English | 中文
Just like the name, EasyRefresh can easily implement pull-down refresh and upload operations on Flutter applications. It supports almost all Flutter controls. Its functions are similar to Android's Smart Refresh Layout, and it also draws on the advantages of many tripartite libraries. EasyRefresh integrates various styles of Headers and Footers, but it has no limitations. You can easily customize it. Using Flutter's powerful animation, even a simple control can be done. EasyRefresh aims to build a strong, stable and mature drop-down refresh framework for Flutter.
Web version: vue-easyrefresh
Demo:Download apk | web
- Support for most Widgets
- Support custom and has integrated a lot of cool Header and Footer
- Support pull refresh, on the load (controllable trigger)
- Support the Header and Footer list embedded and view the floating two forms
- Support list event listener, make any look of Header and Footer, and can be placed anywhere
- Support for first refresh and custom view
- Support for custom list empty view
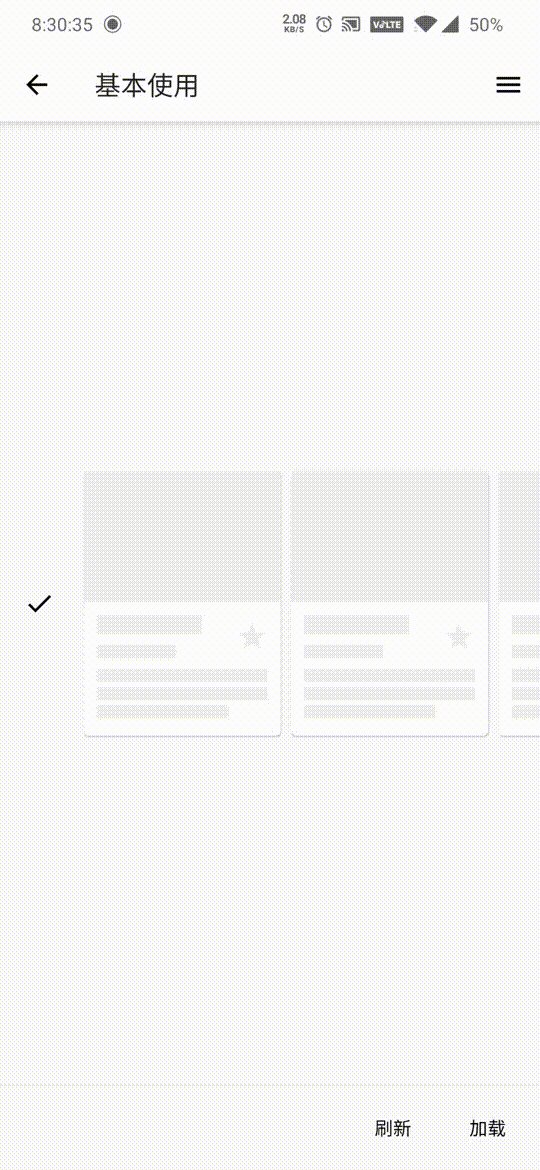
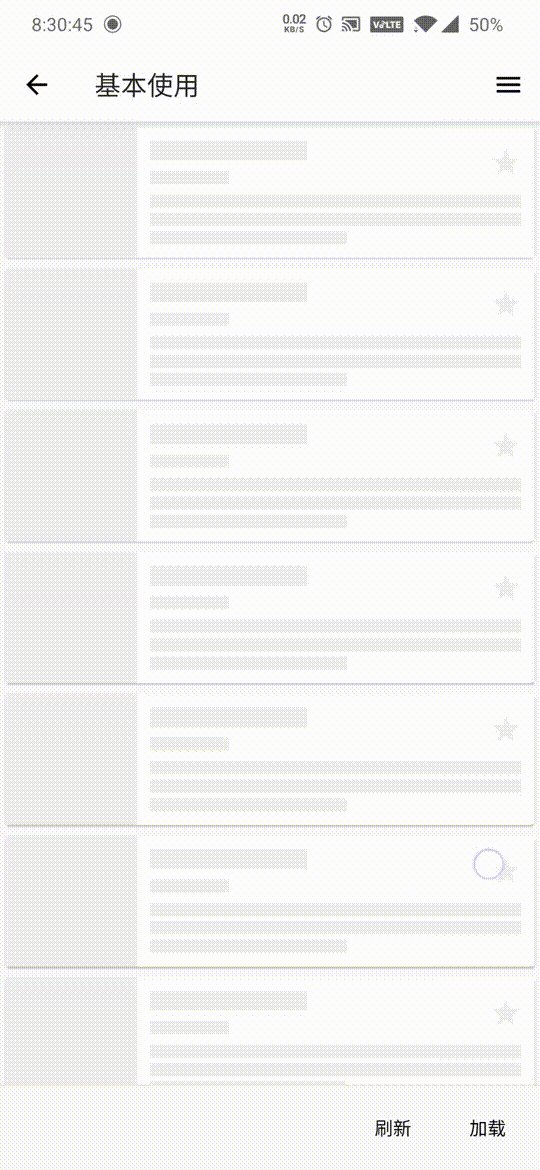
| Basic | User profile |
|---|---|
 |
 |
| BasicPage | UserProfilePage |
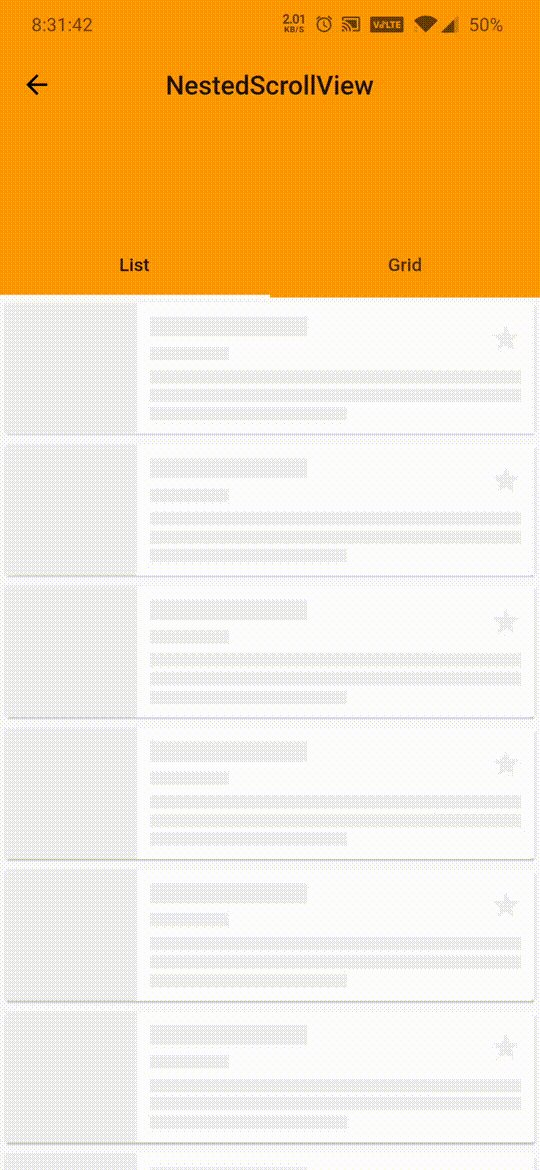
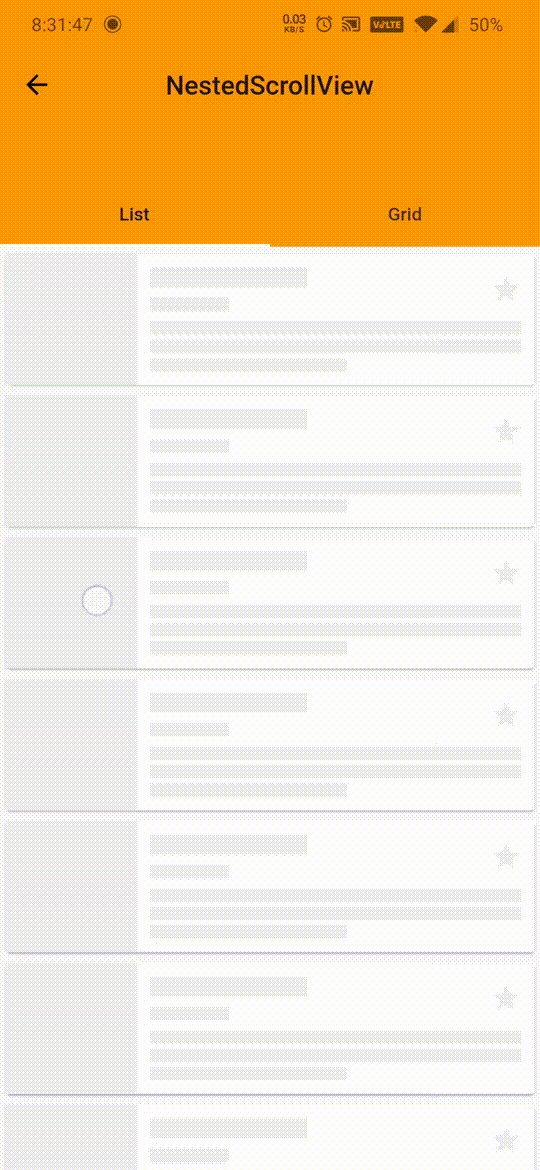
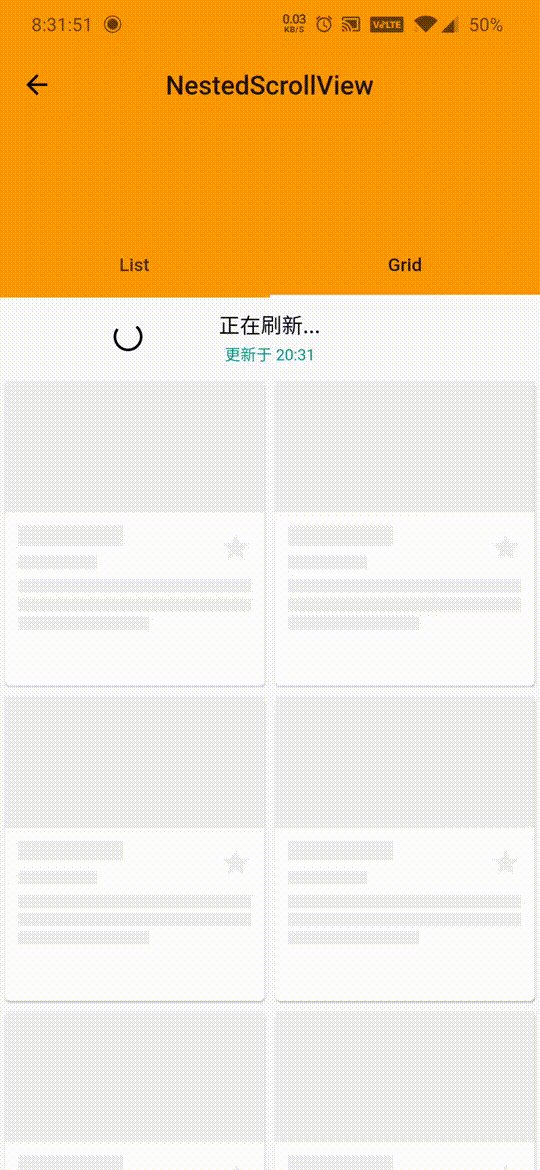
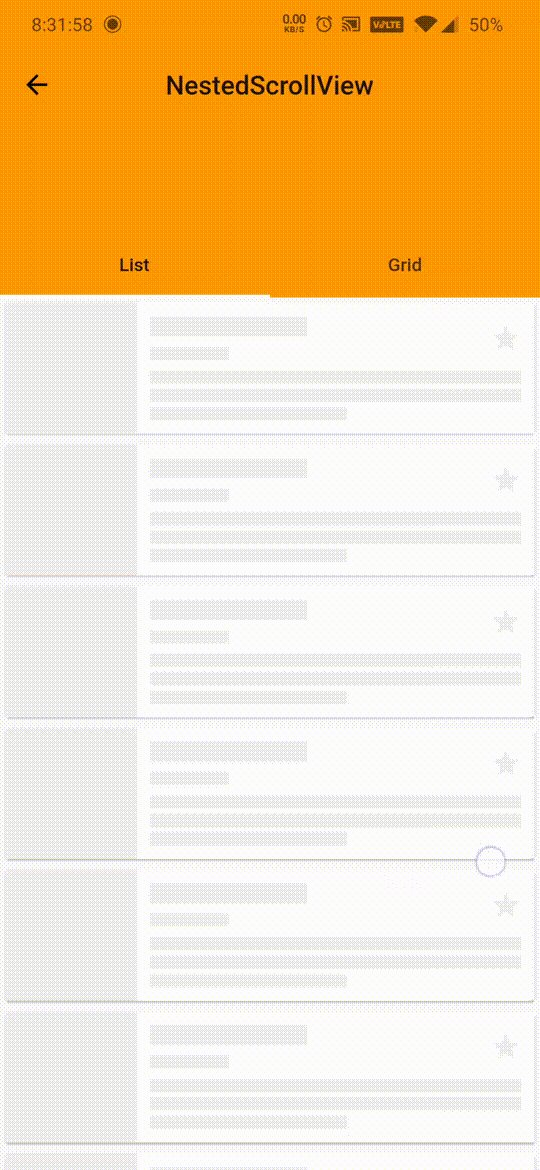
| NestedScrollView | Link header |
|---|---|
 |
 |
| NestedScrollViewPage | LinkHeaderPage |
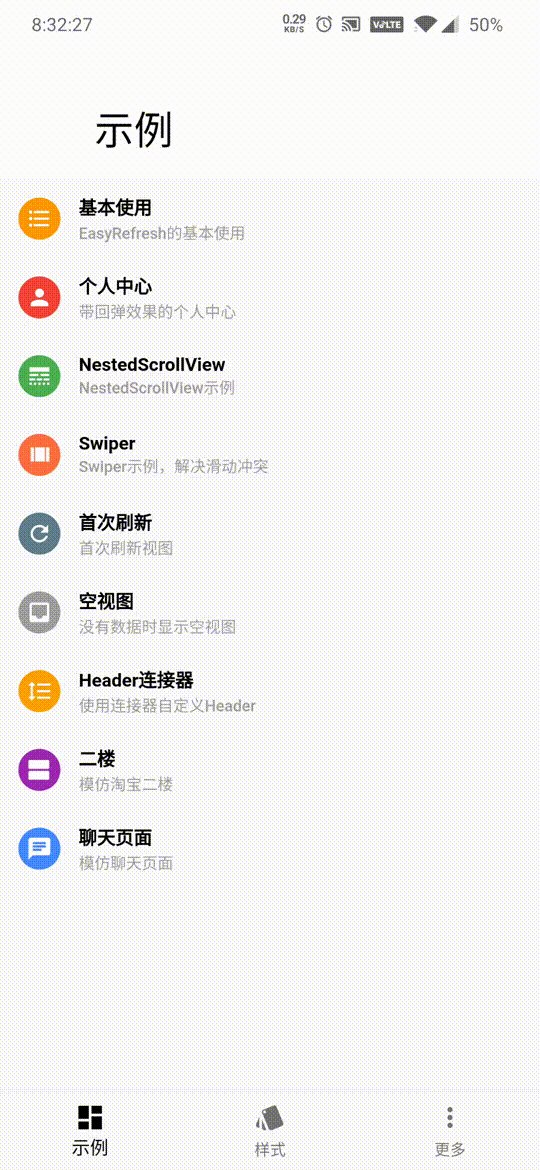
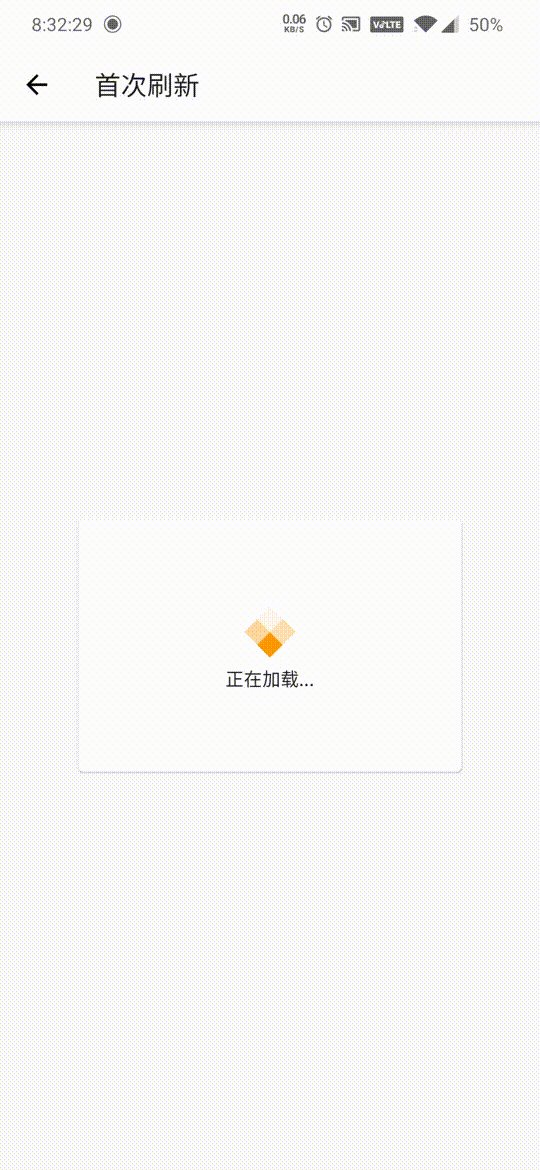
| First refresh | Empty widget |
|---|---|
 |
 |
| FirstRefreshPage | EmptyPage |
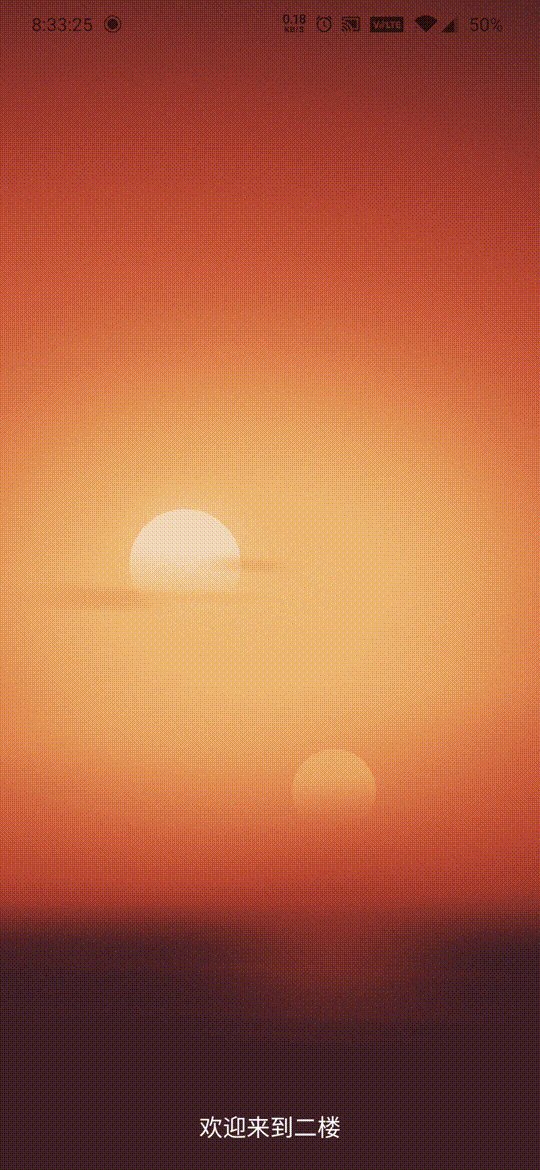
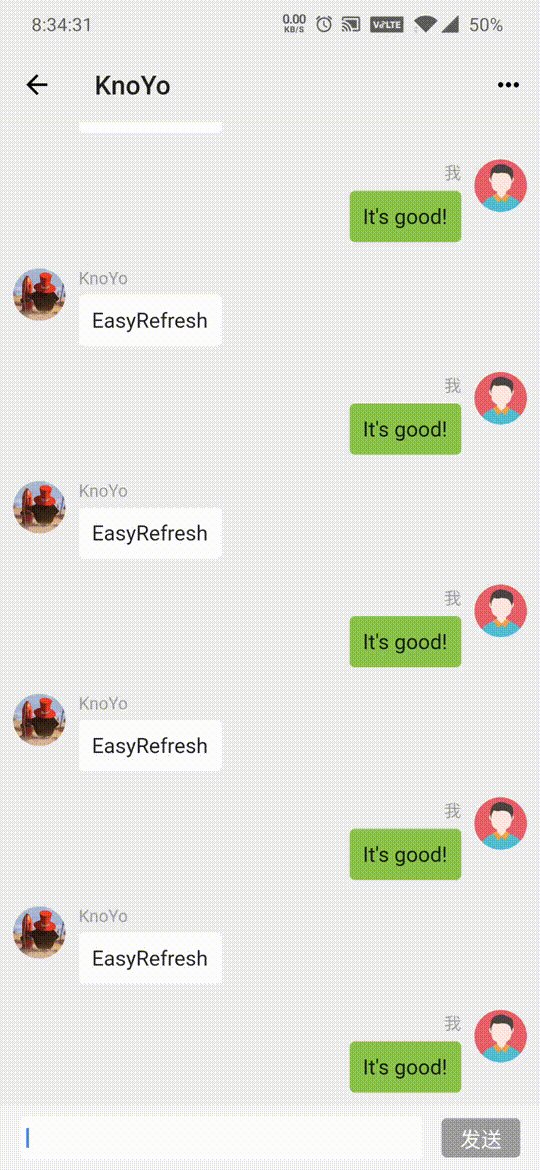
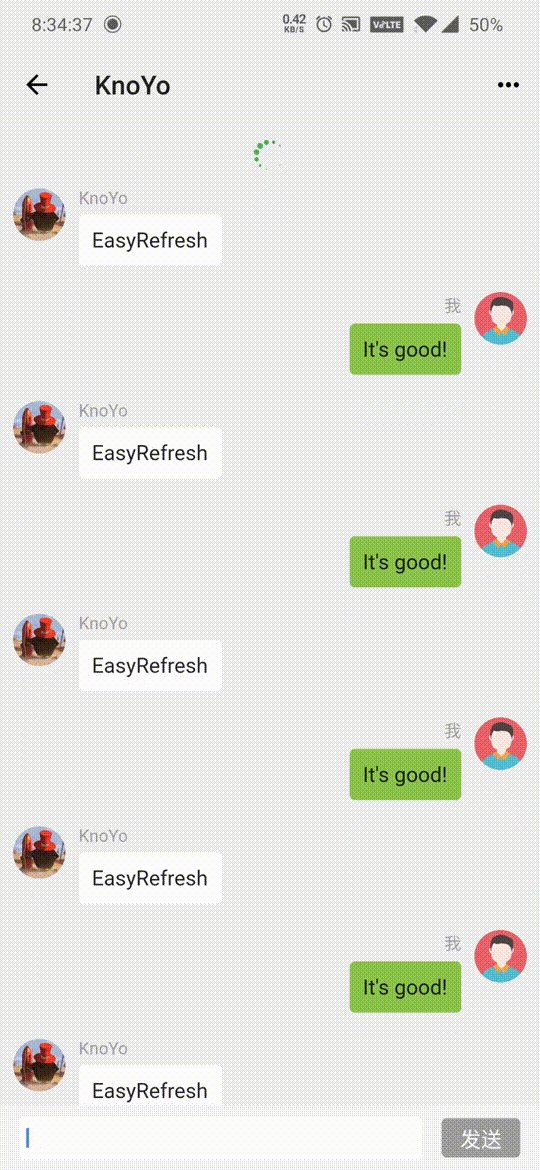
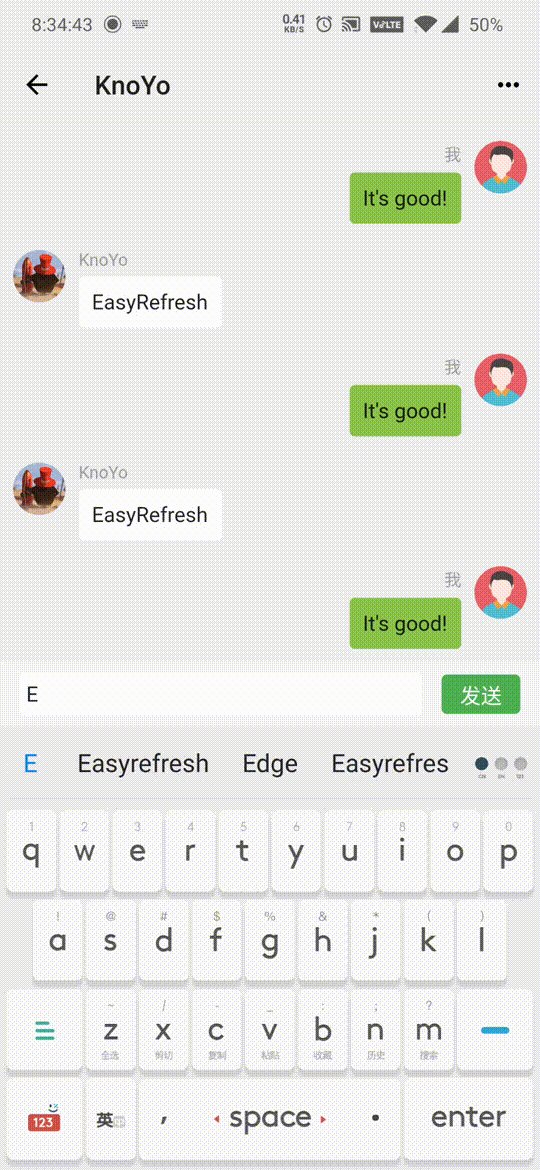
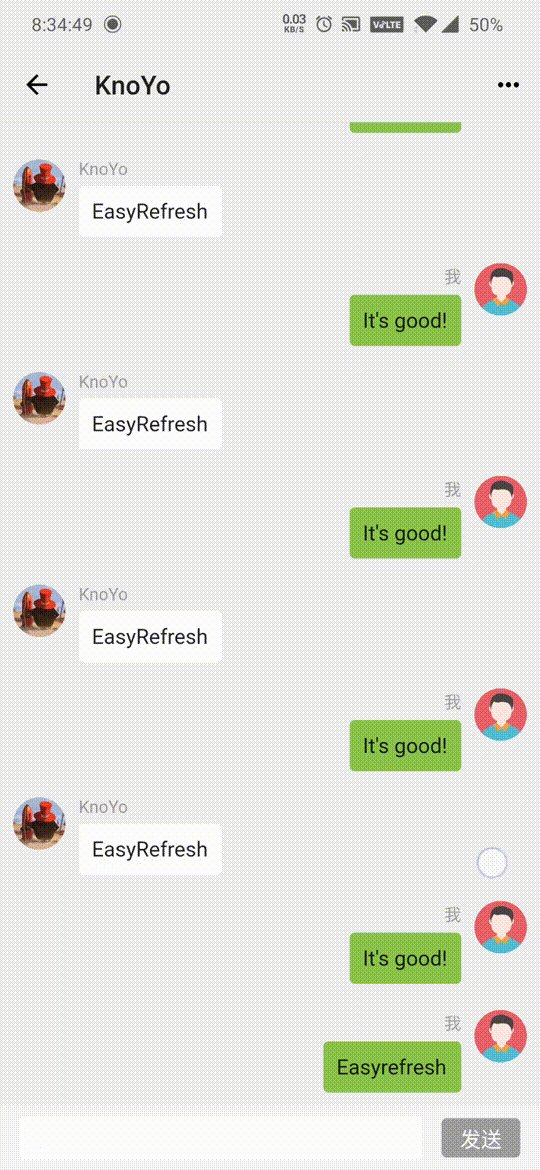
|Second floor|Chat demo|
| Second floor | Chat demo |
|---|---|
 |
 |
| SecondFloorPage | ChatPage |
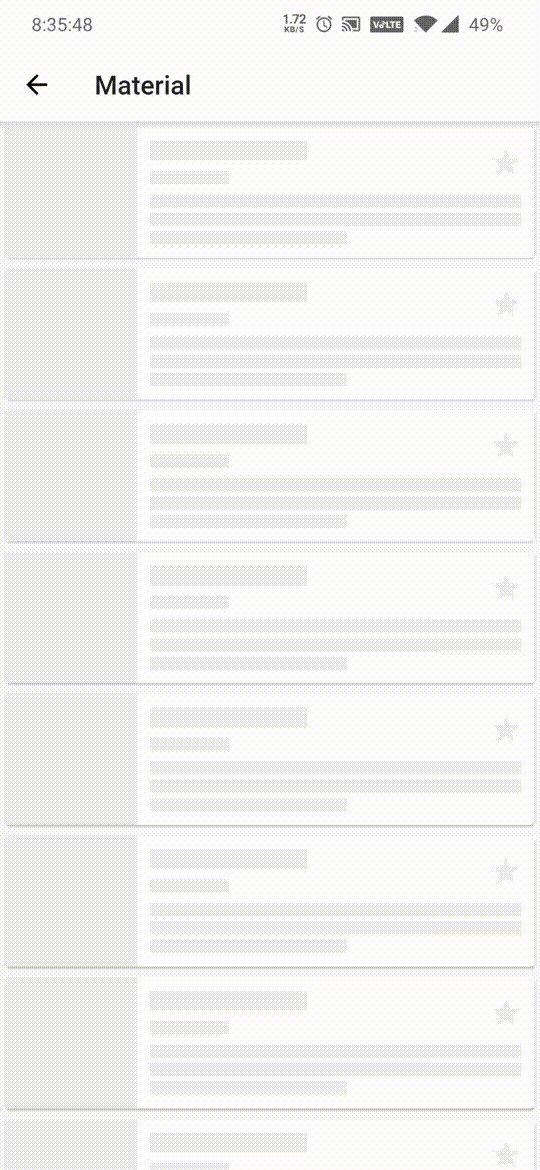
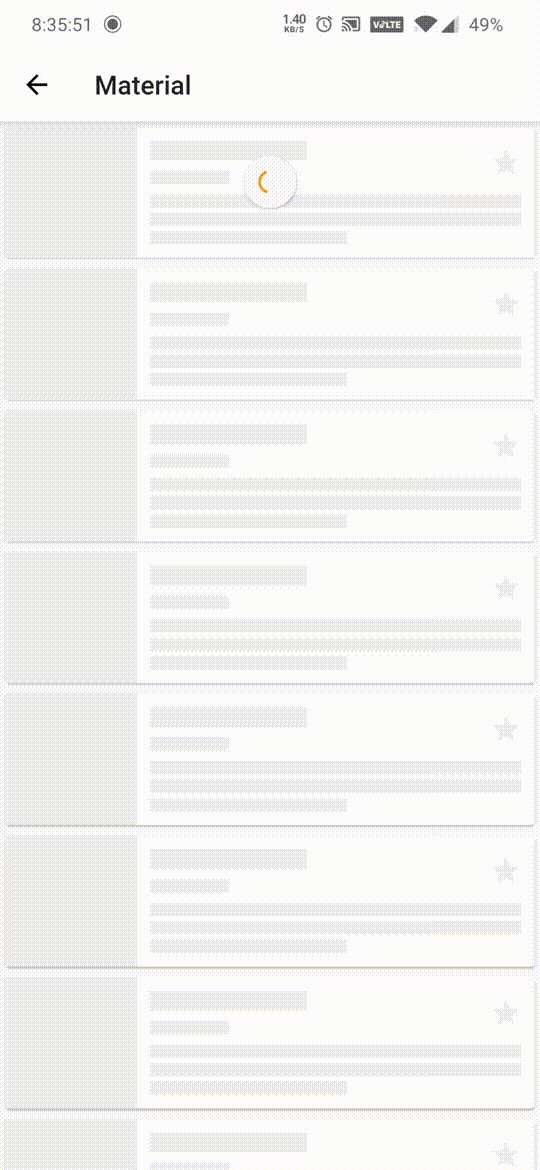
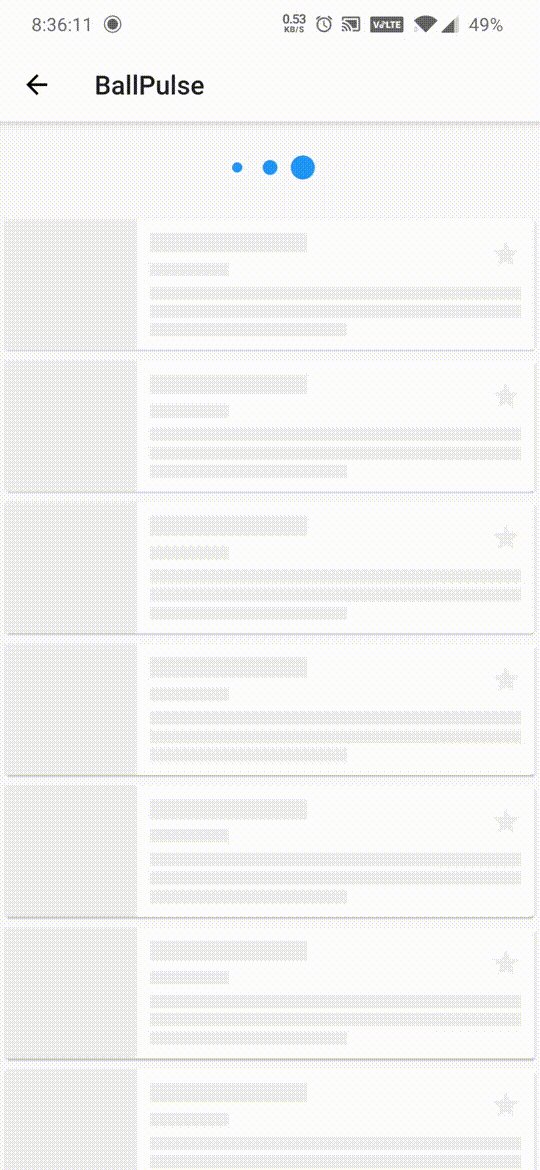
| Material | BallPulse |
|---|---|
 |
 |
| MaterialPage | BallPulsePage |
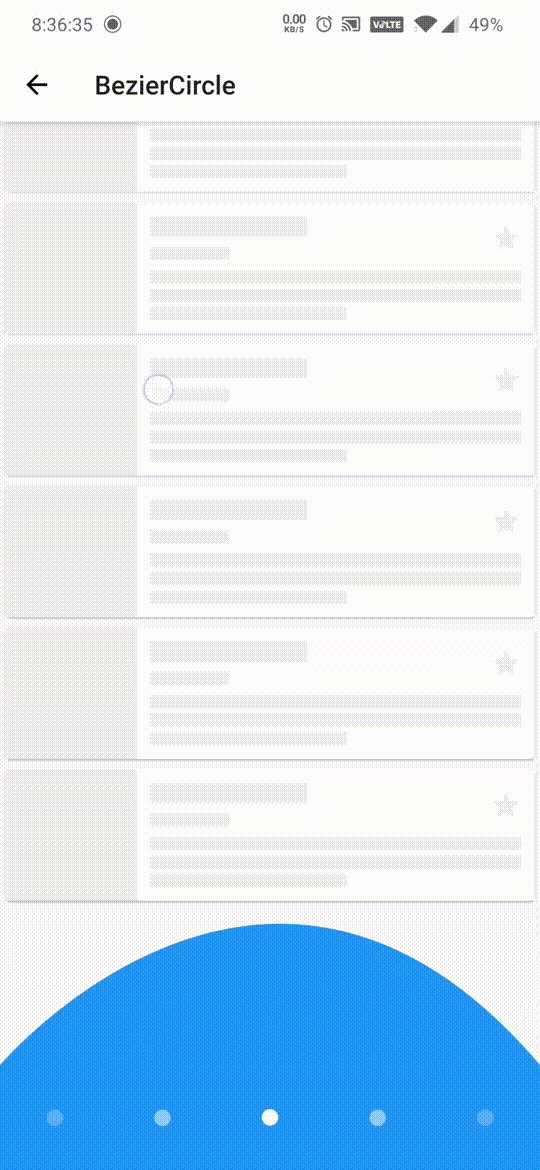
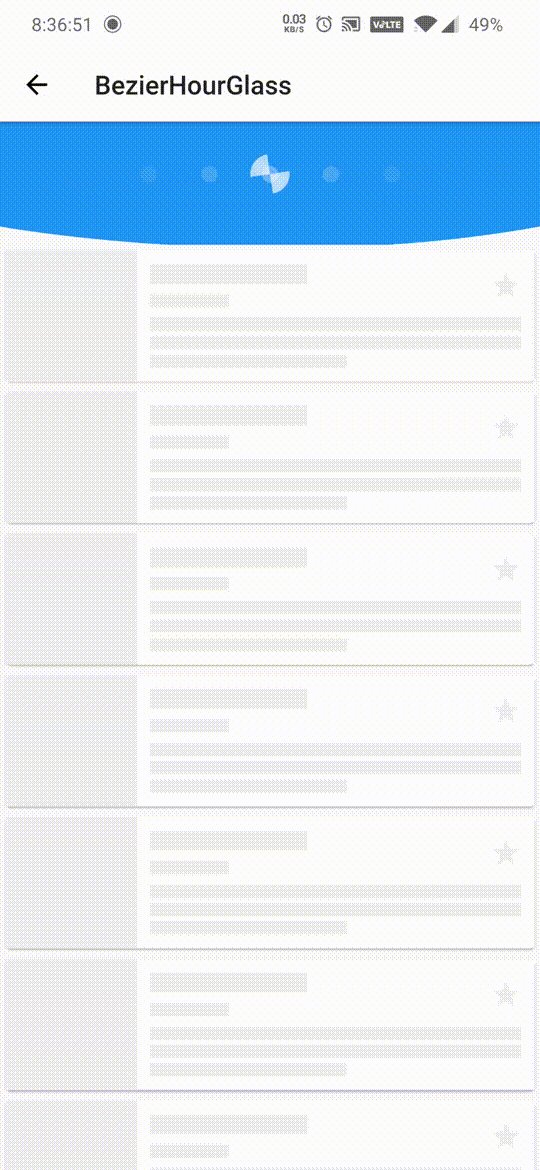
| BezierCircle | BezierHourGlass |
|---|---|
 |
 |
| BezierCirclePage | BezierHourGlassPage |
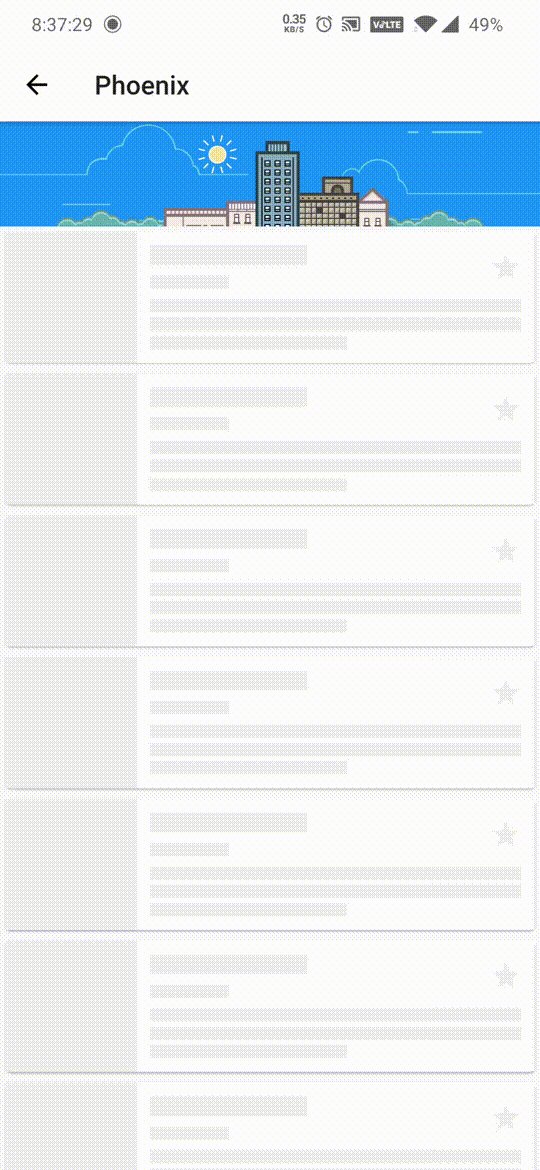
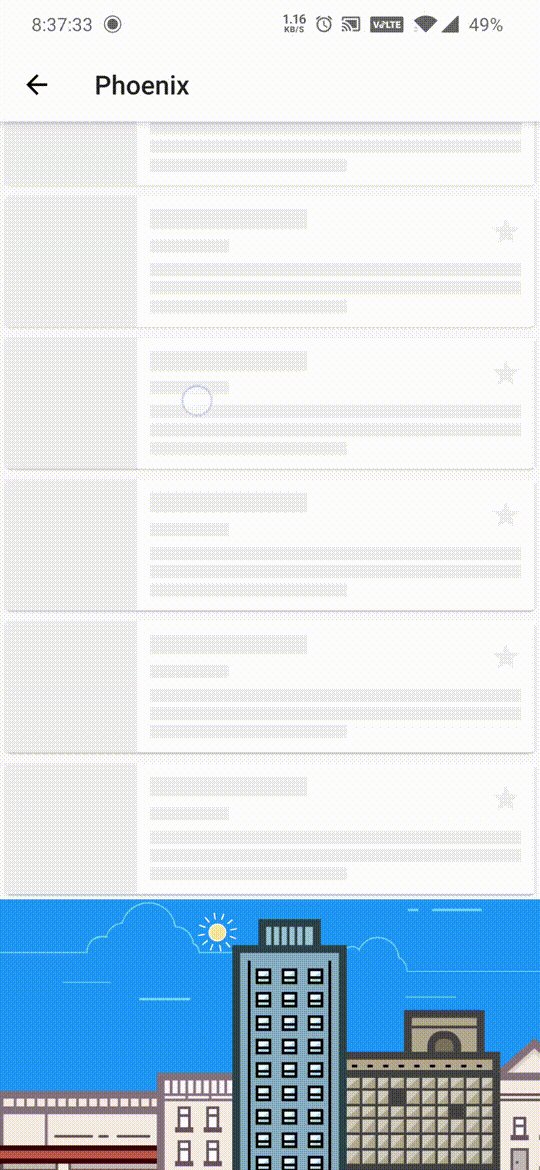
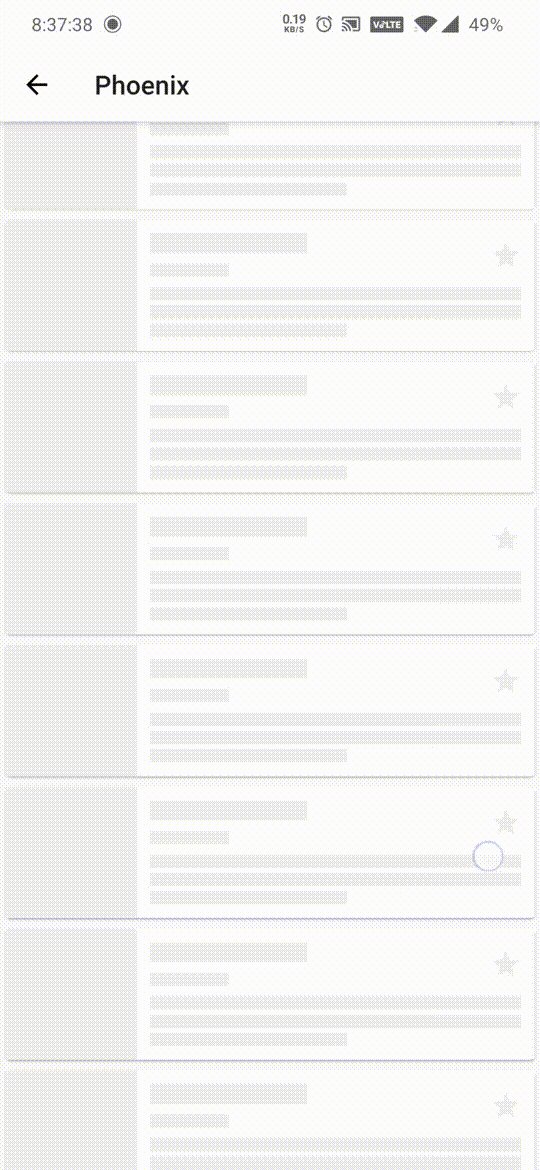
| Phoenix | Delivery |
|---|---|
 |
 |
| PhoenixPage | TaurusPage |
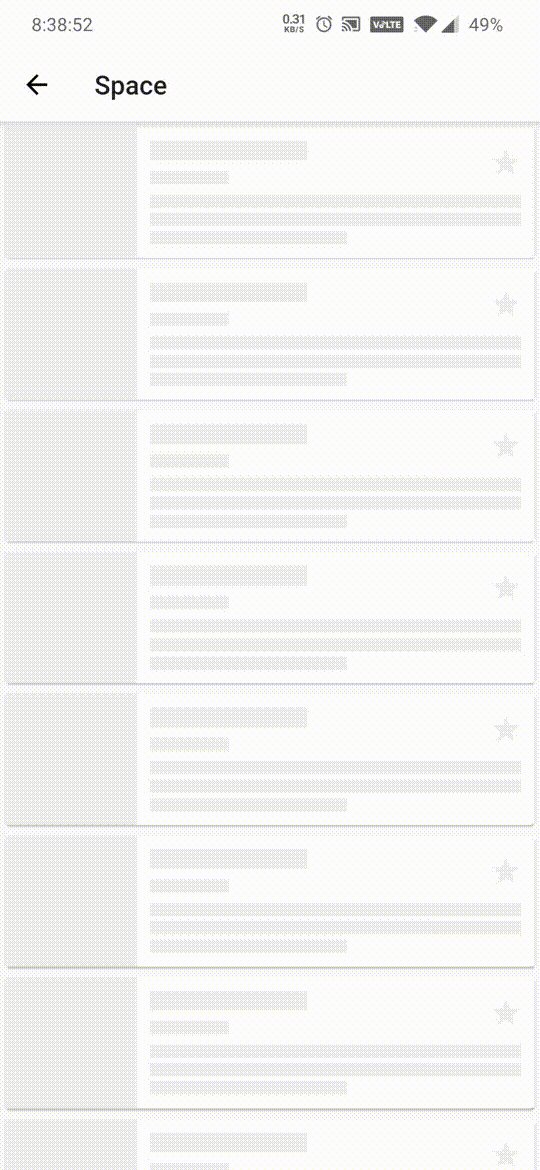
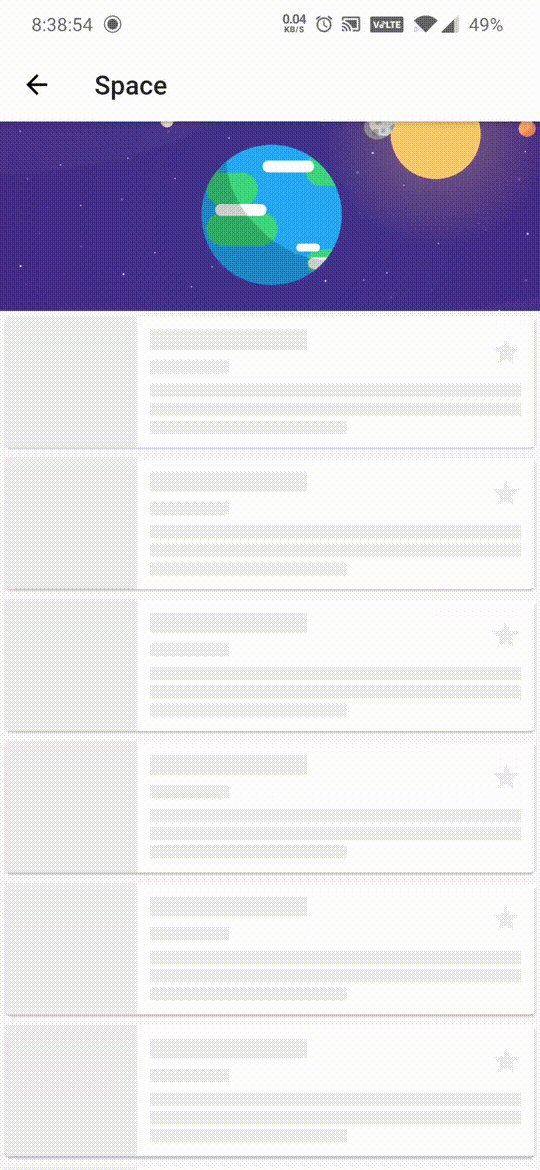
| Space | Delivery |
|---|---|
 |
 |
| SpacePage | DeliveryPage |
//pub
dependencies:
flutter_easyrefresh: ^2.1.5
//import
dependencies:
flutter_easyrefresh:
path: Your path
//git
dependencies:
flutter_easyrefresh:
git:
url: git://github.com/xuelongqy/flutter_easyrefresh.git
import 'package:flutter_easyrefresh/easy_refresh.dart';
....
// Way one
EasyRefresh(
child: ScrollView(),
onRefresh: () async{
....
},
onLoad: () async {
....
},
)
// Way two
EasyRefresh.custom(
slivers: <Widget>[],
onRefresh: () async{
....
},
onLoad: () async {
....
},
)
// Way three
EasyRefresh.builder(
builder: (context, physics, header, footer) {
return CustomScrollView(
physics: physics,
slivers: <Widget>[
...
header,
...
footer,
],
);
}
onRefresh: () async{
....
},
onLoad: () async {
....
},
) EasyRefreshController _controller = EasyRefreshController();
....
EasyRefresh(
controller: _controller,
....
);
....
_controller.callRefresh();
_controller.callLoad(); EasyRefreshController _controller = EasyRefreshController();
....
EasyRefresh(
enableControlFinishRefresh: true,
enableControlFinishLoad: true,
....
);
....
_controller.finishRefresh(success: true);
_controller.finishLoad(success: true, noMore: false);import 'package:flutter_easyrefresh/easy_refresh.dart';
import 'package:flutter_easyrefresh/material_header.dart';
import 'package:flutter_easyrefresh/material_footer.dart';
....
new EasyRefresh(
header: MaterialHeader(),
footer: MaterialFooter(),
child: ScrollView(),
....
)No built-in internationalization support is provided. Please set the text that needs to be displayed in ClassicalHeader and ClassicalFooter.
If you like my project, please in the upper right corner of the project "Star". Your support is my biggest encouragement! ^_^
You can also scan the qr code below or 
If in donation message note name, will be record to the list if you are making open source authors, donation can leave when making project address or personal home page, a link will be added to the list have the effect of promoting each other Donation list
The group is not only solve the problem of EasyreFresh, any Flutter related issues can be discussed. Just as its name, craigslist, as long as there is time, group of Lord will help you solve problems together.
flutter_pulltorefresh
SmartRefreshLayout
flutter_spinkit
MIT License
Copyright (c) 2018 xuelongqy
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.