An experimental photo gallery.
Photod (pronounced photo-dee) is web-based photo (and video) gallery. Media files are enrolled and processed using command-line tools. During processing, steps can extract metadata, render thumbnails, create filmstrips, geocode GPS data and more.
This project started as a private alternative to Google Photos, using the latest and available software tools available (don't expect support for browsers other than Chrome). It is an experimental photo gallary, meaning that it is easy to add new steps to extract more information.
There is a backend that is based on the Django Web Framework. It also provided the command-line interface for enrolling and processing of media files. The frontend is based on Webpack, React and UIkit.
A very basic mobile interface is available.
Some of the included features:
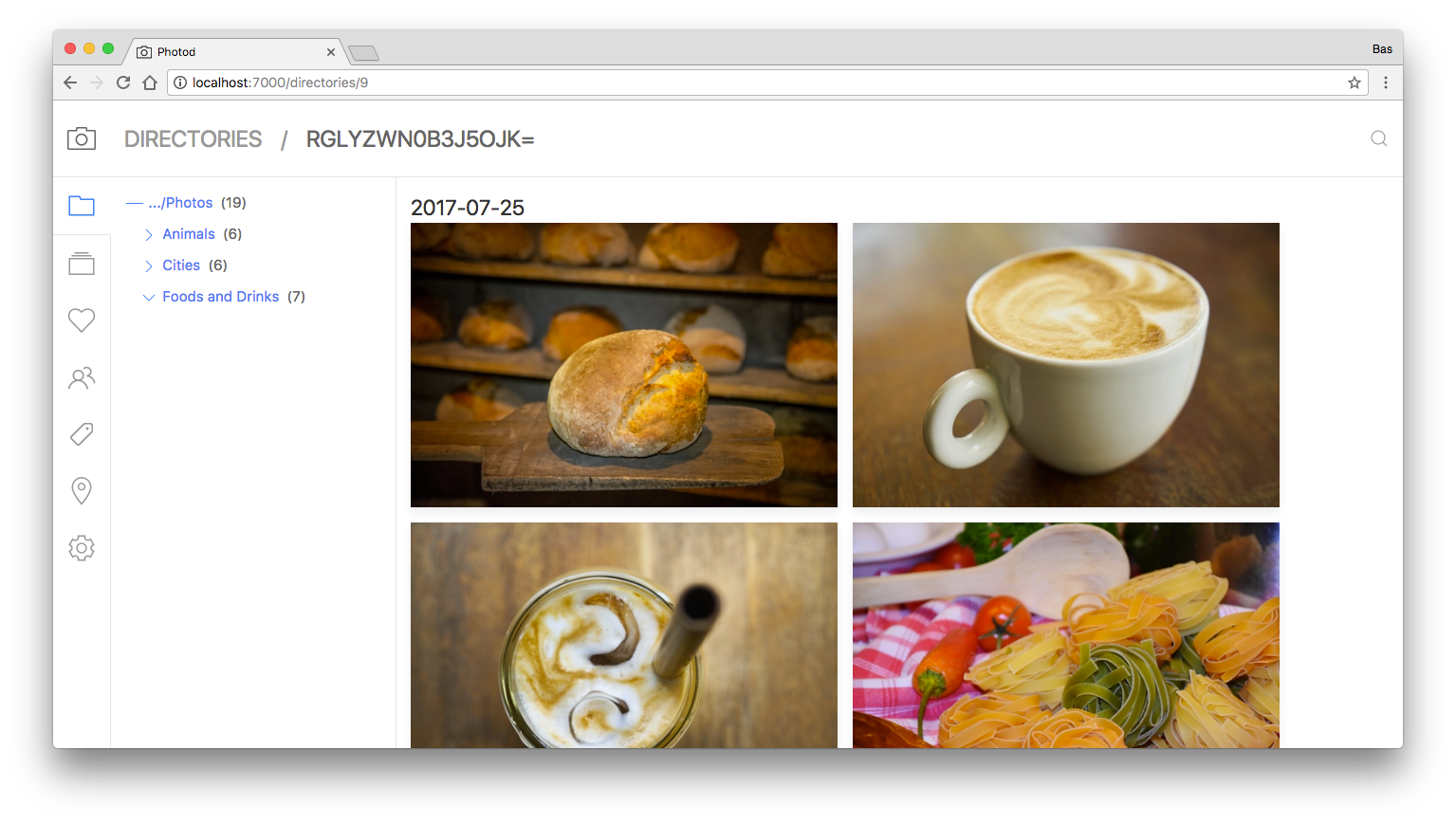
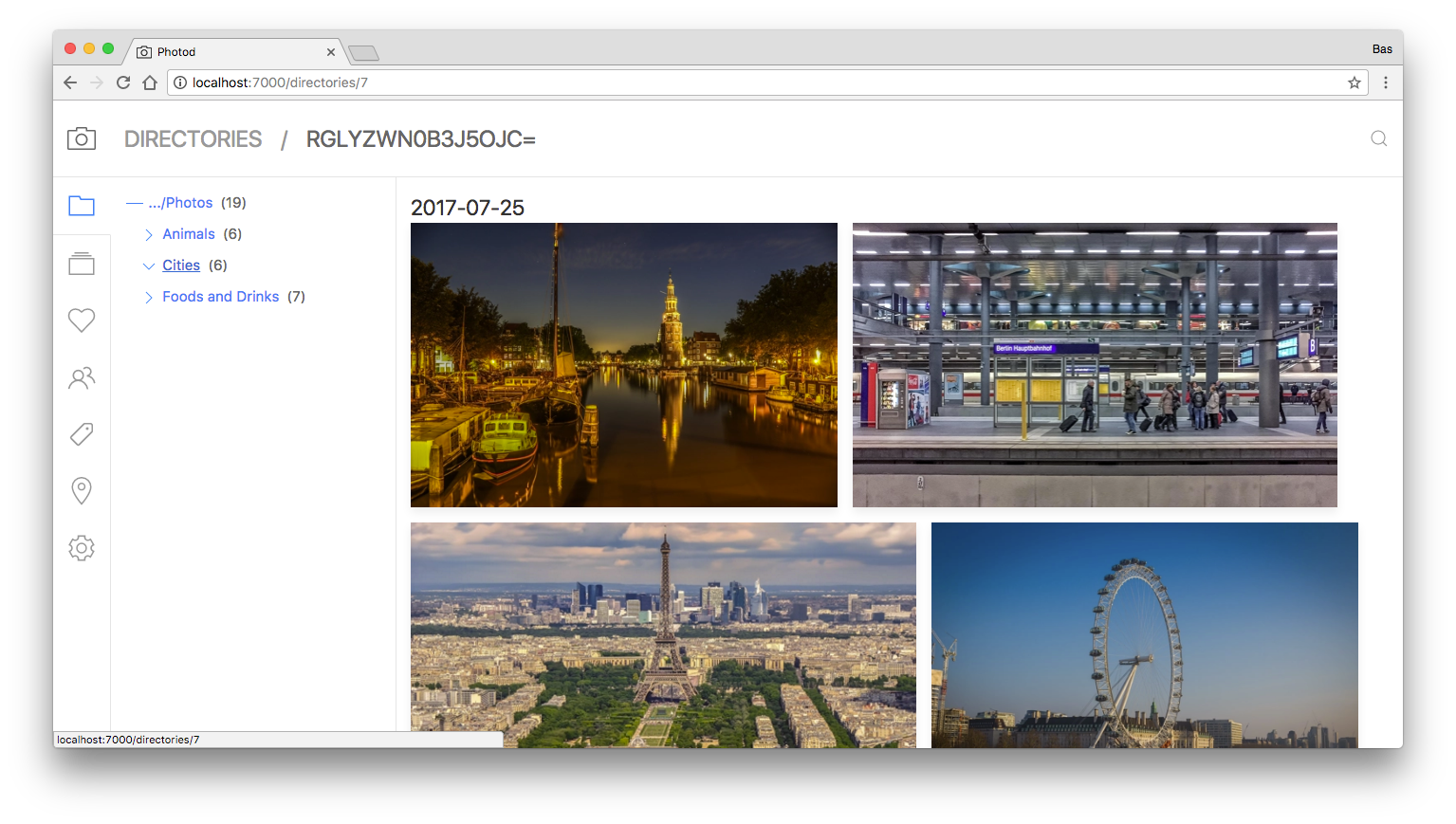
- Image and video gallery.
- Face detection and OCR.
- Film strips previews (like YouTube).
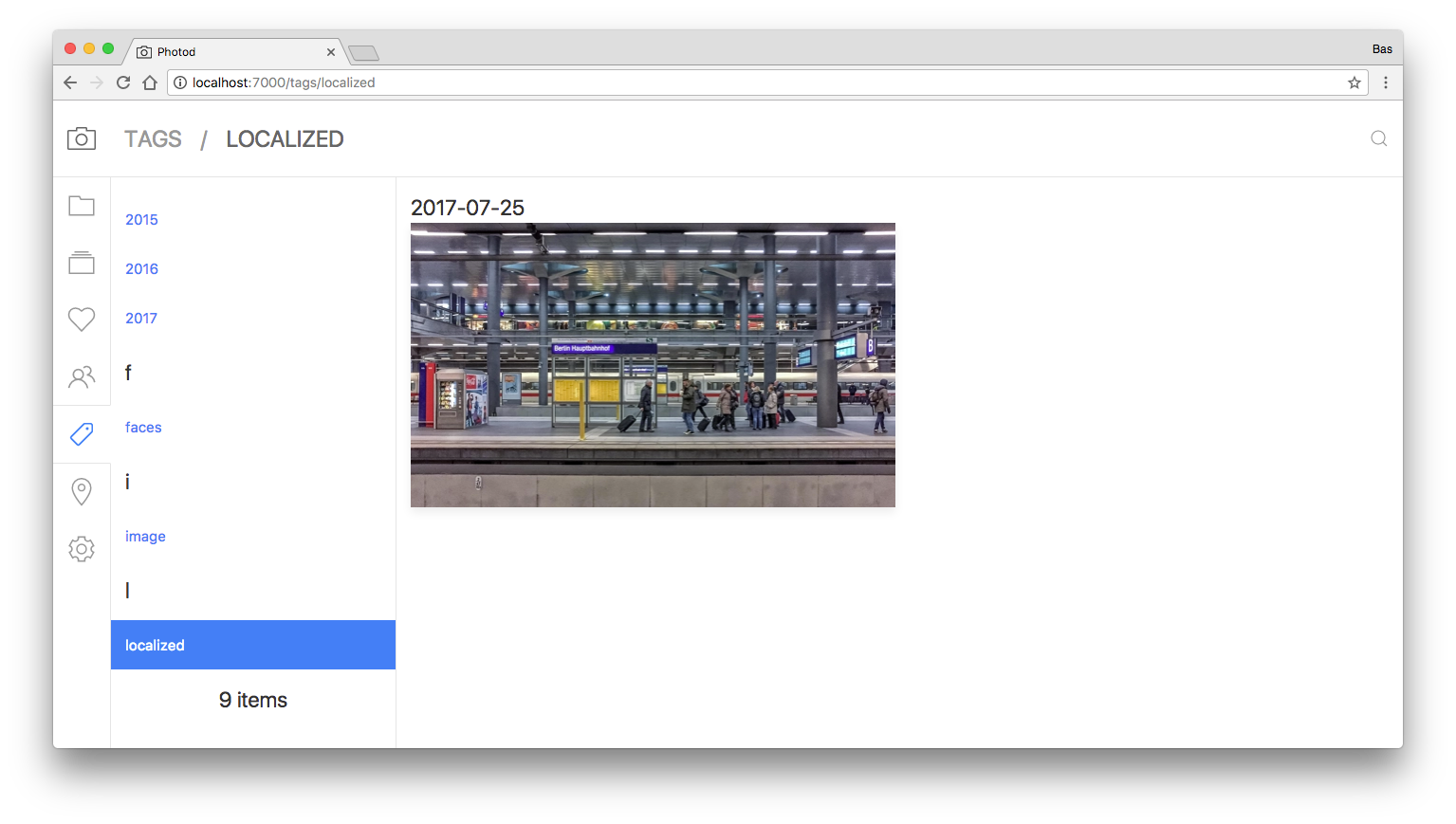
- Full-text search (depending on backend).
- Geocoding (requires Mapzen API key).
- WebP image encoding for fast image transfer, with JPEG fallback.
- Color classification.
- User authentication.
- Share images using public links.
Refer to INSTALLATION.md for information on how to install Photod.
Feel free to submit a pull request. All pull requests must be made against the development branch.
Python code should follow the PEP-8 conventions and the JavaScript code should comply with the included ESLint style rules.
See the LICENSE.md file (MIT license).