-
Notifications
You must be signed in to change notification settings - Fork 1
Home
Topinambour is a Terminal written with the Gtk3 and Vte3 ruby bindings from the project Ruby-GNOME2.
gem install topinambour
topinambour
topinambour -e "/usr/bin/htop,/usr/bin/glances"
- supports tabs
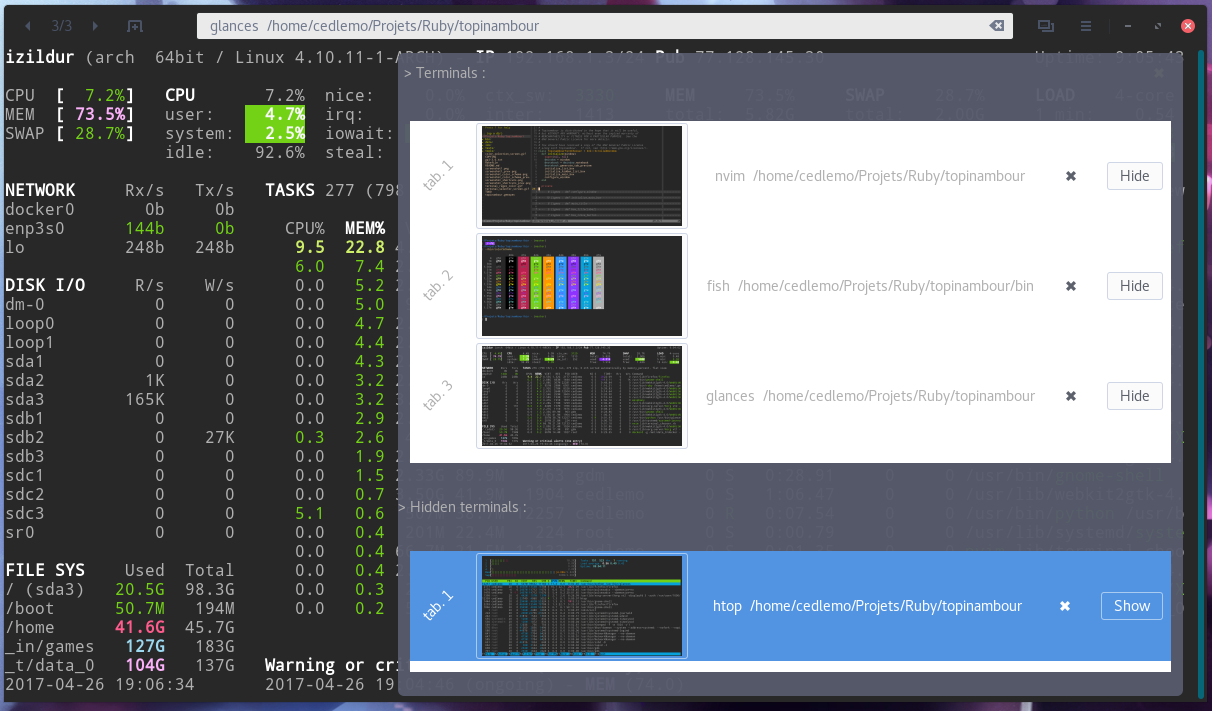
- tabs can be reordered or selected through the preview mode (
Shift + Ctrl + o). - each tab can be named.
- the theme can be done via a Css file, there is a load button that allow to reload the Css file when needed.
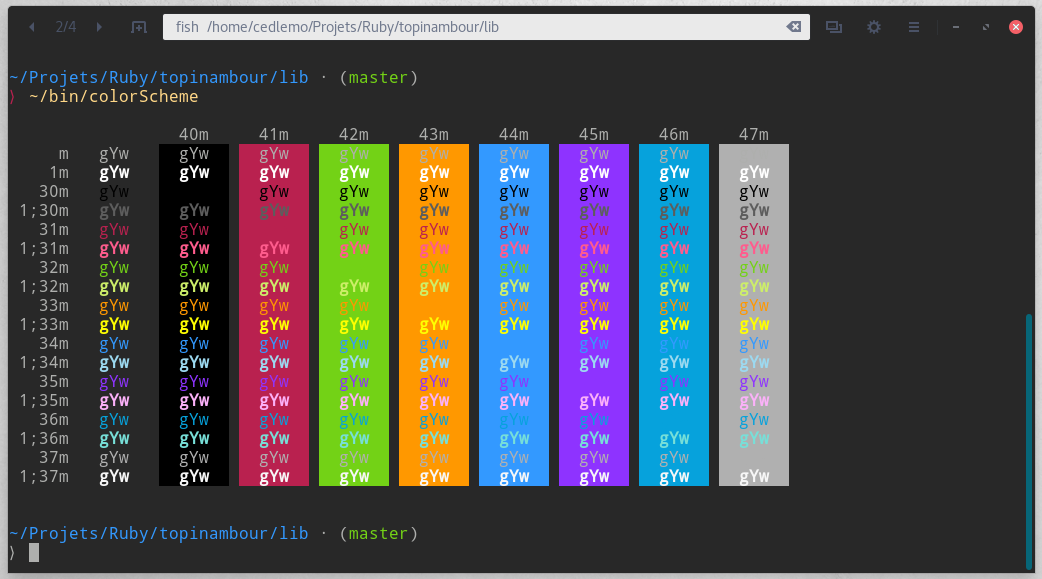
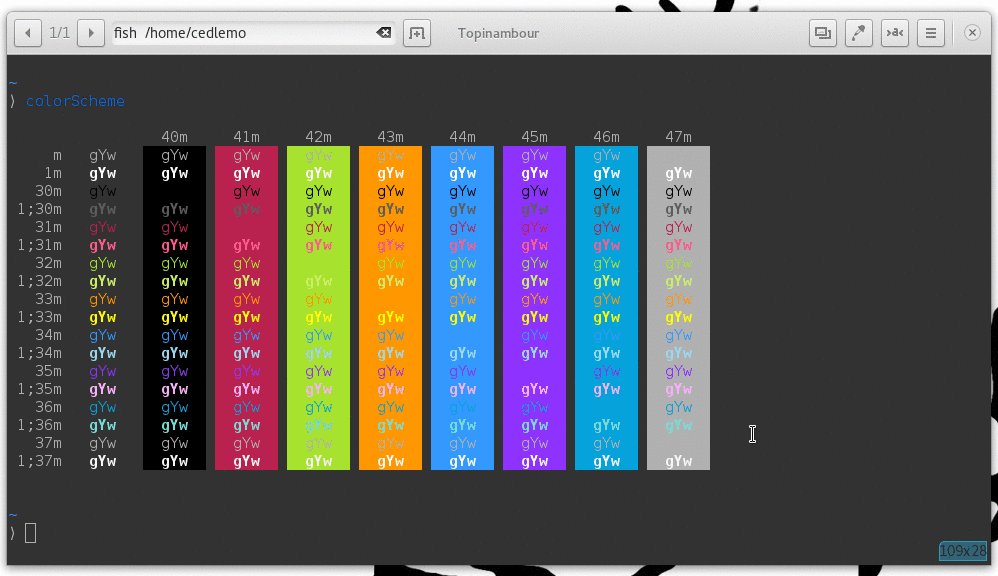
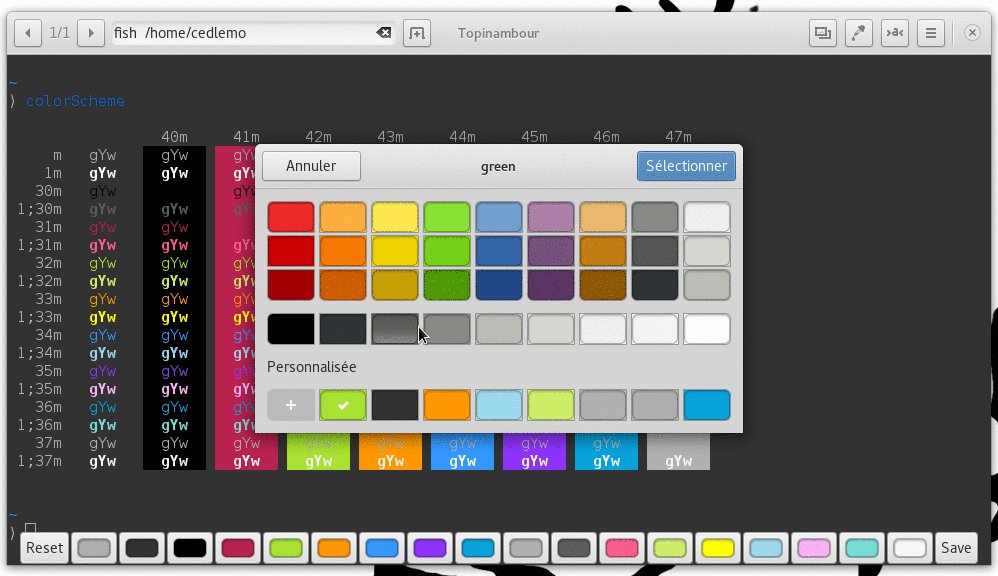
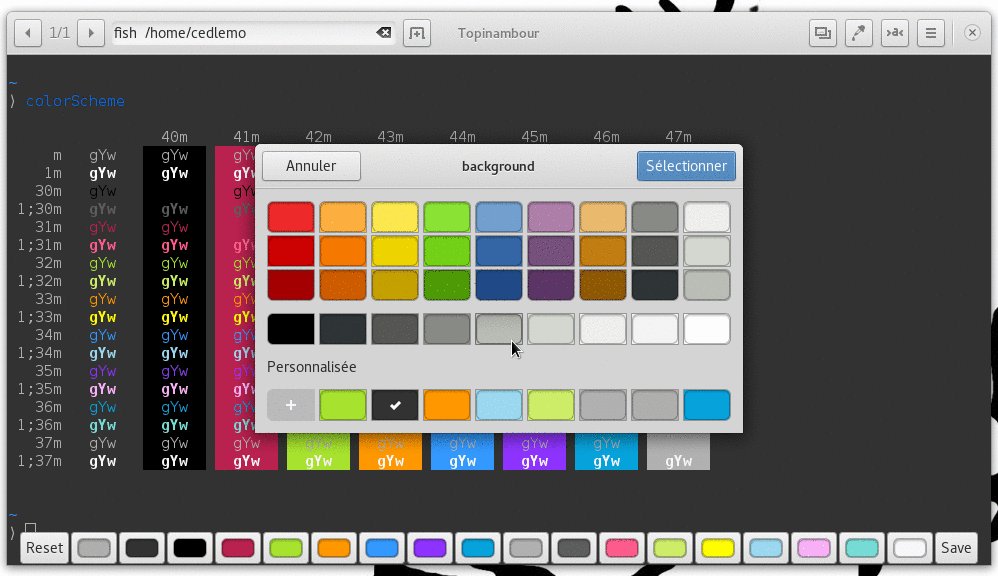
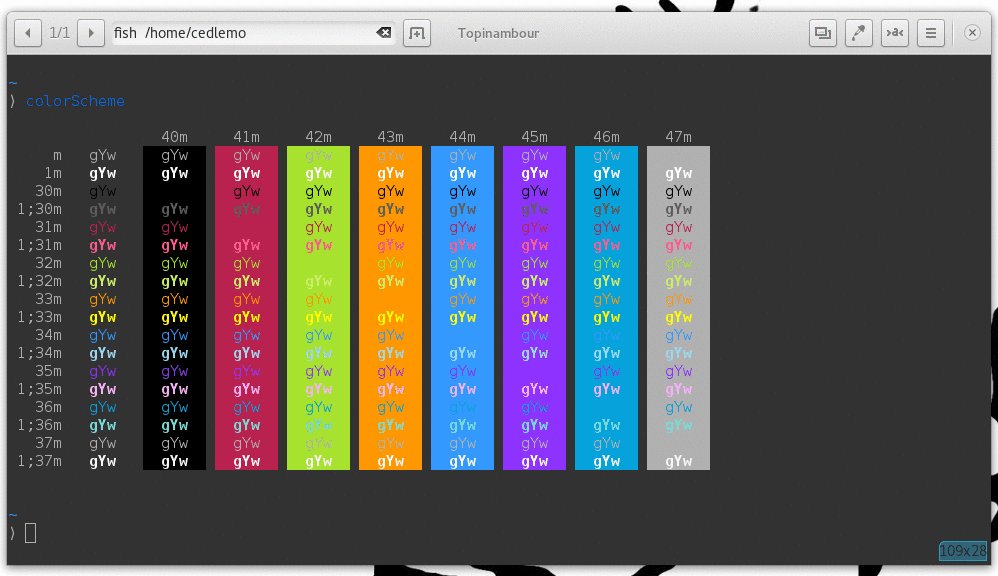
- terminal colors can be changed on the fly and saved.
- terminal font can be changed on the fly and saved.
- in the terminals, some patterns can be clicked (urls, emails, color names ...) in order to launch the appropriate application or a related dialog window.
-
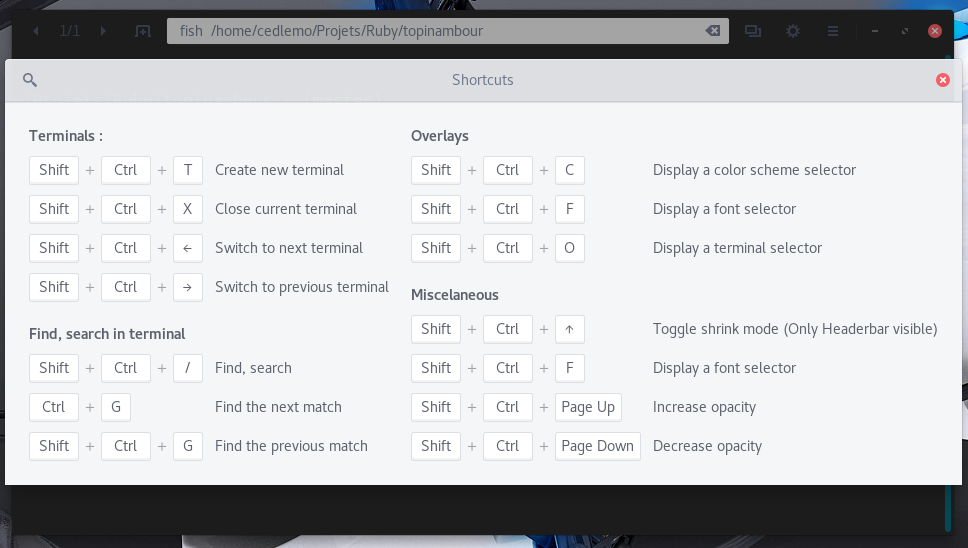
Shift + Ctrl + tnew tab -
Shift + Ctrl + qquit Topinambour -
Shift + Ctrl + wclose current tab -
Shift + Ctrl + leftprevious tab -
Shift + Ctrl + rightnext tab -
Shift + Ctrl + cdisplay color selectors for the vte in overlay mod (Esc to leave) -
Shift + Ctrl + fdisplay font selector for the vte in overlay mod (Esc to leave) -
Shift + Ctrl + odisplay previews of all tabs (Esc to leave) -
Shift + Ctrl + eopen the Css configuration editor in a new notebook tab. -
Shift + Ctrl + /open for the current terminal a search entry. -
Shift + Ctrl + Updiminue topinambour window size to its minimum or resize to its previous height. -
Shift + Ctrl + PageUpincrease the opacity. -
Shift + Ctrl + PageDowndecrease the opacity.
By default, topinambour will look for the file ~/.config/topinambour/topinambour.css. You can select another file in the preferences dialog.
Various widget can be themed via the Css like the headerbar for example. Here is the Css used in the first screenshot (the Gtk theme is the Arc theme).
*{
}
#topinambour-window, #topinambour-notebook {
background-color: rgba(0,0,0,0);
}
#topinambour-overview-box {
margin-right: 24px;
background-color: rgba(87,91,108,0.95);
border-radius: 6px;
color: #b0b0b0;
}
#topinambour-headerbar {
background-color: #282828;
border: none;
box-shadow: none;
}
#topinambour-headerbar:backdrop {
background-color: rgba(50,50,50,0.7);
border: none;
box-shadow: none;
}
#topinambour-scrollbar {
background-color: rgba(0,0,0,0);
border: none;
}
#topinambour-scrollbar trough{
background-color: rgba(0,0,0,0);
border: none;
}
#topinambour-scrollbar slider{
margin-left: 8px;
background-color: #076678;
}
#topinambour-tab-term {
background-color: rgb(40,40,40);
}
grid button {
margin: 0px;
padding: 0px;
}
grid button image {
border: solid 3px rgba(0, 0, 0, 0.0);
margin: 0px;
padding: 0px;
}git clone [email protected]:cedlemo/topinambour.git
cd topinambour
gem build topinambour.gemspec
gem install topinambour-x.x.x.gem
~> topinambour
Tips:
Don't forget, if you install it localy, you need that your system know the path of the ruby gem binaries (for example).
export PATH="${PATH}:/home/${USER}/bin:${HOME}/gem/ruby/2.3.0/bin"
- find out why there is the warning message related to the Vte::Regex.
-
Name all the important widgets so that they can be easily themed in Css.
#topinambour-overview-box#topinambour-headerbar#topinambour-window#topinambour-scrollbar#topinambour-notebook
-
Write a description of the widgets that have a Css name/Id.
-
Improve the Css editor with a part for the Css parsing error when the user writes. Add a color chooser widget in the related tab.
-
Make Topinambour allows users to easily create their own modules. For example create a tab that will act as a MPD client. There will be widgets that control a MPD server and a GtkTree widget that displays the playlist of the MPD server for example.
It can be found in the file $HOME/.config/topinambour/topinambour.css (Be carefull by default Topinambour use fish as a default shell, if you want to use another one specify it in the topinambour.css file)
*{
/* Default css properties
-TopinambourTerminal-foreground: #aeafad;
-TopinambourTerminal-background: #323232;
-TopinambourTerminal-black: #000000;
-TopinambourTerminal-red: #b9214f;
-TopinambourTerminal-green: #A6E22E;
-TopinambourTerminal-yellow: #ff9800;
-TopinambourTerminal-blue: #3399ff;
-TopinambourTerminal-magenta: #8e33ff;
-TopinambourTerminal-cyan: #06a2dc;
-TopinambourTerminal-white: #B0B0B0;
-TopinambourTerminal-brightblack: #5D5D5D;
-TopinambourTerminal-brightred: #ff5c8d;
-TopinambourTerminal-brightgreen: #CDEE69;
-TopinambourTerminal-brightyellow: #ffff00;
-TopinambourTerminal-brightblue: #9CD9F0;
-TopinambourTerminal-brightmagenta: #FBB1F9;
-TopinambourTerminal-brightcyan: #77DFD8;
-TopinambourTerminal-brightwhite: #F7F7F7;
-TopinambourTerminal-font: Monospace 11;
-TopinambourWindow-shell: "/usr/bin/fish";
-TopinambourWindow-css-editor-style: "monokai-extended";
-TopinambourWindow-height: 500;
-TopinambourWindow-width: 1000;*/
}
TopinambourWindow headerbar entry{
/*border-radius: 4px;*/
}
#topinambour-overview-box {
background-color: rgba(0,0,0,0.2);
border: solid 1px rgba(49, 150, 188, 1);
border-radius: 6px 0px 0px 6px;
}
#topinambour-headerbar {
background-color: #323232;
border: none;
box-shadow: none;
}
#topinambour_headerbar:backdrop {
background-color: rgba(50,50,50,0.7);
border: none;
box-shadow: none;
}
grid button {
margin: 0px;
padding: 0px;
}
grid button image {
border: solid 3px rgba(0, 0, 0, 0.0);
margin: 0px;
padding: 0px;
}Each time you modify this configuration via the interface of Topinambour (terminal colors selector, terminal font selector, css editor) and that you save your modifications, Topinambour create a copy of your previous Css file under a new name with :
FileUtils.mv(USR_CSS, "#{USR_CSS}_#{Time.new.strftime('%Y-%m-%d-%H-%M-%S')}.backup")
Which means that the old file can be something like that : topinambour.css_2016-12-5-13-20.backup.
- gtk3 vte3 sass
gem build topinambour.gemspec
gem install topinambour-x.x.x.gem
~> topinambour
Don't forget, if you install it localy, you need that your system know the path of the ruby gem binaries (for example).
export PATH="${PATH}:/home/${USER}/bin:${HOME}/gem/ruby/2.3.0/bin"
git clone https://github.com/cedlemo/topinambour.git
cd topinambour/bin
The filenames correspond to their functionnalities.
Simply run ./topinambour when you have done your modifications.
You will need fish shell if you want to test it.