porting sublime-expand-region to visual code https://github.com/aronwoost/sublime-expand-region
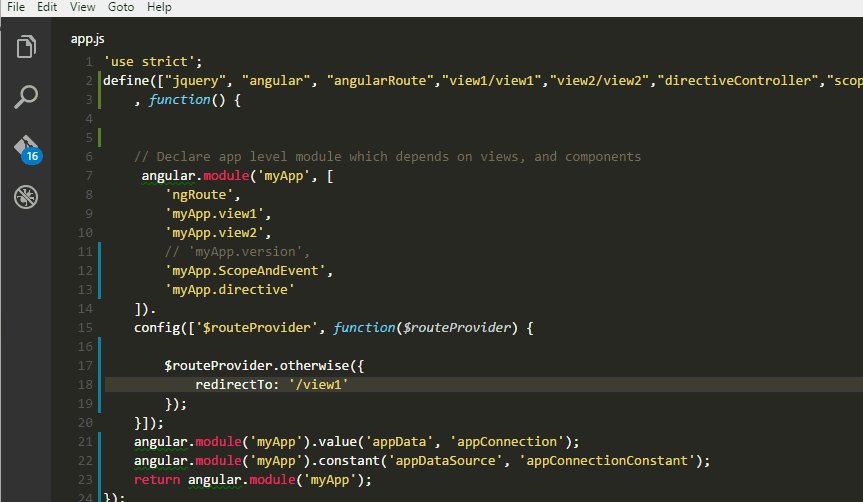
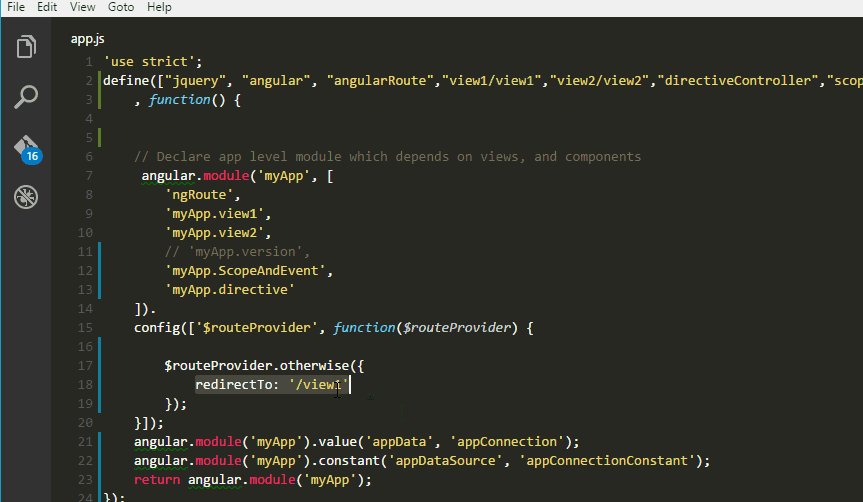
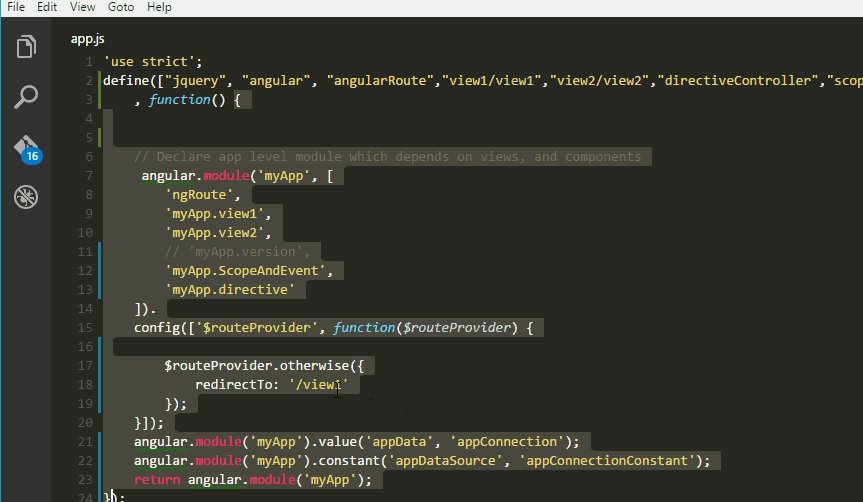
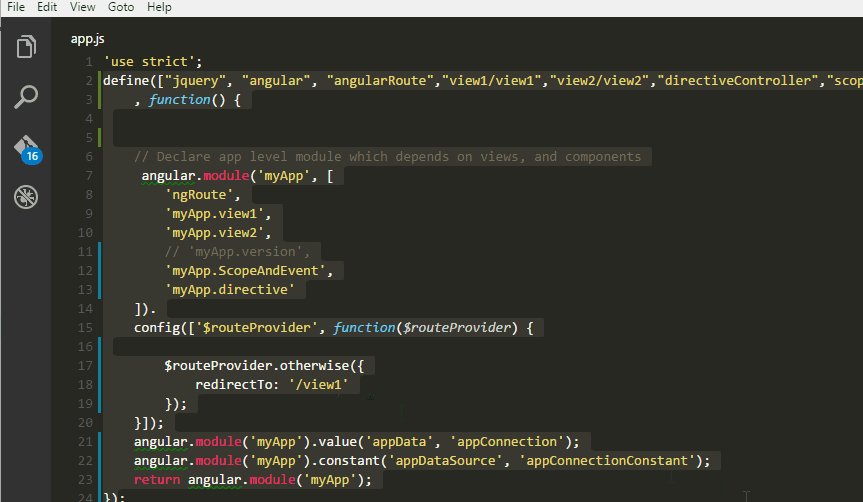
- Expand selection to word
- Expand selection to quotes (content only)
- Expand selection to quotes (with quotes)
- Expand selection to square braces
- Expand selection to expression
- Expand selection to content of braces (all arguments in this case)
- Expand selection to line
- Expand selection to function body (w/o curly brace)
- Expand selection to function body (with curly brace)
and so on...
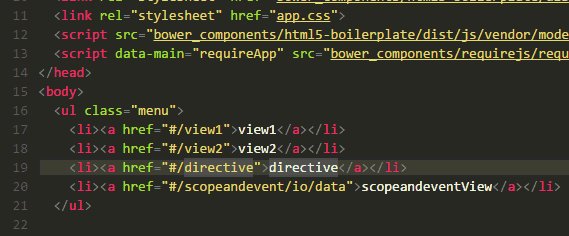
- Expand selection to word
- Expand selection to quotes (content only)
- Expand selection to quotes (with quotes)
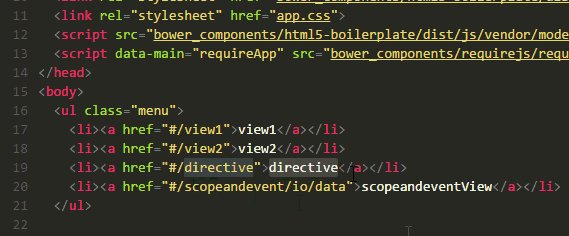
- Expand selection to complete self closing tag
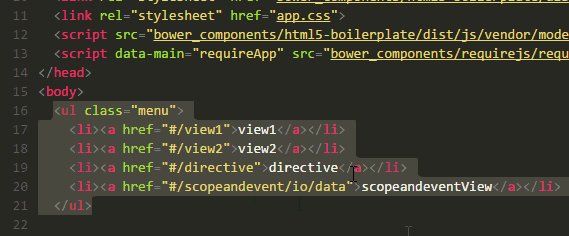
- Expand selection to parent node content
- Expand selection to complete node
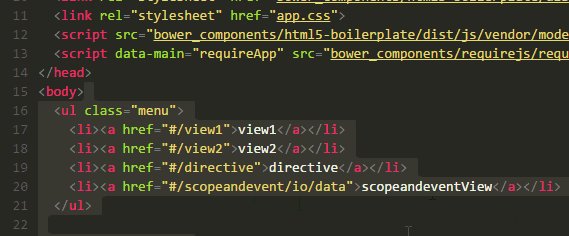
- Expand selection to parent node content
and so on...
- Set a keyboard shortcut. Open "Key Bindings" and add following code:
{
"key": "ctrl+w","command": "expand_region", "when": "editorTextFocus"
},
{
"key": "ctrl+shift+w","command": "undo_expand_region", "when": "editorTextFocus && editorHasSelection"
}- npm install
- npm compile (compile typescript)
- npm test:watch (run mocha for test)
v0.0.2 add feature undo_expand_region v0.1.0 support multi cursor fix issue #10 #7