style
-e.g. [Real World OCaml](https://v1.realworldocaml.org/v1/en/html/maps-and-hash-tables.html)
-
-```ocaml
-let examplemap =
- Map.empty
- |> Map.add ~key:"foo" ~data:true
- |> Map.add ~key:"bar" ~data:true
-```
-
-### Lightweight Meta-Programming in Coq - Notation
-
-In Coq, we can leverage some meta programming:
-
-```coq
-Notation "'_' '!->' v" := (t_empty v)
- (at level 100, right associativity).
-
-Notation "x '!->' v ';' m" := (t_update m x v)
- (at level 100, v at next level, right associativity).
-
-Definition examplemap' :=
- ( "bar" !-> true;
- "foo" !-> true;
- _ !-> false
- ).
-```
-
-Noticed that the "Map building" is in a _reversed_ order...
-
-> Note that we don't need to define a find operation because it is just function application!
-
-```coq
-Example update_example2 : examplemap' "foo" = true.
-Example update_example4 : examplemap' "bar" = true.
-Example update_example1 : examplemap' "baz" = false. (* default *)
-```
-
----
-
-## Partial Maps
-
-> we define partial maps on top of total maps.
-> A partial map with elements of type `A` is simply a total map with elements of type `option A` and default element `None`.
-
-```coq
-Definition partial_map (A : Type) := total_map (option A).
-
-Definition empty {A : Type} : partial_map A :=
- t_empty None.
-
-Definition update {A : Type} (m : partial_map A)
- (x : string) (v : A) :=
- (x !-> Some v ; m).
-
-Notation "x '⊢>' v ';' m" := (update m x v)
- (at level 100, v at next level, right associativity).
-
-(** hide the empty case. Since it's always [None] **)
-Notation "x '⊢>' v" := (update empty x v)
- (at level 100).
-
-(** so nice **)
-Example examplepmap :=
- ("Church" ⊢> true ;
- "Turing" ⊢> false).
-```
-
-we use the "standard" map operator `↦` for partial map since maps in CS are usually partial.
-
-
----
-
-## [Maps are functions](https://en.wikipedia.org/wiki/Map_(mathematics)#Maps_as_functions)
-
-
-> In many branches of mathematics, the term map is used to mean a function.
-> _partial map_ = _partial function_,
-> _total map_ = _total function_.
-
-
-> In category theory, "map" is often used as a synonym for morphism or arrow.
-
-
-> In formal logic, "map" is sometimes used for a functional symbol.
-
diff --git a/_posts/read_sf_lf/2019-01-09-sf-lf-09-proof-object.md b/_posts/read_sf_lf/2019-01-09-sf-lf-09-proof-object.md
deleted file mode 100644
index 511076bc06b..00000000000
--- a/_posts/read_sf_lf/2019-01-09-sf-lf-09-proof-object.md
+++ /dev/null
@@ -1,487 +0,0 @@
----
-title: "「SF-LC」9 ProofObjects"
-subtitle: "Logical Foundations - The Curry-Howard Correspondence "
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - LF (逻辑基础)
- - SF (软件基础)
- - Coq
- - 笔记
----
-
-> "Algorithms are the computational content of proofs." —Robert Harper
-
-So the book material is designed to be gradually reveal the facts that
-> Programming and proving in Coq are two sides of the same coin.
-
-
-e.g.
-- `Inductive` is useds for both data types and propositions.
-- `->` is used for both type of functions and logical implication.
-
-The fundamental idea of Coq is that:
-
-> _provability_ in Coq is represented by _concrete evidence_. When we construct the proof of a basic proposition, we are actually _building a tree of evidence_, which can be thought of as a data structure.
-
-e.g.
-- implication like `A → B`, its proof will be an _evidence transformer_: a recipe for converting evidence for A into evidence for B.
-
-> Proving manipulates evidence, much as programs manipuate data.
-
-
-Curry-Howard Correspondence
----------------------------
-
-> deep connection between the world of logic and the world of computation:
-
- propositions ~ types
- proofs / evidence ~ terms / data values
-
-
-`ev_0 : even 0`
-- `ev_0` __has type__ `even 0`
-- `ev_0` __is a proof of__ / __is evidence for__ `even 0`
-
-`ev_SS : ∀n, even n -> even (S (S n))`
-- takes a nat `n` and evidence for `even n` and yields evidence for `even (S (S n))`.
-
-This is _Props as Types_.
-
-
-Proof Objects
--------------
-
-Proofs are data! We can see the _proof object_ that results from this _proof script_.
-
-```coq
-Print ev_4.
-(* ===> ev_4 = ev_SS 2 (ev_SS 0 ev_0)
- : even 4 *)
-
-Check (ev_SS 2 (ev_SS 0 ev_0)). (* concrete derivation tree, we r explicitly say the number tho *)
-(* ===> even 4 *)
-```
-
-These two ways are the same in principle!
-
-
-Proof Scripts
--------------
-
-`Show Proof.` will show the _partially constructed_ proof terms / objects.
-`?Goal` is the _unification variable_. (the hold we need to fill in to complete the proof)
-
-more complicated in branching cases
-one hole more subgoal
-
-```coq
-Theorem ev_4'' : even 4. (* match? (even 4) *)
-Proof.
- Show Proof. (* ?Goal *)
- apply ev_SS.
- Show Proof. (* (ev_SS 2 ?Goal) *)
- apply ev_SS.
- Show Proof. (* (ev_SS 2 (ev_SS 0 ?Goal)) *)
- apply ev_0.
- Show Proof. (* ?Goal (ev_SS 2 (ev_SS 0 ev_0)) *)
-Qed.
-```
-
-> Tactic proofs are useful and convenient, but they are not essential:
-> in principle, we can always construct the required evidence by hand
-
-Agda doesn't have tactics built-in. (but also Interactive)
-
-
-Quantifiers, Implications, Functions
-------------------------------------
-
-In Coq's _computational universe_ (where data structures and programs live), to give `->`:
-- constructors (introduced by `Indutive`)
-- functions
-
-in Coq's _logical universe_ (where we carry out proofs), to give implication:
-- constructors
-- functions!
-
-
-So instead of writing proof scripts e.g._
-
-```coq
-Theorem ev_plus4 : ∀n, even n → even (4 + n).
-Proof.
- intros n H. simpl.
- apply ev_SS.
- apply ev_SS.
- apply H.
-Qed.
-```
-
-we can give proof object, which is a _function_ here, directly!
-
-```coq
-Definition ev_plus4' : ∀n, even n → even (4 + n) := (* ∀ is syntax for Pi? *)
- fun (n : nat) ⇒
- fun (H : even n) ⇒
- ev_SS (S (S n)) (ev_SS n H).
-
-
-Definition ev_plus4'' (n : nat) (H : even n) (* tricky: implicitly `Pi` when `n` get mentioned? *)
- : even (4 + n) :=
- ev_SS (S (S n)) (ev_SS n H).
-```
-
-two interesting facts:
-1. `intros x` corresponds to `λx.` (or `Pi x.`??)
-2. `apply` corresponds to...not quite function application... but more like _filling the hole_.
-3. `even n` mentions the _value_ of 1st argument `n`. i.e. _dependent type_!
-
-
-Recall Ari's question in "applying theorem as function" e.g. `plus_comm`
-why we can apply value in type-level fun.
-becuz of dependent type.
-
-Now we call them `dependent type function`
-
-
-
-### `→` is degenerated `∀` (`Pi`)
-
-> Notice that both implication (`→`) and quantification (`∀`) correspond to functions on evidence.
-> In fact, they are really the same thing: `→` is just a shorthand for a degenerate use of `∀` where there is no dependency, i.e., no need to give a name to the type on the left-hand side of the arrow:
-
-```coq
- ∀(x:nat), nat
-= ∀(_:nat), nat
-= nat → nat
-
- ∀n, ∀(E : even n), even (n + 2).
-= ∀n, ∀(_ : even n), even (n + 2).
-= ∀n, even n → even (n + 2).
-```
-
-> In general, `P → Q` is just syntactic sugar for `∀ (_:P), Q`.
-
-TaPL also mention this fact for `Pi`.
-
-
-Q&A - Slide 15
---------------
-
-1. `∀ n, even n → even (4 + n)`. (`2 + n = S (S n)`)
-
-
-
-
-Programming with Tactics.
--------------------------
-
-If we can build proofs by giving explicit terms rather than executing tactic scripts,
-you may be wondering whether we can _build programs using tactics_? Yes!
-
-```coq
-Definition add1 : nat → nat.
- intro n.
- Show Proof.
-(**
-the goal (proof state):
-
- n : nat
- =======
- nat
-
-the response:
-
- (fun n : nat => ?Goal)
-
-What is really interesting here, is that the premies [n:nat] is actually the arguments!
-again, the process of applying tactics is _partial application_
-**)
-
- apply S.
- Show Proof.
-(**
- (fun n : nat => S ?Goal)
-**)
- apply n.
-Defined.
-
-Print add1.
-(* ==> add1 = fun n : nat => S n
- : nat -> nat *)
-```
-
-> Notice that we terminate the Definition with a `.` rather than with `:=` followed by a term.
-> This tells Coq to enter _proof scripting mode_ (w/o `Proof.`, which did nothing)
-
-> Also, we terminate the proof with `Defined` rather than `Qed`; this makes the definition _transparent_ so that it can be used in computation like a normally-defined function
-> (`Qed`-defined objects are _opaque_ during computation.).
-
-`Qed` make things `unfold`able,
-thus `add 1` ends with `Qed` is not computable...
-(becuz of not even `unfold`able thus computation engine won't deal with it)
-
-> Prof.Mtf: meaning "we don't care about the details of Proof"
-
-see as well [Smart Constructor](https://wiki.haskell.org/Smart_constructors)
-
-
-> This feature is mainly useful for writing functions with dependent types
-
-In Coq - you do as much as ML/Haskell when you can...?
-Unlike Agda - you program intensively in dependent type...?
-
-When Extracting to OCaml...Coq did a lot of `Object.magic` for coercion to bypass OCaml type system. (Coq has maken sure the type safety.)
-
-
-Logical Connectives as Inductive Types
---------------------------------------
-
-> Inductive definitions are powerful enough to express most of the connectives we have seen so far.
-> Indeed, only universal quantification (with implication as a special case) is built into Coq;
-> all the others are defined inductively.
-Wow...
-
-> CoqI: What's Coq logic? Forall + Inductive type (+ coinduction), that's it.
-
-### Conjunctions
-
-```coq
-Inductive and (P Q : Prop) : Prop :=
-| conj : P → Q → and P Q.
-
-Print prod.
-(* ===>
- Inductive prod (X Y : Type) : Type :=
- | pair : X -> Y -> X * Y. *)
-```
-
-similar to `prod` (product) type... more connections happening here.
-
-> This similarity should clarify why `destruct` and `intros` patterns can be used on a conjunctive hypothesis.
-
-> Similarly, the `split` tactic actually works for any inductively defined proposition with exactly one constructor
-(so here, `apply conj`, which will match the conclusion and generate two subgoal from assumptions )
-
-A _very direct_ proof:
-
-```coq
-Definition and_comm'_aux P Q (H : P ∧ Q) : Q ∧ P :=
- match H with
- | conj HP HQ ⇒ conj HQ HP
- end.
-```
-
-
-
-### Disjunction
-
-```coq
-Inductive or (P Q : Prop) : Prop :=
-| or_introl : P → or P Q
-| or_intror : Q → or P Q.
-```
-
-this explains why `destruct` works but `split` not..
-
-
-Q&A - Slide 22 + 24
--------------------
-
-Both Question asked about what's the type of some expression
-
-```coq
-fun P Q R (H1: and P Q) (H2: and Q R) ⇒
- match (H1,H2) with
- | (conj _ _ HP _, conj _ _ _ HR) ⇒ conj P R HP HR
- end.
-
-fun P Q H ⇒
- match H with
- | or_introl HP ⇒ or_intror Q P HP
- | or_intror HQ ⇒ or_introl Q P HQ
- end.
-```
-But if you simply `Check` on them, you will get errors saying:
-`Error: The constructor conj (in type and) expects 2 arguments.` or
-`Error: The constructor or_introl (in type or) expects 2 arguments.`.
-
-
-### Coq Magics, "Implicit" Implicit and Overloading??
-
-So what's the problem?
-Well, Coq did some magics...
-
-```coq
-Print and.
-(* ===> *)
-Inductive and (A B : Prop) : Prop := conj : A -> B -> A /\ B
-For conj: Arguments A, B are implicit
-```
-
-constructor `conj` has implicit type arg w/o using `{}` in `and` ...
-
-```coq
-Inductive or (A B : Prop) : Prop :=
- or_introl : A -> A \/ B | or_intror : B -> A \/ B
-
-For or_introl, when applied to no more than 1 argument:
- Arguments A, B are implicit
-For or_introl, when applied to 2 arguments:
- Argument A is implicit
-For or_intror, when applied to no more than 1 argument:
- Arguments A, B are implicit
-For or_intror, when applied to 2 arguments:
- Argument B is implicit
-```
-
-this is even more bizarre...
-constructor `or_introl` (and `or_intror`) are _overloaded_!! (WTF)
-
-
-And the questions're still given as if they're inside the modules we defined our plain version of `and` & `or` (w/o any magics), thus we need `_` in the positions we instantiate `and` & `or` so Coq will infer.
-
-
-
-### Existential Quantification
-
-> To give evidence for an existential quantifier, we package a witness `x` together with a proof that `x` satisfies the property `P`:
-
-```coq
-Inductive ex {A : Type} (P : A → Prop) : Prop :=
-| ex_intro : ∀x : A, P x → ex P.
-
-Check ex. (* ===> *) : (?A -> Prop) -> Prop
-Check even. (* ===> *) : nat -> Prop (* ?A := nat *)
-Check ex even. (* ===> *) : Prop
-Check ex (fun n => even n) (* ===> *) : Prop (* same *)
-```
-
-one interesting fact is, _outside_ of our module, the built-in Coq behaves differently (_magically_):
-
-```coq
-Check ev. (* ===> *) : ∀ (A : Type), (A -> Prop) -> Prop
-Check even. (* ===> *) : nat -> Prop (* A := nat *)
-Check ex (fun n => even n) (* ===> *) : ∃ (n : nat) , even n : Prop (* WAT !? *)
-```
-
-A example of explicit proof object (that inhabit this type):
-
-```coq
-Definition some_nat_is_even : ∃n, even n :=
- ex_intro even 4 (ev_SS 2 (ev_SS 0 ev_0)).
-```
-
-the `ex_intro` take `even` first then `4`...not sure why the order becomes this...
-
-```coq
-Check (ex_intro). (* ===> *) : forall (P : ?A -> Prop) (x : ?A), P x -> ex P
-```
-
-To prove `ex P`, given a witness `x` and a proof of `P x`. This desugar to `∃ x, P x`
-
-- the `P` here, is getting applied when we define prop `∃ x, P x`.
-- but the `x` is not mentioned in type constructor...so it's a _existential type_.
- - I don't know why languages (including Haskell) use `forall` for _existential_ tho.
-
-`exists` tactic = applying `ex_intro`
-
-
-
-### True and False
-
-```coq
-Inductive True : Prop :=
- | I : True.
-
-(* with 0 constructors, no way of presenting evidence for False *)
-Inductive False : Prop := .
-```
-
-
-Equality
---------
-
-```coq
-Inductive eq {X:Type} : X → X → Prop :=
-| eq_refl : ∀x, eq x x.
-
-Notation "x == y" := (eq x y)
- (at level 70, no associativity)
- : type_scope.
-```
-
-
-> given a set `X`, it defines a _family_ of propositions "x is equal to y,", _indexed by_ pairs of values (x and y) from `X`.
-
-> Can we also use it to construct evidence that `1 + 1 = 2`?
-> Yes, we can. Indeed, it is the very same piece of evidence!
-
-> The reason is that Coq treats as "the same" any two terms that are convertible according to a simple set of computation rules.
-
-nothing in the unification engine but we relies on the _reduction engine_.
-
-> Q: how much is it willing to do?
-> Mtf: just run them! (since Coq is total!)
-
-```coq
-Lemma four: 2 + 2 == 1 + 3.
-Proof.
- apply eq_refl.
-Qed.
-```
-
-The `reflexivity` tactic is essentially just shorthand for `apply eq_refl`.
-
-
-Slide Q & A
------------
-
-- (4) has to be applicable thing, i.e. lambda, or "property" in the notion!
-
-In terms of provability of `reflexivity`
-
-```coq
-(fun n => S (S n)) = (fun n => 2 + n) (* reflexivity *)
-(fun n => S (S n)) = (fun n => n + 2) (* rewrite add_com *)
-```
-
-### Inversion, Again
-
-> We've seen inversion used with both equality hypotheses and hypotheses about inductively defined propositions. Now that we've seen that these are actually the same thing
-
-In general, the `inversion` tactic...
-
-1. take hypo `H` whose type `P` is inductively defined
-2. for each constructor `C` in `P`
- 1. generate new subgoal (assume `H` was built with `C`)
- 2. add the arguments (i.e. evidences of premises) of `C` as extra hypo (to the context of subgoal)
- 3. (apply `constructor` theorem), match the conclusion of `C`, calculates a set of equalities (some extra restrictions)
- 4. adds these equalities
- 5. if there is contradiction, `discriminate`, solve subgoal.
-
-
-### Q
-
-> Q: Can we write `+` in a communitive way?
-> A: I don't believe so.
-
-
-[Ground truth](https://en.wikipedia.org/wiki/Ground_truth)
- - provided by direct observation (instead of inference)
-
-[Ground term](https://en.wikipedia.org/wiki/Ground_expression#Ground_terms)
- - that does not contain any free variables.
-
-Groundness
- - 根基性?
-
-> Weird `Axiomness` might break the soundness of generated code in OCaml...
-
-
-
-
-
diff --git a/_posts/read_sf_lf/2019-01-10-sf-lf-10-ind-principle.md b/_posts/read_sf_lf/2019-01-10-sf-lf-10-ind-principle.md
deleted file mode 100644
index 0ba98c34247..00000000000
--- a/_posts/read_sf_lf/2019-01-10-sf-lf-10-ind-principle.md
+++ /dev/null
@@ -1,329 +0,0 @@
----
-title: "「SF-LC」10 IndPrinciples"
-subtitle: "Logical Foundations - Induction Principles"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - LF (逻辑基础)
- - SF (软件基础)
- - Coq
- - 笔记
----
-
-
-Basic
------
-
-> 每次我们使用 `Inductive` 来声明数据类型时,Coq 会自动为这个类型生成 _归纳原理_。
-> Every time we declare a new `Inductive` datatype, Coq automatically generates an _induction principle_ for this type.
-
-
-自然数的归纳原理:
-
-```coq
-Check nat_ind. :
-
-∀ P : nat → Prop,
- P 0 →
- (∀ n : nat, P n -> P (S n)) →
- ∀ n : nat, P n
-```
-
-written as inference rule:
-
- P 0
- ∀ n : nat, P n -> P (S n)
- -------------------------
- ∀ n : nat, P n
-
-
-> `induction` tactic is wrapper of `apply t_ind`
-
-
-> Coq 为每一个 `Inductive` 定义的数据类型生成了归纳原理,包括那些非递归的
-> Coq generates induction principles for every datatype defined with `Inductive`, including those that aren't recursive.
-
-> 尽管我们不需要使用归纳来证明非递归数据类型的性质
-> Although of course we don't need induction to prove properties of non-recursive datatypes. (`destruct` would be sufficient)
-
-> 归纳原理的概念仍然适用于它们: 它是一种证明一个对于这个类型所有值都成立的性质的方法。
-> the idea of an induction principle still makes sense for them: it gives a way to prove that a property holds for all values of the type.
-
-
-### Non-recursive
-
-```coq
-Inductive yesno : Type :=
- | yes
- | no.
-
-Check yesno_ind. :
-yesno_ind : ∀ P : yesno → Prop,
- P yes →
- P no →
- ∀ y : yesno, P y
-```
-
- P yes
- P no
- ------------------
- ∀ y : yesno, P y
-
-
-### Structural-Recursive
-
-```coq
-Inductive natlist : Type :=
- | nnil
- | ncons (n : nat) (l : natlist).
-
-Check natlist_ind. :
-natlist_ind : ∀ P : natlist → Prop,
- P nnil →
- (∀ (n : nat) (l : natlist), P l -> P (ncons n l)) →
- ∀ l : natlist, P l
-```
-
- P nnil
- ∀ (n : nat) (l : natlist), P l -> P (ncons n l)
- -----------------------------------------------
- ∀ l : natlist, P l
-
-
-`P` only need to fullfill `l : the_type` but not `n:nat` since we are proving property of `the_type`.
-
-
-### The Pattern
-
-> These generated principles follow a similar pattern.
-- induction on each cases
-- proof by exhaustiveness?
-
-```coq
-Inductive t : Type :=
- | c1 (x1 : a1) ... (xn : an)
- ...
- | cn ...
-
-t_ind : ∀P : t → Prop,
- ... case for c1 ... →
- ... case for c2 ... → ...
- ... case for cn ... →
- ∀n : t, P n
-```
-
-对于 `t` 的归纳原理是又所有对于 `c` 的归纳原理所组成的: (即所有 case 成立)
-
-对于 `c` 的归纳原理则是
-> 对于所有的类型为 `a1...an` 的值 `x1...xn`,如果 `P` 对每个 归纳的参数(每个具有类型 `t` 的 `xi`)都成立,那么 `P` 对于 `c x1 ... xn` 成立”
-
-每个具有类型 `t` 的参数的地方即发生了「递归」与「子结构」,归纳假设 = 「对子结构成立」.
-
-
-
-
-
-Polymorphism
-------------
-
-接下来考虑多态列表:
-
-
-```coq
-(* in ADT syntax *)
-Inductive list (X:Type) : Type :=
- | nil
- | cons (x : X) (l': list X)
-
-(* in GADT syntax *)
-Inductive list (X:Type) : Type :=
- | nil : list X
- | cons : X → list X → list X.
-```
-
-> here, the whole def is _parameterized_ on a `set X`: that is, we are defining a _family_ of inductive types `list X`, one for each `X`.
-
-这里,整个定义都是被集合 `X` _参数化_的:
-也即,我们定义了一个族 `list : X -> Type`, 对于每个 `X`,我们都有一个对应的_项_: `list X`, which is a `Type`, 可写作 `list X : Type`.
-
-
-> `list_ind` can be thought of as a polymorphic function that,
-> when applied to a type `X`, gives us back an induction principle specialized to the type `list X`.
-
-因此,其归纳定理 `list_ind` 是一个被 `X` 参数化多态的函数。
-当应用 `X : Type` 时,返回一个特化在 `list X : Type` 上的归纳原理
-
-
-```coq
-list_ind : ∀(X : Type) (P : list X → Prop),
- P [] →
- (∀(x : X) (l : list X), P l → P (x :: l)) →
- ∀l : list X, P l
-```
-
- ∀(X : Type), {
-
- P [] -- base structure holds
- ∀(x : X) (l : list X), P l → P (x :: l) -- sub-structure holds -> structure holds
- ---------------------------------------
- ∀l : list X, P l -- all structure holds
-
- }
-
-
-
-Induction Hypotheses 归纳假设
-----------------------------
-
-
-> The induction hypothesis is the _premise_ of this latter implication
-> — the assumption that `P` holds of `n'`, which we are allowed to use in proving that `P` holds for `S n'`.
-
-_归纳假设就是 `P n' -> P (S n')` 这个蕴含式中的前提部分_
-使用 `nat_ind` 时需要显式得用 `intros n IHn` 引入,于是就变成了 proof context 中的假设.
-
-
-
-
-
-More on the `induction` Tactic
-------------------------------
-
-### "Re-generalize" 重新泛化
-
-Noticed that in proofs using `nat_ind`, we need to keep `n` generailzed.
-if we `intros` particular `n` first then `apply nat_ind`, it won't works...
-
-But we could `intros n. induction n.`, that's `induction` tactic internally "re-generalize" the `n` we perform induction on.
-
-
-### Automatic `intros` i.e. specialize variables before the variable we induction on
-
-A canonical case is `induction n` vs `induction m` on theorem `plus_comm'' : ∀n m : nat, n + m = m + n.`.
-to keep a var generial...we can either change variable order under `∀`, or using `generalize dependent`.
-
-
-
-
-
-Induction Principles in Prop
-----------------------------
-
-### 理解依赖类型的归纳假设 与 Coq 排除证据参数的原因
-
-除了集合 `Set`,命题 `Prop` 也可以是归纳定义与 `induction` on 得.
-难点在于:_Inductive Prop_ 通常是 dependent type 的,这里会带来复杂度。
-
-考虑命题 `even`:
-
-```coq
- Inductive even : nat → Prop :=
- | ev_0 : even 0
- | ev_SS : ∀n : nat, even n → even (S (S n)).
-```
-
-我们可以猜测一个最 general 的归纳假设:
-
-```coq
-ev_ind_max : ∀ P : (∀n : nat, even n → Prop),
- P O ev_0 →
- (∀(m : nat) (E : even m), P m E → P (S (S m)) (ev_SS m E)) →
- ∀(n : nat) (E : even n), P n E
-```
-
-即:
-
-
- P 0 ev_0 -- base
- ∀(m : nat) (E : even m), P m E → P (S (S m)) (ev_SS m E) -- sub structure -> structure
- --------------------------------------------------------
- ∀(n : nat) (E : even n), P n E -- all structure
-
-
-注意这里:
-
-1. `even` is _indexed_ by nat `n` (对比 `list` is _parametrized_ by `X`)
- - 从族的角度: `even : nat -> Prop`, a family of `Prop` indexed by `nat`
- - 从实体角度: 每个 `E : even n` 对象都是一个 evidence that _particular nat is even_.
-
-2. 要证的性质 `P` is parametrized by `E : even n` 也因此连带着 by `n`. 也就是 `P : (∀n : nat, even n → Prop)` (对比 `P : list X → Prop`)
- - 所以其实关于 `even n` 的性质是同时关于数字 `n` 和证据 `even n` 这两件事的.
-
-因此 `sub structure -> structure` 说得是:
-> whenever `n` is an even number and `E` is an evidence of its evenness, if `P` holds of `n` and `E`, then it also holds of `S (S n)` and `ev_SS n E`.
-> 对于任意数字 `n` 与证据 `E`,如果 `P` 对 `n` 和 `E` 成立,那么它也对 `S (S n)` 和 `ev_SS n E` 成立。
-
-
-
-然而,当我们 `induction (H : even n)` 时,我们通常想证的性质并不包括「证据」,而是「满足该性质的这 `Type` 东西」的性质,
-比如:
-1. `nat` 上的一元关系 (性质) 证明 `nat` 的性质 : `ev_even : even n → ∃k, n = double k`
-2. `nat` 上的二元关系 证明 `nat` 上的二元关系 : `le_trans : ∀m n o, m ≤ n → n ≤ o → m ≤ o`
-3. 二元关系 `reg_exp × list T` 证明 二元关系 `reg_exp × T`: `in_re_match : ∀T (s : list T) (x : T) (re : reg_exp), s =~ re → In x s → In x (re_chars re).`
-都是如此,
-
-因此我们也不希望生成的归纳假设是包括证据的...
-原来的归纳假设:
-
- ∀P : (∀n : nat, even n → Prop),
- ... →
- ∀(n : nat) (E : even n), P n E
-
-可以被简化为只对 `nat` 参数化的归纳假设:
-
- ∀P : nat → Prop,
- ... →
- ∀(n : nat) (E: even n), P n
-
-
-因此 coq 生成的归纳原理也是不包括证据的。注意 `P` 丢弃了参数 `E`:
-
-```coq
-even_ind : ∀ P : nat -> Prop,
- P 0 →
- (∀ n : nat, even n -> P n -> P (S (S n))) →
- ∀ n : nat, even n -> P n *)
-```
-
-用人话说就是:
-1. P 对 0 成立,
-2. 对任意 n,如果 n 是偶数且 P 对 n 成立,那么 P 对 S (S n) 成立。
-=> P 对所有偶数成立
-
-
-### "General Parameter"
-
-```coq
-Inductive le : nat → nat → Prop :=
- | le_n : ∀ n, le n n
- | le_S : ∀ n m, (le n m) → (le n (S m)).
-```
-
-```coq
-Inductive le (n:nat) : nat → Prop :=
- | le_n : le n n
- | le_S m (H : le n m) : le n (S m).
-```
-
-两者虽然等价,但是共同的 `∀ n` 可以被提升为 typecon 的参数, i.e. "General Parameter" to the whole definition.
-
-其生成的归纳假设也会不同: (after renaming)
-
-```coq
-le_ind : ∀ P : nat -> nat -> Prop,
- (∀ n : nat, P n n) ->
- (∀ n m : nat, le n m -> P n m -> P n (S m)) ->
- ∀ n m : nat, le n m -> P n m
-```
-
-```coq
-le_ind : ∀ (n : nat) (P : nat -> Prop),
- P n ->
- (∀ m : nat, n <= m -> P m -> P (S m)) ->
- ∀ m : nat, n <= m -> P m
-```
-
-The 1st one looks more symmetric but 2nd one is easier (for proving things).
-
diff --git a/_posts/read_sf_lf/2019-01-11-sf-lf-11-rel.md b/_posts/read_sf_lf/2019-01-11-sf-lf-11-rel.md
deleted file mode 100644
index c319e07cbb2..00000000000
--- a/_posts/read_sf_lf/2019-01-11-sf-lf-11-rel.md
+++ /dev/null
@@ -1,265 +0,0 @@
----
-title: "「SF-LC」11 Rel"
-subtitle: "Logical Foundations - Properties of Relations"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - LF (逻辑基础)
- - SF (软件基础)
- - Coq
- - 笔记
----
-
-> relation 与injective/surjective/bijective function 等相关的知识在 `5. Tactics` 里,为了避免每次都要 `grep` 我在这里写一下。
-
-
-Relations
----------
-
-
-### Recalling [Relation](https://en.wikipedia.org/wiki/Finitary_relation)
-
-from FCT/TAPL/Wiki...
-> a possible connection between the components of a k-tuple.
-
-I have been long confused with _Unary Relations vs. Binary Relation on the Same Set (homogeneous relation)_
-I thought they were same...but turns out they are totally different!
-
-
-#### Unary/1-place relation is __Predicate__ or __Property__!
-
-Either defined via set `X ⊆ P` or `x ∈ P`,
-or defined via function `P : X -> Bool` or `P : X -> {⊥, ⊤}`.
-(usually used in Math. Logic)
-
-Property = Indicator Fn = characteristic Fn = Boolean Predicate Fn = Predicate
--
--
-
-
-#### [Binary Relation/2-place relation](https://en.wikipedia.org/wiki/Binary_relation)
-
-Defined via two sets : `R ⊆ X × Y` or `x, y ∈ R` or `xRy`. (where `x ∈ X, y ∈ Y`.)
-or via function `R: X × Y -> Bool`.
-
-##### [Homogeneous Relation 同类(的)关系](https://en.wikipedia.org/wiki/Binary_relation#Homogeneous_relation)
-
-Specifically! when `X = Y`, is called a _homogeneous relation_:
-
-Noticed that we are still concerning relations of __2 elements__!!, but they are from the same Set!
-(while 1-place relation concerning only 1 element.)
-
- R ⊆ X × X
- xRy where x ∈ X, y ∈ X
-
-it's written/spoken _Binary_ relation __on/over__ Set `X`.
-Properties e.g. _reflexive, symmetric, transitive_, are all properties of "Homogeneous Relation"!
-
-
-
-### Back to Coq
-
-"relation" is a general idea. but in Coq standard lib it means "binary relation on _a_ set X"
-> Coq `identifier` relation will always refer to a binary relation between some set and itself.
-
-it's defined as _a family of Prop parameterized by two elements of `X`_:
-
-```coq
-Definition relation (X: Type) := X → X → Prop.
-
-Check le : nat -> nat -> Prop.
-Check le : relation nat.
-```
-
-
-
-
-Basic Properties
-----------------
-
-> ways to classifying relations.
-> so theorems can be proved generically about certain sorts of relations
-
-It's pretty fun to see all mathematical things defined in Coq!
-(much more constructive)
-
-
-### [Partial Function](https://en.wikipedia.org/wiki/Partial_function)
-
-> function is defined as _a special kind of binary relation_.
-
-```coq
-Definition partial_function {X: Type} (R: relation X) :=
- ∀x y1 y2 : X, R x y1 → R x y2 → y1 = y2.
-```
-
-meaning that foreach input `x ∈ X`, there is a _unique_ `y ∈ Y` corresponded.
-
-But this only establish a _partial function_.
-because it doesn't say anything about _totality_,
-to define _total function_, we require `f` map every `x ∈ X`.
-
-- [Total "Relation"](https://en.wikipedia.org/wiki/Connex_relation)
-
- ∀x ∀y (x ∈ X ∧ y ∈ X) ⇒ (xRy ∨ yRx).
-
-totally different with _total function_ but ask the binary relation holds between every pair.
-
-
-### Reflexive
-
-```coq
-Definition transitive {X: Type} (R: relation X) :=
- ∀a b c : X, (R a b) → (R b c) → (R a c).
-```
-
-### Transitive
-
-```coq
-Definition transitive {X: Type} (R: relation X) :=
- ∀a b c : X, (R a b) → (R b c) → (R a c).
-```
-
-### Symmetric & Antisymmetric
-
-```coq
-Definition symmetric {X: Type} (R: relation X) :=
- ∀a b : X, (R a b) → (R b a).
-
-Definition antisymmetric {X: Type} (R: relation X) :=
- ∀a b : X, (R a b) → (R b a) → a = b.
-```
-
-#### Antisymmetric vs Asymmetric vs Non-symmetric (反对称 vs. 非对称 vs. 不-对称)
-
-A relation is __asymmetric__ if and only if it is both antisymmetric and irreflexive
-e.g. `<=` is neither symmetric nor asymmetric, but it's antisymmetric...
-反对称: 可以自反 (只能 reflexive 时对称) `<=`
-非对称: 不能自反 `<`
-不对称: 不是对称
-
-
-
-### Equivalence
-
-```coq
-Definition equivalence {X:Type} (R: relation X) :=
- (reflexive R) ∧ (symmetric R) ∧ (transitive R).
-```
-
-
-### Partial Orders
-
-A partial order under which _every pair_ of elements is _comparable_ is called a __total order__ or __linear order__
-In the Coq standard library it's called just `order` for short:
-
-```coq
-Definition order {X:Type} (R: relation X) :=
- (reflexive R) ∧ (antisymmetric R) ∧ (transitive R).
-```
-
-
-### Preorders
-
-a.k.a quasiorder
-
-The _subtyping_ relations are usually preorders.
-> (TAPL p185) because of the record permutation rule...there are many pairs of distinct types where each is a subtype of the other.
-
-```coq
-Definition preorder {X:Type} (R: relation X) :=
- (reflexive R) ∧ (transitive R).
-```
-
-
-
-
-
-Reflexive, Transitive Closure
------------------------------
-
-> [Closure](https://en.wikipedia.org/wiki/Closure_(mathematics)#Binary_relation_closures)
-> Closure can be considered as [Operations on bin-rel](https://en.wikipedia.org/wiki/Binary_relation#Operations_on_binary_relations)
-
-As properties such as _reflexive, transitive_,
-the __blah blah Closure__ are only talking about "homogeneous relations" i.e., Relation on a SINGLE set.
-
-
-### [Reflexive Closure](https://en.wikipedia.org/wiki/Reflexive_closure)
-
-Def. smallest reflexive relation on `X` containing `R`.
-
-Operationally, as a `=` operator on a binary relation `R`:
-
- R⁼ = R ∪ { (x, x) | x ∈ X }
-
-and this obviously satisfy `R⁼ ⊇ R`.
-
-
-### [Transitive Closure](https://en.wikipedia.org/wiki/Transitive_closure)
-
-Def. smallest transitive relation on `X` containing `R`.
-
-Operationally, as a `+` operator on a binary relation `R`:
-
- R+ = R ∪ { (x1,xn) | n > 1 ∧ (x1,x2), ..., (xn-1,xn) ∈ R }
-
-We can also constructively and inductively definition using `R^i` where `i = i-transitivity away`.
-
-
-### Reflexive, Transitive Closure
-
- R* = R⁼ ∪ R+
-
-
-
-### Why is it useful?
-
-> The idea is that _a relation is extended_ s.t.
->_the derived relation has the (reflexsive and) transitive property._ -- Prof. Arthur
-
-> e.g.
-> the "descendant" relation is the transitive closure of the "child" relation,
-> the "derives-star (⇒⋆)" relation is the reflexive-transitive closure of the "derives (⇒)" relation.
-> the "ε-closure" relation is the reflexive-transitive closure of the "ε-transition" relation.
-> the "Kleene-star (Σ⋆)" relation is the reflexive-transitive closure of the "concatentation" relation.
-
-Another way is to think them as "set closed under some operation".
-
-
-### Back to Coq
-
-```coq
-Inductive clos_refl_trans {A: Type} (R: relation A) : relation A :=
- | rt_step x y (H : R x y) : clos_refl_trans R x y (** original relation **)
- | rt_refl x : clos_refl_trans R x x (** reflexive xRx **)
- | rt_trans x y z (** transitive xRy ∧ yRz → xRz **)
- (Hxy : clos_refl_trans R x y)
- (Hyz : clos_refl_trans R y z) :
- clos_refl_trans R x z.
-```
-
-The above version will generate 2 IHs in `rt_trans` case. (since the proof tree has 2 branches).
-
-Here is a better "linked-list"-ish one. (we will exclusively use this style)
-
-```coq
-Inductive clos_refl_trans_1n {A : Type} (R : relation A) (x : A) : A → Prop :=
- | rt1n_refl : clos_refl_trans_1n R x x
- | rt1n_trans (y z : A)
- (Hxy : R x y)
- (Hrest : clos_refl_trans_1n R y z) :
- clos_refl_trans_1n R x z.
-```
-
-In later chapter, we will define a decorator `multi` that can take any binary relation on a set and return its closure relation:
-
-```coq
-Inductive multi (X : Type) (R : relation X) : relation X :=
- | multi_refl : forall x : X, multi R x x
- | multi_step : forall x y z : X, R x y -> multi R y z -> multi R x z
-```
-
-We name it `step`, standing for _doing one step of this relation_, and then we still have the rest (sub-structure) satisfied the closure relation.
diff --git a/_posts/read_sf_lf/2019-01-12-sf-lf-12-imp.md b/_posts/read_sf_lf/2019-01-12-sf-lf-12-imp.md
deleted file mode 100644
index 94fae0aece9..00000000000
--- a/_posts/read_sf_lf/2019-01-12-sf-lf-12-imp.md
+++ /dev/null
@@ -1,739 +0,0 @@
----
-title: "「SF-LC」12 Imp"
-subtitle: "Logical Foundations - Simple Imperative Programs"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - LF (逻辑基础)
- - SF (软件基础)
- - Coq
- - 笔记
----
-
-
-```pascal
-Z ::= X;;
-Y ::= 1;;
-WHILE ~(Z = 0) DO
- Y ::= Y * Z;;
- Z ::= Z - 1
-END
-```
-
-A weird convention through out all IMP is:
-- `a-`: arith
-- `b-`: bool
-- `c-`: command
-
-
-
-Arithmetic and Boolean Expression
----------------------------------
-
-### Abstract Syntax
-
-```coq
-a ::=
- | nat
- | a + a
- | a - a
- | a * a
-b ::=
- | true
- | false
- | a = a
- | a ≤ a
- | ¬b
- | b && b
-```
-
-```coq
-Inductive aexp : Type :=
- | ANum (n : nat)
- | APlus (a1 a2 : aexp)
- | AMinus (a1 a2 : aexp)
- | AMult (a1 a2 : aexp).
-Inductive bexp : Type :=
- | BTrue
- | BFalse
- | BEq (a1 a2 : aexp)
- | BLe (a1 a2 : aexp)
- | BNot (b : bexp)
- | BAnd (b1 b2 : bexp).
-```
-
-### Evaluation
-
-TODO: is this considered as "denotational semantics"?
-
-```coq
-Fixpoint aeval (a : aexp) : nat :=
- match a with
- | ANum n ⇒ n
- | APlus a1 a2 ⇒ (aeval a1) + (aeval a2)
- | AMinus a1 a2 ⇒ (aeval a1) - (aeval a2)
- | AMult a1 a2 ⇒ (aeval a1) * (aeval a2)
- end.
-Fixpoint beval (b : bexp) : bool :=
- match b with
- | BTrue ⇒ true
- | BFalse ⇒ false
- | BEq a1 a2 ⇒ (aeval a1) =? (aeval a2)
- | BLe a1 a2 ⇒ (aeval a1) <=? (aeval a2)
- | BNot b1 ⇒ negb (beval b1)
- | BAnd b1 b2 ⇒ andb (beval b1) (beval b2)
- end.
-```
-
-Supposed we have a `Fixpoint optimize_0plus (a:aexp) : aexp`
-```coq
-Theorem optimize_0plus_sound: ∀a,
- aeval (optimize_0plus a) = aeval a.
-```
-
-During the proof, many cases of `destruct aexp` are similar!
-Recursive cases such as `APlus, AMinus, AMult` all require duplicated `IH` application.
-
-> From Coq Intensive:
-when we `simpl` on `APlus` case. it's not "simplified" but give us a pattern matching.
-That's a hint that we need to furthur case analysis by `destruct n` as `0` case or `_` case.
-
-
-
-
-
-
-Coq Automation
---------------
-
-### Tacticals
-
-> "higher-order tactics".
-
-#### `try T` and `;` tacticals
-
-> if `T` fail, `try T` successfully does nothing at all
-
-> `T;T'` : performs `T'` on each subgoal generated by `T`.
-
-Super blindly but useful: (only leave the "interesting" one.)
-
-```coq
-induction a;
- (* Most cases follow directly by the IH... *)
- try (simpl; rewrite IHa1; rewrite IHa2; reflexivity).
- (* ... or are immediate by definition *)
- try reflexivity.
-```
-
-`.` is the atomic
-`;` cannot be stepped into...
-
-#### `T; [T1 | T2 | ... | Tn]` tacticals
-
-> general form or `;`
-> `T;T'` is shorthand for: `T; [T' | T' | ... | T']`.
-
-
-#### `repeat` tacticals
-
-```coq
-Theorem In10 : In 10 [1;2;3;4;5;6;7;8;9;10].
-Proof.
- repeat (try (left; reflexivity); right). Qed.
-```
-
-- stop when it fails
-- always succeeds, then loop forever! e.g. `repeat simpl`
-
-> This does not affect Coq's logical consistency,
-> construction process diverges means we have failed to construct a proof, not that we have constructed a wrong one.
-
-
-### Defining New Tactic Notations
-
-- `Tactic Notation`: syntax extension for tactics (good for simple _macros_)
-
-```coq
-Tactic Notation "simpl_and_try" tactic(c) :=
- simpl; try c.
-```
-
-- `Ltac`: scripting language for tactics (good for more sophisticated proof engineering)
-- OCaml tactic scripting API (for wizards)
-
-### The `omega` Tactic
-
-> _Presburger arithmetic_
-- arith, equality, ordering, logic connectives
-- `O(doubly expontential)`
-
-
-### A Few More Handy Tactics
-
-- `clear H`
-- `subst x`, `subst`
-- `rename ... into ...` (change auto-generated name that we don't like...)
-
-the below three are very useful in Coq Automation (w/ `try T; T'`)
-
-- `assumption`
-- `contradiction`
-- `constructor` (try to `apply` all constructors.
- Problem: might have multiple constructors applicable but some fail)
-
-
-
-
-
-
-Evaluation as a Relation
-------------------------
-
-Defined as Binary relation on `aexp × nat`.
-Exactly _Big Step / Structural Operational Semantics_.
-
-More flexible than `Fixpoint` (computation, or _Denotational_).
-...Since we can operate on `Inductive` as data I guess?
-...and we can also `induction` on the relation.
-...and when things getting more and more "un-computable" _(see below)_.
-
-> 译注:求值关系不满足对称性,因为它是有方向的。
-
-```coq
-Inductive aevalR : aexp → nat → Prop :=
- | E_ANum n :
- aevalR (ANum n) n
- | E_APlus (e1 e2: aexp) (n1 n2: nat) :
- aevalR e1 n1 →
- aevalR e2 n2 →
- aevalR (APlus e1 e2) (n1 + n2)
- | E_AMinus (e1 e2: aexp) (n1 n2: nat) :
- aevalR e1 n1 →
- aevalR e2 n2 →
- aevalR (AMinus e1 e2) (n1 - n2)
- | E_AMult (e1 e2: aexp) (n1 n2: nat) :
- aevalR e1 n1 →
- aevalR e2 n2 →
- aevalR (AMult e1 e2) (n1 * n2).
-```
-> Noticed now we now define `inductive` in a mixed style:
-> some arg is before `:` (named), some are after `:` (anonymous).
-
-We could do this as well
-
-```coq
- | E_APlus (e1 e2: aexp) (n1 n2: nat)
- (H1 : aevalR e1 n1)
- (H2 : aevalR e2 n2) :
- aevalR (APlus e1 e2) (n1 + n2)
-```
-
-`Reserved Notation` allow us using the notation during the definition!
-
-```coq
-Reserved Notation "e '\\' n" (at level 90, left associativity).
-
-Inductive aevalR : aexp → nat → Prop :=
- | E_ANum (n : nat) :
- (ANum n) \\ n
- | E_APlus (e1 e2 : aexp) (n1 n2 : nat) :
- (e1 \\ n1) →
- (e2 \\ n2) →
- (APlus e1 e2) \\ (n1 + n2)
- | E_AMinus (e1 e2 : aexp) (n1 n2 : nat) :
- (e1 \\ n1) →
- (e2 \\ n2) →
- (AMinus e1 e2) \\ (n1 - n2)
- | E_AMult (e1 e2 : aexp) (n1 n2 : nat) :
- (e1 \\ n1) →
- (e2 \\ n2) →
- (AMult e1 e2) \\ (n1 * n2)
-
- where "e '\\' n" := (aevalR e n) : type_scope.
-```
-
-I hated this infix `\\` notation...it tries to mimic `⇓` (double down arrow).
-
- e1 \\ n1
- e2 \\ n2
- -------------------- (E_APlus)
- APlus e1 e2 \\ n1+n2
-
-is actually:
-
- e1 ⇓ n1
- e2 ⇓ n2
- -------------------- (E_APlus)
- APlus e1 e2 ⇓ n1+n2
-
-
-> Coq Intensive:
-If you have two variables above the line. Think about if you need `generalize dependent`.
-
-
-### Computational vs. Relational Definitions *INTERESTING*
-
-In some cases, relational definition are much better than computational (a.k.a. functional).
-> for situations, where thing beingdefined is not easy to express as a function (or not a function at all)
-
-#### case 1 - safe division
-
-```coq
-Inductive aexp : Type :=
-| ADiv (a1 a2 : aexp). (* <--- NEW *)
-```
-- functional: how to return `ADiv (ANum 5) (ANum 0)`? probably has to be `option` (Coq is total!)
-- relational: `(a1 \\ n1) → (a2 \\ n2) → (n2 > 0) → (mult n2 n3 = n1) → (ADiv a1 a2) \\ n3`.
- - we can add a constraint `(n2 > 0)`.
-
-#### case 2 - non-determinism
-
-```coq
-Inductive aexp : Type :=
-| AAny (* <--- NEW *)
-```
-- functional: not a deterministic function...
-- relational: `E_Any (n : nat) : AAny \\ n` ... just say it's the case.
-
-
-Nonetheless, functional definition is good at:
-1. by definition deterministic (need proof in relational case)
-2. take advantage of Coq's computation engine.
-3. function can be directly "extracted" from Gallina to OCaml/Haskell
-
-In large Coq developments:
-1. given _both_ styles
-2. a lemma stating they coincise (等价)
-
-
-
-
-
-
-Expressions with Variables
---------------------------
-
-### State (Environment) 环境
-
-> A _machine state_ (or just _state_) represents the current values of _all variables_ at some point in the execution of a program.
-
-```coq
-Definition state := total_map nat.
-```
-
-
-### Syntax
-
-```coq
-Inductive aexp : Type :=
- | AId (x : string) (* <--- NEW *)
-```
-
-
-### Notations & Coercisons -- "meta-programming" and AST quasi-quotation
-
-#### Quasi-quotation
-
-[OCaml PPX & AST quasi-quotation](https://whitequark.org/blog/2014/04/16/a-guide-to-extension-points-in-ocaml/)
-
-> quasi-quotation enables one to introduce symbols that stand for a linguistic expression in a given instance and are used as that linguistic expression in a different instance.
-
-e.g. in above OCaml example, you wrote `%expr 2 + 2` and you get `[%expr [%e 2] + [%e 2]]`.
-
-
-#### Coq's _Notation Scope_ + Coercision == built-in Quasi-quotation
-
-```coq
-(** Coercision for constructors **)
-Coercion AId : string >-> aexp.
-Coercion ANum : nat >-> aexp.
-
-(** Coercision for functions **)
-Definition bool_to_bexp (b : bool) : bexp := if b then BTrue else BFalse.
-Coercion bool_to_bexp : bool >-> bexp.
-
-(** Scoped Notation **)
-Bind Scope imp_scope with aexp.
-Bind Scope imp_scope with bexp.
-
-(** the Extension Point token **)
-Delimit Scope imp_scope with imp.
-
-(** now we can write... **)
-Definition example_aexp := (3 + (X * 2))%imp : aexp.
-Definition example_aexp : aexp := (3 + (X * 2))%imp.
-Definition example_aexp := (3 + (X * 2))%imp. (* can be inferred *)
-```
-
-
-### Evaluation w/ State (Environment)
-
-Noticed that the `st` has to be threaded all the way...
-
-```coq
-Fixpoint aeval (st : state) (a : aexp) : nat :=
- match a with
- | AId x ⇒ st x (* <--- NEW *) (** lookup the environment **)
- ...
-
-Fixpoint beval (st : state) (b : bexp) : bool := ...
-
-Compute (aeval (X !-> 5) (3 + (X * 2))%imp). (** ===> 13 : nat **)
-```
-
-
-
-
-
-Commands (Statement)
---------------------
-
-```bnf
-c ::= SKIP | x ::= a | c ;; c | TEST b THEN c ELSE c FI | WHILE b DO c END
-```
-
-> we use `TEST` to avoid conflicting with the `if` and `IF` notations from the standard library.
-
-```coq
-Inductive com : Type :=
- | CSkip
- | CAss (x : string) (a : aexp)
- | CSeq (c1 c2 : com)
- | CIf (b : bexp) (c1 c2 : com)
- | CWhile (b : bexp) (c : com).
-```
-
-`notation` magics:
-
-```coq
-Bind Scope imp_scope with com.
-Notation "'SKIP'" := CSkip : imp_scope.
-Notation "x '::=' a" := (CAss x a) (at level 60) : imp_scope.
-Notation "c1 ;; c2" := (CSeq c1 c2) (at level 80, right associativity) : imp_scope.
-Notation "'WHILE' b 'DO' c 'END'" := (CWhile b c) (at level 80, right associativity) : imp_scope.
-Notation "'TEST' c1 'THEN' c2 'ELSE' c3 'FI'" := (CIf c1 c2 c3) (at level 80, right associativity) : imp_scope.
-```
-
-
-### Unset Notations
-
-```coq
-Unset Printing Notations. (** e1 + e2 -> APlus e1 e2 **)
-Set Printing Coercions. (** n -> (ANum n) **)
-Set Printing All.
-```
-
-### The `Locate` command
-
-```coq
-Locate "&&".
-
-(** give you two, [Print "&&"] only give you the default one **)
-Notation
-"x && y" := andb x y : bool_scope (default interpretation)
-"x && y" := BAnd x y : imp_scope
-```
-
-
-
-
-
-
-
-Evaluating Commands
--------------------
-
-Noticed that to _use quasi-quotation in pattern matching_, we need
-
-```coq
-Open Scope imp_scope.
-...
- | x ::= a1 => (** CAss x a1 **)
- | c1 ;; c2 => (** CSeq c1 c1 **)
-...
-Close Scope imp_scope.
-```
-
-
-An infinite loop (the `%imp` scope is inferred)
-
-```coq
-Definition loop : com :=
- WHILE true DO
- SKIP
- END.
-```
-
-> The fact that `WHILE` loops don't necessarily terminate makes defining an evaluation function tricky...
-
-
-### Evaluation as function (FAIL)
-
-In OCaml/Haskell, we simply recurse, but In Coq
-
-```coq
-| WHILE b DO c END => if (beval st b)
- then ceval_fun st (c ;; WHILE b DO c END)
- else st
-(** Cannot guess decreasing argument of fix **)
-```
-
-Well, if Coq allowed (potentially) non-terminating, the logic would be inconsistent:
-
-```coq
-Fixpoint loop_false (n : nat) : False := loop_false n. (** False is proved! **)
-```
-
-#### Step-Indexed Evaluator (SUCC)
-
-Chapter `ImpCEvalFun` provide some workarounds to make functional evalution works:
-1. _step-indexed evaluator_, i.e. limit the recursion depth. (think about Depth-Limited Search).
-2. return `option` to tell if it's a normal or abnormal termination.
-3. use `LETOPT...IN...` to reduce the "optional unwrapping" (basicaly Monadic binding `>>=`!)
- - this approach of `let-binding` became so popular in ML family.
-
-
-### Evaluation as Relation (SUCC)
-
-Again, we are using some fancy notation `st=[c]=>st'` to mimic `⇓`:
-In both PLT and TaPL, we are almost exclusively use Small-Step, but in PLC, Big-Step were used:
-
- beval st b1 = true
- st =[ c1 ]=> st'
- --------------------------------------- (E_IfTrue)
- st =[ TEST b1 THEN c1 ELSE c2 FI ]=> st'
-
-is really:
-
- H; b1 ⇓ true
- H; c1 ⇓ H'
- ---------------------------------- (E_IfTrue)
- H; TEST b1 THEN c1 ELSE c2 FI ⇓ H'
-
-```coq
-Reserved Notation "st '=[' c ']⇒' st'" (at level 40).
-Inductive ceval : com → state → state → Prop :=
-...
-| E_Seq : ∀c1 c2 st st' st'',
- st =[ c1 ]⇒ st' →
- st' =[ c2 ]⇒ st'' →
- st =[ c1 ;; c2 ]⇒ st''
-| E_IfTrue : ∀st st' b c1 c2,
- beval st b = true →
- st =[ c1 ]⇒ st' →
- st =[ TEST b THEN c1 ELSE c2 FI ]⇒ st'
-...
- where "st =[ c ]⇒ st'" := (ceval c st st').
-```
-
-By definition evaluation as relation (_in `Type` level_),
-we need to construct _proofs_ (_terms_) to define example.
-
-...noticed that in the definition of relaiton `ceval`, we actually use the computational `aevel`, `beval`..
-...noticed that we are using explicit `∀` style rather than constructor argument style (for IDK reason). They are the same!
-
-
-
-### Determinism of Evaluation
-
-> Changing from a computational to a relational definition of evaluation is a good move because it frees us from the artificial requirement that evaluation should be a total function
-> 求值不再必须是全函数
-
-> But it also raises a question: Is the second definition of evaluation really a partial function?
-> 这个定义真的是偏函数吗?(这里的重点在于 偏函数 要求 right-unique 即 deterministic)
-
-we can prove:
-
-```coq
-Theorem ceval_deterministic: ∀c st st1 st2,
- st =[ c ]⇒ st1 →
- st =[ c ]⇒ st2 →
- st1 = st2.
-Proof. ...
-```
-
-
-
-
-
-
-
-
-Reasoning About Imp Programs
-----------------------------
-
-### Case `plus2_spec`
-
-```coq
-Theorem plus2_spec : ∀st n st',
- st X = n →
- st =[ plus2 ]⇒ st' →
- st' X = n + 2.
-Proof.
- intros st n st' HX Heval.
-```
-
-this looks much better as inference rules:
-
- H(x) = n
- H; x := x + 2 ⇓ H'
- --------------------- (plus2_spec)
- H'(x) = n + 2
-
-By `inversion` on the Big Step eval relation, we can _expand_ one step of `ceval`
-(对 derivation tree 的 expanding 过程其实就是展开我们所需的计算步骤的过程)
-
- st : string -> nat
- =================================
- (X !-> st X + 2; st) X = st X + 2
-
-In inference rule:
-
- H : string → nat
- ================================
- (x ↦ H(x) + 2); H)(x) = H(x) + 2
-
-
-### Case `no_whiles_terminating`
-
-
-```coq
-Theorem no_whilesR_terminating_fail:
- forall c, no_whilesR c -> forall st, exists st', st =[ c ]=> st'.
-Proof.
- intros.
- induction H; simpl in *.
- - admit.
- - admit.
- - (* E_Seq *)
-```
-
-If we `intros st` before `induction c`,
-the IH would be _for particular `st`_ and too specific for `E_Seq`
-(It's actually okay for `TEST` since both branch derive from the same `st`)
-
-```coq
-IHno_whilesR1 : exists st' : state, st =[ c1 ]=> st'
-IHno_whilesR2 : exists st' : state, st =[ c2 ]=> st'
-============================
-exists st' : state, st =[ c1;; c2 ]=> st'
-```
-
-So we'd love to
-
-```coq
-generalize dependent st.
-induction H...
-- specialize (IHno_whilesR1 st). destruct IHno_whilesR1 as [st' Hc1].
- specialize (IHno_whilesR2 st'). destruct IHno_whilesR2 as [st'' Hc2]. (* specialize [IH2] with the existential of [IH1] **)
- exists st''.
- apply E_Seq with (st'); assumption.
-```
-
-
-
-
-
-
-Additional Exerciese
---------------------
-
-### Stack Compiler
-
-> Things that evaluate arithmetic expressions using stack:
-- Old HP Calculators
-- Forth, Postscript
-- Java Virtual Machine
-
-
-```
-infix:
- (2*3)+(3*(4-2))
-
-postfix:
- 2 3 * 3 4 2 - * +
-
-stack:
- [ ] | 2 3 * 3 4 2 - * +
- [2] | 3 * 3 4 2 - * +
- [3, 2] | * 3 4 2 - * +
- [6] | 3 4 2 - * +
- [3, 6] | 4 2 - * +
- [4, 3, 6] | 2 - * +
- [2, 4, 3, 6] | - * +
- [2, 3, 6] | * +
- [6, 6] | +
- [12] |
-```
-
-> Goal: compiler translates `aexp` into stack machine instructions.
-
-```coq
-Inductive sinstr : Type :=
-| SPush (n : nat)
-| SLoad (x : string) (* load from store (heap) *)
-| SPlus
-| SMinus
-| SMult.
-```
-
-### Correct Proof
-
-```coq
-Theorem s_compile_correct : forall (st : state) (e : aexp),
- s_execute st [] (s_compile e) = [ aeval st e ].
-```
-
-To prove this, we need a _stronger_ induction hypothesis (i.e. more general), so we state:
-
-```coq
-Theorem s_execute_theorem : forall (st : state) (e : aexp) (stack : list nat) (prog : list sinstr),
- s_execute st stack (s_compile e ++ prog) = s_execute st ((aeval st e) :: stack) prog.
-```
-
-and go through!
-
-
-
-
-### IMP `Break/Continue`
-
-```coq
-Inductive result : Type :=
- | SContinue
- | SBreak.
-```
-
-The idea is that we can add a _signal_ to notify the loop!
-
-Fun to go through!
-
-
-
-
-
-
-## Slide Q & A
-
-`st =[c1;;c2] => st'`
-
-- there would be intermediate thing after inversion so... we need _determinism_ to prove this!
- - (It won't be even true in undetermincy)
-
-- the `WHILE` one (would diverge)
- - true...how to prove?
- - induction on derivation...!
- - show contradiction for all cases
-- to prove `¬(∃st', ...)`, we intro the existentials and prove the `False`.
-
-
-
-### `Auto`
-
-`auto` includes `try`
-
-1. `Proof with auto.`
-2. `Set Intro Auto`
diff --git a/_posts/read_sf_lf/2019-01-13-sf-lf-13-imp-parser.md b/_posts/read_sf_lf/2019-01-13-sf-lf-13-imp-parser.md
deleted file mode 100644
index 2c70989edad..00000000000
--- a/_posts/read_sf_lf/2019-01-13-sf-lf-13-imp-parser.md
+++ /dev/null
@@ -1,144 +0,0 @@
----
-title: "「SF-LC」13 ImpParser"
-subtitle: "Logical Foundations - Lexing And Parsing In Coq"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - LF (逻辑基础)
- - SF (软件基础)
- - Coq
- - 笔记
----
-
-> the parser relies on some "monadic" programming idioms
-
-basically, _parser combinator_ (But 非常麻烦 in Coq)
-
-
-Lex
----
-
-```coq
-Inductive chartype := white | alpha | digit | other.
-
-Definition classifyChar (c : ascii) : chartype :=
- if isWhite c then white
- else if isAlpha c then alpha
- else if isDigit c then digit
- else other.
-
-
-Definition token := string.
-```
-
-
-
-
-Syntax
-------
-
-带 error msg 的 `option`:
-
-```coq
-Inductive optionE (X:Type) : Type :=
- | SomeE (x : X)
- | NoneE (s : string). (** w/ error msg **)
-
-Arguments SomeE {X}.
-Arguments NoneE {X}.
-```
-
-
-Monadic:
-
-```coq
-Notation "' p <- e1 ;; e2"
- := (match e1 with
- | SomeE p ⇒ e2
- | NoneE err ⇒ NoneE err
- end)
- (right associativity, p pattern, at level 60, e1 at next level).
-
-Notation "'TRY' ' p <- e1 ;; e2 'OR' e3"
- := (match e1 with
- | SomeE p ⇒ e2
- | NoneE _ ⇒ e3
- end)
- (right associativity, p pattern,
- at level 60, e1 at next level, e2 at next level).
-```
-
-
-```coq
-Definition parser (T : Type) :=
- list token → optionE (T * list token).
-```
-
-```haskell
-newtype Parser a = Parser (String -> [(a,String)])
-
-instance Monad Parser where
- -- (>>=) :: Parser a -> (a -> Parser b) -> Parser b
- p >>= f = P (\inp -> case parse p inp of
- [] -> []
- [(v,out)] -> parse (f v) out)
-```
-
-
-### combinator `many`
-
-Coq vs. Haskell
-1. explicit recursion depth, .e. _step-indexed_
-2. explicit exception `optionE` (in Haskell, it's hidden behind the `Parser` Monad as `[]`)
-3. explicit string state `xs` (in Haskell, it's hidden behind the `Parser` Monad as `String -> String`)
-4. explicit `acc`epted token (in Haskell, it's hidden behind the `Parser` Monad as `a`, argument)
-
-```coq
-Fixpoint many_helper {T} (p : parser T) acc steps xs :=
- match steps, p xs with
- | 0, _ ⇒
- NoneE "Too many recursive calls"
- | _, NoneE _ ⇒
- SomeE ((rev acc), xs)
- | S steps', SomeE (t, xs') ⇒
- many_helper p (t :: acc) steps' xs'
- end.
-
-Fixpoint many {T} (p : parser T) (steps : nat) : parser (list T) :=
- many_helper p [] steps.
-```
-
-```haskell
-manyL :: Parser a -> Parser [a]
-manyL p = many1L p <++ return [] -- left biased OR
-
-many1L :: Parser a -> Parser [a]
-many1L p = (:) <$> p <*> manyL p
--- or
-many1L p = do x <- p
- xs <- manyL p
- return (x : xs)
-```
-
-
-### `ident`
-
-
-```coq
-Definition parseIdentifier (xs : list token) : optionE (string * list token) :=
- match xs with
- | [] ⇒ NoneE "Expected identifier"
- | x::xs' ⇒ if forallb isLowerAlpha (list_of_string x)
- then SomeE (x, xs')
- else NoneE ("Illegal identifier:'" ++ x ++ "'")
- end.
-```
-
-```haskell
-ident :: Parser String
-ident = do x <- lower
- xs <- many alphanum
- return (x:xs)
-```
diff --git a/_posts/read_sf_lf/2019-01-14-sf-lf-14-imp-ceval.md b/_posts/read_sf_lf/2019-01-14-sf-lf-14-imp-ceval.md
deleted file mode 100644
index d370371096c..00000000000
--- a/_posts/read_sf_lf/2019-01-14-sf-lf-14-imp-ceval.md
+++ /dev/null
@@ -1,104 +0,0 @@
----
-title: "「SF-LC」14 ImpCEvalFun"
-subtitle: "Logical Foundations - An Evaluation Function For Imp"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - LF (逻辑基础)
- - SF (软件基础)
- - Coq
- - 笔记
----
-
-
-Step-Indexed Evaluator
-----------------------
-
-...Copied from `12-imp.md`:
-
-> Chapter `ImpCEvalFun` provide some workarounds to make functional evalution works:
-> 1. _step-indexed evaluator_, i.e. limit the recursion depth. (think about _Depth-Limited Search_).
-> 2. return `option` to tell if it's a normal or abnormal termination.
-> 3. use `LETOPT...IN...` to reduce the "optional unwrapping" (basicaly Monadic binding `>>=`!)
-> this approach of `let-binding` became so popular in ML family.
-
-
-```coq
-Notation "'LETOPT' x <== e1 'IN' e2"
- := (match e1 with
- | Some x ⇒ e2
- | None ⇒ None
- end)
- (right associativity, at level 60).
-
-Open Scope imp_scope.
-Fixpoint ceval_step (st : state) (c : com) (i : nat)
- : option state :=
- match i with
- | O ⇒ None (* depth-limit hit! *)
- | S i' ⇒
- match c with
- | SKIP ⇒
- Some st
- | l ::= a1 ⇒
- Some (l !-> aeval st a1 ; st)
- | c1 ;; c2 ⇒
- LETOPT st' <== ceval_step st c1 i' IN (* option bind *)
- ceval_step st' c2 i'
- | TEST b THEN c1 ELSE c2 FI ⇒
- if (beval st b)
- then ceval_step st c1 i'
- else ceval_step st c2 i'
- | WHILE b1 DO c1 END ⇒
- if (beval st b1)
- then LETOPT st' <== ceval_step st c1 i' IN
- ceval_step st' c i'
- else Some st
- end
- end.
-Close Scope imp_scope.
-```
-
-
-
-Relational vs. Step-Indexed Evaluation
---------------------------------------
-
-Prove `ceval_step` is equiv to `ceval`
-
-
-### ->
-
-```coq
-Theorem ceval_step__ceval: forall c st st',
- (exists i, ceval_step st c i = Some st') ->
- st =[ c ]=> st'.
-```
-
-The critical part of proof:
-
-- `destruct` for the `i`.
-- `induction i`, generalize on all `st st' c`.
- 1. `i = 0` case contradiction
- 2. `i = S i'` case;
- `destruct c`.
- - `destruct (ceval_step ...)` for the `option`
- 1. `None` case contradiction
- 2. `Some` case, use induction hypothesis...
-
-
-### <-
-
-```coq
-Theorem ceval__ceval_step: forall c st st',
- st =[ c ]=> st' ->
- exists i, ceval_step st c i = Some st'.
-Proof.
- intros c st st' Hce.
- induction Hce.
-```
-
-
-
diff --git a/_posts/read_sf_lf/2019-01-15-sf-lf-15-extraction.md b/_posts/read_sf_lf/2019-01-15-sf-lf-15-extraction.md
deleted file mode 100644
index 9e5d542d613..00000000000
--- a/_posts/read_sf_lf/2019-01-15-sf-lf-15-extraction.md
+++ /dev/null
@@ -1,156 +0,0 @@
----
-title: "「SF-LC」15 Extraction"
-subtitle: "Logical Foundations - Extracting ML From Coq"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - LF (逻辑基础)
- - SF (软件基础)
- - Coq
- - 笔记
----
-
-
-Basic Extraction
-----------------
-
-- OCaml (most mature)
-- Haskell (mostly works)
-- Scheme (a bit out of date)
-
-```coq
-Extraction "imp1.ml" ceval_step.
-```
-
-When Coq processes this command:
-
-```
-The file imp1.ml has been created by extraction.
-The file imp1.mli has been created by extraction.
-```
-
-
-
-Controlling Extraction of Specific Types
-----------------------------------------
-
-如果不做任何处理的话...生成的 `ml` 里的 `nat` 则都会是 Church Numeral...
-
-> We can tell Coq how to extract certain `Inductive` definitions to specific OCaml types.
-> we must say:
-> 1. how the Coq type itself should be represented in OCaml
-> 2. how each constructor should be translated
-
-```coq
-Extract Inductive bool ⇒ "bool" [ "true" "false" ].
-```
-
-> also, for non-enumeration types (where the constructors take arguments),
-> we give an OCaml expression that can be used as a _"recursor"_ over elements of the type. (Think Church numerals.)
-
-```coq
-Extract Inductive nat ⇒ "int"
- [ "0" "(fun x → x + 1)" ]
- "(fun zero succ n →
- if n=0 then zero () else succ (n-1))".
-```
-
-```coq
-Extract Constant plus ⇒ "( + )".
-Extract Constant mult ⇒ "( * )".
-Extract Constant eqb ⇒ "( = )".
-```
-
-> 注意:保证提取结果的合理性是你的责任。
-
-```coq
-Extract Constant minus ⇒ "( - )".
-```
-
-比如这么做很诱人……但是我们 Coq 的定义里 `0 - 1 = 0`, OCaml 的 `int` 则会有负数...
-
-
-
-### Recursor 的理论与实现 - a "encoding" of case expression and sum type
-
-```coq
-Fixpoint ceval_step (st : state) (c : com) (i : nat)
- : option state :=
- match i with
- | O => None
- | S i' =>
- match c with
-```
-```ocaml
-let rec ceval_step st c = function
- | O -> None
- | S i' ->
- (match c with
-```
-```ocaml
-let rec ceval_step st c i =
- (fun zero succ n -> if n=0 then zero () else succ (n-1))
- (fun _ -> None) (* zero *)
- (fun i' -> (* succ *)
- match c with
-```
-
-注意我们是如何使用 "recursor" 来替代 `case`, `match`, pattern matching 得。
-
-recall _sum type_ 在 PLT 中的语法与语义:
-
-```coq
-T ::=
- T + T
-
-e ::=
- case e of
- | L(e) => e
- | R(e) => e
-
-```
-```
- e → e'
- ------------- (work inside constructor)
- C(e) -> C(e')
-
- e → e'
- ------------------------------- (work on the expr match against)
- case e of ... → case e' of ...
-
- ----------------------------------------------- (match Left constructor, substitute)
- case L(v) of L(x) => e1 | R(y) => e2 → e1 [v/x]
-
- ----------------------------------------------- (match Right constructor, substitute)
- case R(v) of L(x) => e1 | R(y) => e2 → e1 [v/x]
-```
-
-可以发现 `case` 表达式可以理解为一种特殊的 application,会将其 argument 根据某种 tag (这里为构造函数) apply 到对应的 case body 上,
-每个 case body 都是和 lambda abstraction 同构的一种 binder:
-
- L(x) => e1 === λx.e1
- R(x) => e2 === λx.e2
-
- case v e1|e2 === (λx.e1|e2) v -- `e1` or `e2` depends on the _tag_ wrapped on `v`
-
-这个角度也解释了 Haskell/SML 在申明函数时直接对参数写 pattern match 的理论合理性.
-
-根据经验几乎所有的 _binding_ 都可以被 desugar 成函数(即 lambda expression).
-难点在于我们如何 re-implement 这个 _tag_ 的 _switch_ 机制?
-
-对于 `Inductive nat` 翻译到 OCaml `int` 时,这个机制可以用 `v =? 0` 来判断,因此我们的 _recursor_ 实现为
-
-```ocaml
-fun zero succ (* partial application *)
- n -> if n=0 (* 判断 tag ... *)
- then zero () (* 0 case => (λx.e1) v *)
- else succ (n-1) (* S n case => (λx.e2) v *)
-```
-
-
-
-
-
-
diff --git a/_posts/read_sf_lf/2019-01-16-sf-lf-16-auto.md b/_posts/read_sf_lf/2019-01-16-sf-lf-16-auto.md
deleted file mode 100644
index 2c7463d06a2..00000000000
--- a/_posts/read_sf_lf/2019-01-16-sf-lf-16-auto.md
+++ /dev/null
@@ -1,223 +0,0 @@
----
-title: "「SF-LC」16 Auto"
-subtitle: "Logical Foundations - More Automation"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - LF (逻辑基础)
- - SF (软件基础)
- - Coq
- - 笔记
----
-
-- `auto` - proof search
-- `Ltac` - automated forward reasoning (hypothesis matching machinery)
-- `eauto`, `eapply` - deferred instantiation of existentials
-
-
-
-`Ltac` macro
-------------
-
-```coq
-Ltac inv H := inversion H; subst; clear H.
-
-(** later in the proof... **)
-inv H5.
-```
-
-
-
-The `auto` Tactic
------------------
-
-> `auto` can free us by _searching_ for a sequence of applications that will prove the goal:
-
-```coq
-intros P Q R H1 H2 H3.
-apply H2. apply H1. assumption.
-
-
-(** can be replaced by... **)
-auto.
-```
-
-`auto` solves goals that are solvable by _any combination_ of
-- `intros`
-- `apply` (of hypotheses from the _local_ context, by default)
-
-
-> 使用 auto 一定是“安全”的,它不会失败,也不会改变当前证明的状态: auto 要么完全解决它,要么什么也不做。
-
-> Proof search could, in principle, take an arbitrarily long time,
-> so there are limits to how far auto will search by default. (i.e. `5`)
-
-```coq
-Example auto_example_3 : ∀(P Q R S T U: Prop),
- (P → Q) →
- (Q → R) →
- (R → S) →
- (S → T) →
- (T → U) →
- P →
- U.
-Proof.
- (* 当 auto 无法解决此目标时,它就什么也不做 *)
- auto.
- (* 可选的参数用来控制它的搜索深度(默认为 5), 6 就刚好能解决了! *)
- auto 6.
-Qed.
-```
-
-
-### Hint Database 提示数据库
-
-> `auto` auto considers a __hint database__ of other lemmas and constructors.
-> common lemmas about _equality_ and _logical operators_ are installed by default.
-
-> just for the purposes of one application of `auto`
-> 我们可以为某次 `auto` 的调用扩展提示数据库,`auto using ...`
-
-```coq
-Example auto_example_6 : ∀n m p : nat,
- (n ≤ p → (n ≤ m ∧ m ≤ n)) →
- n ≤ p →
- n = m.
-Proof.
- intros.
- auto using le_antisym.
-Qed.
-```
-
-
-### Global Hint Database 添加到全局提示数据库
-
-```coq
-Hint Resolve T.
-
-Hint Constructors c.
-
-Hint Unfold d.
-```
-
-
-### `Proof with auto.`
-
-Under `Proof with t`, `t1...` == `t1; t`.
-
-
-
-
-Searching For Hypotheses
-------------------------
-
-对于很常见的一种矛盾情形:
-
-```coq
-H1: beval st b = false
-H2: beval st b = true
-```
-
-`contradiction` 并不能解决,必须 `rewrite H1 in H2; inversion H2`.
-
-1. 宏:
-
-```coq
-Ltac rwinv H1 H2 := rewrite H1 in H2; inv H2.
-
-(** later in the proof... **)
-rwinv H H2.
-```
-
-2. `match goal` 调用宏
-
-```coq
-Ltac find_rwinv :=
- match goal with
- H1: ?E = true,
- H2: ?E = false
- ⊢ _ ⇒ rwinv H1 H2
- end.
-
-(** later in the proof... **)
-induction E1; intros st2 E2; inv E2; try find_rwinv; auto. (** 直接解决所有矛盾 case **)
-- (* E_Seq *)
- rewrite (IHE1_1 st'0 H1) in *. auto.
-- (* E_WhileTrue *)
- + (* b 求值为 true *)
- rewrite (IHE1_1 st'0 H3) in *. auto. Qed.
-```
-
-可以看到最后只剩这种改写形式...我们也把他们自动化了:
-
-```coq
-Ltac find_eqn :=
- match goal with
- H1: ∀x, ?P x → ?L = ?R,
- H2: ?P ?X
- ⊢ _ ⇒ rewrite (H1 X H2) in *
- end.
-```
-
-配合上 `repeat`...我们可以 keep doing useful rewrites until only trivial ones are left.
-最终效果:
-
-```coq
-Theorem ceval_deterministic''''': ∀c st st1 st2,
- st =[ c ]⇒ st1 →
- st =[ c ]⇒ st2 →
- st1 = st2.
-Proof.
- intros c st st1 st2 E1 E2.
- generalize dependent st2;
- induction E1; intros st2 E2; inv E2;
- try find_rwinv;
- repeat find_eqn; auto.
-Qed.
-```
-
-即使我们给 IMP 加上一个 `CRepeat`(其实就是 `DO c WHILE b`),
-会发现颠倒一下自动化的顺序就能 work 了
-
-```coq
- induction E1; intros st2 E2; inv E2;
- repeat find_eqn;
- try find_rwinv; auto.
-```
-
-当然,这种「超级自动化」(hyper-automation) 并不总是现实,也不好调试...
-
-
-
-### The `eapply` and `eauto` variants
-
-> 推迟量词的实例化
-
-比如对于
-
-```coq
-Example ceval_example1:
- empty_st =[
- X ::= 2;;
- TEST X ≤ 1
- THEN Y ::= 3
- ELSE Z ::= 4
- FI
- ]⇒ (Z !-> 4 ; X !-> 2).
-Proof.
- (* 我们补充了中间状态 st'... *)
- apply E_Seq with (X !-> 2).
- - apply E_Ass. reflexivity.
- - apply E_IfFalse. reflexivity. apply E_Ass. reflexivity.
-Qed.
-```
-
-没有 `with` 就会 `Error: Unable to find an instance for the variable st'`
-
-但其实 `st'` 的取值在后面的步骤是很明显(很好 infer/unify)的,所以 `eapply` works.
-
-
-
-
diff --git a/_posts/read_sf_plf/2019-03-01-sf-plf-01-equiv.md b/_posts/read_sf_plf/2019-03-01-sf-plf-01-equiv.md
deleted file mode 100644
index afd5fdcd389..00000000000
--- a/_posts/read_sf_plf/2019-03-01-sf-plf-01-equiv.md
+++ /dev/null
@@ -1,532 +0,0 @@
----
-title: "「SF-PLF」1 Equiv"
-subtitle: "Programming Language Foundations - Program Equivalence (程序的等价关系)"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - SF (软件基础)
- - PLF (编程语言基础)
- - Coq
- - 笔记
----
-
-### issues on `coqc` module linking
-
-Some module (e.g.`Map`) not found
-either maunally `make map.vo` or proof general can solve that.
-
-
-
-Behavioral Equivalence 行为等价
----------------------------
-
-> How to define _the correctness of program transformation_, e.g. `optimize_0plus` ?
-- in the setting w/o var (imp w/o var and state) : yield a program the evals to same number as original.
-- in the setting w/ var (full imp w/ assignment) : we need to consider the role of var and state.
-
-### Definitions
-
-> Two `aexps` or `bexps` are _behaviorally equivalent_ if they evaluate to the same result __in every state__.
-
-```coq
-Definition aequiv (a1 a2 : aexp) : Prop :=
- ∀(st : state), aeval st a1 = aeval st a2.
-Definition bequiv (b1 b2 : bexp) : Prop :=
- ∀(st : state), beval st b1 = beval st b2.
-```
-
-> For commands, We can't simply say ... if they evaluate to the same ending state
-> __some commands don't terminate in any final state at all!__
-
-So to define, they either or...
-1. both diverge 都发散
-2. both terminate in the same final state 都在同一个状态停机
-
-A compact way is
-> "if the first one terminates in a particular state then so does the second, and vice versa."
-
-```coq
-Definition cequiv (c1 c2 : com) : Prop :=
- ∀(st st' : state),
- (st =[ c1 ]⇒ st') ↔ (st =[ c2 ]⇒ st').
-```
-
-### Example 1 - Simple (but demonstrated)
-
-```coq
-Theorem skip_left : forall c,
- cequiv (SKIP;; c) c.
-Proof.
- intros c st st'. split; intros H.
- - (* -> *)
- inversion H; subst. (* inverse E_Seq *)
- inversion H2. subst. (* inverse E_Skip *)
- assumption.
- - (* <- *) (* reversely *)
- apply E_Seq with st. (* apply E_Seq *)
- apply E_Skip. (* apply E_Skip *)
- assumption.
-Qed.
-```
-
-Noticed that the `inversion` is like use the _inverse function_ of constructors.
-
-
-### Example 2 - WHILE true non-terminating
-
-one interesting theorem is that we can prove `WHILE ` is not terminating.
-and is equivalent to _any other non-terminating program_, e.g. `WHILE BTrue DO SKIP END`: (因为我们的「等价」只要求同「发散」即可)
-
-```coq
-Theorem WHILE_true : ∀b c,
- bequiv b true →
- cequiv
- (WHILE b DO c END)
- (WHILE true DO SKIP END).
-```
-
-
-### Example 3 - Loop Unrolling
-
-> _any number of copies of the body_ can be "unrolled" without changing meaning
-
-```coq
-Theorem loop_unrolling : ∀b c,
- cequiv
- (WHILE b DO c END)
- (TEST b THEN (c ;; WHILE b DO c END) ELSE SKIP FI). (** 展开一层 **)
-```
-
-
-### Example 4 - Use of extenionality 外延性
-
-`x !-> m x ; x` is same map with `m` by extenionality!
-
-```coq
-Theorem identity_assignment : ∀x,
- cequiv (x ::= x) SKIP.
-```
-
-
-
-
-
-Properties of Behavioral Equivalence 行为等价的性质
---------------------------------------------
-
-
-### 等价关系 (Equivalence)
-
-> 自反性(reflexive)、对称性(symmetric)和传递性 (transitive)
-
-
-### 同余关系(Congruence)
-
-> That is, the equivalence of two subprograms implies the equivalence of the larger programs in which they are _embedded_
-> 如果两个子程序等价,那么当二者所在的更大的程序中_只有二者不同_时, 这两个更大的程序也等价
-
-
- aequiv a1 a1'
- -----------------------------
- cequiv (x ::= a1) (x ::= a1')
-
- cequiv c1 c1'
- cequiv c2 c2'
- --------------------------
- cequiv (c1;;c2) (c1';;c2')
-
-
-> 这个术语应该是来自抽象代数 : 能在运算下保持的等价关系
-> ...in the sense that algebraic operations done with equivalent elements will yield equivalent elements.
-> [Congruence relation](https://en.wikipedia.org/wiki/Congruence_relation)
-
-```coq
-Theorem CAss_congruence : ∀x a1 a1', (** cequiv 是集合 commands 上的等价关系 **)
- aequiv a1 a1' →
- cequiv (CAss x a1) (CAss x a1'). (** 在 `CAss` 这个 operation 下保持等价 => 同余 **)
- cequiv (x ::= a1) (x ::= a1'). (** 或,在 `::=` 这个 command 下保持等价 => 同余 **)
-```
-
-> 在 commands 上等价但不同余的关系?
-
-I guess..."both terminating" relation?
-which is equivalence relation on commands, but the equivalence would not be maintained after, say `C_WHILE` operation.
-
-
-
-### Example - Using Congruence
-
-```coq
-Example congruence_example:
- cequiv
- (* 程序 1: *)
- (X ::= 0;;
- TEST X = 0
- THEN
- Y ::= 0
- ELSE
- Y ::= 42
- FI)
- (* 程序 2: *)
- (X ::= 0;;
- TEST X = 0
- THEN
- Y ::= X - X (* <--- 这里不同 *)
- ELSE
- Y ::= 42
- FI).
-Proof.
- apply CSeq_congruence.
- - apply refl_cequiv.
- - apply CIf_congruence.
- + apply refl_bequiv.
- + apply CAss_congruence. (** <--- 化简到只需要证明 aequiv 0 (X - X) **)
- unfold aequiv. simpl.
- * symmetry. apply minus_diag.
- + apply refl_cequiv.
-Qed.
-```
-
-
-
-
-
-Program Transformations 程序变换
-------------------------------
-
-> A program transformation is _sound_ if it preserves the behavior of the original program.
-> 如果一个程序变换保留了其原始行为,那么它就是_可靠_的
-
-我们可以定义在不同集合 `aexp, bexp, com` 上的 sound 关系:
-(有趣的是,`Inductive` 定义的非 `Prop` 的 `Type`, 确实就是 `Set`, 这是一种 PL 和数学的 Correspondence)
-- 当我们的 datatype 是 constructor 时 => 不交并
-- 当我们的 datatype 有 recursive 时 => 集合的递归定义
-
-
-```coq
-Definition atrans_sound (atrans : aexp → aexp) : Prop :=
- ∀(a : aexp), aequiv a (atrans a).
-Definition btrans_sound (btrans : bexp → bexp) : Prop :=
- ∀(b : bexp), bequiv b (btrans b).
-Definition ctrans_sound (ctrans : com → com) : Prop :=
- ∀(c : com), cequiv c (ctrans c).
-```
-
-
-### Constant Folding 常量折叠
-
-> An expression is _constant_ when it contains no variable references.
-> 不引用变量的表达式为_常量_
-
-> Constant folding is an _optimization_ that finds constant expressions and replaces them by their values.
-> 常量折叠是一种找到常量表达式并把它们替换为其值的优化方法。
-
-
-### Soundness of Constant Folding
-
-#### `aexp`
-
-```coq
-Theorem fold_constants_aexp_sound :
- atrans_sound fold_constants_aexp.
-Proof.
- unfold atrans_sound. intros a. unfold aequiv. intros st.
-
-(** 这个时候的状态:**)
-
- a : aexp
- st : state
- ============================
- aeval st a = aeval st (fold_constants_aexp a)
-
-```
-
-#### `bexp`
-
-证明 `btrans_sound fold_constants_bexp.` 要难一些,因为其中还用到了 `fold_constants_aexp`, 所以我们需要一些技巧
-
-```coq
-(** 如果不记住而是直接 destruct 的话,这部分信息就丢失了 **)
- remember (fold_constants_aexp a1) as a1' eqn:Heqa1'.
- remember (fold_constants_aexp a2) as a2' eqn:Heqa2'.
-
-(** 保留了这部分信息的目的是,使用 aexp 的可靠性定理来建立 aexp 与 值 的关系 **)
- replace (aeval st a1) with (aeval st a1') by
- (subst a1'; rewrite <- fold_constants_aexp_sound; reflexivity).
- replace (aeval st a2) with (aeval st a2') by
- (subst a2'; rewrite <- fold_constants_aexp_sound; reflexivity).
-
-(** 最后才分类讨论 **)
- destruct a1'; destruct a2'; try reflexivity.
-```
-
-#### `cmd`
-
-主要技巧在于配合使用 `Congruence` 与 `IH` 解决大部分 case,然后分类讨论 `fold_constants_bexp` 用 `sound` 做替换解决剩余 case.
-
-
-
-### Soundness of (0 + n)
-
-类似,但是接下来我们就可以证明先 ` fold_constants` 再 `optimize_0plus` 也是 sound 的.
-这里我更 general 得证明了 `ctrans` 关系的传递性:
-
-```coq
-Theorem trans_ctrans_sound : forall tr1 tr2,
- ctrans_sound tr1 ->
- ctrans_sound tr2 ->
- ctrans_sound (fun c => tr2 (tr1 c)).
-```
-
-
-
-
-
-
-Proving Inequivalence 证明程序不等价
------------------------------
-
-在这个例子中,`subst_aexp` 是 sound 得,被称为 _Constant Propagation_ (常量传播)
-
-```coq
-(** [X := 42 + 53](Y + X) => Y + (42 + 53) **)
-Example subst_aexp_ex :
- subst_aexp X (42 + 53) (Y + X)%imp = (Y + (42 + 53))%imp.
-Proof. reflexivity. Qed.
-```
-
-所以我们断言这么做是 always sound 得:
-
-```coq
-Definition subst_equiv_property := ∀x1 x2 a1 a2,
- cequiv (x1 ::= a1;; x2 ::= a2)
- (x1 ::= a1;; x2 ::= subst_aexp x1 a1 a2).
-```
-
-然而如果 `a1` 不是常量,副作用很容易让这个转换 unsound
-那么怎么证明 `¬subst_equiv_property` (即该性质不成立)? 举一个反例就好
-
-
-Informal proof
-- provide a witness
-
-Formal
-- give counterexamples via `remember`, then show `⊥`.
-
-```coq
-(** 给出一组反例,使用性质证明他们 cequiv **)
-
- remember (X ::= X + 1;;
- Y ::= X)%imp as c1.
- remember (X ::= X + 1;;
- Y ::= X + 1)%imp as c2.
- assert (cequiv c1 c2) by (subst; apply Contra).
-
-(* => *) Heqc1 : c1 = (X ::= X + 1;; Y ::= X)%imp
- Heqc2 : c2 = (X ::= X + 1;; Y ::= X + 1)%imp
- H : cequiv c1 c2
- ============================
- False
-
-
-(** 给出他们将 eval 出不同的 heap **)
-
- remember (Y !-> 1 ; X !-> 1) as st1.
- remember (Y !-> 2 ; X !-> 1) as st2.
- assert (H1 : empty_st =[ c1 ]=> st1);
- assert (H2 : empty_st =[ c2 ]=> st2);
-
- apply H in H1. (** 使用 H : cequiv c1 c2 , 我们得到 **)
-
-(* => *) H1 : empty_st =[ c2 ]=> st1
- H2 : empty_st =[ c2 ]=> st2
- ============================
- False
-
-
-(** 利用 ceval 的 deterministic **)
-
- assert (Hcontra : st1 = st2)
- by (apply (ceval_deterministic c2 empty_st); assumption).
-
-(* => *) Hcontra : st1 = st2
- ============================
- False
-
-
-(** st1, st2 are map, which are actually function!
- 这时我们可以反用 functional extenionality,直接 apply Y 然后 discrinminate **)
-
- assert (Hcontra' : st1 Y = st2 Y)
- by (rewrite Hcontra; reflexivity).
- subst. inversion Hcontra'. Qed.
-```
-
-
-
-
-Extended Exercise: Nondeterministic Imp
----------------------------------------
-
-> HAVOC roughly corresponds to an _uninitialized variable_ in a low-level language like C.
-> After the HAVOC, the variable holds a fixed but arbitrary number.
-
-我们增加一个 `HAVOC X` 语句(大灾难),会为 X 随机赋一个值...类似于「未初始化变量」
-
-
-```coq
-Inductive com : Type :=
- ...
- | CHavoc : string → com. (* <--- 新增 *)
-
-Notation "'HAVOC' l" :=
- (CHavoc l) (at level 60) : imp_scope.
-
-
-Inductive ceval : com -> state -> state -> Prop :=
- ...
- | E_Havoc : forall st (n : nat) x,
- st =[ HAVOC x ]=> (x !-> n) (** can eval to arbitraty heap **)
-```
-
-
-
-
-
-
----
-
-
-# Small-Step
-
-
-## deterministic
-
-also the def of partial function?
-
-`solve_by_inverts`
-
-in LTac. (used to generate proof)
-LTac doesn't have _termination check_. (might not be able to find...)
-
-`match` is back-tracking point.
-
-
-number passing in = depth of the iteration/recursion
-
-
-
-
----
-
-
-`ST_Plus2` need `value v1`. not redundant with `ST_Plus1`
-we might have things not `value` but cannot take step as well.
-
-
----
-
-Strong Progress
-
-
-Normal form
-
-= no relation related to (so cannot step to)
-
-
-vs Value...
-
-
-`destruct (apply t)`.
-can we do that?
-
-
----
-
-Slide Q&A.
-
-
-
-value_not_sae_as normal_form
-
-e.g (1+2) + 7
-e.g. 3 + 7
-
-
----
-
-One-step
-
-* plus
-* left + 0
-* right + 0
-
-Inf-step -> Inf terms
-
-go from 3 to `3+0`
-
-
----
-
-
-Stuck
-
-
-No StepR
-
-0 term can step into
-
-
----
-
-
-Multi-Step Reduction `->*`
-
-```coq
-Inductive multi {X : Type} (R : relation X) : relation X :=
- | multi_refl : ∀(x : X), multi R x x
- | multi_step : ∀(x y z : X),
- R x y →
- multi R y z →
- multi R x z.
-```
-
-
-can be either defined as a "head + tail" style (or "tail + head" style), or "refl + trans" style (as in `Rel.v`).
-
-the `trans` relation are underteministic in terms of the transtive relation using. (you can throw infinitely many `trans` constructors in)
-
-> having multiple form so we can jump back and forth to pick one easier for proof.
-
-
----
-
-PLT PM lang
-
-multiple smallstep relation can be markded deepner state.qjw
-er state.
-
----
-
-IMP
-
-
-`astep` no need for `value``
-
-for `If`, in PLT we have 2 rules for T/F.
-here we can compute...
-
-
----
-
-
-
-Par w/o Concurrency is deterministic
-(not vice versa)
-
-suddenly `/ ->* /` tuple
-
-
-
diff --git a/_posts/read_sf_plf/2019-03-02-sf-plf-02-hoare-1.md b/_posts/read_sf_plf/2019-03-02-sf-plf-02-hoare-1.md
deleted file mode 100644
index e0f5cc9ff3d..00000000000
--- a/_posts/read_sf_plf/2019-03-02-sf-plf-02-hoare-1.md
+++ /dev/null
@@ -1,15 +0,0 @@
----
-title: "「SF-PLF」2 Hoare"
-subtitle: "Programming Language Foundations - Hoare Logic, Part I "
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - SF (软件基础)
- - PLF (编程语言基础)
- - Coq
- - 笔记
----
-
-TBD
diff --git a/_posts/read_sf_plf/2019-03-03-sf-plf-03-hoare-2.md b/_posts/read_sf_plf/2019-03-03-sf-plf-03-hoare-2.md
deleted file mode 100644
index e49d7f7a4c4..00000000000
--- a/_posts/read_sf_plf/2019-03-03-sf-plf-03-hoare-2.md
+++ /dev/null
@@ -1,16 +0,0 @@
----
-title: "「SF-PLF」3 Hoare2"
-subtitle: "Programming Language Foundations - Hoare Logic, Part II"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - SF (软件基础)
- - PLF (编程语言基础)
- - Coq
- - 笔记
----
-
-TBD
-
diff --git a/_posts/read_sf_plf/2019-03-04-sf-plf-04-hoare-logic.md b/_posts/read_sf_plf/2019-03-04-sf-plf-04-hoare-logic.md
deleted file mode 100644
index 56c61bc575b..00000000000
--- a/_posts/read_sf_plf/2019-03-04-sf-plf-04-hoare-logic.md
+++ /dev/null
@@ -1,15 +0,0 @@
----
-title: "「SF-PLF」4 HoareAsLogic"
-subtitle: "Programming Language Foundations - Hoare Logic as a Logic"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - SF (软件基础)
- - PLF (编程语言基础)
- - Coq
- - 笔记
----
-
-TBD
diff --git a/_posts/read_sf_plf/2019-03-05-sf-plf-05-smallstep.md b/_posts/read_sf_plf/2019-03-05-sf-plf-05-smallstep.md
deleted file mode 100644
index fd2d4b25d40..00000000000
--- a/_posts/read_sf_plf/2019-03-05-sf-plf-05-smallstep.md
+++ /dev/null
@@ -1,547 +0,0 @@
----
-title: "「SF-PLF」5 Smallstep"
-subtitle: "Programming Language Foundations - Small-Step Operational Semantics"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - SF (软件基础)
- - PLF (编程语言基础)
- - Coq
- - 笔记
----
-
-
-Recall Big-step Pros & Cons
----------------------------
-
-## Big-step
-
-> 一步到位 : _eval to its final value (plus final store)_
-
-### Pros - natural (so called _natural semantics_), "all in one big step"
-
-### Cons - not catch the _essence of how program behave_
-
-> 大步语义只是一个 `程序 ↦ 结果` 这样的 pair 集合,而「如何一步步处理」才是程序「执行」的本质
-
-not just input state get mapped to output state.
-but also _intermediate state_ (which could be observed by _concurrent_ code!)
-
-
-### Cons - not technically expressive enough to express _exception / crash / non-termination_
-
-> 比如说,大步语义无法区分「不停机」与「卡住」
-> two quite different reasons of "fail to map a given state to any ending state"
-
-1. 不停机 nontermination - we want to allow this (infinite loop is the price paid for usability)
-2. 卡住 getting stuck / undefiend behaviour 未定义行为 - we want to prevent (wrong)
-
-- `WHILE_true_nonterm` 仅仅表达了「程序不能再 take step」,无法与「卡住」区分
-- `WHILE_true` 更是直接让任何「无限循环」的程序都「等价」了...而忽略了中间状态和 effect (作用)
-
-> we need _a way of presenting semantics that distinguish_ nontermination from erroneous "stuck states"
-
-
-## Small-step
-
-> 更精细化 : a _finer-grained_ way of defining and reasoning about program behaviors.
-> 原子步骤 : _"atomic steps"_ of computation are performed.
-
-
-
-
-
-
-
-A Toy Language
---------------
-
-Only Constant and Plus
-
-```coq
-Inductive tm : Type :=
- | C : nat → tm (* Constant *)
- | P : tm → tm → tm. (* Plus *)
-```
-
-### Big-Step
-
-`==>` is really `⇓`
-
- --------- (E_Const)
- C n ==> n
-
- t1 ==> n1
- t2 ==> n2
- ------------------- (E_Plus)
- P t1 t2 ==> n1 + n2
-
-
-### Small-Step
-
-> single reduction step
-> find leftmost redex
-
- ------------------------------- (ST_PlusConstConst)
- P (C n1) (C n2) --> C (n1 + n2)
-
- t1 --> t1'
- -------------------- (ST_Plus1)
- P t1 t2 --> P t1' t2
-
- t2 --> t2'
- ---------------------------- (ST_Plus2)
- P (C n1) t2 --> P (C n1) t2'
-
-
-
-
-
-
-Relations
----------
-
-> Check notes of `rel` and `tactics` for more details about bi-relation.
-
-
-### Deterministic 确定性
-
-> a.k.a Partial Function.
-> in terms of its _right uniqueness_ under mathematical context, not its emphasise on _partial_ under programming context)
-
-```coq
-Definition deterministic {X : Type} (R : relation X) :=
- ∀x y1 y2 : X, R x y1 → R x y2 → y1 = y2.
-```
-
-`deterministic step` can be proved by induction on derivation `x --> y1`
-- use `generalize dependent y2`!
-- in informal proof, we usually just take `∀ y2` by default.
-
-
-### `Ltac solve_by_inverts n`
-
-```coq
-Ltac solve_by_inverts n :=
- match goal with | H : ?T ⊢ _ ⇒
- match type of T with Prop ⇒
- solve [
- inversion H;
- match n with S (S (?n')) ⇒ subst; solve_by_inverts (S n') end ]
- end end.
-```
-
-
-### Values 值
-
-#### Abstract Machine 抽象机!
-
-> think of the `-->` relation as defining an _abstract machine_:
-
-- term = _state_ of machine 项 = 机器状态
-- step = atomic unit of computation (think as assembly opcode / CPU instructrion)
-- _halting state_ = no more computation. 停机状态
-
-> execute a term `t`:
-
-- starting state = `t`
-- repeatedly use `-->`
-- when halt, _read out_ the _final state_ as result of execution
-
-> Intutively, we call such (final state) terms _values_.
-Okay so the point is...this language is simple enough (no stuck state).
-and in this lang, value can only be `C`onst:
-
-> 在这个语言中,我们「规定」只有 `C`onst 是「值」:
-
-```coq
-Inductive value : tm → Prop :=
- | v_const : ∀n, value (C n).
-```
-
-> and we can write `ST_Plus2` more elegant:
-well...in this lang, not really, since only one form of value to write out.
-in cases we have multiple form of value, by doing this we don't have to write out any cases.
-
- value v1
- t2 --> t2'
- -------------------- (ST_Plus2)
- P v1 t2 --> P v1 t2'
-
-
-
-### Strong Progress and Normal Forms 强可进性和正规式
-
-
-> _strong progress_: every term either is a value or can "make progress"
-
-```coq
-Theorem strong_progress : ∀t,
- value t ∨ (∃t', t --> t').
-```
-
-
-> terms that cannot make progress.
-> for an arbitrary relation `R` over an arbitrary set `X`
-
-
-> _normal form_: term that cannot make progress (take a step)
-> 其实我个人比较喜欢理解为「常态」或「无能量稳定态」
-
-```coq
-Definition normal_form {X : Type} (R : relation X) (t : X) : Prop :=
- ¬∃t', R t t'.
-```
-
-
-> theorem: _in this language_, normal forms and values are actually the same thing.
-
-```coq
-Lemma value_is_nf : v, value v → normal_form step v.
-Lemma nf_is_value : ∀t, normal_form step t → value t.
-Corollary nf_same_as_value : ∀t, normal_form step t ↔ value t.
-```
-
-
-#### Value != Normal Form (not always)
-
-> value is a _syntactic_ concept : it is defined by looking at the form of a term
-> normal form is a _semantic_ one : it is defined by looking at how the term steps.
-
-
-> E.g. we can defined term that can take a step as "value":
-> 添加一个不是 normal form 的 value
-
-```coq
-Inductive value : tm → Prop :=
- | v_const : ∀n, value (C n)
- | v_funny : ∀t1 n2, value (P t1 (C n2)). (* <--- it can actually progress! *)
-```
-
-> 或者更改 `step` 让 value 不是 normal form...
-
-```coq
-Inductive step : tm -> tm -> Prop :=
- | ST_Funny : forall n,
- C n --> P (C n) (C 0) (* <--- or a weird *)
-```
-
-
-
-
-
-
-
-
-Multi-Step Reduction `-->*` 多步规约
-----------------------------------
-
-> relation `multi R`: _multi-step closure of R_
-> same as `clos_refl_trans_1n` in `Rel` chapter.
-
-```coq
-Inductive multi {X : Type} (R : relation X) : relation X :=
- | multi_refl : ∀(x : X), multi R x x
- | multi_step : ∀(x y z : X),
- R x y →
- multi R y z →
- multi R x z.
-```
-
-以上是一种方便的定义,而以下则给了我们两个 helper 定理:
-
-```coq
-Theorem multi_R : ∀(X : Type) (R : relation X) (x y : X),
- R x y →
- multi R x y.
-
-Theorem multi_trans : ∀(X : Type) (R : relation X) (x y z : X),
- multi R x y →
- multi R y z →
- multi R x z.
-```
-
-
-### Normal Forms Again
-
-
-```coq
-Definition step_normal_form := normal_form step. (** 这个是一个「性质」 Property : _ -> Prop , 从 polymorphic 的 [normal_form] 以 [step] 实例化而来 **)
-Definition normal_form_of (t t' : tm) := (** 是两个项之间的(i.e. 定义在 [tm] 集合上的) 二元关系, 即 t' 是 t 的正规式 **)
- (t -->* t' ∧ step_normal_form t').
-
-Theorem normal_forms_unique: (** single-step reduction is deterministic 可以推出 normal form is unique for a given term **)
- deterministic normal_form_of.
-```
-
-
-### Normalizing 总是可正规化得 -- "Evaluating to completion"
-
-> something stronger is true for this language (though not for all languages)
-> reduction of _any_ term `t` will eventually reach a normal form (我们知道 STLC 也有这个特性)
-
-```coq
-Definition normalizing {X : Type} (R : relation X) :=
- ∀t, ∃t',
- (multi R) t t' ∧ normal_form R t'.
-```
-
-To prove this, we need lemma showing some _congruence_ of `-->*`:
-同余关系,不过这次是定义在 `-->*` 这个关系上,again,同余指的是「关系对于结构上的操作保持」
-
-```coq
-Lemma multistep_congr_1 : ∀t1 t1' t2,
- t1 -->* t1' →
- P t1 t2 -->* P t1' t2.
-
-Lemma multistep_congr_2 : ∀t1 t2 t2',
- value t1 →
- t2 -->* t2' →
- P t1 t2 -->* P t1 t2'.
-```
-
-Then we can prove...
-
-```coq
-Theorem step_normalizing :
- normalizing step.
-```
-
-
-
-### Equivalence of Big-Step and Small-Step
-
-```coq
-Theorem eval__multistep : ∀t n,
- t ==> n → t -->* C n.
-
-Theorem multistep__eval : ∀t t',
- normal_form_of t t' → ∃n, t' = C n ∧ t ==> n. (* might be better to say value here? *)
-```
-
-
-
-
-Additional: Combined Language
------------------------------
-
-What if we combined the lang `Arith` and lang `Boolean`?
-Would `step_deterministic` and `strong_progress` still holds?
-
-Intuition:
-- `step_deterministic` should still hold
-- but `strong_progress` would definitely not!!
- - now we mixed two _types_ so we will have stuck terms e.g. `test 5` or `tru + 4`.
- - we will need type check and then we would be able to prove `progress` (which require well-typeness)
-
-```coq
-Theorem strong_progress :
- (forall t, value t \/ (exists t', t --> t')) \/
- ~ (forall t, value t \/ (exists t', t --> t')).
-Proof.
- right. intros Hcontra.
- remember (P tru fls) as stuck. (** 类似 disprove equiv = 举一个反例就好 **)
- specialize (Hcontra stuck).
- destruct Hcontra as [Hcvalue | Hcprogress]; subst.
- - inversion Hcvalue; inversion H.
- - destruct Hcprogress. inversion H. inversion H3. inversion H4.
-Qed.
-```
-
-
-
-
-
-Small-Step IMP
---------------
-
-又到了老朋友 IMP……还好没练习……简单看一下
-
-首先对于定义小步语义,我们需要定义 `value` 和 `-->` (step)
-
-### `aexp`, `bexp`
-
-```coq
-Inductive aval : aexp → Prop :=
- | av_num : ∀n, aval (ANum n).
-```
-
-`bexp` 不需要 `value` 因为在这个语言里 `BTrue` 和 `BFalse` 的 step 总是 disjointed 得,所以并没有任何复用 `value` predicate 的时候
-
-
-### `-->a`, `-->b`
-
-这里,我们先为 `aexp`, `bexp` 定义了它们各自的小步语义,
-
-> 但是,其实 from PLT we know, 我们其实也可以直接复用 `aexp`, `bexp` 的大步语义!
-> 1. 大步语义要短得多
-> 2. `aexp`, `bexp` 其实并不会出
-> - 「不停机」: 没有 jump 等控制流结构
-> - 「异常」/「卡住」: 我们在 meta-language 的 AST 里就区分了 `aexp` 和 `bexp`,相当于主动约束了类型,所以不会出现 `5 || 3` 这样 type error 的 AST
-
-
-### `cmd`, `-->`
-
-> 我们把 `SKIP` 当作一个「命令值(command value)」 i.e. 一个已经到达 normal form 的命令。
-> - 赋值命令归约到 `SKIP` (和一个新的 state)。
-> - 顺序命令等待其左侧子命令归约到 `SKIP`,然后丢弃它,并继续对右侧子命令归约。
-
-> 对 `WHILE` 命令的归约是把 `WHILE` 命令变换为条件语句,其后紧跟同一个 `WHILE` 命令。
-
-> 这些都与 PLT 是一致的
-
-
-
-
-
-
-Concurrent IMP
---------------
-
-为了展示 小步语义 的能力,let's enrich IMP with concurrency.
-- unpredictable scheduling (subcommands may be _interleaved_)
-- _share same memory_
-
-It's slightly confusing here to use `Par` (meaning _in parallel_)
-I mean, concurrency _could_ be in parallel but it doesn't have to...
-
-```coq
-Inductive com : Type :=
- | CPar : com → com → com. (* <--- NEW *)
-
-Inductive cstep : (com * state) → (com * state) → Prop :=
- (* New part: *)
- | CS_Par1 : ∀st c1 c1' c2 st',
- c1 / st --> c1' / st' →
- (PAR c1 WITH c2 END) / st --> (PAR c1' WITH c2 END) / st'
- | CS_Par2 : ∀st c1 c2 c2' st',
- c2 / st --> c2' / st' →
- (PAR c1 WITH c2 END) / st --> (PAR c1 WITH c2' END) / st'
- | CS_ParDone : ∀st,
- (PAR SKIP WITH SKIP END) / st --> SKIP / st
-```
-
-
-
-
-
-
-
-
-A Small-Step Stack Machine 小步栈机
------------------------------------
-
-啊哈!IMP 章节 Stack Machine,我们之前仅仅定义了 `Fixpoint s_execute` 和 `Fixpoint s_compile`,这里给出其小步语义
-> 对于本身就与「小步语义」在精神上更统一的「抽象机」,我怀疑其语义都应该是足够「小」的(即大小步将是一致的?)
-
-```coq
-Definition stack := list nat.
-Definition prog := list sinstr.
-
-Inductive stack_step : state -> prog * stack -> prog * stack -> Prop :=
- | SS_Push : forall st stk n p',
- stack_step st (SPush n :: p', stk) (p', n :: stk)
- | SS_Load : forall st stk i p',
- stack_step st (SLoad i :: p', stk) (p', st i :: stk)
- | SS_Plus : forall st stk n m p',
- stack_step st (SPlus :: p', n::m::stk) (p', (m+n)::stk)
- | SS_Minus : forall st stk n m p',
- stack_step st (SMinus :: p', n::m::stk) (p', (m-n)::stk)
- | SS_Mult : forall st stk n m p',
- stack_step st (SMult :: p', n::m::stk) (p', (m*n)::stk).
-
-(** closure of stack_step **)
-Definition stack_multistep st := multi (stack_step st).
-```
-
-### Compiler Correctness
-
-> 「编译器的正确性」= the notion of _semantics preservation_ (in terms of observable behaviours)
-> S = `e`
-> C = `s_compile e`
-> B(S) = `aeval st e`
-> B(C) = functional `s_execute`
-> | relational `stack_multistep`
-
-之前我们证明过 _functional/computational_ `Fixpoint` 的性质
-
-```coq
-Theorem s_compile_correct : forall (st : state) (e : aexp),
- s_execute st [] (s_compile e) = [ aeval st e ].
-
-(** 重要的是这个更一般的「描述了 prog 如何与 stack 交互」的定理 **)
-Theorem s_execute_theorem : forall (st : state) (e : aexp) (stack : list nat) (prog : list sinstr),
- s_execute st stack (s_compile e ++ prog)
- = s_execute st ((aeval st e) :: stack) prog.
-
-```
-
-现在则是证明 _relational_ `Inductive` 的性质,同样我们需要一个更一般的定理(然后原命题作为推论)
-
-```coq
-Theorem stack_step_theorem : forall (st : state) (e : aexp) (stack : list nat) (prog : list sinstr),
- stack_multistep st
- ((s_compile e ++ prog), stack)
- ( prog , (aeval st e) :: stack). (** 这里 prog 和 stack 的交互本质上和上面是一样的 **)
-Proof.
- unfold stack_multistep.
- induction e; intros; simpl in *; (** 证明 induction on aexp,然后利用 transivitiy、constructor 与 IH 即可,非常快 **)
- try (apply multi_R; constructor);
- try (
- repeat (rewrite <- app_assoc);
- eapply multi_trans; try apply IHe1;
- eapply multi_trans; try apply IHe2;
- eapply multi_R; constructor
- ).
-
-Definition compiler_is_correct_statement : Prop := forall (st : state) (e : aexp),
- stack_multistep st (s_compile e, []) ([], [aeval st e]).
-```
-
-
-
-
-
-
-Aside: A `normalize` Tactic
----------------------------
-
-Even with `eapply` and `auto`...manual normalization is tedious:
-
-```coq
-Example step_example1' :
- (P (C 3) (P (C 3) (C 4)))
- -->* (C 10).
-Proof.
- eapply multi_step. auto. simpl.
- eapply multi_step. auto. simpl.
- apply multi_refl.
-Qed.
-```
-
-We could write custom `Tactic Notation`...(i.e. tactic macros)
-
-```coq
-Tactic Notation "print_goal" :=
- match goal with ⊢ ?x ⇒ idtac x end.
-
-Tactic Notation "normalize" :=
- repeat (print_goal; eapply multi_step ;
- [ (eauto 10; fail) | (instantiate; simpl)]);
- apply multi_refl.
-```
-
-`instantiate` seems here for intros `∃`?
-
-```coq
-Example step_example1''' : exists e',
- (P (C 3) (P (C 3) (C 4)))
- -->* e'.
-Proof.
- eapply ex_intro. normalize.
-Qed.
-```
-
-But what surprise me is that we can `eapply ex_intro`, which leave the `∃` as a hole `?ex` (unification variable).
diff --git a/_posts/read_sf_plf/2019-03-06-sf-plf-06-types.md b/_posts/read_sf_plf/2019-03-06-sf-plf-06-types.md
deleted file mode 100644
index dcb695851b7..00000000000
--- a/_posts/read_sf_plf/2019-03-06-sf-plf-06-types.md
+++ /dev/null
@@ -1,269 +0,0 @@
----
-title: "「SF-PLF」6 Types"
-subtitle: "Programming Language Foundations - Type Systems"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - SF (软件基础)
- - PLF (编程语言基础)
- - Coq
- - 笔记
----
-
-This chapter:
-- typing relation -- 定型关系
-- `type preservation` and `progress` (i.e. soundness proof) -- 类型保留,可进性
-
-
-Typed Arithmetic Expressions (Toy Typed Language)
--------------------------------------------------
-
-The toy lang from `SmallStep` is too "safe" to demonstrate any __runtime (or dynamic) type errors__. -- 运行时类型错误
-So that's add some operations (common church numeral ones), and `bool` type.
-
-...same teaching order as TAPL. In PLT, we went directly to STLC.
-
-### Syntax
-
-```coq
-t ::= tru | fls | test t then t else t | zro | scc t | prd t | iszro t
-```
-
-```coq
-Inductive tm : Type :=
- | tru : tm
- | fls : tm
- | test : tm → tm → tm → tm
- | zro : tm
- | scc : tm → tm
- | prd : tm → tm
- | iszro : tm → tm.
-
-(* object language has its own bool / nat , 这里不使用 Coq (meta-language) 比较 pure 一些? *)
-Inductive bvalue : tm → Prop :=
- | bv_tru : bvalue tru
- | bv_fls : bvalue fls.
-Inductive nvalue : tm → Prop :=
- | nv_zro : nvalue zro
- | nv_scc : ∀t, nvalue t → nvalue (scc t). (** 注意这里 nv_scc 是描述所有 [scc t] 是 nvalue 的一个 constructor / tag **)
-
-(* [value?] predicate *)
-Definition value (t : tm) := bvalue t ∨ nvalue t.
-```
-
-
-### Automation
-
-`Hint` are added to database to help with `auto`.
-More details on `auto. eapply. eauto.` were mentioned in `lf/Auto`.
-
-```coq
-Hint Constructors bvalue nvalue.
-Hint Unfold value.
-Hint Unfold update.
-```
-
-
-### S.O.S
-
-Small-step operational semantics...
-can be made formally in Coq code:
-
-```coq
-Reserved Notation "t1 '-->' t2" (at level 40).
-Inductive step : tm → tm → Prop :=
- | ST_TestTru : ∀t1 t2,
- (test tru t1 t2) --> t1
- ...
-```
-
-
-
-### "is stuck" vs. "can get stuck" 卡住的项 vs. 将会卡住的项
-
-Noticed that the small-step semantics doesn't care about if some term would eventually get stuck.
-
-
-### Normal Forms and Values
-
-> 因为这个语言有 stuck 的情况,所以 `value != normal form` (terms cannot make progress)
-> `possible_results_of_reduction = value | stuck`
-
-```coq
-Notation step_normal_form := (normal_form step).
-Definition stuck (t : tm) : Prop :=
- step_normal_form t ∧ ¬value t.
-```
-
-
-### Slide Q&A 1
-
-1. Yes
-2. No `scc zro` is a value
-3. No is a value
-
-
-
-
-### Typing
-
-```coq
-Inductive ty : Type :=
- | Bool : ty
- | Nat : ty.
-```
-
-Noticed that it's just a non-dependently-typed ADT, but `: ty` is written explcitly here...they are the same!
-
-
-### Typing Relations
-
-okay the funny thing...
-it make sense to use `∈` here since `:` has been used by Coq.
-but this notation is actually represented as `\in`.
-We suddenly switch to LaTex mode...
-
-```coq
-Reserved Notation "'|-' t '\in' T" (at level 40).
-```
-
-Noticed the generic `T` here.
-In PLT we sometimes treat them as "magic" _meta variable_, here we need to make the `T` explcit (we are in the meta-language).
-
- ⊢ t1 ∈ Bool ⊢ t2 ∈ T ⊢ t3 ∈ T
- ---------------------------------- (T_Test)
- ⊢ test t1 then t2 else t3 ∈ T
-
-```coq
-| T_Test : ∀t1 t2 t3 T, (** <--- explicit ∀ T **)
- ⊢ t1 ∈ Bool →
- ⊢ t2 ∈ T →
- ⊢ t3 ∈ T →
- ⊢ test t1 t2 t3 ∈ T
-```
-
-```coq
-Example has_type_1 :
- ⊢ test fls zro (scc zro) ∈ Nat.
-Proof.
- apply T_Test. (** <--- we already know [T] from the return type [Nat] **)
- - apply T_Fls. (** ⊢ _ ∈ Bool **)
- - apply T_Zro. (** ⊢ _ ∈ Nat **)
- - apply T_Scc. (** ⊢ _ ∈ Nat **)
- + apply T_Zro.
-Qed.
-```
-
-> (Since we've included all the constructors of the typing relation in the hint database, the `auto` tactic can actually find this proof automatically.)
-
-
-#### typing relation is a conservative (or static) approximation
-
-> 类型关系是一个保守的(或静态的)近似
-
-```coq
-Example has_type_not :
- ¬( ⊢ test fls zro tru ∈ Bool ).
-Proof.
- intros Contra. solve_by_inverts 2. Qed. (** 2-depth inversions **)
-```
-
-
-### `Lemma` Canonical Forms 典范形式
-
-As PLT.
-
-
-### Progress (可进性)
-
-```coq
-Theorem progress : ∀t T,
- ⊢ t ∈ T →
- value t ∨ ∃t', t --> t'.
-```
-
-> Progress vs Strong Progress?
-Progress require the "well-typeness"!
-
-> Induction on typing relation.
-
-
-### Slide Q&A
-
-- partial function yes
-- total function no
- - thinking as our inference rules.
- - we could construct some terms that no inference rules can apply and get stucked.
-
-
-### Type Preservation (维型性)
-
-```coq
-Theorem preservation : ∀t t' T,
- ⊢ t ∈ T → (** HT **)
- t --> t' → (** HE **)
- ⊢ t' ∈ T. (** HT' **)
-```
-
-> 按 PLT 的思路 Induction on HT,需要 inversion HE 去枚举所有情况拿到 t' 之后证明 HT'
-> 按 PFPL 的思路 Inudction on HE, 只需 inversion HT,因为 HT 是按 reduction 相反方向定义的!
-> - reduction 方向,AST top-down e.g. (+ 5 5) -----> 10
-> - typing 方向,AST bottom-up e.g. |- ..:N |----- |- (+ 5 5):N
-
-```coq
-Proof with eauto.
- intros t t' T HT HE.
- generalize dependent T.
- induction HE; intros T HT;
- inversion HT; subst...
- apply nvalue_in_nat... (** 除了 ST_PrdScc 全部 inversion 解决... **)
-Qed.
-```
-
-> The preservation theorem is often called _subject reduction_, -- 主语化简
-想象 term 是主语,仅仅 term 在化简,而谓语宾语不变
-
-> one might wonder whether the opposity property — _subject expansion_ — also holds. -- 主语拓张
-No, 我们可以很容易从 `(test tru zro fls)` 证明出 `|- fls \in Nat`. -- 停机问题 (undecidable)
-
-
-
-### Type Soundness (Type Safety)
-
-> a well-typed term never get stuck.
-
-```coq
-Definition multistep := (multi step). (** <--- from SmallStep **)
-Notation "t1 '-->*' t2" := (multistep t1 t2) (at level 40).
-
-Corollary soundness : ∀t t' T,
- ⊢ t ∈ T →
- t -->* t' →
- ~(stuck t').
-Proof.
- intros t t' T HT P. induction P; intros [R S].
- destruct (progress x T HT); auto.
- apply IHP. apply (preservation x y T HT H).
- unfold stuck. split; auto. Qed.
-```
-
-Induction on `-->*`, the multi-step derivation. (i.e. the reflexive-transtive closure)
-
-Noticed that in PLT, we explcitly write out what is "non-stuck".
-But here is `~(stuck t')`
-thus the proof becomes:
-
-```coq
-R : step_normal_form x (** normal form **)
-S : ~ value x (** and not value **)
-=======================
-False (** prove this is False **)
-```
-
-The proof is weird tho.
-
-
-
-
diff --git a/_posts/read_sf_plf/2019-03-07-sf-plf-07-STLC.md b/_posts/read_sf_plf/2019-03-07-sf-plf-07-STLC.md
deleted file mode 100644
index 873ddb691ea..00000000000
--- a/_posts/read_sf_plf/2019-03-07-sf-plf-07-STLC.md
+++ /dev/null
@@ -1,315 +0,0 @@
----
-title: "「SF-PLF」7 Stlc"
-subtitle: "Programming Language Foundations - The Simply Typed Lambda-Calculus"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - SF (软件基础)
- - PLF (编程语言基础)
- - Coq
- - 笔记
----
-
-this chapter:
-- (change to new syntax...)
-- function abstraction
-- variable binding -- 变量绑定
-- substitution -- 替换
-
-
-Overview
---------
-
-"Base Types", only `Bool` for now. -- 基类型
-...again, exactly following TAPL.
-
-
-```coq
-t ::=
- | x variable
- | \x:T1.t2 abstraction -- haskell-ish lambda
- | t1 t2 application
- | tru constant true
- | fls constant false
- | test t1 then t2 else t3 conditional
-
-T ::=
- | Bool
- | T → T arrow type
-
--- example
-\x:Bool. \y:Bool. x
-(\x:Bool. \y:Bool. x) fls tru
-\f:Bool→Bool. f (f tru)
-```
-
-Some known λ-idioms:
-> two-arg functions are higher-order one-arg fun, i.e. curried
-> no named functions yet, all "anonymous" -- 匿名函数
-
-
-## Slide QA 1
-
-1. 2
-2. `Bool`, `fls`
-
-
-
-
-
-
-
-Syntax
-------
-
-Formalize syntax.
-things are, as usual, in the `Type` level, so we can "check" them w/ dependent type.
-
-```coq
-Inductive ty : Type :=
- | Bool : ty
- | Arrow : ty → ty → ty.
-
-Inductive tm : Type :=
- | var : string → tm
- | app : tm → tm → tm
- | abs : string → ty → tm → tm
- | tru : tm
- | fls : tm
- | test : tm → tm → tm → tm.
-```
-
-> Noted that, `\x:T.t` (formally, `abs x T t`), the argument type is explicitly annotated (not inferred.)
-
-
-另外,这里介绍了一个小 trick: 用 `Notation` (更接近 宏 ) 而非 `Defintion` 使得我们可以使用 `auto`...
-
-```coq
-(** idB = \x:Bool. x **)
-Notation idB := (abs x Bool (var x)).
-```
-
-
-
-
-
-
-Operational Semantics
----------------------
-
-
-### Values 值
-
-- `tru` and `fls` are values
-- what about function?
- 1. `\x:T. t` is value iff `t` value. -- Coq
- 2. `\x:T. t` is always value -- most FP lang, either CBV or CBN
-
-Coq 这么做挺奇怪的,不过对 Coq 来说:
-> terms can be considered equiv up to the computation VM (在其项化简可以做到的范围内都算相等)
-> this rich the notion of Coq's value (所以 Coq 的值的概念是比一般要大的)
-
-Three ways to construct `value` (unary relation = predicate)
-
-```coq
-Inductive value : tm → Prop :=
- | v_abs : ∀x T t, value (abs x T t)
- | v_tru : value tru
- | v_fls : value fls.
-```
-
-
-### STLC Programs 「程序」的概念也是要定义的
-
-- _closed_ = term not refer any undefined var = __complete program__
-- _open term_ = term with _free variable_
-
-> Having made the choice not to reduce under abstractions, we don't need to worry about whether variables are values, since we'll always be reducing programs "from the outside in," and that means the step relation will always be working with closed terms.
-
-if we could reduce under abstraction and variables are values... What's the implication here? 始终不懂...
-
-
-### Substitution (IMPORTANT!) 替换
-
-> `[x:=s]t` and pronounced "substitute s for x in t."
-
- (\x:Bool. test x then tru else x) fls ==> test fls then tru else fls
-
-
-Important _capture_ example:
-
- [x:=tru] (\x:Bool. x) ==> \x:Bool. x -- x is bound, we need α-conversion here
- !=> \x:Bool. tru
-
-
-Informal definition...
-
- [x:=s]x = s
- [x:=s]y = y if x ≠ y
- [x:=s](\x:T11. t12) = \x:T11. t12
- [x:=s](\y:T11. t12) = \y:T11. [x:=s]t12 if x ≠ y
- [x:=s](t1 t2) = ([x:=s]t1) ([x:=s]t2)
- ...
-
-and formally:
-
-```coq
-Reserved Notation "'[' x ':=' s ']' t" (at level 20).
-Fixpoint subst (x : string) (s : tm) (t : tm) : tm :=
- match t with
- | var x' ⇒ if eqb_string x x' then s else t (* <-- computational eqb_string *)
- | abs x' T t1 ⇒ abs x' T (if eqb_string x x' then t1 else ([x:=s] t1))
- | app t1 t2 ⇒ app ([x:=s] t1) ([x:=s] t2)
- ...
-```
-
-> Computable `Fixpoint` means _meta-function_! (in metalanguage, Coq here)
-
-
-### 如果我们考虑用于替换掉某个变量的项 s 其本身也含有自由变量, 那么定义替换将会变得困难一点。
-
-Is `if x ≠ y` for function abstraction one sufficient? -- 在 PLT 中我们采取了更严格的定义
-> Only safe if we only consider `s` is closed term.
-
-Prof.Mtf:
-> here...it's not really "_defining_ on closed terms". Technically, you can still write open terms.
-> if we want, we could define the real `closed_term`...more works to prove things tho.
-
-Prof.Mtf:
-> In some more rigorous setting...we might define `well_typed_term`
-> and the definition itself is the proof of `Preservation`!
-
-
-### Slide QA 2
-
-1. (3)
-
-
-### Reduction (beta-reduction) beta-归约
-
-Should be familar
-
- value v2
- ---------------------------- (ST_AppAbs) until value, i.e. function (β-reduction)
- (\x:T.t12) v2 --> [x:=v2]t12
-
- t1 --> t1'
- ---------------- (ST_App1) reduce lhs, Function side
- t1 t2 --> t1' t2
-
- value v1
- t2 --> t2'
- ---------------- (ST_App2) reduce rhs, Arg side
- v1 t2 --> v1 t2'
-
-
-Formally,
-(I was expecting they invents some new syntax for this one...so we only have AST)
-
-```coq
-Reserved Notation "t1 '-->' t2" (at level 40).
-Inductive step : tm → tm → Prop :=
- | ST_AppAbs : ∀x T t12 v2,
- value v2 →
- (app (abs x T t12) v2) --> [x:=v2]t12
- | ST_App1 : ∀t1 t1' t2,
- t1 --> t1' →
- app t1 t2 --> app t1' t2
- | ST_App2 : ∀v1 t2 t2',
- value v1 →
- t2 --> t2' →
- app v1 t2 --> app v1 t2'
-...
-```
-
-
-### Slide QA 3
-
-1. (1) `idBB idB -> idB`
-2. (1) `idBB (idBB idB) -> idB`
-3. if () ill-typed `idBB (notB tru) -> idBB fls ....`
- - we don't type check in step
-4. (3) `idB fls`
-5. NOT...ill-typed one & open term
-
-
-
-
-
-
-
-
-Typing
-------
-
-
-### Typing Contexts 类型上下文
-
-we need something like environment but for Types.
-
-> three-place typing judgment, informally written -- 三元类型断言
-
- Gamma ⊢ t ∈ T
-
-> "under the assumptions in Gamma, the term t has the type T."
-
-```coq
-Definition context := partial_map ty.
-(X ⊢> T11, Gamma)
-```
-
-Why `partial_map` here?
-IMP can use `total_map` because it gave default value for undefined var.
-
-
-### Typing Relations
-
-
- Gamma x = T
- ---------------- (T_Var) look up
- Gamma |- x \in T
-
- (x |-> T11 ; Gamma) |- t12 \in T12
- ---------------------------------- (T_Abs) type check against context w/ arg
- Gamma |- \x:T11.t12 \in T11->T12
-
- Gamma |- t1 \in T11->T12
- Gamma |- t2 \in T11
- ---------------------- (T_App)
- Gamma |- t1 t2 \in T12
-
-
-```coq
-Example typing_example_1 :
- empty ⊢ abs x Bool (var x) ∈ Arrow Bool Bool.
-Proof.
- apply T_Abs. apply T_Var. reflexivity. Qed.
-```
-
-
-`example_2`
-- `eapply`
-- `A` ?? looks like need need another environment to look up `A`...
-
-
-
-### Typable / Deciable
-
-
-> decidable type system = decide term if typable or not.
-> done by type checker...
-
-> can we prove...?
-> `∀ Γ e, ∃ τ, (Γ ⊢ e : τ) ∨ ¬(Γ ⊢ e : τ)` -- a type inference algorithm!
-
-> Provability in Coq witness decidabile operations.
-
-
-### show term is "not typeable"
-
-Keep inversion till the contradiction.
-
-
-
diff --git a/_posts/read_sf_plf/2019-03-08-sf-plf-08-STLC-prop.md b/_posts/read_sf_plf/2019-03-08-sf-plf-08-STLC-prop.md
deleted file mode 100644
index 3dee81a8b50..00000000000
--- a/_posts/read_sf_plf/2019-03-08-sf-plf-08-STLC-prop.md
+++ /dev/null
@@ -1,255 +0,0 @@
----
-title: "「SF-PLF」8 StlcProp"
-subtitle: "Programming Language Foundations - Properties of STLC"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - SF (软件基础)
- - PLF (编程语言基础)
- - Coq
- - 笔记
----
-
-基本的定理依赖关系 top-down:
-
-Type Safety
- - Progress
- - Canonical Forms (one for each type of value)
- - Preservation
- - Substituion
- - Context Invariance (in PLT, Exchange, and Weakening)
-
-
-Canonical Forms
----------------
-
-对于我们只有 `bool` 一个 base type 的 STLC,只需要 `bool` 和 `λ`:
-
-```coq
-Lemma canonical_forms_bool : ∀t,
- empty ⊢ t ∈ Bool →
- value t →
- (t = tru) ∨ (t = fls).
-
-Lemma canonical_forms_fun : ∀t T1 T2,
- empty ⊢ t ∈ (Arrow T1 T2) →
- value t →
- ∃x u, t = abs x T1 u.
-```
-
-
-
-Progress
---------
-
-```coq
-Theorem progress : ∀t T,
- empty ⊢ t ∈ T →
- value t ∨ ∃t', t --> t'.
-```
-
-类似 `Types` 章节的 `progress` 和 PLT 中的 proof.
-
-1. induction on typing relation
-2. induction on term
-
-这两个思路的证明基本一致,
- - `auto` 上来就用把 `tru`, `fls`, `abs` 三个 `value` 的 case 干掉了,
- - take step 的 case 则需要 witness 一个 `t'`, 这时候 Canonical Form 就派上用场了
-
-
-
-
-
-Preservation
-------------
-
-_preservation theorem_
- - induction on typing; prove it type-preserving after reduction/evaluation (what about induction on reduction?)
- - `ST_AppAbs` 比较麻烦,需要做 substitution,所以我们需要证明 substituion 本身是 type-preserving...
-_substitution lemma_
- - induction on term; prove it type-preserving after a substitution
- - 替换会将 bound var 加入 Context,所以我们需要证明 free var 对于新的 Context 仍然是 type-preserving...
- - 这里我们需要 the formal definition of _free var_ as well.
-_context invariance_
- - exchange : 交换顺序显然无影响
- - weakening : 如果不是 override 的话,添加新变量显然对于之前的 well-typeness 无影响
-
-
-### Free Occurrences
-
-在 PLT/TAPL 中,我们将 "free variables of an term" 定义为一个集合 `FV(t)`. (集合是一种 computational 的概念)
-
- FV(x) = {x}
- FV(λx.t1) = FV(t1) ∪ FV(t2)
- FV(t1 t2) = FV(t1) \ {x}
-
-在这里,我们则将 "appears_free in" 定义为 var `x` 与 term `t` 上的二元关系: (读作 judgement 即可)
-
-```coq
-Inductive appears_free_in : string → tm → Prop :=
- | afi_var : ∀x,
- appears_free_in x (var x)
- | afi_app1 : ∀x t1 t2,
- appears_free_in x t1 →
- appears_free_in x (app t1 t2)
- | afi_app2 : ∀x t1 t2,
- appears_free_in x t2 →
- appears_free_in x (app t1 t2)
- | afi_abs : ∀x y T11 t12,
- y ≠ x →
- appears_free_in x t12 →
- appears_free_in x (abs y T11 t12)
- (** 省略 test **)
- ...
-
-Hint Constructors appears_free_in.
-
-(** a term with no free vars. 等价于 ¬(∃x, appears_free_in x t). **)
-Definition closed (t:tm) := ∀x, ¬appears_free_in x t.
-```
-
-> An _open term_ is one that _may_ contain free variables.
-> "Open" precisely means "possibly containing free variables."
-
-> the closed terms are a subset of the open ones.
-> closed 是 open 的子集...这样定义吗(
-
-
-### Free Vars is in Context
-
-首先我们需要一个「free var 都是 well-typed 」的 lemma
-
-```coq
-Lemma free_in_context : ∀x t T Gamma, (** 名字有一点 misleading,意思是 "free vars is in context" 而不是 "var is free in context"... **)
- appears_free_in x t →
- Gamma ⊢ t ∈ T →
- ∃T', Gamma x = Some T'.
-```
-
-由此我们可以推论 所有在 empty context 下 well typed 的 term 都是 closed 得:
-
-```coq
-Corollary typable_empty__closed : ∀t T,
- empty ⊢ t ∈ T →
- closed t.
-```
-
-
-### Context Invariance 上下文的一些「不变式」
-
-PLT 的 Weaking 和 Exchanging 其实就对应了 Gamma 作为 `partial_map` 的 `neq` 和 `permute`
-这里,我们直接进一步地证明 「term 的 well-typeness 在『free var 的值不变的 context 变化下』是 preserving 得」:
-
-```coq
-Lemma context_invariance : ∀Gamma Gamma' t T,
- Gamma ⊢ t ∈ T →
- (∀x, appears_free_in x t → Gamma x = Gamma' x) → (** <-- 这句的意思是:对于 freevar,我们有其值不变。(如果没有括号就变成所有值都不变了……)**)
- Gamma' ⊢ t ∈ T.
-```
-
-
-### Substitution!
-
-```coq
-Lemma substitution_preserves_typing : ∀Gamma x U t v T,
- (x ⊢> U ; Gamma) ⊢ t ∈ T →
- empty ⊢ v ∈ U → (** 这里我们其实 assume 被替换进来的项,即「参数」,是 closed 得。这是一个简化的版本 **)
- Gamma ⊢ [x:=v]t ∈ T.
-```
-
-> 可以被看做一种交换律 ("commutation property")
-> 即先 type check 再 substitution 和 先 substition 再 type check 是等价的
-
-Proof by induction on term __不好证,挺麻烦的__
-
-
-### Finally, Preservation
-
-```coq
-Theorem preservation : ∀t t' T,
- empty ⊢ t ∈ T →
- t --> t' →
- empty ⊢ t' ∈ T.
-```
-
-
-### Not subject expansion
-
-```coq
-Theorem not_subject_expansion:
- ~(forall t t' T, t --> t' /\ empty |- t' \in T -> empty |- t \in T).
-```
-
- (app (abs x (Arrow Bool Bool) tru) tru) -- 考虑 term
-
- (λx:Bool->Bool . tru) tru --> tru -- 可以 step
- empty |- Bool -- step 后 well-typed
-
- empty |-/- (λx:Bool->Bool . tru) tru -- 但是原 term 显然 ill-typed
-
-
-
-
-Type Soundness
---------------
-
-```coq
-(** stuck 即在不是 value 的时候无法 step **)
-Definition stuck (t:tm) : Prop :=
- (normal_form step) t ∧ ¬value t.
-
-(** well-typed term never get stuck! **)
-Corollary soundness : ∀t t' T,
- empty ⊢ t ∈ T →
- t -->* t' →
- ~(stuck t').
-```
-
-
-
-Uniqueness of Types
--------------------
-
-> 这里的 Uniqueness 与 Right-unique / deterministic / functional 其实都是相同的内涵
-
-```coq
-Theorem unique_types : ∀Gamma e T T',
- Gamma ⊢ e ∈ T →
- Gamma ⊢ e ∈ T' →
- T = T'.
-```
-
-
-
-
-
-Additional Exercises
---------------------
-
-### STLC with Arithmetic
-
-> only `Nat`...这样就不用管 the interaction between `Bool` and `Nat`
-
-```coq
-Inductive ty : Type :=
- | Arrow : ty → ty → ty
- | Nat : ty. (** <-- the only concrete base type **)
-
-
-Inductive tm : Type :=
- | var : string → tm
- | app : tm → tm → tm
- | abs : string → ty → tm → tm
- | const : nat → tm (** <-- 居然用 metalang 的 nat 而非 zro **)
- | scc : tm → tm
- | prd : tm → tm
- | mlt : tm → tm → tm
- | test0 : tm → tm → tm → tm.
-```
-
-更多拓展见下一章 `MoreStlc.v`
-
-
diff --git a/_posts/read_sf_plf/2019-03-09-sf-plf-09-more-STLC.md b/_posts/read_sf_plf/2019-03-09-sf-plf-09-more-STLC.md
deleted file mode 100644
index 27b9b5ed0b7..00000000000
--- a/_posts/read_sf_plf/2019-03-09-sf-plf-09-more-STLC.md
+++ /dev/null
@@ -1,472 +0,0 @@
----
-title: "「SF-PLF」9 MoreStlc"
-subtitle: "Programming Language Foundations - More on The Simply Typed Lambda-Calculus"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - SF (软件基础)
- - PLF (编程语言基础)
- - Coq
- - 笔记
----
-
-> make the STLC into a PL!
-
-
-
-Simple Extensions to STLC
--------------------------
-
-> 其实这一部分我好像没有任何必要做笔记……
-
-
-### Numbers
-
-See `StlcProp.v` exercise `stlc_arith`.
-
-
-
-### Let Bindings
-
-- In PLT slide, we treat `let x = t1 in e` as a derived form of `(λx . e) t1`.
-- In PLT langF, we treat `let x:T = t1 in e` as a derived form of `(λx:T . e) t1`. (both require explicit type annotation)
-
-SF here, same as TaPL, treat it _less derived_ by _compute the type `T1` from `t1`.
-- but TaPL treat it by desugar to `λ` later on, here we directly "execute" it via substituion.
-
-我想这里有一个原因是, `λ` 必须要可以独立被 typed,但是这时候我们还没有 `t1`,无法计算出 `T1`。而 `let` 的形式中包括了 `t1`,所以可以直接计算:
-
-```coq
-t ::= Terms
- | ...
- | let x=t in t let-binding
-```
-
- Reduction:
-
- t1 --> t1'
- ---------------------------------- (ST_Let1)
- let x=t1 in t2 --> let x=t1' in t2
-
- ---------------------------- (ST_LetValue) <-- substitute as λ
- let x=v1 in t2 --> [x:=v1]t2
-
- Typing:
-
- Gamma |- t1 \in T1 x|->T1; Gamma |- t2 \in T2
- -------------------------------------------------- (T_Let)
- Gamma |- let x=t1 in t2 \in T2
-
-
-
-### Pairs (Product Type)
-
-
-```coq
-t ::= Terms
- | ...
- | (t,t) pair
- | t.fst first projection
- | t.snd second projection
-
-v ::= Values
- | ...
- | (v,v) pair value
-
-T ::= Types
- | ...
- | T * T product type
-```
-
- Reduction:
-
- t1 --> t1'
- -------------------- (ST_Pair1)
- (t1,t2) --> (t1',t2)
-
- t2 --> t2'
- -------------------- (ST_Pair2)
- (v1,t2) --> (v1,t2')
-
- t1 --> t1'
- ------------------ (ST_Fst1)
- t1.fst --> t1'.fst
-
- ------------------ (ST_FstPair)
- (v1,v2).fst --> v1
-
- t1 --> t1'
- ------------------ (ST_Snd1)
- t1.snd --> t1'.snd
-
- ------------------ (ST_SndPair)
- (v1,v2).snd --> v2
-
-
- Typing:
-
- Gamma |- t1 \in T1 Gamma |- t2 \in T2
- ----------------------------------------- (T_Pair)
- Gamma |- (t1,t2) \in T1*T2
-
- Gamma |- t \in T1*T2
- --------------------- (T_Fst)
- Gamma |- t.fst \in T1
-
- Gamma |- t \in T1*T2
- --------------------- (T_Snd)
- Gamma |- t.snd \in T2
-
-
-
-### Unit (Singleton Type) 单元类型
-
-`unit` is the only value/normal form of type `Unit`, but not the only term (also any terms that would reduce to `unit`)
-
-
-```coq
-t ::= Terms
- | ...
- | unit unit -- often written `()` as well
-
-v ::= Values
- | ...
- | unit unit value
-
-T ::= Types
- | ...
- | Unit unit type -- Haskell even write this `()`
-```
-
- No reduction rule!
-
- Typing:
-
- ---------------------- (T_Unit)
- Gamma |- unit \in Unit
-
-
-> wouldn't every computation _living in_ such a type be trivial?
-> 难道不是每个计算都不会在这样的类型中_居留_吗?
-
-> Where Unit really comes in handy is in richer languages with side effects
-> 在更丰富的语言中,使用 Unit 类型来处理副作用(side effect) 会很方便
-
-
-
-### Sum Type (Disjointed Union)
-
-> deal with values that can take two distinct forms -- binary sum type
-> 两个截然不同的 ... "二元和"类型
-
-> We create elements of these types by _tagging_ elements of the component types
-> 我们在创建这些类型的值时,会为值_标记_上其"成分"类型
-
-标签 `inl`, `inr` 可以看做为函数,即 _Data Constructor_
-
- inl : Nat -> Nat + Bool
- inr : Bool -> Nat + Bool
-
-> that _"inject"_ (注入) elements of `Nat` or `Bool` into the left and right components of the sum type `Nat+Bool`
-
-不过这里并没有把他们作为 function 来形式化,而是把 `inl` `inr` 作为关键字,把 `inl t` `inr t` 作为 primitive syntactic form...
-
-
-- In PLT slide, we use `L (e)` and say the `T2` would be "guessed" to produce `T1 + T2`, as _TaPL option 1_
-- In PLT langF, we use `L [T1 +T2] (e)` i.e. provide a explicit type annotation for the sum type, as _TaPL option 3_ (ascription)
-
-SF here, use something in the middle:
-- you provide only `T2` to `L(t1)` and `T1` would be computed from `t1` to form the `T1 + T2`.
-
-
-```coq
-t ::= Terms
- | ...
- | inl T t tagging (left)
- | inr T t tagging (right)
- | case t of case
- inl x => t
- | inr x => t
-
-v ::= Values
- | ...
- | inl T v tagged value (left)
- | inr T v tagged value (right)
-
-T ::= Types
- | ...
- | T + T sum type
-```
-
- Reduction:
-
- t1 --> t1'
- ------------------------ (ST_Inl)
- inl T2 t1 --> inl T2 t1'
-
- t2 --> t2'
- ------------------------ (ST_Inr)
- inr T1 t2 --> inr T1 t2'
-
- t0 --> t0'
- ------------------------------------------- (ST_Case)
- case t0 of inl x1 => t1 | inr x2 => t2 -->
- case t0' of inl x1 => t1 | inr x2 => t2
-
- ----------------------------------------------- (ST_CaseInl)
- case (inl T2 v1) of inl x1 => t1 | inr x2 => t2
- --> [x1:=v1]t1
-
- ----------------------------------------------- (ST_CaseInr)
- case (inr T1 v2) of inl x1 => t1 | inr x2 => t2
- --> [x2:=v1]t2
-
- Typing:
-
- Gamma |- t1 \in T1
- ------------------------------ (T_Inl)
- Gamma |- inl T2 t1 \in T1 + T2
-
- Gamma |- t2 \in T2
- ------------------------------- (T_Inr)
- Gamma |- inr T1 t2 \in T1 + T2
-
- Gamma |- t \in T1+T2
- x1|->T1; Gamma |- t1 \in T
- x2|->T2; Gamma |- t2 \in T
- ---------------------------------------------------- (T_Case)
- Gamma |- case t of inl x1 => t1 | inr x2 => t2 \in T
-
-
-
-### Lists
-
-
-> The typing features we have seen can be classified into
-> - 基本类型 _base types_ like `Bool`, and
-> - 类型构造子 _type constructors_ like `→` and `*` that build new types from old ones.
-
-> In principle, we could encode lists using pairs, sums and _recursive types_. (and _type operator_ to give the type a name in SystemFω)
-
-> 但是 recursive type 太 non-trivial 了……于是我们直接处理为一个特殊的类型吧
-
-- in PLT slide, again, we omit the type and simply write `nil : List T`
- - 有趣的是, Prof.Mtf 并不满意这个,因为会有 `hd nil` 这样 stuck 的可能,所以额外给了一个用 `unlist` (unempty list) 的 def
-
-- in PLT langF, we did use pairs + sums + recursive types:
- - langF `nil : all('a . rec('b . unit + ('a * 'b)))`
- - StlcE `nil : ∀α . µβ . unit + (α ∗ β)`
-
-- in TaPL ch11, we manually provide `T` to all term (data constructor)
- - but actually, only `nil` need it! (others can be inferred by argument)
-
-and that's we did for SF here!
-
-
-```coq
-t ::= Terms
- | ...
- | nil T -- nil need explicit type annotation
- | cons t t
- | lcase t of nil => t -- a special case for list
- | x::x => t
-
-v ::= Values
- | ...
- | nil T nil value
- | cons v v cons value
-
-T ::= Types
- | ...
- | List T list of Ts
-```
-
- Reduction:
-
- t1 --> t1'
- -------------------------- (ST_Cons1)
- cons t1 t2 --> cons t1' t2
-
- t2 --> t2'
- -------------------------- (ST_Cons2)
- cons v1 t2 --> cons v1 t2'
-
- t1 --> t1'
- ------------------------------------------- (ST_Lcase1)
- (lcase t1 of nil => t2 | xh::xt => t3) -->
- (lcase t1' of nil => t2 | xh::xt => t3)
-
- ----------------------------------------- (ST_LcaseNil)
- (lcase nil T of nil => t2 | xh::xt => t3)
- --> t2
-
- ------------------------------------------------ (ST_LcaseCons)
- (lcase (cons vh vt) of nil => t2 | xh::xt => t3)
- --> [xh:=vh,xt:=vt]t3 -- multiple substi
-
-
- Typing:
-
- ------------------------- (T_Nil)
- Gamma |- nil T \in List T
-
- Gamma |- t1 \in T Gamma |- t2 \in List T
- --------------------------------------------- (T_Cons)
- Gamma |- cons t1 t2 \in List T
-
- Gamma |- t1 \in List T1
- Gamma |- t2 \in T
- (h|->T1; t|->List T1; Gamma) |- t3 \in T
- --------------------------------------------------- (T_Lcase)
- Gamma |- (lcase t1 of nil => t2 | h::t => t3) \in T
-
-
-
-
-### General Recursion (Fixpoint)
-
-通用的递归,而非 primitive recursion (PFPL)
-
-```hs
-fact = \x:Nat . if x=0 then 1 else x * (fact (pred x)))
-```
-
-这个在 Stlc 中不被允许,因为我们在定义 `fact` 的过程中发现了一个 free 的 `fact`,要么未定义,要么不是自己。
-所以我们需要 `Fixpoint`
-
-```hs
-fact = fix (\fact:Nat->Nat.
- \x:Nat . if x=0 then 1 else x * (fact (pred x)))
-```
-
-
-```coq
-t ::= Terms
- | ...
- | fix t fixed-point operator
-```
-
- Reduction:
-
- t1 --> t1'
- ------------------ (ST_Fix1)
- fix t1 --> fix t1'
-
- -------------------------------------------- (ST_FixAbs)
- fix (\xf:T1.t2) --> [xf:=fix (\xf:T1.t2)] t2 -- fix f = f (fix f)
-
- Typing:
-
- Gamma |- t1 \in T1->T1
- ---------------------- (T_Fix)
- Gamma |- fix t1 \in T1
-
-
-
-### Records
-
-这里的定义非常 informal:
-
-
-```coq
-t ::= Terms
- | ...
- | {i1=t1, ..., in=tn} record
- | t.i projection
-
-v ::= Values
- | ...
- | {i1=v1, ..., in=vn} record value
-
-T ::= Types
- | ...
- | {i1:T1, ..., in:Tn} record type
-```
-
- Reduction:
-
- ti --> ti'
- ------------------------------------ (ST_Rcd)
- {i1=v1, ..., im=vm, in=ti , ...}
- --> {i1=v1, ..., im=vm, in=ti', ...}
-
- t1 --> t1'
- -------------- (ST_Proj1)
- t1.i --> t1'.i
-
- ------------------------- (ST_ProjRcd)
- {..., i=vi, ...}.i --> vi
-
- Typing:
-
- Gamma |- t1 \in T1 ... Gamma |- tn \in Tn
- ---------------------------------------------------- (T_Rcd)
- Gamma |- {i1=t1, ..., in=tn} \in {i1:T1, ..., in:Tn}
-
- Gamma |- t \in {..., i:Ti, ...}
- ------------------------------- (T_Proj)
- Gamma |- t.i \in Ti
-
-
-### 其他
-
-提了一嘴
-
-- Variant
-- Recursive type `μ`
-
-加起来就可以
-> give us enough mechanism to build _arbitrary inductive data types_ like lists and trees from scratch
-
-Basically
-
-ADT = Unit + Product + Sum (Variant) + Function (Expo)
-
-但是 Coq 的 `Inductive` 还需要进一步的 Pi (Dependent Product), Sigma (Dependent Sum).
-
-
-
-
-Exercise: Formalizing the Extensions
-------------------------------------
-
-### STLCE definitions
-
-基本上就是把上面的 rule 用 AST 写进来
-
-
-
-### STLCE examples
-
-> a bit of Coq hackery to automate searching for typing derivation
-
-基本上就是自动化的 pattern matching + tactics
-
-```coq
-Hint Extern 2 (has_type _ (app _ _) _) =>
- eapply T_App; auto.
-
-Hint Extern 2 (has_type _ (tlcase _ _ _ _ _) _) =>
- eapply T_Lcase; auto.
-
-Hint Extern 2 (_ = _) => compute; reflexivity.
-```
-
-
-效果非常酷:typecheck 只需要 `eauto`,reduction 只需要 `normalize`.
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/_posts/read_sf_plf/2019-03-10-sf-plf-10-subtyping.md b/_posts/read_sf_plf/2019-03-10-sf-plf-10-subtyping.md
deleted file mode 100644
index fb316107b2f..00000000000
--- a/_posts/read_sf_plf/2019-03-10-sf-plf-10-subtyping.md
+++ /dev/null
@@ -1,147 +0,0 @@
----
-title: "「SF-PLF」10 Sub"
-subtitle: "Programming Language Foundations - Subtyping (子类型化)"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - SF (软件基础)
- - PLF (编程语言基础)
- - Coq
- - 笔记
----
-
-
-
-Concepts
---------
-
-
-
-### The Subsumption Rule
-
-
-### The Subtype Relation
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-### Slide QA1
-
-Record Subtyping...
-
-row type
-
-
-index? record impl as list
-
-
-width/depth/permulation
-- multiple step rules
-
-
-
----
-
-
-Java
-
-1. class - no index (thinking about offset)
-
-having both width/permulation subtyping make impl slow
-- OOP - hmm
-- ML has no permulation - for perf reason (static structure) as C
-
-ML has depth?
-- a little bit by equality
-
-
-OCaml objection has all three
-
-
-### Slide QA2
-
-Looking at Contravariant!
-
-1. (2) `{i1:S,i2:T}→U <: {i1:S,i2:T,i3:V}→U`
-
-2. (4) `{i1:T,i2:V,i3:V} <: {i1:S,i2:U} * {i3:V}` is interesting:
-
-the interesting thing is, why don't we make some subtyping rules for that as well?
-
-- there are definitely _code_ can do that
-- their _runtime_ semantics are different tho they carry same information
-- __coercion__ can used for that
-
-3 and 4. (5) ...
-
-
-A <: Top => Top -> A <: A -> A -- contravariant
-
-if we only care `(A*T)`, can use `T:Top`
-
-but to type the whole thing `: A`
-
-`Top -> A`?
-but noticed that we said `\z:A.z`
-
-can we pass `A -> A` into `Top -> A`?
- more specific more general
-
-smallest -> most specific -> `A -> A`
-largest -> most specific -> `Top -> A`
-
-
-5.
-"The type Bool has no proper subtypes." (I.e., the only type smaller than Bool is Bool itself.)
-Ture unless we have Bottom
-
-hmm seems like `Bottom` in subtyping is different with Empty/Void, which is closer to logical `Bottom ⊥` since Bottom here is subtyping of everything..
-OH they are the same: (nice)
->
-
-6. True
-
-
-
-### Inversion Lemmas for Subtyping
-
-`inversion` doesn't lose information, `induction` does.
-
-auto rememeber?? --- dependent induction
-hetergeous equaltiy
-
-
-
-In soundness proof
-
-- subtyping only affects Canonical Forms + T_Sub case in induction
-
-
-> Lemma: If Gamma ⊢ \x:S1.t2 ∈ T, then there is a type S2 such that x⊢>S1; Gamma ⊢ t2 ∈ S2 and S1 → S2 <: T.
-
-why `T` not arrow? Top...
-
-
-if including Bottom...many proof becomes hard, canonical form need to say...might be Bottom?
-
-> no, no value has type Bottom (Void)...
-
-
-
-
-
-
-
-
diff --git a/_posts/read_sf_plf/2019-03-11-sf-plf-11-typechecking.md b/_posts/read_sf_plf/2019-03-11-sf-plf-11-typechecking.md
deleted file mode 100644
index fcc7c239a56..00000000000
--- a/_posts/read_sf_plf/2019-03-11-sf-plf-11-typechecking.md
+++ /dev/null
@@ -1,253 +0,0 @@
----
-title: "「SF-PLF」11. TypeChecking"
-subtitle: "Programming Language Foundations - A Typechecker for STLC"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - SF (软件基础)
- - PLF (编程语言基础)
- - Coq
- - 笔记
----
-
-> The `has_type` relation is good but doesn't give us a _executable algorithm_ -- 不是一个算法
-> but it's _syntax directed_, just one typing rule for one term (unique typing) -- translate into function!
-
-
-Comparing Types
----------------
-
-首先我们需要 check equality for types.
-这里非常简单,如果是 SystemF 会麻烦很多,对 `∀` 要做 local nameless 或者 alpha renaming:
-
-```coq
-Fixpoint eqb_ty (T1 T2:ty) : bool :=
- match T1,T2 with
- | Bool, Bool ⇒
- true
- | Arrow T11 T12, Arrow T21 T22 ⇒
- andb (eqb_ty T11 T21) (eqb_ty T12 T22)
- | _,_ ⇒
- false
- end.
-```
-
-然后我们需要一个 refl 和一个 reflection,准确得说:「define equality by computation」,反方向用 refl 即可易证
-
-```coq
-Lemma eqb_ty_refl : ∀T1,
- eqb_ty T1 T1 = true.
-
-Lemma eqb_ty__eq : ∀T1 T2,
- eqb_ty T1 T2 = true → T1 = T2.
-```
-
-
-
-The Typechecker
----------------
-
-直接 syntax directed,不过麻烦的是需要 pattern matching `option`...
-
-```coq
-Fixpoint type_check (Gamma : context) (t : tm) : option ty :=
- match t with
- | var x =>
- Gamma x
- | abs x T11 t12 =>
- match type_check (update Gamma x T11) t12 with (** <-- 对应 t12 的 rule **)
- | Some T12 => Some (Arrow T11 T12)
- | _ => None
- end
- | app t1 t2 =>
- match type_check Gamma t1, type_check Gamma t2 with
- | Some (Arrow T11 T12),Some T2 =>
- if eqb_ty T11 T2 then Some T12 else None (** eqb_ty 见下文 **)
- | _,_ => None
- end
- ...
-```
-
-在课堂时提到关于 `eqb_ty` 的一个细节(我以前也经常犯,在 ML/Haskell 中……):
-我们能不能在 pattern matching 里支持「用同一个 binding 来 imply 说他们两需要 be equal」?
-
-```coq
-(** instead of this **)
-| Some (Arrow T11 T12),Some T2 => if eqb_ty T11 T2 then ...
-
-(** can we do this? **)
-| Some (Arrow T T' ),Some T => ...
-```
-
-> the answer is __NO__ because this demands a _decidable equality_.
-> 我好奇的是,用 typeclass 是不是就可以 bake in 这个功能了?尤其是在 Coq function 还是 total 的情况下
-
-
-
-
-
-
-Digression: Improving the Notation
-----------------------------------
-
-这里我们可以自己定义一个 Haskell `do` notation 风格的 _monadic_ notation:
-
-```coq
-Notation " x <- e1 ;; e2" := (match e1 with
- | Some x ⇒ e2
- | None ⇒ None
- end)
- (right associativity, at level 60).
-
-Notation " 'return' e "
- := (Some e) (at level 60).
-
-Notation " 'fail' "
- := None.
-```
-
-好看一些吧反正:
-
-```coq
-Fixpoint type_check (Gamma : context) (t : tm) : option ty :=
- match t with
- | var x ⇒
- Gamma x
- | abs x T11 t12 ⇒
- T12 <- type_check (update Gamma x T11) t12 ;;
- return (Arrow T11 T12)
- | app t1 t2 ⇒
- T1 <- type_check Gamma t1 ;;
- T2 <- type_check Gamma t2 ;;
- match T1 with
- | Arrow T11 T12 ⇒ if eqb_ty T11 T2 then return T12 else fail
- | _ ⇒ fail
- end
-```
-
-
-Properties
-----------
-
-最后我们需要验证一下算法的正确性:
-这里的 soundness 和 completess 都是围绕 "typechecking function ~ typing relation inference rule" 这组关系来说的:
-
-```coq
-Theorem type_checking_sound : ∀Gamma t T,
- type_check Gamma t = Some T → has_type Gamma t T.
-
-Theorem type_checking_complete : ∀Gamma t T,
- has_type Gamma t T → type_check Gamma t = Some T.
-
-```
-
-
-
-Exercise
---------
-
-给 `MoreStlc.v` 里的 StlcE 写 typechecker, 然后 prove soundness / completeness (过程中用了非常 mega 的 tactics)
-
-```coq
-(** 还不能这么写 **)
-| fst p =>
- (Prod T1 T2) <- type_check Gamma p ;;
-
-
-(** 要这样……感觉是 notation 的缘故?并且要提供 fallback case 才能通过 exhaustive check 是真的 **)
-| fst p =>
- Tp <- type_check Gamma p ;;
- match Tp with
- | (Prod T1 T2) => T1
- | _ => fail
- end.
-```
-
-
-Extra Exercise (Prof.Mtf)
--------------------------
-
-> I believe this part of exercise was added by Prof. Fluet (not found in SF website version)
-
-给 `MoreStlc.v` 的 operational semantics 写 Interpreter (`stepf`), 然后 prove soundness / completeness...
-
-
-### `step` vs. `stepf`
-
-首先我们定义了 `value` 关系的函数版本 `valuef`,
-然后我们定义 `step` 关系的函数版本 `stepf`:
-
-以 pure STLC 为例:
-
-```coq
-Inductive step : tm -> tm -> Prop :=
- | ST_AppAbs : forall x T11 t12 v2,
- value v2 ->
- (app (abs x T11 t12) v2) --> [x:=v2]t12
- | ST_App1 : forall t1 t1' t2,
- t1 --> t1' ->
- (app t1 t2) --> (app t1' t2)
- | ST_App2 : forall v1 t2 t2',
- value v1 ->
- t2 --> t2' ->
- (app v1 t2) --> (app v1 t2')
-```
-```coq
-Fixpoint stepf (t : tm) : option tm :=
- match t with
- | var x => None (* We only define step for closed terms *)
- | abs x1 T1 t2 => None (* Abstraction is a value *)
- | app t1 t2 =>
- match stepf t1, stepf t2, t1 with
- | Some t1', _ , _ => Some (app t1' t2)
- | None , Some t2', _ => assert (valuef t1) (Some (app t1 t2')) (* otherwise [t1] is a normal form *)
- | None , None , abs x T t11 => assert (valuef t2) (Some ([x:=t2]t11)) (* otherwise [t1], [t2] are normal forms *)
- | _ , _ , _ => None
- end
-
-Definition assert (b : bool) (a : option tm) : option tm := if b then a else None.
-```
-
-1. 对于关系,一直就是 implicitly applied 的,在可用时即使用。
- 对于函数,我们需要手动指定 match 的顺序
-
-2. `stepf t1 => None` 只代表这是一个 `normal form`,但不一定就是 `value`,还有可能是 stuck 了,所以我们需要额外的 `assert`ion. (失败时返回异常)
- __dynamics__ 本身与 __statics__ 是正交的,在 `typecheck` 之后我们可以有 `progress`,但是现在还没有
-
-
-
-### Soundness
-
-```coq
-Theorem sound_stepf : forall t t',
- stepf t = Some t' -> t --> t'.
-```
-
-证明用了一个 given 的非常夸张的 automation...
-
-不过帮助我找到了 `stepf` 和 `step` 的多处 inconsistency:
-- 3 次做 `subst` 时依赖的 `valuef` 不能省
-- `valuef pair` 该怎么写才合适?
- 最后把 `step` 中的 `value p ->` 改成了 `value v1 -> value v2 ->`,
- 因为 `valuef (pair v1 v2)` 出来的 `valuef v1 && valuef v2` 比较麻烦。
- 但底线是:__两者必须 consistent!__ 这时就能感受到 Formal Methods 的严谨了。
-
-
-### Completeness
-
-发现了 pair 实现漏了 2 个 case……然后才发现了 `Soundness` 自动化中的 `valuef pair` 问题
-
-
-
-Extra (Mentioned)
------------------
------
-
-[Church Style vs. Curry Style](https://lispcast.com/church-vs-curry-types/)
-[Rice's Theorem](https://en.wikipedia.org/wiki/Rice%27s_theorem)
-
-CakeML
-- prove correctness of ML lang compiler
-- latest paper on verifying GC
diff --git a/_posts/read_sf_plf/2019-03-12-sf-plf-12-records.md b/_posts/read_sf_plf/2019-03-12-sf-plf-12-records.md
deleted file mode 100644
index 1e2a18d4fb8..00000000000
--- a/_posts/read_sf_plf/2019-03-12-sf-plf-12-records.md
+++ /dev/null
@@ -1,40 +0,0 @@
----
-title: "「SF-PLF」12 Records"
-subtitle: "Programming Language Foundations - Adding Records To STLC"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - SF (软件基础)
- - PLF (编程语言基础)
- - Coq
- - 笔记
----
-
-
-## Adding Records
-
-
-```coq
-t ::= Terms:
- | {i1=t1, ..., in=tn} record
- | t.i projection
- | ...
-
-v ::= Values:
- | {i1=v1, ..., in=vn} record value
- | ...
-
-T ::= Types:
- | {i1:T1, ..., in:Tn} record type
- | ...
-```
-
-
-## Formalizing Records
-
-
-
-
-
diff --git a/_posts/read_sf_plf/2019-03-13-sf-plf-13-references.md b/_posts/read_sf_plf/2019-03-13-sf-plf-13-references.md
deleted file mode 100644
index b99b99a9e9a..00000000000
--- a/_posts/read_sf_plf/2019-03-13-sf-plf-13-references.md
+++ /dev/null
@@ -1,331 +0,0 @@
----
-title: "「SF-PLF」13 References"
-subtitle: "Programming Language Foundations - Typing Mutable References"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - SF (软件基础)
- - PLF (编程语言基础)
- - Coq
- - 笔记
----
-
-> Hux: this chapter is very similar to TAPL - ch13 References
-> But under a "formal verification" concept, it's more interesting and practical and push you to think about it!
-
-
-_computational effects_ - "side effects" of computation - _impure_ features
-- assign to mutable variables (reference cells, arrays, mutable record fields, etc.)
-- perform input and output to files, displays, or network connections;
-- make non-local transfers of control via exceptions, jumps, or continuations;
-- engage in inter-process synchronization and communication
-
-
-> The main extension will be dealing explicitly with a
-> - _store_ (or _heap_) and
-> - _pointers_ (or _reference_) that name _store locations_, or _address_...
-
-interesting refinement: type preservation
-
-
-
-Definition
-----------
-
-forms of assignments:
-- rare : Gallina - No
-- some : ML family - Explicit _reference_ and _dereference_
-- most : C family - Implicit ...
-
-For formal study, use ML's model.
-
-
-
-Syntax
-------
-
-### Types & Terms
-
-```coq
-T ::=
- | Nat
- | Unit
- | T → T
- | Ref T
-
-t ::=
- | ... Terms
- | ref t allocation
- | !t dereference
- | t := t assignment
- | l location
-```
-```coq
-Inductive ty : Type :=
- | Nat : ty
- | Unit : ty
- | Arrow : ty → ty → ty
- | Ref : ty → ty.
-
-Inductive tm : Type :=
- (* STLC with numbers: *)
- ...
- (* New terms: *)
- | unit : tm
- | ref : tm → tm
- | deref : tm → tm
- | assign : tm → tm → tm
- | loc : nat → tm. (** 这里表示 l 的方式是 wrap 一个 nat as loc **)
-```
-
-
-### Typing
-
-
- Gamma |- t1 : T1
- ------------------------ (T_Ref)
- Gamma |- ref t1 : Ref T1
-
- Gamma |- t1 : Ref T11
- --------------------- (T_Deref)
- Gamma |- !t1 : T11
-
- Gamma |- t1 : Ref T11
- Gamma |- t2 : T11
- ------------------------ (T_Assign)
- Gamma |- t1 := t2 : Unit
-
-
-### Values and Substitution
-
-```coq
-Inductive value : tm → Prop :=
- ...
- | v_unit : value unit
- | v_loc : ∀l, value (loc l). (* <-- 注意这里是一个 Π (l:nat) . value (loc l) *)
-```
-
-```coq
-Fixpoint subst (x:string) (s:tm) (t:tm) : tm :=
- match t with
- ...
- | unit ⇒ t
- | ref t1 ⇒ ref (subst x s t1)
- | deref t1 ⇒ deref (subst x s t1)
- | assign t1 t2 ⇒ assign (subst x s t1) (subst x s t2)
- | loc _ ⇒ t
- end.
-```
-
-
-
-
-Pragmatics
-----------
-
-
-### Side Effects and Sequencing
-
- r:=succ(!r); !r
-
-can be desugar to
-
- (\x:Unit. !r) (r:=succ(!r)).
-
-then we can write some "imperative programming"
-
- r:=succ(!r);
- r:=succ(!r);
- r:=succ(!r);
- !r
-
-
-### References and Aliasing
-
-_shared reference_ brings __shared state_
-
- let r = ref 5 in
- let s = r in
- s := 82;
- (!r)+1
-
-
-### Shared State
-
-_thunks_ as _methods_
-
-```haskell
-
- let c = ref 0 in
- let incc = \_:Unit. (c := succ (!c); !c) in
- let decc = \_:Unit. (c := pred (!c); !c) in (
- incc unit;
- incc unit; -- in real PL: the concrete syntax is `incc()`
- decc unit
- )
-
-```
-
-
-### Objects
-
-_constructor_ and _encapsulation_!
-
-```haskell
-
- newcounter =
- \_:Unit. -- add `(self, init_val)` would make it more "real"
- let c = ref 0 in -- private and only accessible via closure (特权方法)
- let incc = \_:Unit. (c := succ (!c); !c) in
- let decc = \_:Unit. (c := pred (!c); !c) in
- { i=incc,
- d=decc } -- return a "record", or "struct", or "object"!
-
-```
-
-
-### References to Compound Types (e.g. Function Type)
-
-Previously, we use _closure_ to represent _map_, with _functional update_
-这里的"数组" (这个到底算不算数组估计都有争议,虽然的确提供了 index 但是这个显然是 O(n) 都不知道算不算 random access...
-并不是 in-place update 里面的数据的,仅仅是一个 `ref` 包住的 map 而已 (仅仅是多了可以 shared
-
-其实或许 `list (ref nat)` 也可以表达数组? 反正都是 O(n) 每次都 linear search 也一样……
-
-```haskell
-
- newarray = \_:Unit. ref (\n:Nat.0)
- lookup = \a:NatArray. \n:Nat. (!a) n
- update = \a:NatArray. \m:Nat. \v:Nat.
- let oldf = !a in
- a := (\n:Nat. if equal m n then v else oldf n);
-
-```
-
-
-### Null References
-
-_nullptr_!
-
-Deref a nullptr:
-- exception in Java/C#
-- insecure in C/C++ <-- violate memory safety!!
-
-```haskell
-
- type Option T = Unit + T
- type Nullable T = Option (Ref T)
-
-```
-
-
-Why is `Option` outside?
-think about C, `nullptr` is A special _const_ location, like `Unit` (`None` in terms of datacon) here.
-
-
-### Garbage Collection
-
-last issue: store _de-allocation_
-
-> w/o GC, extremely difficult to achieve type safety...if a primitive for "explicit deallocation" provided
-> one can easily create _dangling reference_ i.e. references -> deleted
-
-One type-unsafe example: (pseudo code)
-
-```haskell
-
- a : Ref Nat = ref 1; -- alloc loc 0
- free(a); -- free loc 0
- b : Ref Bool = ref True; -- alloc loc 0
-
- a := !a + 1 -- BOOM!
-
-```
-
-
-
-
-
-Operational Semantics
----------------------
-
-
-### Locations
-
-> what should be the _values_ of type `Ref T`?
-
-`ref` allocate some memory/storage!
-
-> run-time store is essentially big array of bytes.
-> different datatype need to allocate different size of space (region)
-
-> we think store as _array of values_, _abstracting away different size of different values_
-> we use the word _location_ here to prevent from modeling _pointer arithmetic_, which is un-trackable by most type system
-
-location `n` is `float` doesn't tell you anything about location `n+4`...
-
-
-
-### Stores
-
-we defined `replace` as `Fixpoint` since it's computational and easier. The consequence is it has to be total.
-
-
-
-### Reduction
-
-
-
-
-
-Typing
-------
-
-typing context:
-
-```coq
-Definition context := partial_map ty.
-```
-
-### Store typings
-
-why not just make a _context_ a map of pair?
-we don't want to complicate the dynamics of language,
-and this store typing is only for type check.
-
-
-
-### The Typing Relation
-
-
-
-
-
-
-Properties
-----------
-
-### Well-Typed Stores
-
-### Extending Store Typings
-
-### Preservation, Finally
-
-### Substitution Lemma
-
-### Assignment Preserves Store Typing
-
-### Weakening for Stores
-
-### Preservation!
-
-### Progress
-
-
-
-
-
-References and Nontermination
------------------------------
diff --git a/_posts/read_sf_plf/2019-03-14-sf-plf-14-record-sub.md b/_posts/read_sf_plf/2019-03-14-sf-plf-14-record-sub.md
deleted file mode 100644
index a4f0e5a4e1f..00000000000
--- a/_posts/read_sf_plf/2019-03-14-sf-plf-14-record-sub.md
+++ /dev/null
@@ -1,42 +0,0 @@
----
-title: "「SF-PLF」14 RecordSub"
-subtitle: "Programming Language Foundations - Subtyping with Records"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - SF (软件基础)
- - PLF (编程语言基础)
- - Coq
- - 笔记
----
-
-
-```coq
-Inductive ty : Type :=
- (* record types *)
- | RNil : ty
- | RCons : string → ty → ty → ty.
-```
-
-we need typecon to identify record...
-
-
-```coq
-Inductive tm : Type :=
- | rproj ...? isn't it as well?
- (* record terms *)
- | rnil : tm
- | rcons : string → tm → tm → tm.
-``
-
-as a list...
-
-
-for Record, can compiler reorder the fields? (SML and OCaml)
-
-
-
-
-
diff --git a/_posts/read_sf_plf/2019-03-15-sf-plf-15-norm-STLC.md b/_posts/read_sf_plf/2019-03-15-sf-plf-15-norm-STLC.md
deleted file mode 100644
index d15e83b2cdb..00000000000
--- a/_posts/read_sf_plf/2019-03-15-sf-plf-15-norm-STLC.md
+++ /dev/null
@@ -1,15 +0,0 @@
----
-title: "「SF-PLF」15 Norm"
-subtitle: "Programming Language Foundations - Normalization of STLC"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - SF (软件基础)
- - PLF (编程语言基础)
- - Coq
- - 笔记
----
-
-TBD
diff --git a/_posts/read_sf_plf/2019-03-16-sf-plf-16-lib-tactics.md b/_posts/read_sf_plf/2019-03-16-sf-plf-16-lib-tactics.md
deleted file mode 100644
index 60b51ab2a71..00000000000
--- a/_posts/read_sf_plf/2019-03-16-sf-plf-16-lib-tactics.md
+++ /dev/null
@@ -1,15 +0,0 @@
----
-title: "「SF-PLF」16 LibTactics"
-subtitle: "Programming Language Foundations - A Collection of Handy General-Purpose Tactics"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - SF (软件基础)
- - PLF (编程语言基础)
- - Coq
- - 笔记
----
-
-TBD
diff --git a/_posts/read_sf_plf/2019-03-17-sf-plf-17-use-tactics.md b/_posts/read_sf_plf/2019-03-17-sf-plf-17-use-tactics.md
deleted file mode 100644
index 3c3beb34c58..00000000000
--- a/_posts/read_sf_plf/2019-03-17-sf-plf-17-use-tactics.md
+++ /dev/null
@@ -1,160 +0,0 @@
----
-title: "「SF-PLF」17 UseTactics"
-subtitle: "Programming Language Foundations - Tactic Library For Coq"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - SF (软件基础)
- - PLF (编程语言基础)
- - Coq
- - 笔记
----
-
-```coq
-From PLF Require Import LibTactics.
-```
-
-`LibTactics` vs. `SSReflect` (another tactics package)
-
-- for PL vs. for math
-- traditional vs. rethinks..so harder
-
-
-Tactics for Naming and Performing Inversion
--------------------------------------------
-
-### `introv`
-
-```coq
-Theorem ceval_deterministic: ∀c st st1 st2,
- st =[ c ]⇒ st1 →
- st =[ c ]⇒ st2 →
- st1 = st2.
-intros c st st1 st2 E1 E2. (* 以往如果想给 Hypo 命名必须说全 *)
-introv E1 E2. (* 现在可以忽略 forall 的部分 *)
-```
-
-### `inverts`
-
-```coq
-(* was... 需要 subst, clear *)
-- inversion H. subst. inversion H2. subst.
-(* now... *)
-- inverts H. inverts H2.
-
-
-(* 可以把 invert 出来的东西放在 goal 的位置让你自己用 intro 命名!*)
-inverts E2 as.
-```
-
-
-
-
-
-
-
-Tactics for N-ary Connectives
------------------------------
-
-> Because Coq encodes conjunctions and disjunctions using binary constructors ∧ and ∨...
-> to work with a `N`-ary logical connectives...
-
-### `splits`
-
-> n-ary conjunction
-
-n-ary `split`
-
-
-### `branch`
-
-> n-ary disjunction
-
-faster `destruct`?
-
-
-
-
-
-
-Tactics for Working with Equality
----------------------------------
-
-
-### `asserts_rewrite` and `cuts_rewrite`
-
-
-### `substs`
-
-better `subst` - not fail on circular eq
-
-
-### `fequals`
-
-vs `f_equal`?
-
-
-### `applys_eq`
-
-variant of `eapply`
-
-
-
-
-
-Some Convenient Shorthands
---------------------------
-
-
-### `unfolds`
-
-better `unfold`
-
-
-### `false` and `tryfalse`
-
-better `exfalso`
-
-
-### `gen`
-
-shorthand for `generalize dependent`, multiple arg.
-
-```coq
-(* old *)
-intros Gamma x U v t S Htypt Htypv.
-generalize dependent S. generalize dependent Gamma.
-
-(* new...so nice!!! *)
-introv Htypt Htypv. gen S Gamma.
-```
-
-
-### `admits`, `admit_rewrite` and `admit_goal`
-
-wrappers around `admit`
-
-
-### `sort`
-
-> proof context more readable
-
-vars -> top
-hypotheses -> bottom
-
-
-
-
-
-
-
-Tactics for Advanced Lemma Instantiation
-----------------------------------------
-
-
-### Working on `lets`
-
-### Working on `applys`, `forwards` and `specializes`
-
diff --git a/_posts/read_sf_plf/2019-03-18-sf-plf-18-use-auto.md b/_posts/read_sf_plf/2019-03-18-sf-plf-18-use-auto.md
deleted file mode 100644
index 0287e48c61b..00000000000
--- a/_posts/read_sf_plf/2019-03-18-sf-plf-18-use-auto.md
+++ /dev/null
@@ -1,70 +0,0 @@
----
-title: "「SF-PLF」18 UseAuto"
-subtitle: "Programming Language Foundations - Theory And Practice Of Automation In Coq Proofs"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - SF (软件基础)
- - PLF (编程语言基础)
- - Coq
- - 笔记
----
-
-
-
-## Basic Features of Proof Search
-
-### Strength of Proof Search
-
-> four proof-search tactics: `auto`, `eauto`, `iauto` and `jauto`.
-
-
-
-
----
-
-
-## How Proof Search Works
-
-### Search Depth
-
-### Backtracking
-
-### Adding Hints
-
-### Integration of Automation in Tactics
-
-
-
----
-
-
-
-## Example Proofs
-
-
-
----
-
-
-
-## Advanced Topics in Proof Search
-
-
-###
-
-
----
-
-
-## Decision Procedures
-
-
-### Omega
-
-### Ring
-
-### Congurence
-
diff --git a/_posts/read_sf_plf/2019-03-19-sf-plf-19-partial-eval.md b/_posts/read_sf_plf/2019-03-19-sf-plf-19-partial-eval.md
deleted file mode 100644
index 47666eab0d2..00000000000
--- a/_posts/read_sf_plf/2019-03-19-sf-plf-19-partial-eval.md
+++ /dev/null
@@ -1,15 +0,0 @@
----
-title: "「SF-PLF」19 PE"
-subtitle: "Programming Language Foundations - Partial Evaluation"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - SF (软件基础)
- - PLF (编程语言基础)
- - Coq
- - 笔记
----
-
-TBD
diff --git a/_posts/read_sf_qc/2019-09-02-sf-qc-02-typeclasses.md b/_posts/read_sf_qc/2019-09-02-sf-qc-02-typeclasses.md
deleted file mode 100644
index 79acd51316d..00000000000
--- a/_posts/read_sf_qc/2019-09-02-sf-qc-02-typeclasses.md
+++ /dev/null
@@ -1,796 +0,0 @@
----
-title: "「SF-QC」2 TypeClasses"
-subtitle: "Quickcheck - A Tutorial on Typeclasses in Coq"
-layout: post
-author: "Hux"
-header-style: text
-hidden: true
-tags:
- - SF (软件基础)
- - QC (Quickcheck)
- - Coq
- - 笔记
----
-
-Considerring printing different types with this common idiom:
-
-```coq
-showBool : bool → string
-showNat : nat → string
-showList : {A : Type} (A → string) → (list A) → string
-showPair : {A B : Type} (A → string) → (B → string) → A * B → string
-
-Definition showListOfPairsOfNats := showList (showPair showNat showNat) (* LOL *)
-```
-
-> The designers of Haskell addressed this clunkiness through _typeclasses_, a mechanism by which the typechecker is instructed to automatically construct "type-driven" functions [Wadler and Blott 1989].
-
-Coq followed Haskell's lead as well, but
-
-> because Coq's type system is so much richer than that of Haskell, and because typeclasses in Coq are used to automatically construct not only programs but also proofs, Coq's presentation of typeclasses is quite a bit less "transparent"
-
-
-Basics
-------
-
-### Classes and Instances
-
-```coq
-Class Show A : Type := {
- show : A → string
-}.
-
-Instance showBool : Show bool := {
- show := fun b:bool ⇒ if b then "true" else "false"
-}.
-```
-
-Comparing with Haskell:
-
-```haskell
-class Show a where
- show :: a -> string
-
--- you cannot override a `instance` so in reality you need a `newtype` wrapper to do this
-instance Show Bool where
- show b = if b then "True" else "Fasle"
-```
-
-> The show function is sometimes said to be overloaded, since it can be applied to arguments of many types, with potentially radically different behavior depending on the type of its argument.
-
-
-Next, we can define functions that use the overloaded function show like this:
-
-```coq
-Definition showOne {A : Type} `{Show A} (a : A) : string :=
- "The value is " ++ show a.
-
-Compute (showOne true).
-Compute (showOne 42).
-
-Definition showTwo {A B : Type}
- `{Show A} `{Show B} (a : A) (b : B) : string :=
- "First is " ++ show a ++ " and second is " ++ show b.
-
-Compute (showTwo true 42).
-Compute (showTwo Red Green).
-```
-
-> The parameter `` `{Show A}`` is a _class constraint_, which states that the function showOne is expected to be applied only to types A that belong to the Show class.
-
-> Concretely, this constraint should be thought of as an _extra parameter_ to showOne supplying _evidence_ that A is an instance of Show — i.e., it is essentially just a show function for A, which is implicitly invoked by the expression show a.
-
-读时猜测(后来发现接下来有更正确的解释):`show` 在 name resolution 到 `class Show` 时就可以根据其参数的 type(比如 `T`)infer 出「我们需要一个 `Show T` 的实现(`instance`,其实就是个 table)」,在 Haskell/Rust 中这个 table 会在 lower 到 IR 时才 made explicit,而 Coq 这里的语法就已经强调了这里需要 implicitly-and-inferred `{}` 一个 table,这个 table 的名字其实不重要,只要其 type 是被 `A` parametrized 的 `Show` 就好了,类似 ML 的 `functor` 或者 Java 的 generic `interface`。
-
-This is _Ad-hoc polymorphism_.
-
-
-#### Missing Constraint
-
-What if we forget the class constrints:
-
-```coq
-Error:
-Unable to satisfy the following constraints:
-In environment:
-A : Type
-a : A
-
-?Show : "Show A"
-```
-
-
-#### Class `Eq`
-
-```coq
-Class Eq A :=
- {
- eqb: A → A → bool;
- }.
-
-Notation "x =? y" := (eqb x y) (at level 70).
-
-Instance eqBool : Eq bool :=
- {
- eqb := fun (b c : bool) ⇒
- match b, c with
- | true, true ⇒ true
- | true, false ⇒ false
- | false, true ⇒ false
- | false, false ⇒ true
- end
- }.
-
-Instance eqNat : Eq nat :=
- {
- eqb := Nat.eqb
- }.
-```
-
-> Why should we need to define a typeclass for boolean equality when _Coq's propositional equality_ (`x = y`) is completely generic?
-> while it makes sense to _claim_ that two values `x` and `y` are equal no matter what their type is, it is not possible to write a _decidable equality checker_ for arbitrary types. In particular, equality at types like `nat → nat` is undecidable.
-
-`x = y` 返回一个需要去证的 `Prop` (relational) 而非 executable `Fixpoint` (functional)
-因为 function 的 equality 有时候会 undeciable,所以才需要加 Functional Extensionality `Axiom`(见 LF-06)
-
-```coq
-Instance eqBoolArrowBool: Eq (bool -> bool) :=
- {
- eqb := fun (f1 f2 : bool -> bool) =>
- (f1 true) =? (f2 true) && (f1 false) =? (f2 false)
- }.
-
-Compute (id =? id). (* ==> true *)
-Compute (negb =? negb). (* ==> true *)
-Compute (id =? negb). (* ==> false *)
-```
-
-这里这个 `eqb` 的定义也是基于 extensionality 的定义,如果考虑到 effects(divergence、IO)是很容易 break 的(类似 parametricity)
-
-
-
-### Parameterized Instances: New Typeclasses from Old
-
-Structural recursion
-
-```coq
-Instance showPair {A B : Type} `{Show A} `{Show B} : Show (A * B) :=
- {
- show p :=
- let (a,b) := p in
- "(" ++ show a ++ "," ++ show b ++ ")"
- }.
-Compute (show (true,42)).
-```
-
-Structural equality
-
-```coq
-Instance eqPair {A B : Type} `{Eq A} `{Eq B} : Eq (A * B) :=
- {
- eqb p1 p2 :=
- let (p1a,p1b) := p1 in
- let (p2a,p2b) := p2 in
- andb (p1a =? p2a) (p1b =? p2b)
- }.
-```
-
-Slightly more complicated example: typical list:
-
-```coq
-(* the book didn't use any from ListNotation *)
-Fixpoint showListAux {A : Type} (s : A → string) (l : list A) : string :=
- match l with
- | nil ⇒ ""
- | cons h nil ⇒ s h
- | cons h t ⇒ append (append (s h) ", ") (showListAux s t)
- end.
-Instance showList {A : Type} `{Show A} : Show (list A) :=
- {
- show l := append "[" (append (showListAux show l) "]")
- }.
-
-(* I used them though *)
-Fixpoint eqListAux {A : Type} `{Eq A} (l1 l2 : list A) : bool :=
- match l1, l2 with
- | nil, nil => true
- | (h1::t1), (h2::t2) => (h1 =? h2) && (eqListAux t1 t2)
- | _, _ => false
- end.
-
-Instance eqList {A : Type} `{Eq A} : Eq (list A) :=
- {
- eqb l1 l2 := eqListAux l1 l2
- }.
-```
-
-
-
-### Class Hierarchies
-
-> we might want a typeclass `Ord` for "ordered types" that support both equality and a less-or-equal comparison operator.
-
-A bad way would be declare a new class with two func `eq` and `le`.
-
-It's better to establish dependencies between typeclasses, similar with OOP `class` inheritence and subtyping (but better!), this gave good code reuses.
-
-> We often want to organize typeclasses into hierarchies.
-
-```coq
-Class Ord A `{Eq A} : Type :=
- {
- le : A → A → bool
- }.
-Check Ord. (* ==>
-Ord
- : forall A : Type, Eq A -> Type
-*)
-```
-
-class `Eq` is a "super(type)class" of `Ord` (not to be confused with OOP superclass)
-
-This is _Sub-typeclassing_.
-
-```coq
-Fixpoint listOrdAux {A : Type} `{Ord A} (l1 l2 : list A) : bool :=
- match l1, l2 with
- | [], _ => true
- | _, [] => false
- | h1::t1, h2::t2 => if (h1 =? h2)
- then (listOrdAux t1 t2)
- else (le h1 h2)
- end.
-
-Instance listOrd {A : Type} `{Ord A} : Ord (list A) :=
- {
- le l1 l2 := listOrdAux l1 l2
- }.
-
-(* truthy *)
-Compute (le [1] [2]).
-Compute (le [1;2] [2;2]).
-Compute (le [1;2;3] [2]).
-
-(* falsy *)
-Compute (le [1;2;3] [1]).
-Compute (le [2] [1;2;3]).
-```
-
-
-
-How It works
-------------
-
-### Implicit Generalization
-
-所以 `` `{...}`` 这个 "backtick" notation is called _implicit generalization_,比 implicit `{}` 多做了一件自动 generalize 泛化 free varabile 的事情。
-
-> that was added to Coq to support typeclasses but that can also be used to good effect elsewhere.
-
-```coq
-Definition showOne1 `{Show A} (a : A) : string :=
- "The value is " ++ show a.
-
-Print showOne1.
-(* ==>
- showOne1 =
- fun (A : Type) (H : Show A) (a : A) => "The value is " ++ show a
- : forall A : Type, Show A -> A -> string
-
- Arguments A, H are implicit and maximally inserted
-*)
-```
-
-> notice that the occurrence of `A` inside the `` `{...}`` is unbound and automatically insert the binding that we wrote explicitly before.
-
-> The "implicit and maximally generalized" annotation on the last line means that the automatically inserted bindings are treated (注:printed) as if they had been written with `{...}`, rather than `(...)`.
-
-> The "implicit" part means that the type argument `A` and the `Show` witness `H` are usually expected to be left implicit
-> whenever we write `showOne1`, Coq will automatically insert two _unification variables_ as the first two arguments.
-
-> This automatic insertion can be disabled by writing `@`, so a bare occurrence of `showOne1` means the same as `@showOne1 _ _`
-
-这里的 witness `H` 即 `A` implements `Show` 的 evidence,本质就是个 table or record,可以 written more explicitly:
-
-```coq
-Definition showOne2 `{_ : Show A} (a : A) : string :=
- "The value is " ++ show a.
-
-Definition showOne3 `{H : Show A} (a : A) : string :=
- "The value is " ++ show a.
-```
-
-甚至
-
-```coq
-Definition showOne4 `{Show} a : string :=
- "The value is " ++ show a.
-```
-
-```coq
-showOne =
-fun (A : Type) (H : Show A) (a : A) => "The value is " ++ show a
- : forall A : Type, Show A -> A -> string
-
-Set Printing Implicit.
-
-showOne =
-fun (A : Type) (H : Show A) (a : A) => "The value is " ++ @show A H a (* <-- 注意这里 *)
- : forall A : Type, Show A -> A -> string
-```
-
-#### vs. Haskell
-
-顺便,Haskell 的话,`Show` 是可以直接 inferred from the use of `show` 得
-
-```haskell
-Prelude> showOne a = show a
-Prelude> :t showOne
-showOne :: Show a => a -> String
-```
-
-但是 Coq 不行,会退化上「上一个定义的 instance Show」,还挺奇怪的(
-
-```coq
-Definition showOne5 a : string := (* not generalized *)
- "The value is " ++ show a.
-```
-
-#### Free Superclass Instance
-
-``{Ord A}` led Coq to fill in both `A` and `H : Eq A` because it's the superclass of `Ord` (appears as the second argument).
-
-```coq
-Definition max1 `{Ord A} (x y : A) :=
- if le x y then y else x.
-
-Set Printing Implicit.
-Print max1.
-(* ==>
- max1 =
- fun (A : Type) (H : Eq A) (H0 : @Ord A H) (x y : A) =>
- if @le A H H0 x y then y else x
-
- : forall (A : Type) (H : Eq A),
- @Ord A H -> A -> A -> A
-*)
-Check Ord.
-(* ==> Ord : forall A : Type, Eq A -> Type *)
-```
-
-`Ord` type 写详细的话可以是:
-
-```coq
-Ord : forall (A : Type), (H: Eq A) -> Type
-```
-
-
-#### Other usages of `` `{} ``
-
-Implicit generalized `Prop` mentioning free vars.
-
-```coq
-Generalizable Variables x y.
-
-Lemma commutativity_property : `{x + y = y + x}.
-Proof. intros. omega. Qed.
-
-Check commutativity_property.
-```
-
-Implicit generalized `fun`/`λ`, however...
-
-```coq
-Definition implicit_fun := `{x + y}.
-Compute (implicit_fun 2 3) (* ==> Error *)
-Compute (@implicit_fun 2 3)
-```
-
-Implicitly-generalized but inserted as explicit via `` `(...)``
-
-```coq
-Definition implicit_fun := `(x + y).
-Compute (implicit_fun 2 3)
-```
-
-这里可以看到 Coq 的所有语法都是正交的(非常牛逼……)
-- `()`/`{}` 控制是否是 implicit argument
-- `` ` ``-prefix 控制是否做 implicit generalization
- - N.B. 可能你忘记了但是 `→` is degenerated `∀` (`Π`),所以 generalization 自然会生成 `fun`
-
-
-### Records are Products
-
-> Record types must be declared before they are used. For example:
-
-```coq
-Record Point :=
- Build_Point
- {
- px : nat;
- py : nat
- }.
-
-(* built with constructor *)
-Check (Build_Point 2 4).
-
-(* built with record syntax *)
-Check {| px := 2; py := 4 |}.
-Check {| py := 2; px := 4 |}.
-
-(* field access, with a clunky "dot notation" *)
-Definition r : Point := {| px := 2; py := 4 |}.
-Compute (r.(px) + r.(py)).
-```
-
-和 OCaml 一样是 nominal typing 而非 structural typing。
-类似于 OCaml 中的 record 其实到 backend 了就会和 tuple 等价:都会 lower 到 Heap Block),
-Coq 中的 Record 其实和 Pair/Product 也是等价:都是 arity 为 2 的 Inductive type:
-
-```coq
-Inductive Point : Set :=
- | Build_Point : nat → nat → Point.
-```
-
-我仿造 `Print px.` 输出的定义模拟了一下:
-
-```coq
-Inductive Point2 : Set :=
- | Build_Point2 (px2:nat) (py2:nat).
-Definition px2 := fun p : Point2 => let (px, _) := p in px.
-Definition py2 := fun p : Point2 => let (_, py) := p in py.
-
-Definition r2 : Point2 := Build_Point2 2 4.
-Compute (r2.(px2) + r2.(py2)). (* => 6 *)
-
-Definition r2 : Point2 := {| px2 := 2; py2 := 4 |}. (* Error: px2 is not a projection *)
-```
-
-可以发现 dot notation 是可以工作的,`.` 应该只是一个 pipe
-但是 `{|...|}` 不知道为什么这里会认为 `px2` 不是一个 record projection.
-
-
-> Note that the field names have to be different. Any given field name can belong to only one record type.
-> This greatly simplifies type inference!
-
-
-### Typeclasses are Records
-
-> Typeclasses and instances, in turn, are basically just syntactic sugar for record types and values (together with a bit of magic for using proof search to fill in appropriate instances during typechecking...
-
-> Internally, a typeclass declaration is elaborated into a _parameterized_ `Record` declaration:
-
-```coq
-Class Show A : Type := { show : A → string }.
-
-Print Show.
-Record Show (A : Type) : Type :=
- Build_Show { show : A -> string }
-
-Set Printing All.
-Print Show.
-Variant Show (A : Type) : Type :=
- Build_Show : forall _ : forall _ : A, string, Show A
-
-(* to make it more clear... *)
-Inductive Show (A : Type) : Type :=
- | Build_Show : ∀(show : ∀(a : A), string), Show A
-
-(* or more GADT looking, i.e., implicit generalized *)
-Inductive Show (A : Type) : Type :=
- | Build_Show : (A -> string) -> Show A
-```
-
-Coq actually call a single-field record `Variant`.
-Well actually, I found it's for any single-constructor `Inductive`ly constructed type.
-You can even use `Variant` nonchangbly with `Inductive` as a keyword...
-
-```coq
-Set Printing All.
-Print Point.
-Variant Point : Set :=
- Build_Point : forall (_ : nat) (_ : nat), Point
-```
-
-> Analogously, Instance declarations become record values:
-
-```coq
-Print showNat.
-showNat = {| show := string_of_nat |}
- : Show nat
-```
-
-> Similarly, overloaded functions like show are really just _record projections_, which in turn are just functions that select a particular argument of a one-constructor Inductive type.
-
-```coq
-Print show.
-show =
- fun (A : Type) (Show0 : Show A) =>
- let (show) := Show0 in show
- : forall A : Type, Show A -> A -> string
-
-Set Printing All.
-Print show.
-show =
- fun (A : Type) (Show0 : Show A) =>
- match Show0 return (forall _ : A, string) with
- | Build_Show _ show => show
- end
- : forall (A : Type) (_ : Show A) (_ : A), string
-```
-
-
-### Inferring Instances
-
-> appropriate instances are automatically inferred (and/or constructed!) during typechecking.
-
-```coq
-Definition eg42 := show 42.
-
-Set Printing Implicit.
-Print eg42.
-eg42 = @show nat showNat 42 : string
-```
-
-different with `Compute`, `Print` 居然还可以这么把所有 implicit argument (after inferred) 都给 print 出来……
-
-type inferrence:
-
-- `show` is expanded to `@show _ _ 42`
-- obviously it's `@show nat __42`
-- obviously it's `@show nat (?H : Show Nat) 42`
-
-Okay now where to find this witness/evidence/instance/record/table/you-name-it `?H`
-
-> It attempts to find or construct such a value using a _variant of the `eauto` proof search_ procedure that refers to a "hint database" called `typeclass_instances`.
-
-```coq
-Print HintDb typeclass_instances. (* too much to be useful *)
-```
-
-"hint database" to me is better understood as a reverse of environment or typing context `Γ`. Though specialized with only `Instance` there.
-(这么一看实现一个 Scala 的 `Implicit` 也不难啊)
-
-Coq can even print what's happening during this proof search!
-
-```coq
-Set Typeclasses Debug.
-Check (show 42).
-(* ==>
- Debug: 1: looking for (Show nat) without backtracking
- Debug: 1.1: exact showNat on (Show nat), 0 subgoal(s)
-*)
-
-Check (show (true,42)).
-(* ==>
- Debug: 1: looking for (Show (bool * nat)) without backtracking
- Debug: 1.1: simple apply @showPair on (Show (bool * nat)), 2 subgoal(s)
- Debug: 1.1.3 : (Show bool)
- Debug: 1.1.3: looking for (Show bool) without backtracking
- Debug: 1.1.3.1: exact showBool on (Show bool), 0 subgoal(s)
- Debug: 1.1.3 : (Show nat)
- Debug: 1.1.3: looking for (Show nat) without backtracking
- Debug: 1.1.3.1: exact showNat on (Show nat), 0 subgoal(s) *)
-Unset Typeclasses Debug.
-```
-
-> In summary, here are the steps again:
-
-```coq
-show 42
- ===> { Implicit arguments }
-@show _ _ 42
- ===> { Typing }
-@show (?A : Type) (?Show0 : Show ?A) 42
- ===> { Unification }
-@show nat (?Show0 : Show nat) 42
- ===> { Proof search for Show Nat returns showNat }
-@show nat showNat 42
-```
-
-
-Typeclasses and Proofs
-----------------------
-
-### Propositional Typeclass Members
-
-```coq
-Class EqDec (A : Type) {H : Eq A} :=
- {
- eqb_eq : ∀ x y, x =? y = true ↔ x = y
- }.
-```
-
-```coq
-Instance eqdecNat : EqDec nat :=
- {
- eqb_eq := Nat.eqb_eq
- }.
-```
-
-这里可以用于抽象 LF-07 的 reflection
-
-
-### Substructures
-
-> Naturally, it is also possible to have typeclass instances as members of other typeclasses: these are called _substructures_.
-
-这里的 `relation` 来自 Prelude 不过和 LF-11 用法一样:
-
-```coq
-Require Import Coq.Relations.Relation_Definitions.
-Class Reflexive (A : Type) (R : relation A) :=
- {
- reflexivity : ∀ x, R x x
- }.
-Class Transitive (A : Type) (R : relation A) :=
- {
- transitivity : ∀ x y z, R x y → R y z → R x z
- }.
-```
-
-```coq
-Class PreOrder (A : Type) (R : relation A) :=
- { PreOrder_Reflexive :> Reflexive A R ;
- PreOrder_Transitive :> Transitive A R }.
-```
-
-> The syntax `:>` indicates that each `PreOrder` can be seen as a `Reflexive` and `Transitive` relation, so that, any time a reflexive relation is needed, a preorder can be used instead.
-
-这里的 `:>` 方向和 subtyping 的 _subsumption_ 是反着的……跟 SML 的 ascription `:>` 一样……
-
-- subtyping `T :> S` : value of `S` can safely be used as value of `T`
-- ascription `P :> R` : value of `P` can safely be used as value of `R`
-
-Why?
-
-
-
-Some Useful Typeclasses
------------------------
-
-### `Dec`
-
-> The `ssreflect` library defines what it means for a proposition `P` to be _decidable_ like this...
-
-```coq
-Require Import ssreflect ssrbool.
-Print decidable.
-(* ==>
- decidable = fun P : Prop => {P} + {~ P}
-*)
-```
-
-> .. where `{P} + {¬ P}` is an "informative disjunction" of `P` and `¬P`.
-
-即两个 evidence(参考 LF-07)
-
-```coq
-Class Dec (P : Prop) : Type :=
- {
- dec : decidable P
- }.
-```
-
-### Monad
-
-> In Haskell, one place typeclasses are used very heavily is with the Monad typeclass, especially in conjunction with Haskell's "do notation" for monadic actions.
-
-> Monads are an extremely powerful tool for organizing and streamlining code in a wide range of situations where computations can be thought of as yielding a result along with some kind of "effect."
-
-说话很严谨「in a wide range of situations where ... "effect"」
-
-> most older projects simply define their own monads and monadic notations — sometimes typeclass-based, often not — while newer projects use one of several generic libraries for monads. Our current favorite (as of Summer 2017) is the monad typeclasses in Gregory Malecha's `ext-lib` package:
-
-
-
-```coq
-Require Export ExtLib.Structures.Monads.
-Export MonadNotation.
-Open Scope monad_scope.
-```
-
-```coq
-Class Monad (M : Type → Type) : Type := {
- ret : ∀ {T : Type}, T → M T ;
- bind : ∀ {T U : Type}, M T → (T → M U) → M U
-}.
-
-Instance optionMonad : Monad option := {
- ret T x := Some x ;
- bind T U m f :=
- match m with
- None ⇒ None
- | Some x ⇒ f x
- end
-}.
-```
-
-Compare with Haskell:
-
-```haskell
-class Applicative m => Monad (m :: * -> *) where
- return :: a -> m a
- (>>=) :: m a -> (a -> m b) -> m b
-
-instance Monad Maybe where
- return = Just
- (>>=) = (>>=)
- where
- (>>=) :: Maybe a -> (a -> Maybe b) -> Maybe b
- Nothing >>= _ = Nothing
- (Just x) >>= f = f x
-```
-
-After mimic `do` notation: (as PLF-11)
-
-```coq
-Definition sum3 (l : list nat) : option nat :=
- x0 <- nth_opt 0 l ;;
- x1 <- nth_opt 1 l ;;
- x2 <- nth_opt 2 l ;;
- ret (x0 + x1 + x2).
-```
-
-
-Controlling Instantiation
--------------------------
-
-### "Defaulting"
-
-Would better explicitly typed. searching can be stupid
-
-### Manipulating the Hint Database
-
-> One of the ways in which Coq's typeclasses differ most from Haskell's is the lack, in Coq, of an automatic check for "overlapping instances."
-
-在 Haskell 中一大 use case 是可以做类似 C++ 的 partial specification(偏特化)
-
-- Check out [this](https://kseo.github.io/posts/2017-02-05-avoid-overlapping-instances-with-closed-type-families.html) on the pros and cons of overlapping instances in Haskell
-- Check out [this] (https://www.ibm.com/developerworks/community/blogs/12bb75c9-dfec-42f5-8b55-b669cc56ad76/entry/c__e6_a8_a1_e6_9d_bf__e7_a9_b6_e7_ab_9f_e4_bb_80_e4_b9_88_e6_98_af_e7_89_b9_e5_8c_96?lang=en) on template partial specification in C++
-
-> That is, it is completely legal to define a given type to be an instance of a given class in two different ways.
-> When this happens, it is unpredictable which instance will be found first by the instance search process;
-
-Workarounds in Coq when this happen:
-1. removing instances from hint database
-2. priorities
-
-
-
-Debugging
----------
-
-TBD.
-
-- Instantiation Failures
-- Nontermination
-
-
-Alternative Structuring Mechanisms
-----------------------------------
-
-_large-scale structuring mechanisms_
-
-> Typeclasses are just one of several mechanisms that can be used in Coq for structuring large developments. Others include:
->
-> - canonical structures
-> - bare dependent records
-> - modules and functors
-
-Module and functors is very familiar!
-
-
-Further Reading
-----------------------------------
-
-On the origins of typeclasses in Haskell:
-
-- How to make ad-hoc polymorphism less ad hoc Philip Wadler and Stephen Blott. 16'th Symposium on Principles of Programming Languages, ACM Press, Austin, Texas, January 1989.
-
-
-The original paper on typeclasses In Coq:
-
-- Matthieu Sozeau and Nicolas Oury. First-Class Type Classes. TPHOLs 2008.
-
-
 - 结果好景不长,微信突然就玩了这么一手,直接把快的打车屏蔽了。
-
- 结果好景不长,微信突然就玩了这么一手,直接把快的打车屏蔽了。
-  - 所以我今天还是打着滴滴回来的……分享红包的一瞬间,心里突然一阵小惆怅。就回来写下了这段答案。
-
- 所以我今天还是打着滴滴回来的……分享红包的一瞬间,心里突然一阵小惆怅。就回来写下了这段答案。
-  -你也可以通过扫描二维码在手机上观看
-
-你也可以通过扫描二维码在手机上观看
- -来学 JavaScript 吧!
-
-#### 著作权声明
-
-本文译自 [ES5, ES6, ES2016, ES.Next: What's going on with JavaScript versioning?](http://benmccormick.org/2015/09/14/es5-es6-es2016-es-next-whats-going-on-with-javascript-versioning/)
-译者 [黄玄](http://weibo.com/huxpro),首次发布于 [Hux Blog](http://huangxuan.me),转载请保留以上链接
-
diff --git a/_posts/2015-10-28-how-designer-learn-fe.markdown b/_posts/2015-10-28-how-designer-learn-fe.markdown
deleted file mode 100644
index 946ef3bcd42..00000000000
--- a/_posts/2015-10-28-how-designer-learn-fe.markdown
+++ /dev/null
@@ -1,189 +0,0 @@
----
-layout: post
-title: "设计师如何学习前端?"
-subtitle: "How designers learn front-end development?"
-date: 2015-10-28 12:00:00
-author: "Hux"
-header-img: "img/home-bg-o.jpg"
-tags:
- - 知乎
- - Web
- - UX/UI
----
-
-> 这篇文章转载自[我在知乎上的回答](https://www.zhihu.com/question/21921588/answer/69680480),也被刊登于[优秀网页设计](http://www.uisdc.com/head-first-front-end)等多个网站上 ;)
-
-
-笔者的经历在知乎就可以看到,大学专业是数字媒体艺术,大一实习过动效设计师,大二拿到了人生第一个大公司 offer 是阿里的交互设计,后来转岗到淘宝旅行的前端团队,现在在微信电影票做前端研发。
-
-来学 JavaScript 吧!
-
-#### 著作权声明
-
-本文译自 [ES5, ES6, ES2016, ES.Next: What's going on with JavaScript versioning?](http://benmccormick.org/2015/09/14/es5-es6-es2016-es-next-whats-going-on-with-javascript-versioning/)
-译者 [黄玄](http://weibo.com/huxpro),首次发布于 [Hux Blog](http://huangxuan.me),转载请保留以上链接
-
diff --git a/_posts/2015-10-28-how-designer-learn-fe.markdown b/_posts/2015-10-28-how-designer-learn-fe.markdown
deleted file mode 100644
index 946ef3bcd42..00000000000
--- a/_posts/2015-10-28-how-designer-learn-fe.markdown
+++ /dev/null
@@ -1,189 +0,0 @@
----
-layout: post
-title: "设计师如何学习前端?"
-subtitle: "How designers learn front-end development?"
-date: 2015-10-28 12:00:00
-author: "Hux"
-header-img: "img/home-bg-o.jpg"
-tags:
- - 知乎
- - Web
- - UX/UI
----
-
-> 这篇文章转载自[我在知乎上的回答](https://www.zhihu.com/question/21921588/answer/69680480),也被刊登于[优秀网页设计](http://www.uisdc.com/head-first-front-end)等多个网站上 ;)
-
-
-笔者的经历在知乎就可以看到,大学专业是数字媒体艺术,大一实习过动效设计师,大二拿到了人生第一个大公司 offer 是阿里的交互设计,后来转岗到淘宝旅行的前端团队,现在在微信电影票做前端研发。
- -
-## 新的 API 支持
-
-### Navigation Timing API
-
-Navigation Timing API 在 iOS 9 迎来了回归。让我们回忆一下,这货添加于 8.0 却在一周后的 8.1 中去掉了。这对于 Web 性能是个好消息。通过这个 API,我们可以更精确的测量时间,还可以获得一系列有关加载过程的时间戳,它们对于追踪与在真实场景中做决策来改进用户体验都非常有用。
-
-
-### Picture in Picture
-
-PiP API(被称为 Presentation Mode API)目前只支持 iOS,它允许我们手动让一个 `
-
-## 新的 API 支持
-
-### Navigation Timing API
-
-Navigation Timing API 在 iOS 9 迎来了回归。让我们回忆一下,这货添加于 8.0 却在一周后的 8.1 中去掉了。这对于 Web 性能是个好消息。通过这个 API,我们可以更精确的测量时间,还可以获得一系列有关加载过程的时间戳,它们对于追踪与在真实场景中做决策来改进用户体验都非常有用。
-
-
-### Picture in Picture
-
-PiP API(被称为 Presentation Mode API)目前只支持 iOS,它允许我们手动让一个 `