We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Something like this works in IE, but not FF / Chrome, at least in my experimenting.
It's an element whose background is an SVG, which in turn also has the responsive backgrounds which load based on mediaquery.
Setting different background colors in the SVG media queries works, so i know that the SVG is loading.
Is this the same security issues as using inline images?
html:
<style> .svg{ background-image:url('path/to/svgfile.svg'); background-size:cover; height: 100px; width: 100%; } </style> <div class="svg"></div>
svg:
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1200 800" preserveAspectRatio="xMidYMid meet"> <title>The Clown Car Technique</title> <style> svg { background-size: 100% 100%; background-repeat: no-repeat; } @media screen and (max-width: 400px) { svg { background-color: blue; background-image: url("../images/small.jpg"); } } @media screen and (min-width: 401px) and (max-width: 800px) { svg { background-color: red; background-image: url("../images/medium.jpg"); } } @media screen and (min-width: 801px){ svg { background-color: black; background-image: url("../images/large.jpg"); } } </style> </svg>
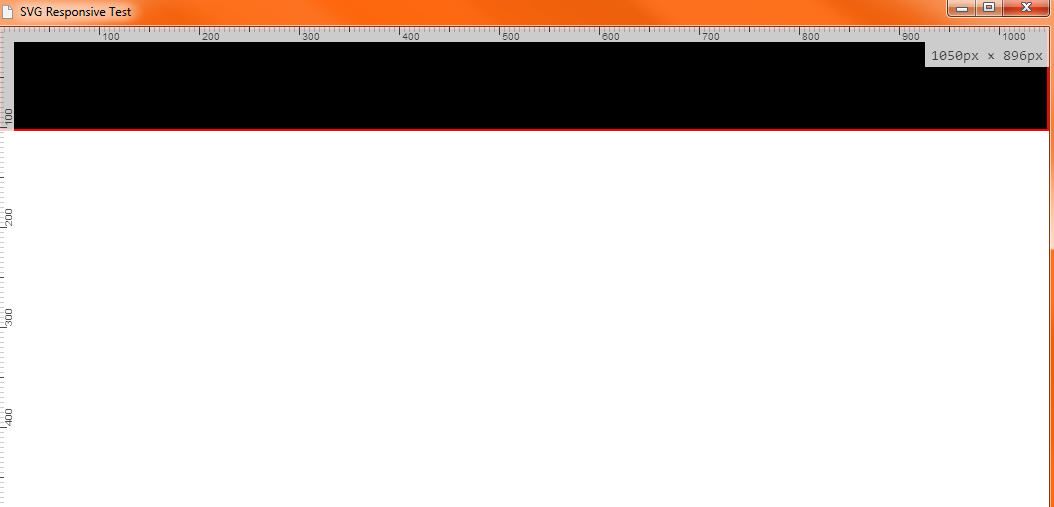
Chrome:
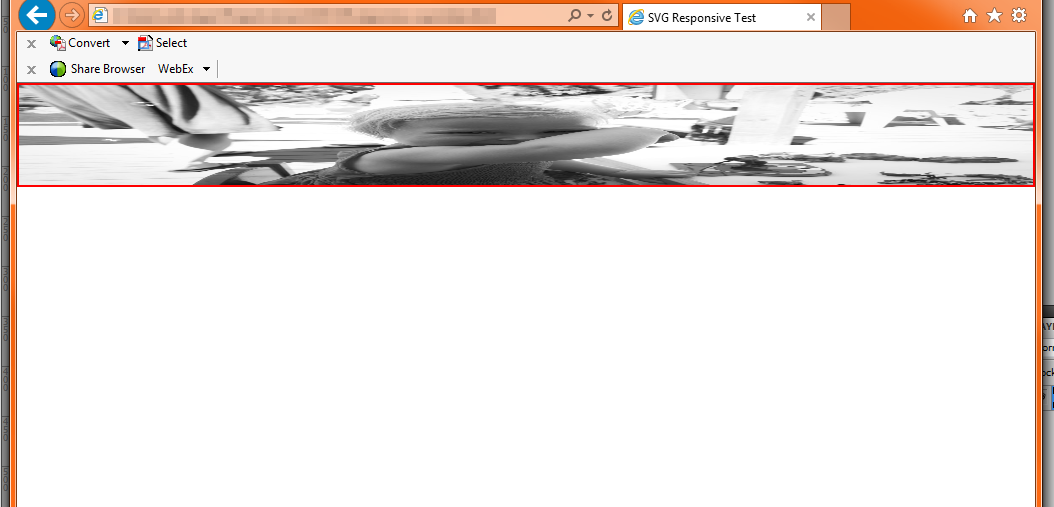
IE 10:
The text was updated successfully, but these errors were encountered:
No branches or pull requests
Something like this works in IE, but not FF / Chrome, at least in my experimenting.
It's an element whose background is an SVG, which in turn also has the responsive backgrounds which load based on mediaquery.
Setting different background colors in the SVG media queries works, so i know that the SVG is loading.
Is this the same security issues as using inline images?
html:
svg:
Chrome:

IE 10:

The text was updated successfully, but these errors were encountered: