-
Notifications
You must be signed in to change notification settings - Fork 2
Web Workers
yacoubii edited this page Dec 20, 2024
·
1 revision
Objective : Boost up performance 📈
Multithreading
- Compute metrics, layers, sides and spheres in parallel.
- Web workers will compute metric calculations.
Migration
- Creating Web worker file
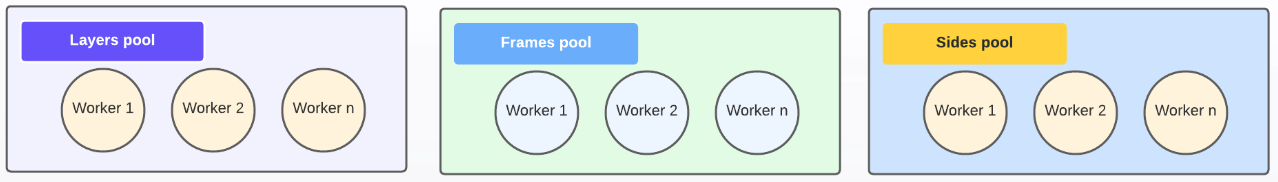
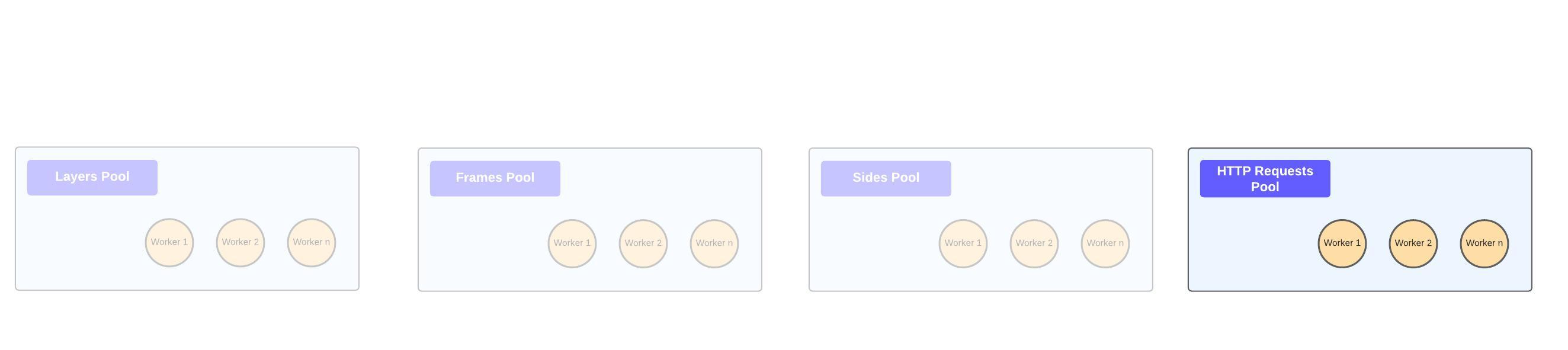
worker.jsinside thestaticfolder. - Creating 3 web workers pools for layers, sides, and frames and metrics

Workers pool explanation
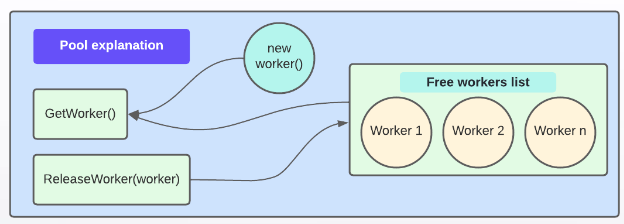
- The pool takes one argument which is the path of the worker file.
let layers_pool = new WorkerPool("worker.js");
- A pool has a list (initially empty) that contains free workers and two functions
getWorker()andreleaseWorker(worker).-
getWorker()is a function that looks into the list of free workers if it is empty it creates a new worker otherwise it gets a worker from that list. -
releaseWorker(worker)is a function that takes a worker as parameter and pushes the worker inside the free workers list. It is executed when the worker finishes its job.
-

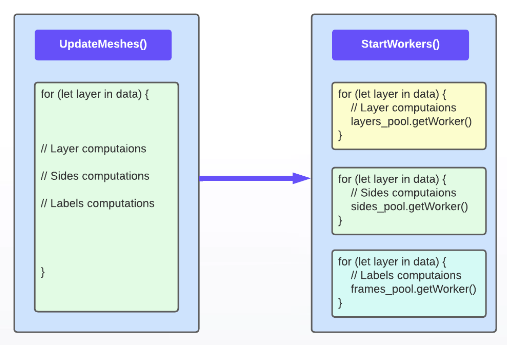
Modularity
- We divided the work into three for loops, the first for loop is responsible for drawing layers, the second one draws sides and the last one draws frames and metrics.
- Each pool of workers is responsible for one loop.

Workers job explanation
- Layers pool : each worker is responsible for a layer and a sphere.
- Sides pool : each worker is responsible for a palindrome side.
- Metrics and frames pool : workers are responsible for computations necessary to display metrics labels and frames.
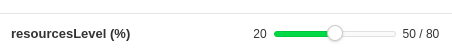
Performance : configurable resources usage
To not consume 100% of the ressources that the machine has, you can choose the ressources usage level. The level is a range from 20 to 80 percent. You should set up this setting depending on the palindrome that you want to render.

Benchmark Context :
- PC : DELL latitude 5590
- Processor : Intel(R) Core(TM) i5-8350U CPU @ 1.70GHz
- GPU : Intel Corporation UHD Graphics 620
- RAM : 16 GB
- Charger : plugged in
- Browser : Google Chrome Version 102.0.5005.115 (Official Build) (64-bit)
- Test duration : 1 minute
- Environment : dev (HTML version)
- mockupData : true
- displaySides : true
- displayLayers : true
- displayMetricsSpheres : true
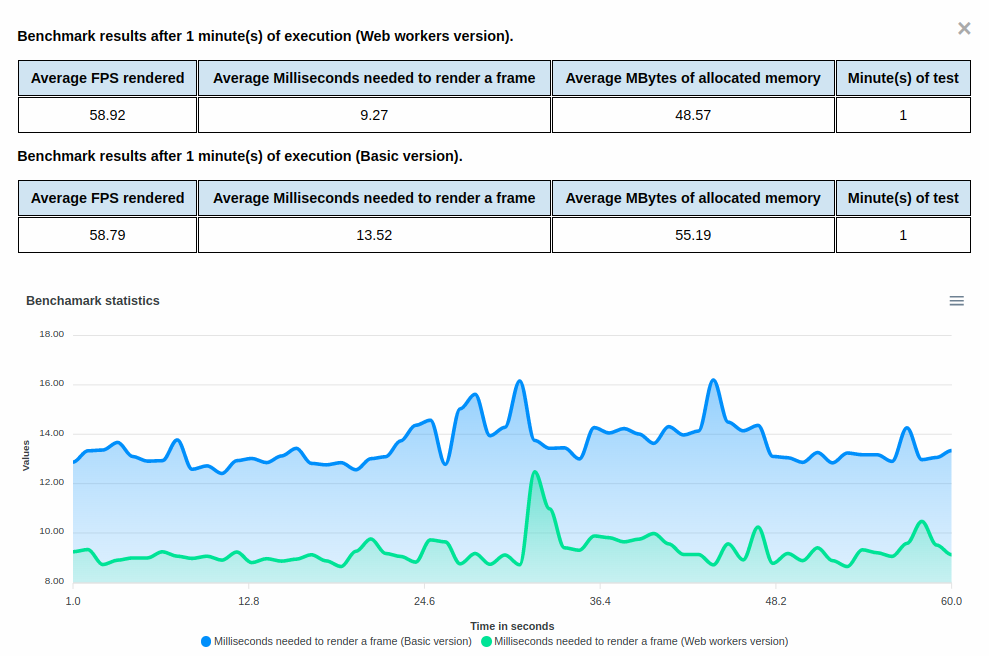
Benchmark results,pyramidOfMaslows (4 Layers):

Load test (35 Layers) with and without web workers on DEV env:

To enhance the data fetching process, we have introduced an additional web workers pool named httpRequests_pool.

Code
export const httpWorkerFetch = (url, workersPool) => {
if (url[0] === '/') {
url = window.origin + url;
}
return new Promise((resolve, reject) => {
const httpWorker = workersPool.getWorker();
httpWorker.onmessage = function (e) {
if (e.data.subject === 'httpRequest') {
resolve(e.data.data);
workersPool.releaseWorker(httpWorker);
}
}
httpWorker.onerror = function (error) {
reject(error);
worker.terminate();
};
httpWorker.postMessage({
subject: "httpRequest",
url
});
});
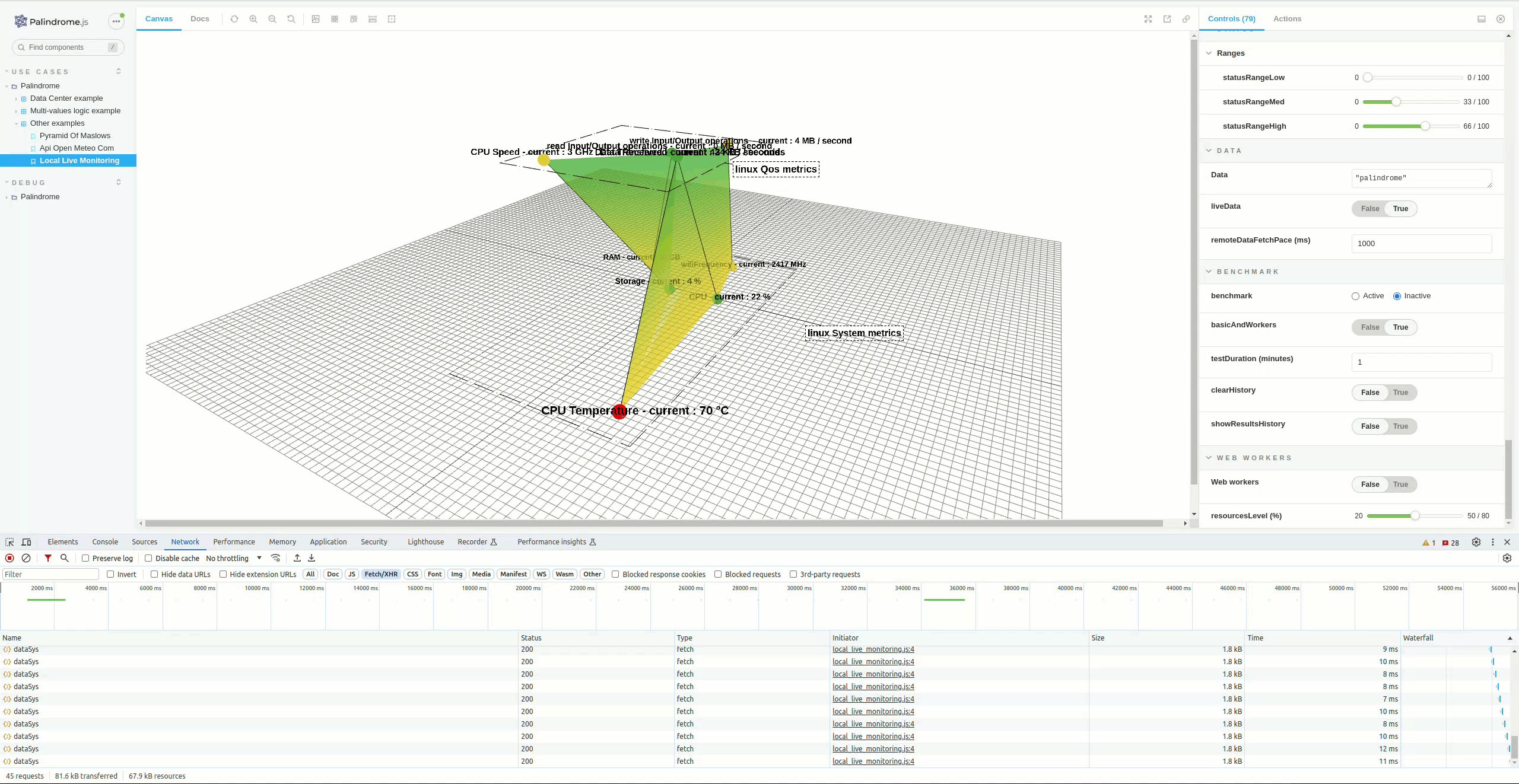
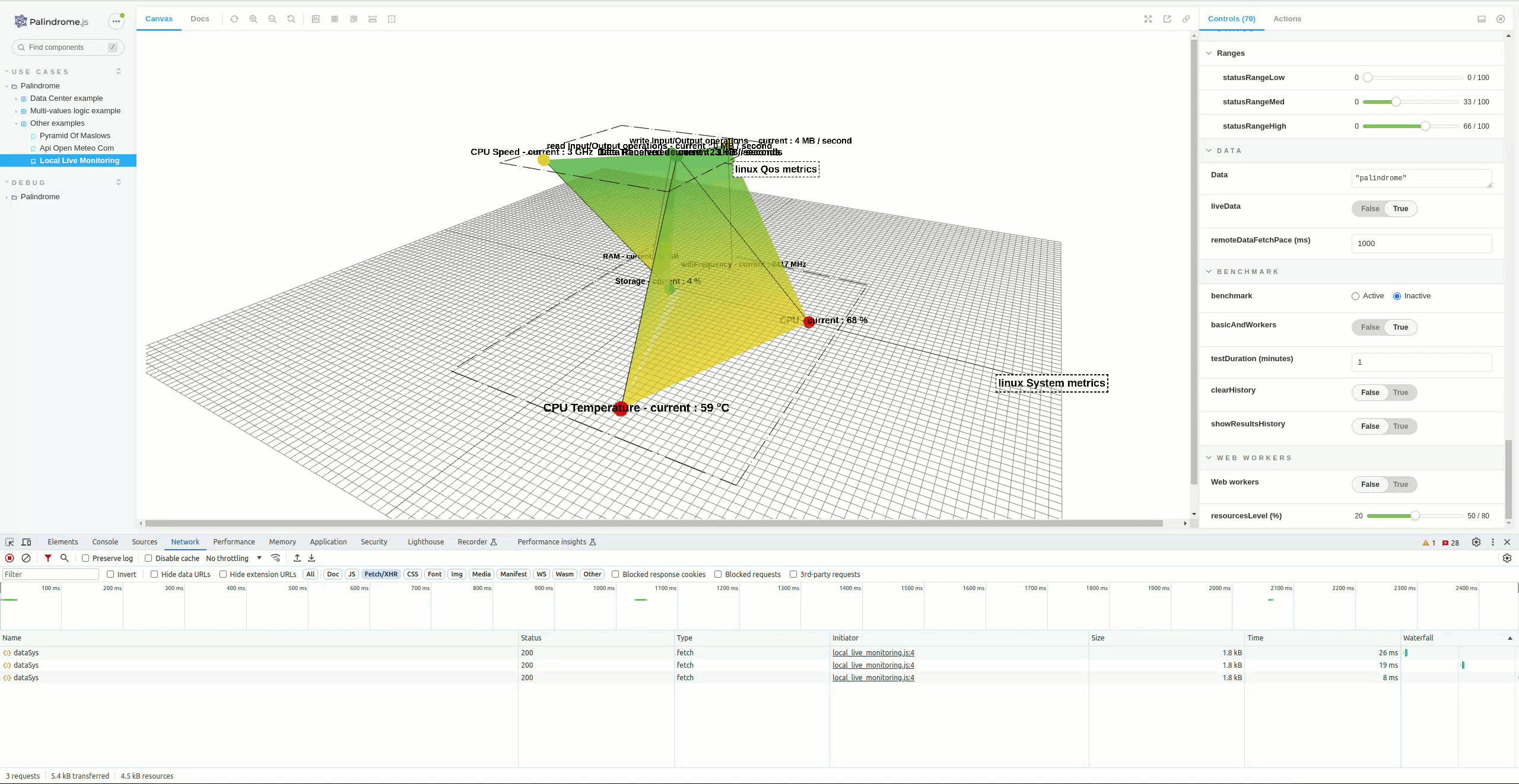
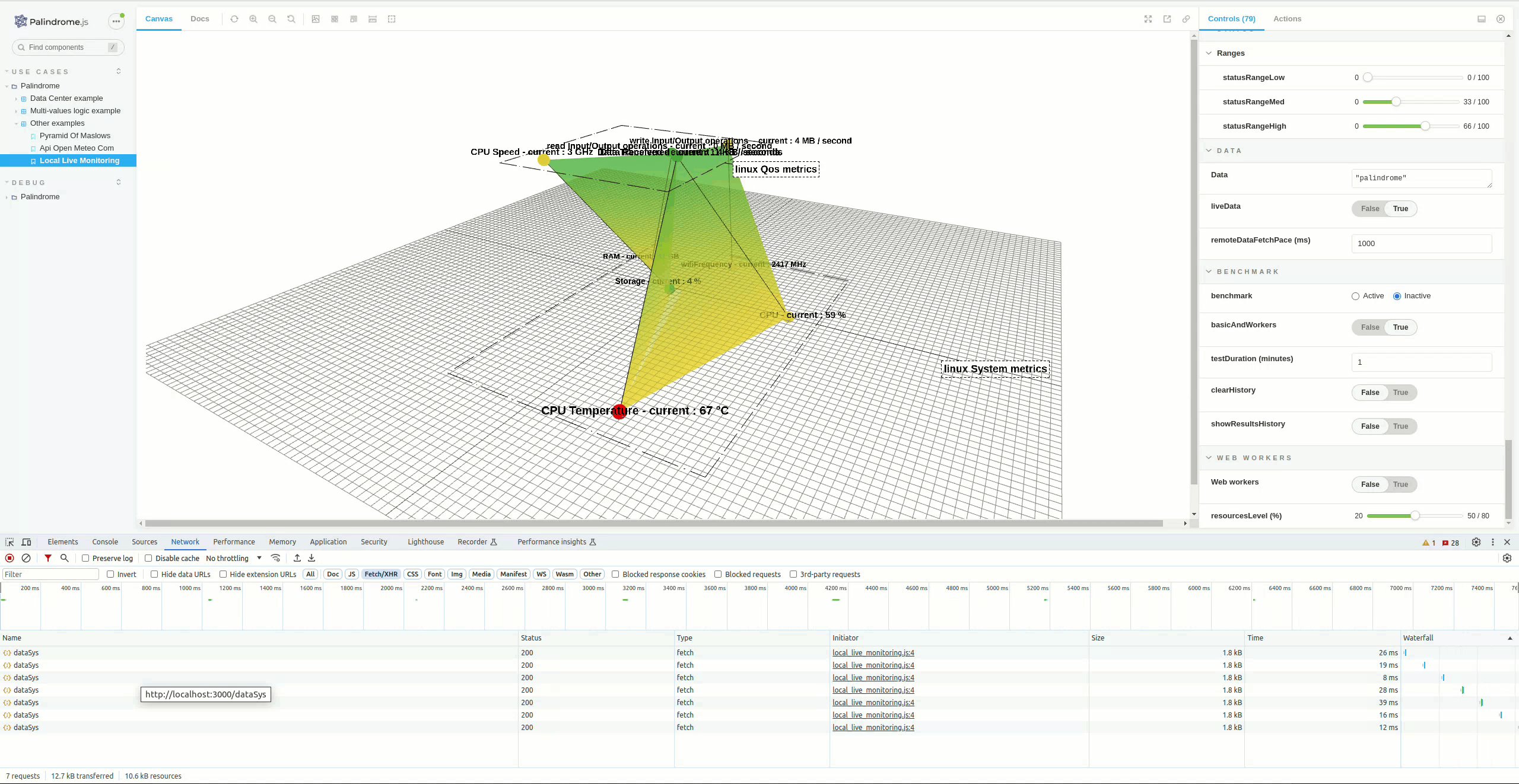
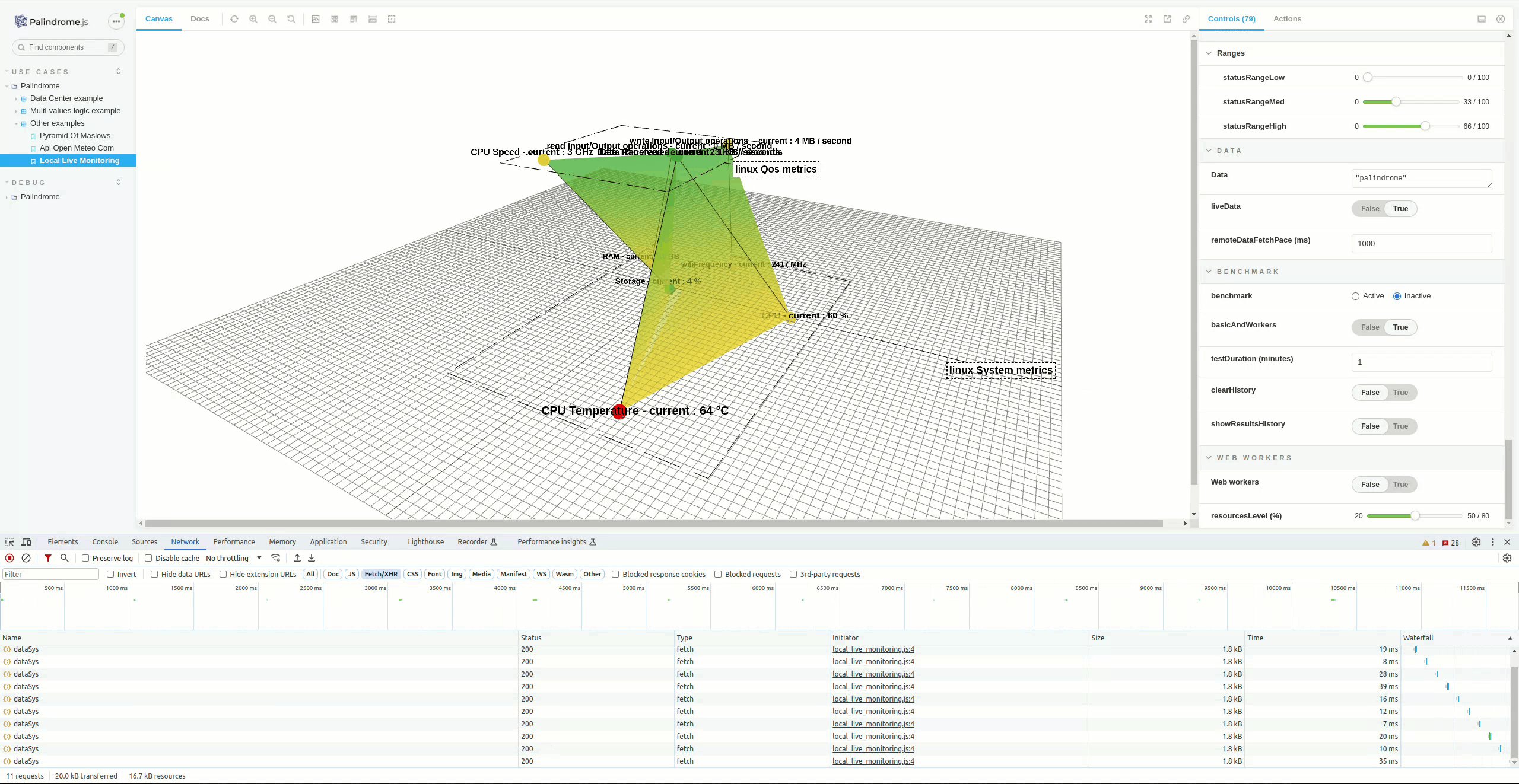
}Local Live Monitoring:
- Retrieves local system monitoring data every 1000 ms and displays it as a 3D model.