| 💗 Got a sweet dashboard? Submit it to the showcase! 👉 See How |
|---|
By @Dipanghosh - dipan.de Re: #777
With the option of embedding iframes, it becomes possible to combine and conquer. I have set up Shipyard to include graphs from grafana, and set them so that they update automatically. I also have uptime monitors from uptime Kuma, panels from homeassistant are also possible to be included.
Shipyard is awesome!
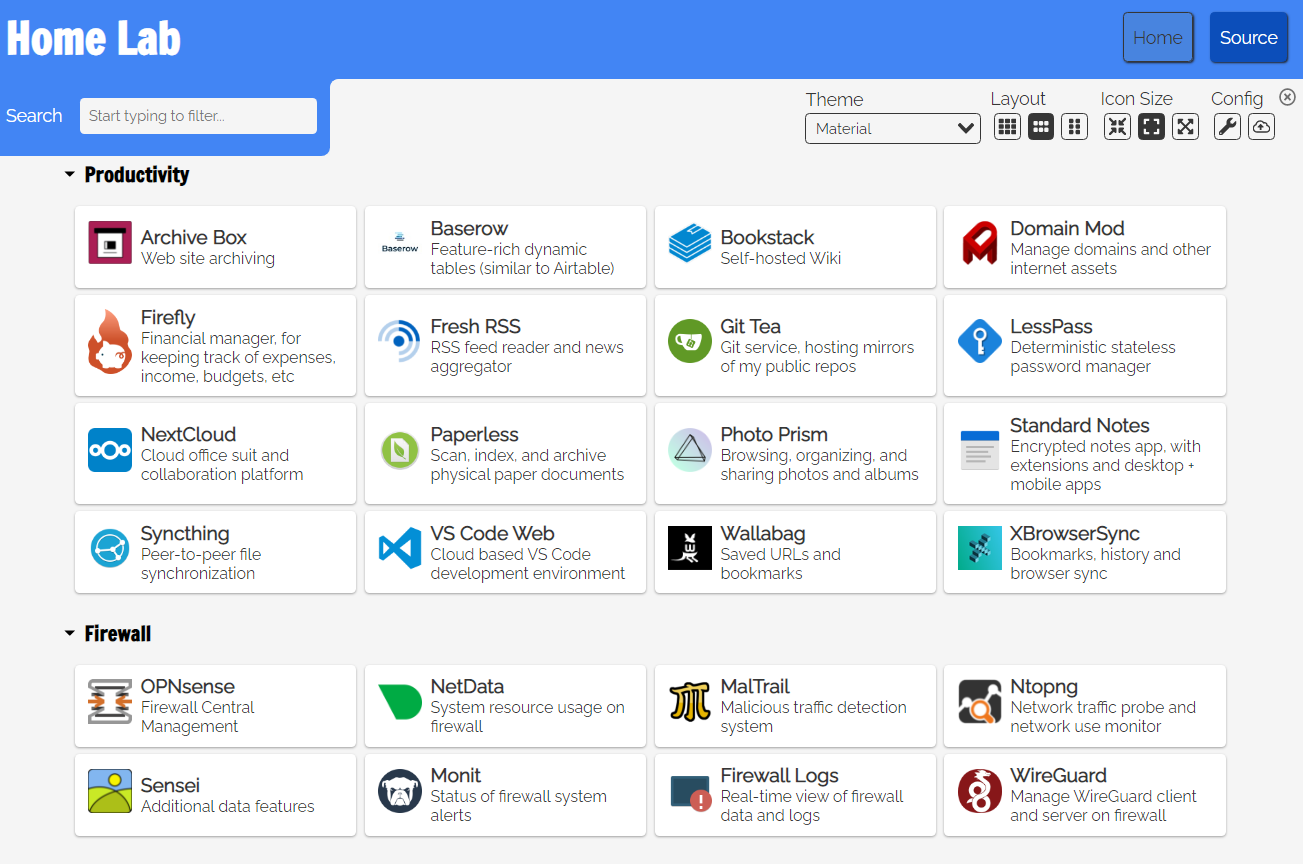
By @hugalafutro Re: #505
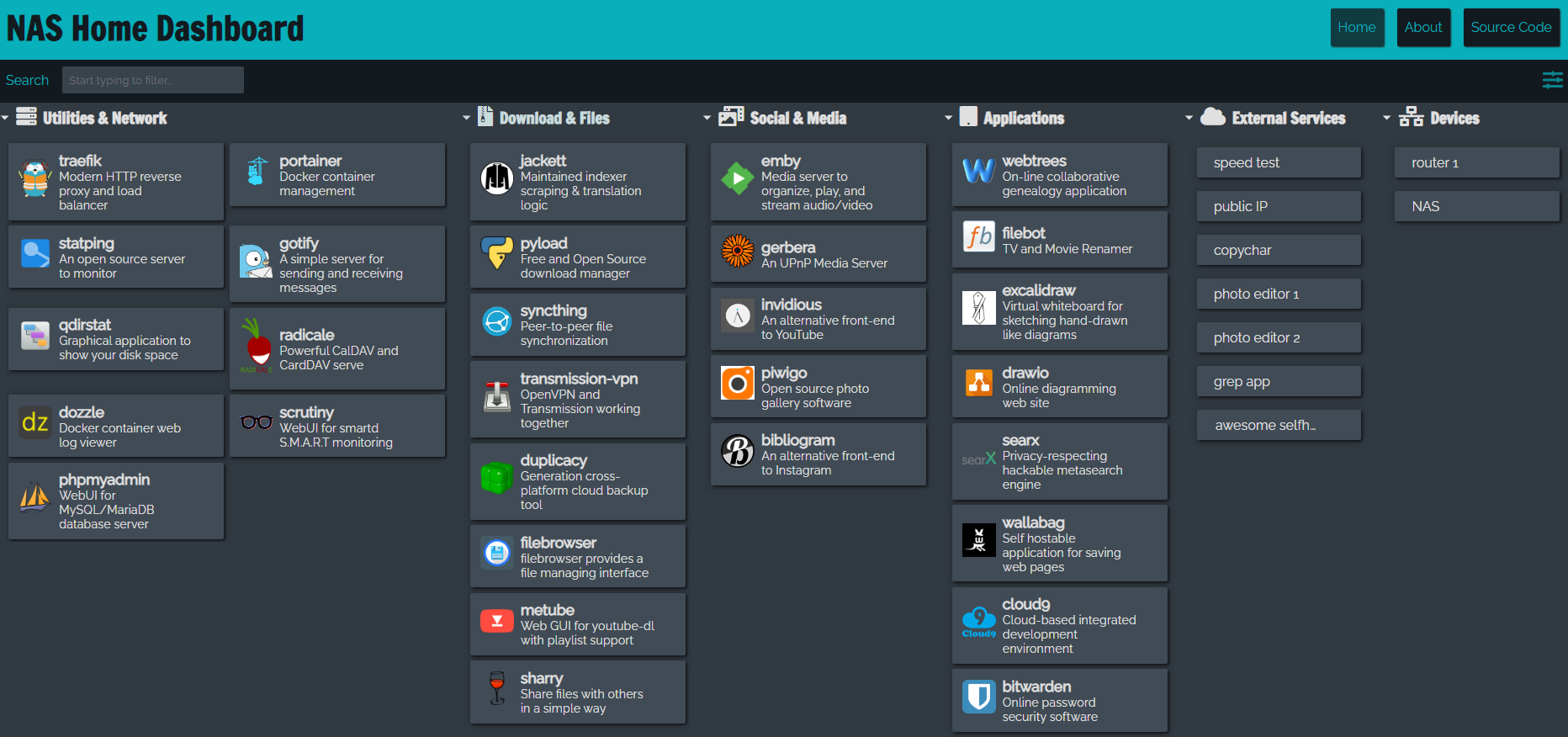
By @cerealconyogurt Re: #74
By @brpeterso Re: #680
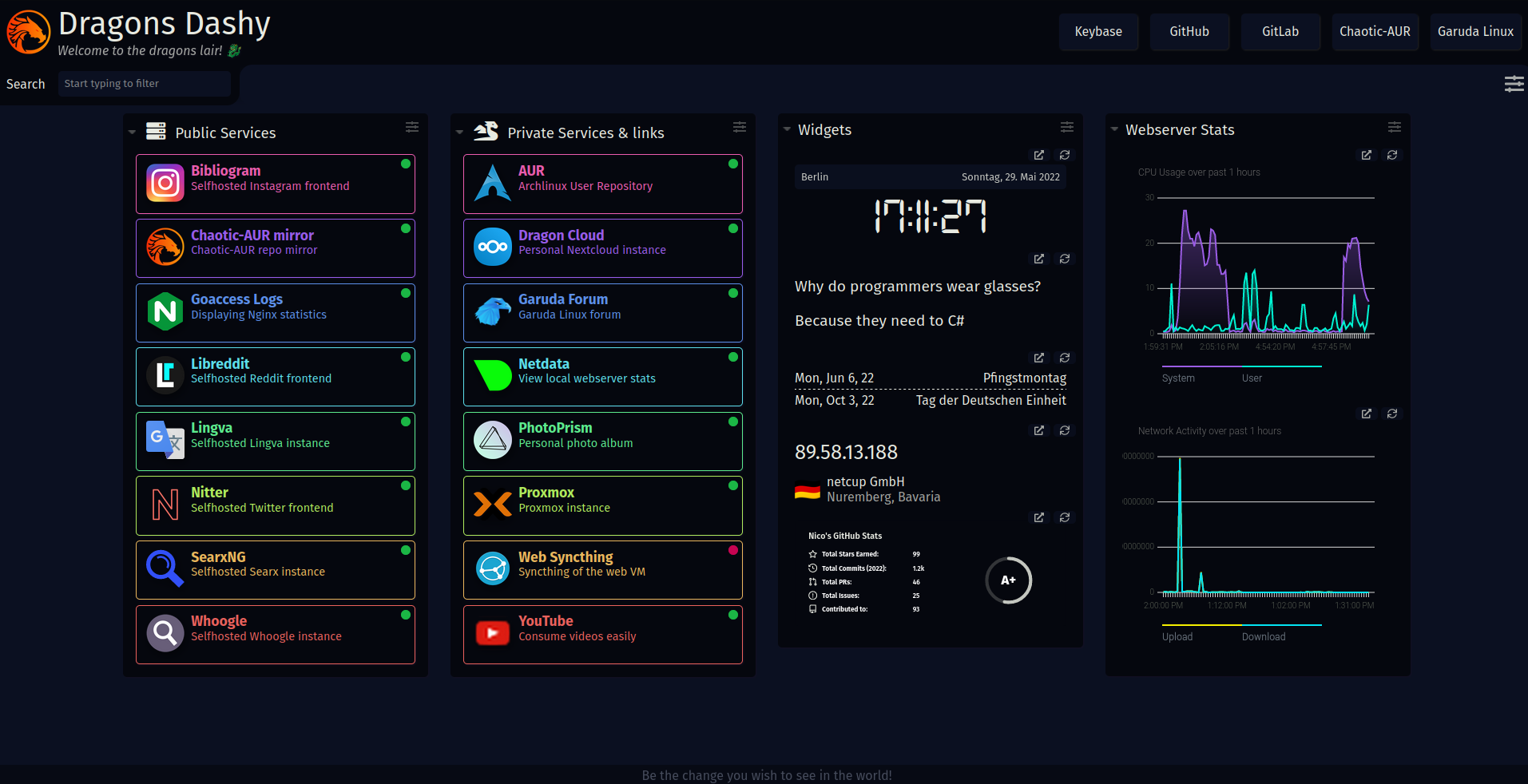
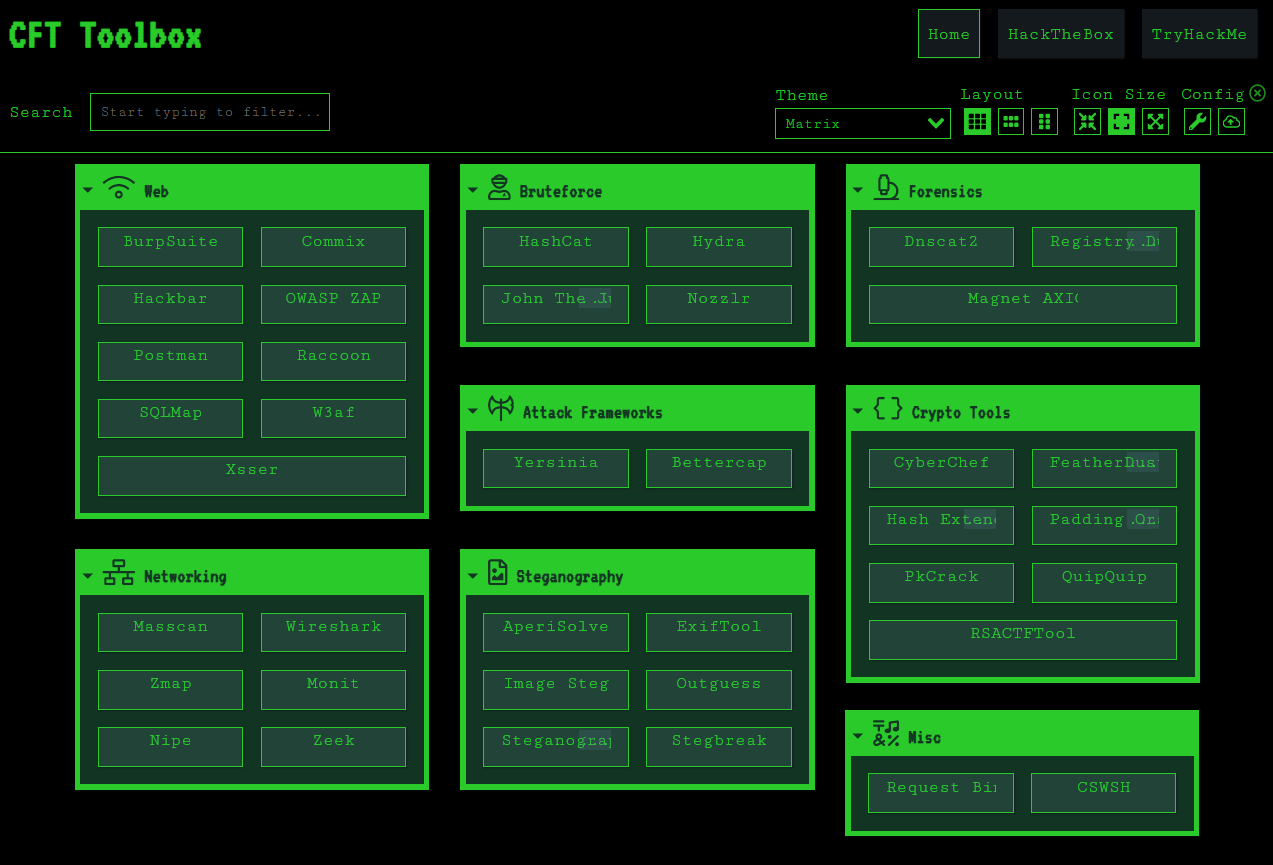
By dr460nf1r3 via #684
My new startpage featuring the stuff I use most. And of course dragons!
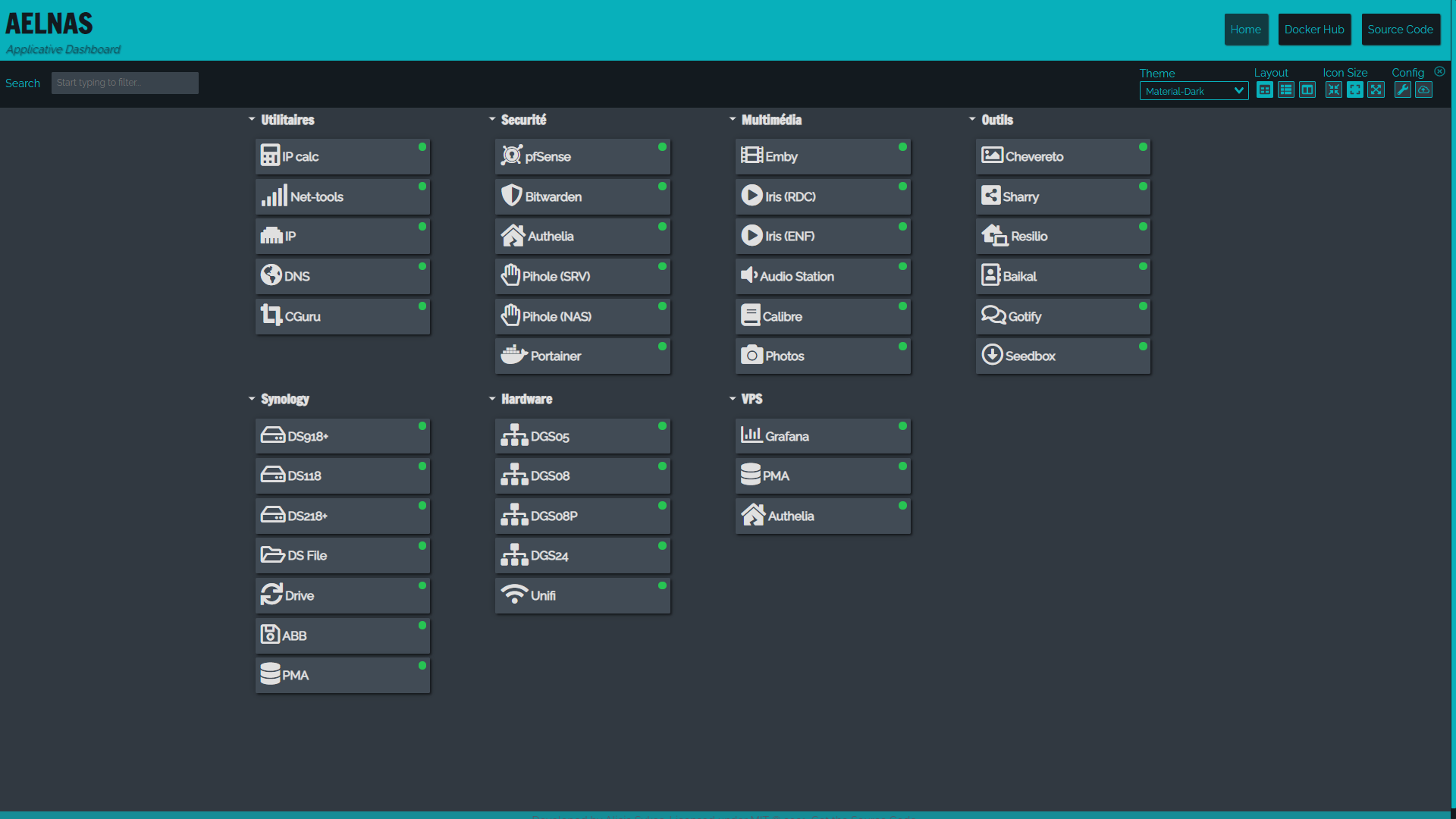
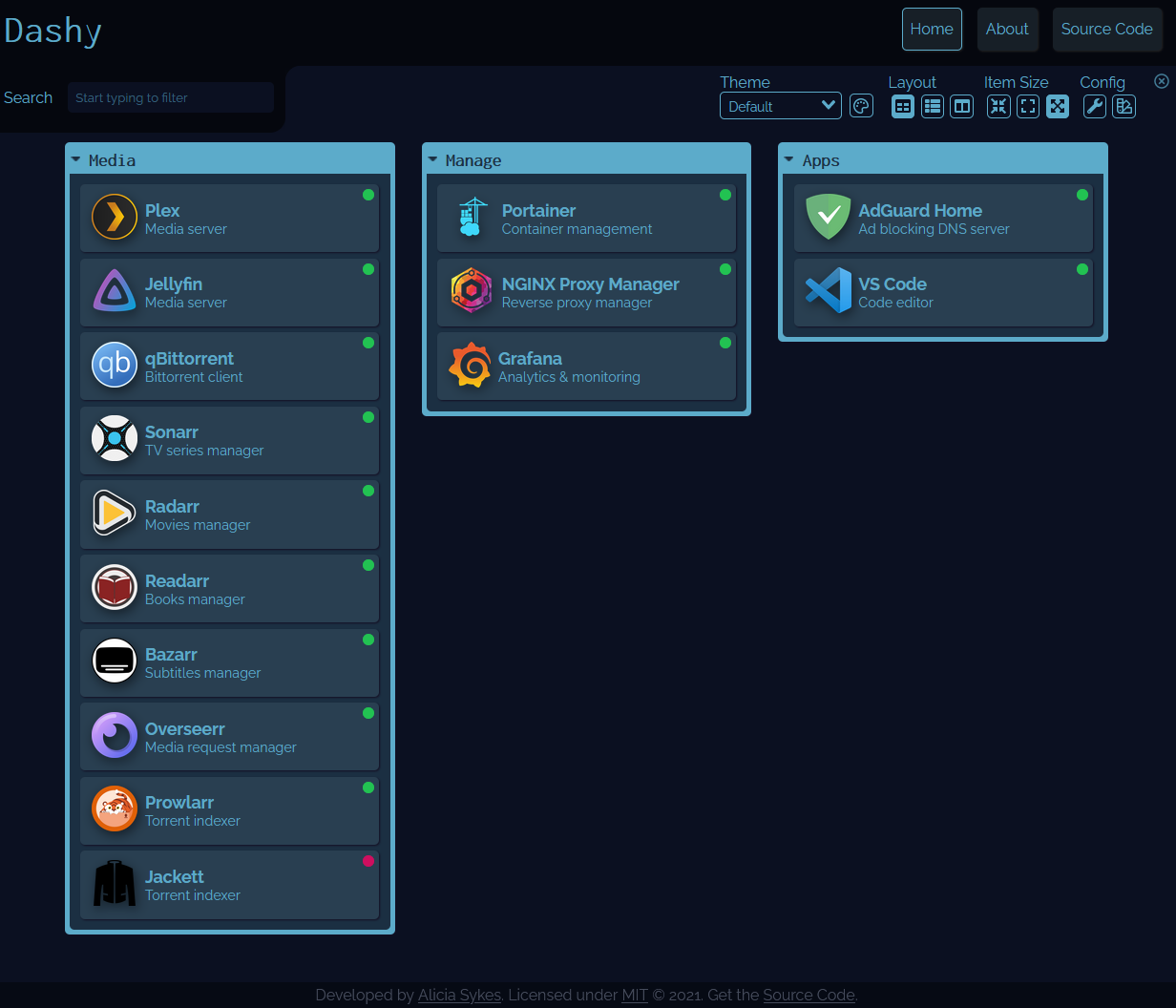
By @shadowking001 Re: #86
By @henkiewie Re: #622
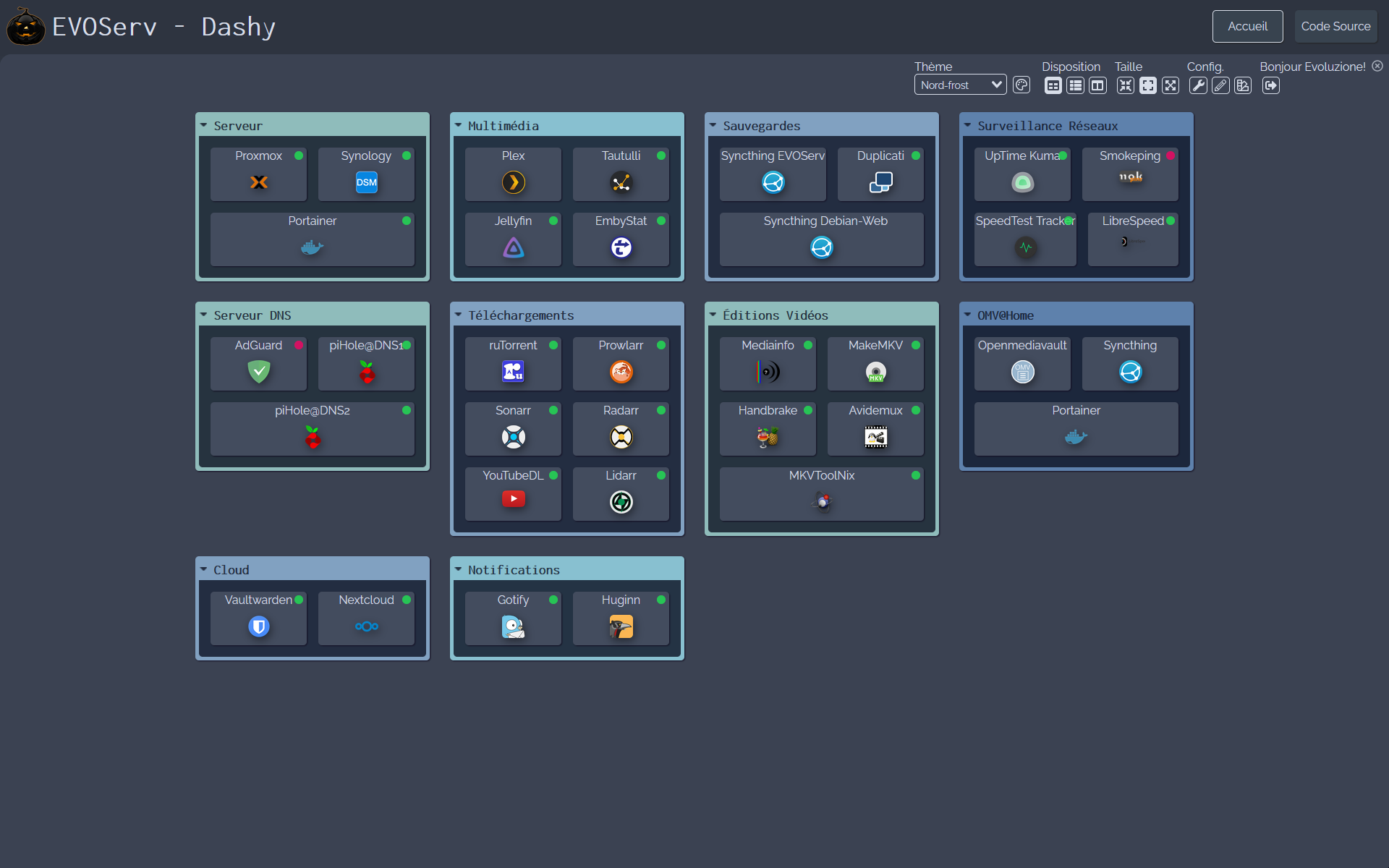
I use this dashboard every day. It now even includes a player for a radio stream which I configured with Logitech media server and icecast. I made an smaller version of the grafana dashboard to fit an iframe in kiosk mode, so it monitors the most important values of my RPI. The PI is in Argon m2 case and used as a NAS. The dashboard is a copy of the adventure theme with some changes saved in
/app/src/styles/user-defined-themes.scss
By u//RickyCZ via Reddit
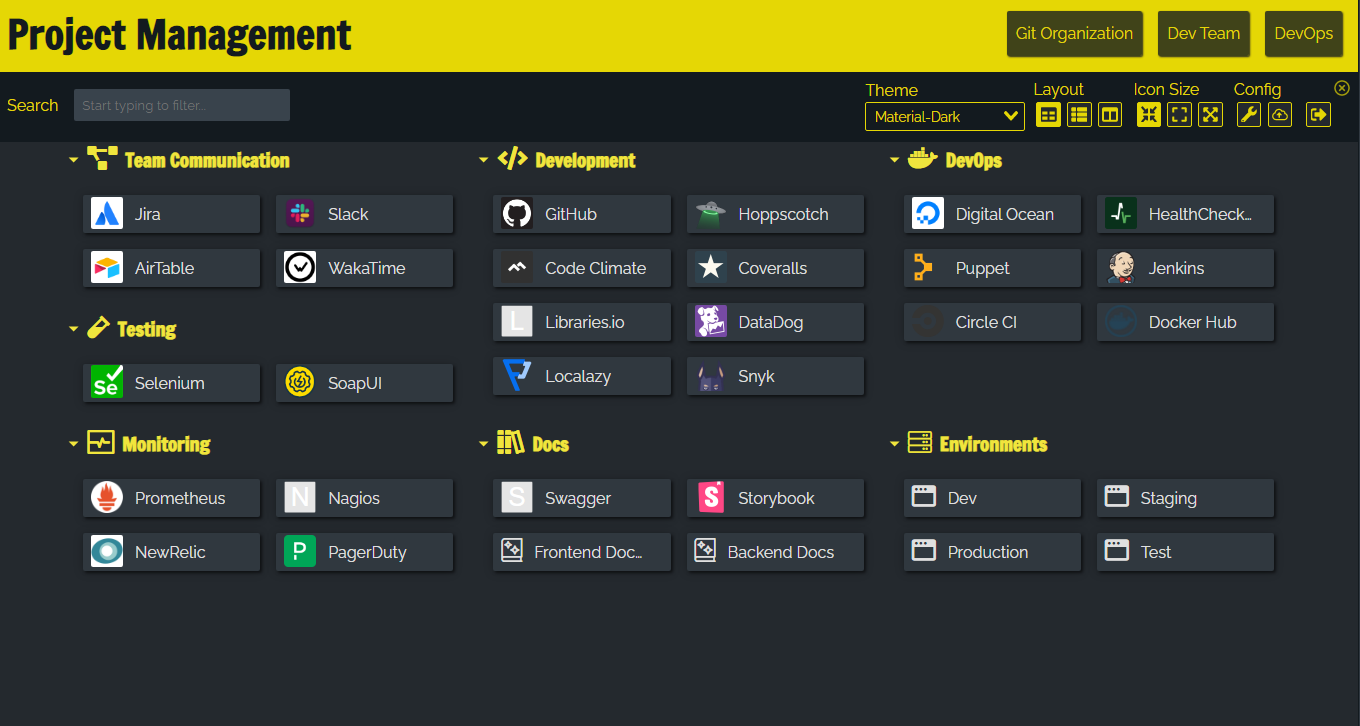
By @DylanBeMe Re: #419
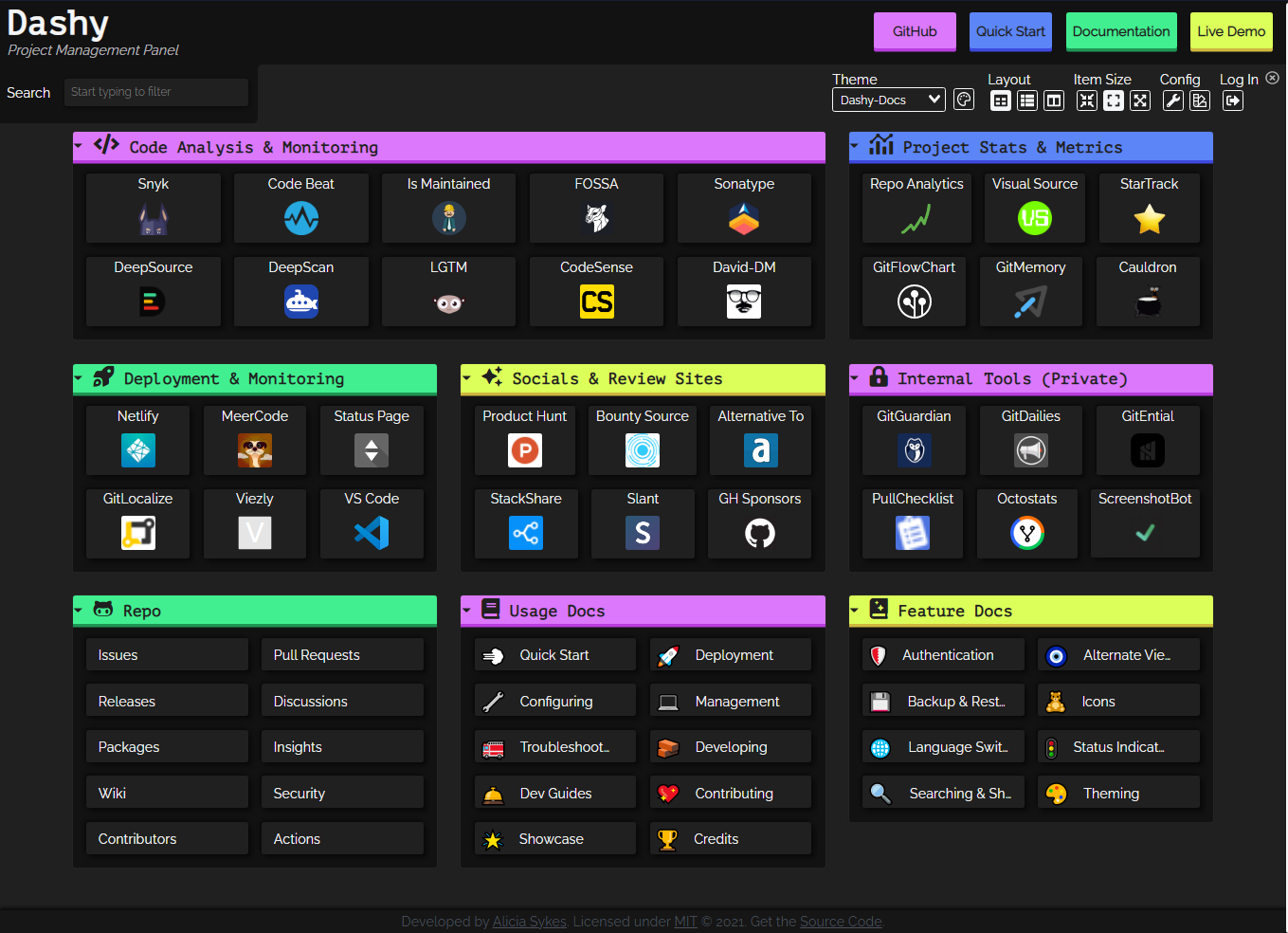
A dashboard I made to manage all project development links from one place. View demo at live.ship.khulnasoft.com.
An aggregated board for monitoring system resource usage from a single view
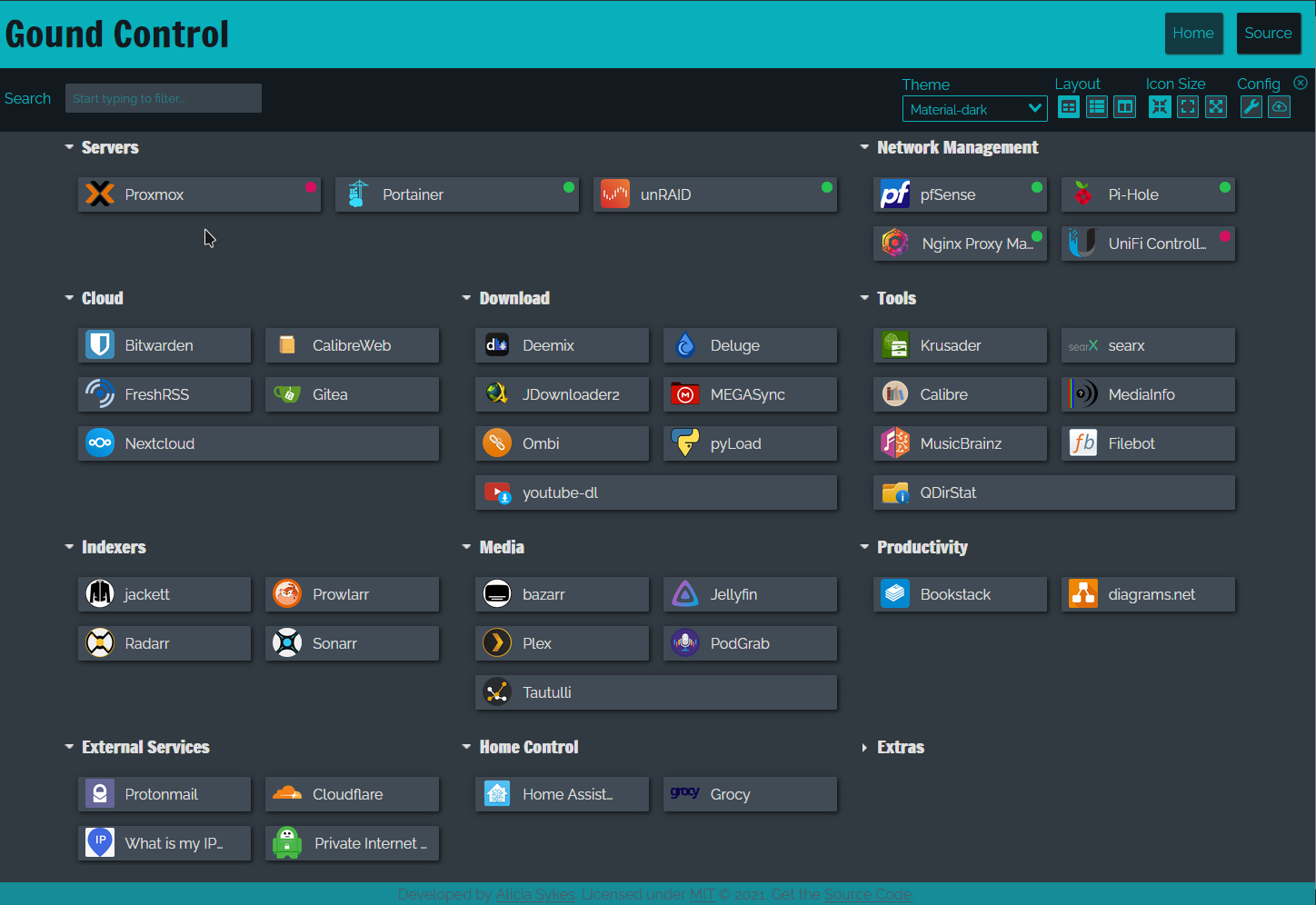
An example dashboard, by @KhulnaSoft-bot. View live at demo.ship.khulnasoft.com.
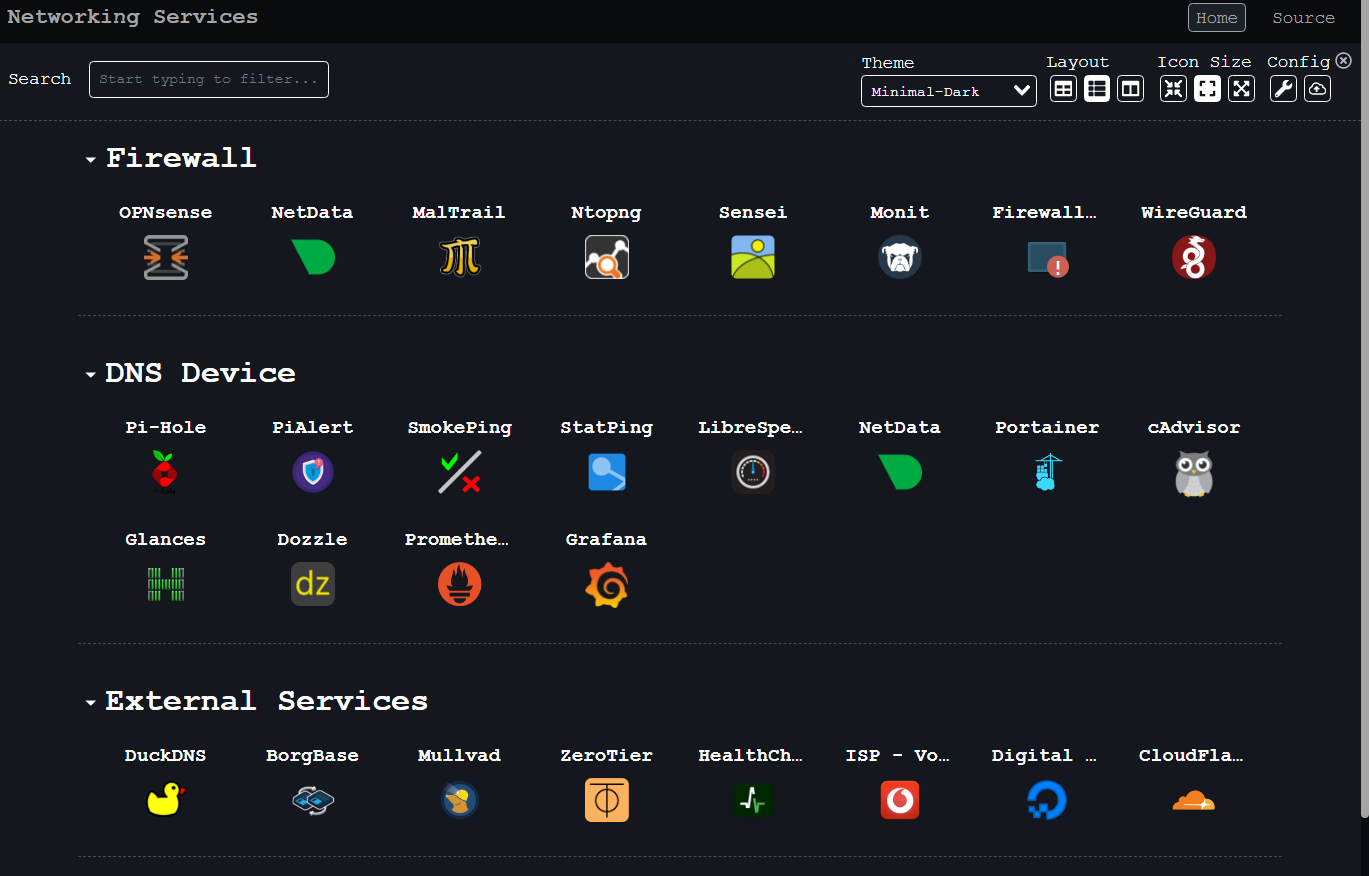
By @skoogee (http://zhrn.cc) #279
Shipyard, is the most complete dashboard I ever tried, has all the features, and it sets itself apart from the rest. It is my default homepage now. I am thankful to the developer @KhulnaSoft-bot for sharing such a wonderful creation.
By u/Croco_Grievous via reddit
Example usage of widgets to monitor cryptocurrencies news, prices and data. Config is available here
By u/stefantigro via reddit
Displayed on my smart screen between 05:00 - 08:00, and includes all the info that I usually check before leaving for work
Please include the following information:
- A single high-quality screenshot of your Dashboard
- A short title (it doesn't have to be particularly imaginative)
- An optional description, you could include details on anything interesting or unique about your dashboard, or say how you use it, and why it's awesome
- Optionally leave your name or username, with a link to your GitHub, Twitter or Website
If you're submitting a pull request, please use a format similar to this:
### [Dashboard Name] (required)
> Submitted by [@username](https://github.com/user) (optional)
[An optional text description, or any interesting details] (optional)
 (required)
---