pear-rec(pear rec) is a free and open-source cross-Platform screenshot, screen recording, audio recording, and video recording software.
pear-rec(pear rec) is a project based on react + electron + vite + viewerjs + plyr + aplayer + react-screenshots + webav.
More functions and APIs can be found on the official website(https://027xiguapi.github.io/pear-rec) or https://xiguapi027.gitee.io/pear-rec.
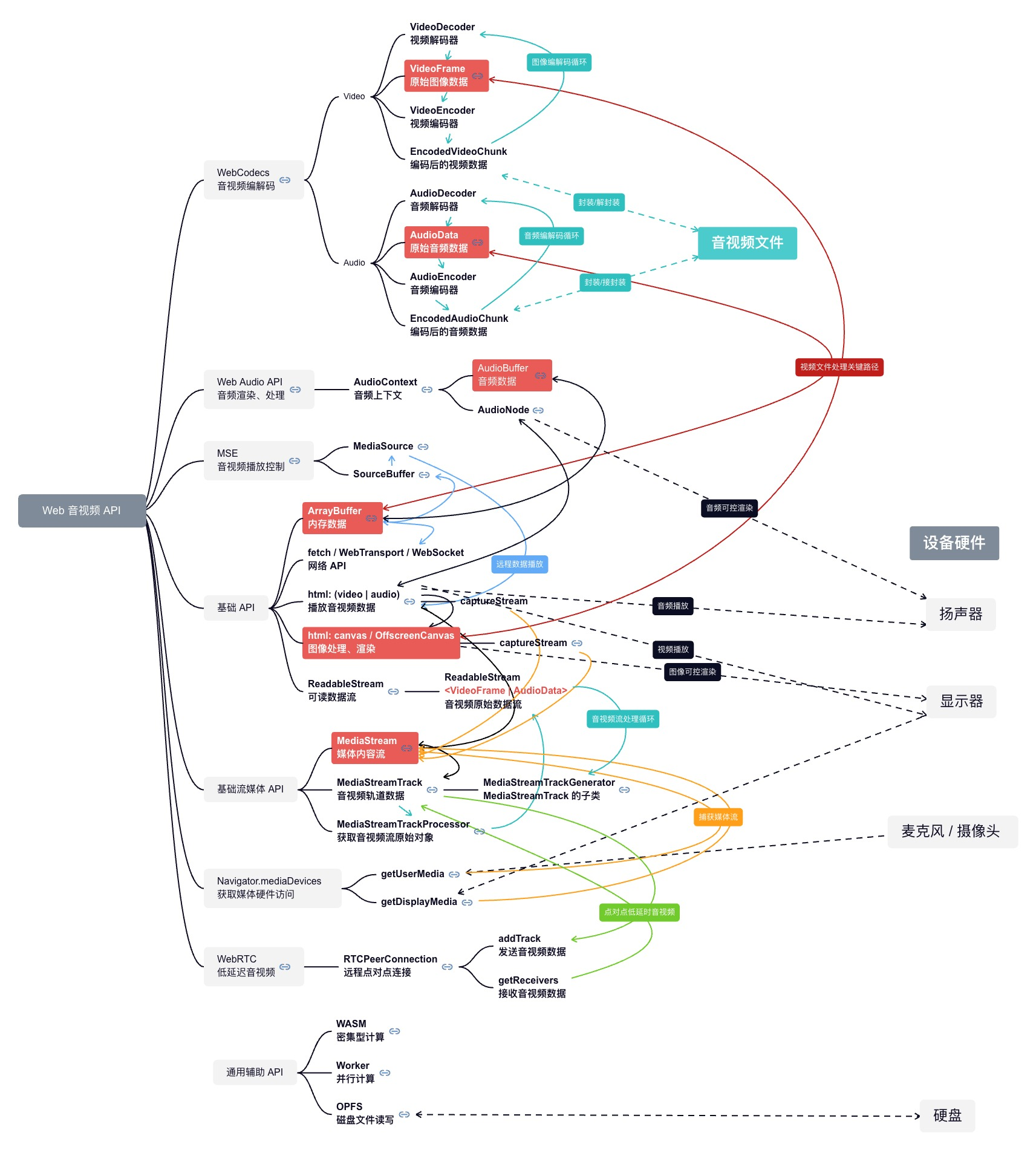
The cross-Platform of pear-rec is based on electronjs, and the front-end is based on reactjs. The functions of screenshot, screen recording, recording, recording (dynamic image) gif are a project based on webrtc and webcodecs.
To clone and run this repository you'll need Git , Node.js (which comes with npm) and pnpm installed on your computer. From your command line:
# Clone this repository
git clone https://github.com/027xiguapi/pear-rec.git
# Go into the repository
cd pear-rec
# Install dependencies
pnpm install
# Run the web
pnpm run dev:web
# Run the server
pnpm run dev:server
# Run the desktop
pnpm run dev:desktop
# Run the web
pnpm run start:web
# Run the desktop
pnpm run start:desktop
# Build the web
pnpm run build:web
# Build the desktop
pnpm run build:desktop
# Clear node_modules
pnpm run clearFeatures that have been ticked are the latest in the development process but may not have been released in the latest version
- gif(gif.js)
- record
- edit
- Screenshot(react-screenshots)
- Frame crop
- Resizable frame position
- Colour picker
- Magnifying glass
- Brush (freehand brush)
- Geometric shapes (border fill support adjustment)
- Advanced palette settings
- Image filters (local mosaic blur and colour adjustment supported)
- Customize what happens when the frame is released
- Map search by map
- QR code recognition
- Quick full screen capture to clipboard or custom directory
- Screenshot history
- Window and control selection (using OpenCV edge recognition)
- Long screen capture
- Multi-screen
- Record screen(WebRTC)
- Recording full screen
- Screenshot
- Customize size
- Mute
- Key prompt
- Cursor Location Tips
- Recorder bar
- Stream Write
- Record audio(WebRTC)
- Setting
- Watch audio
- Download audio
- Edit audio
- Record video(WebRTC)
- Custom bit rate
- Picture Preview(viewerjs)
- Zoom in
- Zoom out
- Drag
- Flip
- Pin
- Watch local image
- Download
- ocr
- Watch list
- Map search by map
- QR code recognition
- edit image(tui-image-editor)
- Video Preview(plyr)
- Audio Previews(aplayer)
- setting
- user uuid
- Save address
- Self-starting
- internationalization(zh,en,de)
- Chinese
- English
- German
| OS | Windows | Linux | Macos |
|---|---|---|---|
| Link | Download | Download | Download |
- A screenshot plugin for electron and react. react-screenshots
- Process audio/video data in the browser using WebCodecs. WebAV
- JavaScript GIF encoding library. gif.js
- Screenshot implemented by community personnel based on
vue. electron-screenshort.
We recommend that issue be used for problem feedback.