
An awesome portfolio website to showcase your skills and projects!
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
Table of Contents
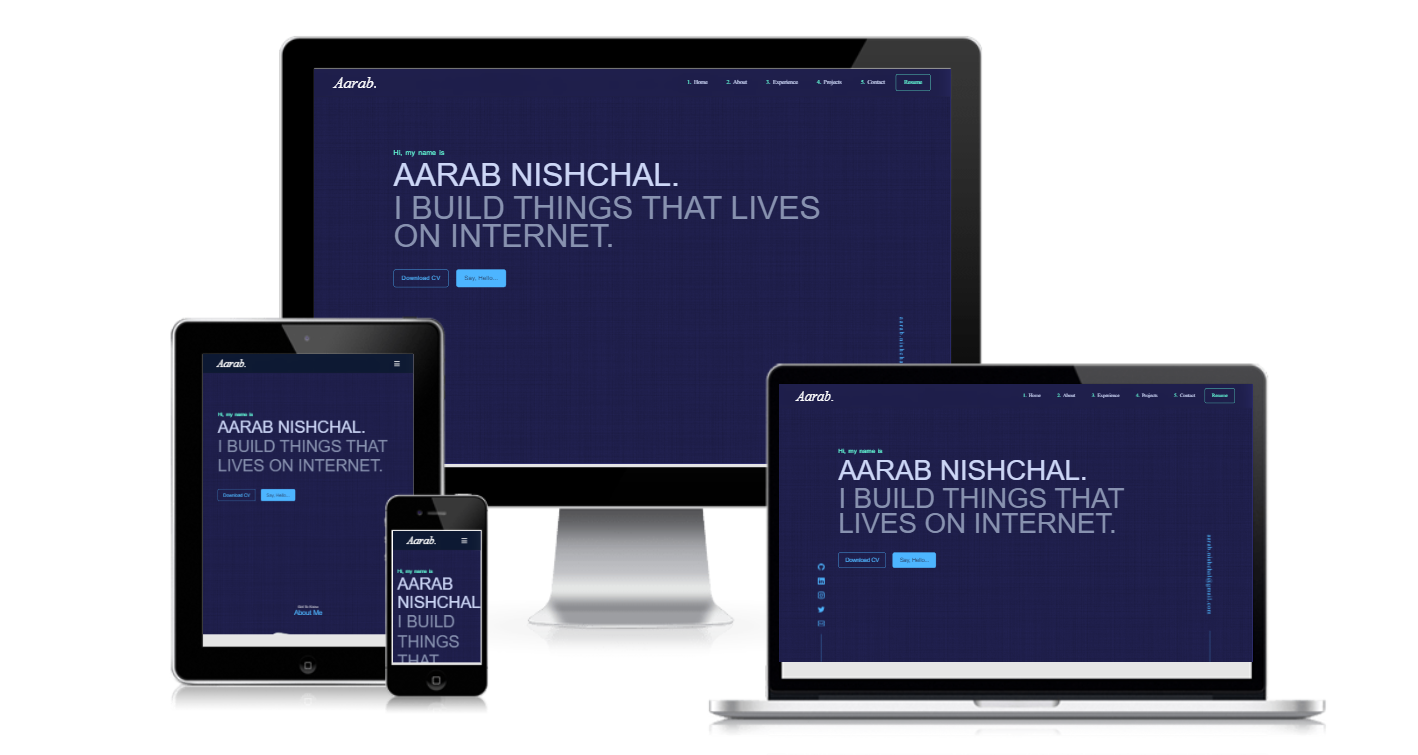
| Preview of the site | Responsiveness of the site |
|---|---|
 |
 |
This is a personal portfolio website built using React and hosted on Vercel, with the support of Email.js for easy communication with potential employers, clients, and collaborators. The portfolio showcases my skills, experience, and projects in an engaging and interactive way, with a clean design and intuitive navigation that provides a user-friendly experience. The project can also serve as a valuable resource for anyone looking to create their own portfolio website, with its modern web development practices and customizable design.
- Clone the repository to your local machine using Git.
- Install the necessary dependencies by running npm install.
- Customize the content and design of the portfolio to fit your needs.
- Run the development server using npm start.
- Open your web browser and navigate to http://localhost:3000/ to view the portfolio.
Install the following software on your computer:
-
npm (comes with Node.js)
-
Yarn (optional but recommended)
- To install these tools on Windows using
wingetandPowerShell:-
winget install -e --id Git.Git winget install -e --id Nodejs.Nodejs winget install -e --id Yarn.Yarn
-
- To install these tools on Windows using
chocolateyandPowerShell:-
choco install git choco install nodejs choco install yarn
-
- To install these tools on Windows using
- Clone the repo
git clone https://github.com/your_username_/Project-Name.git
- Go to the project directory
cd project-directory - Install NPM packages
npm install
- Start the project
npm start
- Open the project in your browser (Don't worry, it will open automatically)
http://localhost:3000
- Edit the
config.jsfile to add your own information and save it. - Build the project
npm run build
- Deploy the project to your hosting service (like Vercel or Netlify) and enjoy your new portfolio!
My portfolio (v4) repo can serve as a useful resource for anyone looking to create their own portfolio website. With its clean design and intuitive navigation, this project provides an excellent starting point for showcasing skills and experience. The integration of Email.js also allows for easy communication with potential employers, clients, and collaborators. Whether you're a freelancer, job seeker, or simply looking to build your online presence, this portfolio (v4) repo can provide inspiration and practical solutions for your web development needs.
For more examples, please refer to the Documentation
- Add README and LICENSE
- Add Responsive CSS for project page
- Fix Contact system
- Fix ring cursor for small devices
See the open issues for a full list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
MIT License. See LICENSE for more information.
Aarab - @aarabuibuibui - [email protected]
Project Link: https://github.com/losier/v4















