-
Notifications
You must be signed in to change notification settings - Fork 4.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
React 之 createElement 源码解读 #316
Labels
Comments
|
终于等到React系列了!!! |
|
终于来了!!! |
|
有生之年系列!!! |
|
已吃灰 |
|
good |
|
终于对react源码下手了 |
|
你好大佬 createElement时怎么判断时 html 的原生组件还是自定义的组件 |
|
现在最新代码createElement函数好像叫jsx了 |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
React 与 Babel
元素标签转译
用过 React 的同学都知道,当我们这样写时:
Babel 会将其转译为:
我们会发现,
createElement的第一个参数是元素类型,第二个参数是元素属性,第三个参数是子元素组件转译
如果我们用的是一个组件呢?
Babel 则会将其转译为:
我们会发现,
createElement的第一个参数传入的是变量Foo子元素转译
如果我们有多个子元素呢?
Babel 则会将其转译为:
我们会发现,子元素其实是作为参数不断追加传入到函数中
createElement
那 React.createElement 到底做了什么呢?
源码
我们查看 React 的 GitHub 仓库:https://github.com/facebook/react,查看
pacakges/react/index.js文件,可以看到createElement的定义在./src/React文件:我们打开
./src/React.js文件:继续查看
./ReactElement.js文件,在这里终于找到最终的定义,鉴于这里代码较长,我们将代码极度简化一下:这里可以看出,
createElement函数主要是做了一个预处理,然后将处理好的数据传入ReactElement函数中,我们先分析下 createElement 做了什么。函数入参
我们以最一开始的例子为例:
对于
createElement的三个形参,其中type表示类型,既可以是标签名字符串(如 div 或 span),也可以是 React 组件(如 Foo)config表示传入的属性,children表示子元素第一段代码 __self 和 __source
现在我们开始看第一段代码:
可以看到在
createElement函数内部,key、ref、__self、__source这四个参数是单独获取并处理的,key和ref很好理解,__self和__source是做什么用的呢?通过这个 issue,我们了解到,
__self和__source是babel-preset-react注入的调试信息,可以提供更有用的错误信息。我们查看 babel-preset-react 的文档,可以看到:
如果我们试着开启
development参数,就会看到__self和__source参数,依然以<div id="foo">bar</div>为例,会被 Babel 转译成:第二段代码 props 对象
现在我们看第二段代码:
这段代码实现的功能很简单,就是构建一个 props 对象,去除传入的
key、ref、__self、__source属性,这就是为什么在组件中,我们明明传入了key和ref,但我们无法通过this.props.key或者this.props.ref来获取传入的值,就是因为在这里被去除掉了。而之所以去除,React 给出的解释是,
key和ref是用于 React 内部处理的,如果你想用比如 key 值,你可以再传一个其他属性,用跟 key 相同的值即可。第三段代码 children
现在我们看第三段代码,这段代码被精简的很简单:
这是其实是因为我们为了简化代码,用了 ES6 的扩展运算法,实际的源码里会复杂且有一些差别:
我们也可以发现,当只有一个子元素的时候,
children其实会直接赋值给props.children,也就是说,当只有一个子元素时,children 是一个对象(React 元素),当有多个子元素时,children 是一个包含对象(React 元素)的数组。第四段代码 defaultProps
现在我们看第四段代码:
这段其实是处理组件的
defaultProps,无论是函数组件还是类组件都支持defaultProps,举个使用例子:第五段代码 owner
现在我们看第五段代码:
这段就是把前面处理好的
type、key等值传入ReactElement函数中,那ReactCurrentOwner.current是个什么鬼?我们根据引用地址查看
ReactCurrentOwner定义的文件:其初始的定义非常简单,根据注释,我们可以了解到
ReactCurrentOwner.current就是指向处于构建过程中的组件的 owner,具体作用在以后的文章中还有介绍,现在可以简单的理解为,它就是用于记录临时变量。ReactElement
源码
现在我们开始看 ReactElement 函数,其实这个函数的内容更简单,代码精简后如下:
如你所见,它就是返回一个对象,这个对象包括
$$typeof、type、key等属性,这个对象就被称为 “React 元素”。它描述了我们在屏幕上看到的内容。React 会通过读取这些对象,使用它们构建和更新 DOMREACT_ELEMENT_TYPE
而
REACT_ELEMENT_TYPE查看引用的packages/shared/ReactSymbols文件,可以发现它就是一个唯一常量值,用于标示是 React 元素节点那还有其他类型的节点吗? 查看这个定义
REACT_ELEMENT_TYPE的文件,我们发现还有:你可能会自然的理解为
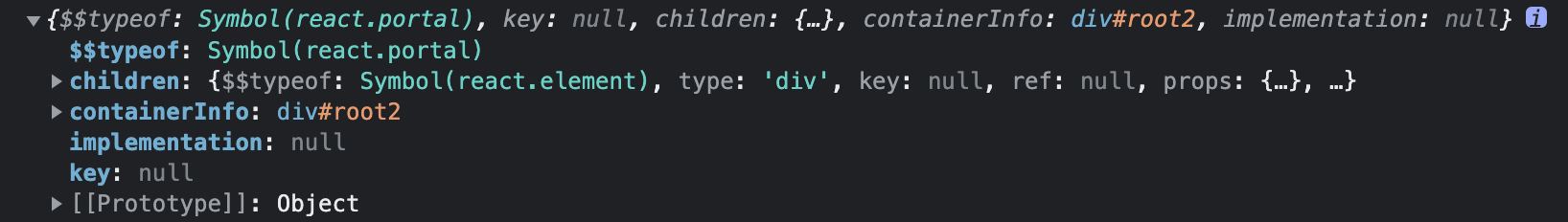
$$typeof还可以设置为REACT_FRAGMENT_TYPE等值。我们可以写代码实验一下,比如使用 Portal,打印一下返回的对象:
打印的对象为:

它的
$$typeof确实是REACT_PORTAL_TYPE而如果我们使用
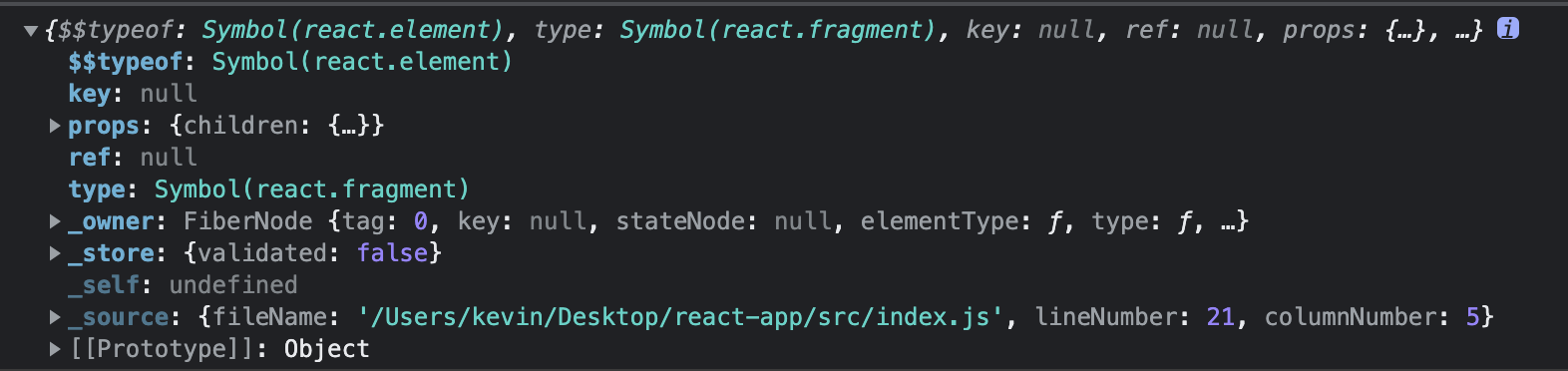
Fragment:打印的对象为:

我们会发现,当我们使用
fragment的时候,返回的对象的$$typeof却依然是REACT_ELEMENT_TYPE这是为什么呢?其实细想一下我们使用 portals 的时候,我们用的是
React.createPortal的方式,但fragments走的依然是普通的React.createElement方法,createElement的代码我们也看到了,并无特殊处理$$typeof的地方,所以自然是REACT_ELEMENT_TYPE那么
$$typeof到底是为什么存在呢?其实它主要是为了处理 web 安全问题,试想这样一段代码:如果
expectedTextButGotJSON是来自于服务器的值,比如:这就很容易受到 XSS 攻击,虽然这个攻击是来自服务器端的漏洞,但使用 React 我们可以处理的更好。如果我们用 Symbol 标记每个 React 元素,因为服务端的数据不会有
Symbol.for('react.element'),React 就可以检测element.$$typeof,如果元素丢失或者无效,则可以拒绝处理该元素,这样就保证了安全性。回顾
至此,我们完整的看完了
React.createElement的源码,现在我们再看 React 官方文档的这段:以下两种示例代码完全等效:
React.createElement() 会预先执行一些检查,以帮助你编写无错代码,但实际上它创建了一个这样的对象:
这些对象被称为 “React 元素”。它们描述了你希望在屏幕上看到的内容。React 通过读取这些对象,然后使用它们来构建 DOM 以及保持随时更新。
现在你对这段是不是有了更加深入的认识?
React 系列
讲解 React 源码、React API 背后的实现机制,React 最佳实践、React 的发展与历史等,预计 50 篇左右,欢迎关注
如果喜欢或者有所启发,欢迎 star,对作者也是一种鼓励。
The text was updated successfully, but these errors were encountered: