-
Notifications
You must be signed in to change notification settings - Fork 2
Home
The Bulldog Roadmap is a web page that allows users to create a roadmap for their graduation. Users will be able to create an account. They can pick the number of years they want to graduate in, the courses they will like to take, and the times they prefer to take classes during a specific semester. They can save their roadmap and view it later. Bulldog Roadmap will also have a calendar page, that will provide the users with information about each semester including holidays, start and end date of the semester, final exam dates, consultation days, and other important information. There will be a course information page where users can search for classes that are offered in a specific semester.
Test Case 1: Check the outcome of login with the right email and password
- Test Steps:
- Go to site
- Enter user email
- Enter password
- Click Submit button
- Test Data
- User email
- Password
- Expected result
- The user should log in successfully
Test Case 2: Check the outcome of login with incorrect email or password
- Test Steps:
- Go to site
- Enter invalid user email or password
- Click Submit button
- Test Data
- User email
- Password
- Expected result
- User should not be able to log in
Test Case 2.1: Check outcome when the user email and/or password is empty and the login button is pressed
- Test Steps:
- Go to site
- Click Submit button
- Test Data
- User email
- Password
- Expected result
- User should not be able to log in
Test Case 1: Check the response when a user enters a valid email address, password, and first and last name.
- Test Steps:
- Enter a valid email address
- Enter a password that meets minimum requirements
- Enter user information such as first and last name.
- Test Data
- Password
- Email address
- First name
- Last name
- Expected result
- It should successfully create an account for the user
Test Case 2: Check the response when the user is already registered
- Test Steps
- Enter existing email address
- Enter a password that meets the requirement
- Enter user information of first and last name
- Test Data
- Password
- Email address
- First name
- Last name
- Expected result
- It should return with an error message.
Test Case 1: Check the result of the model with valid user id
- Test Steps:
- Go to site
- Select profile tab
- Test Data
- N/A
- Expected result
- Return relative profile information of user.
Test Case 2: Check the result of the model with invalid user id
- Test Steps:
- Login to site
- Select profile tab
- Select update button
- Change an attribute
- Use save button
- Test Data
- N/A
- Expected result
- The system should return failure message.
Test Case 1: Check the result of update to the model with valid user id
- Test Steps:
- Go to site
- Select profile tab
- Test Data
- N/A
- Expected result
- Return message that signifies successful update.
Test Case 2: Check the result of update to the model with invalid user id
- Test Steps:
- Login to site
- Select profile tab
- Select update button
- Change an attribute
- Use save button
- Test Data
- N/A
- Expected result
- The system should return failure message.
Test Case 1: Check results of entering a valid class number
- Test Steps:
- Enter the valid class number
- Click submit button
- Test Data
- Class Number
- Expected result
- User should be able to view class search results.
Test Case 2: Check results of entering an invalid class number
- Test Steps:
- Enter the valid class number
- Click submit button
- Test Data
- Class Number
- Expected result
- User should be able to view empty results.
Test Case 1: Check results of valid course id
- Test Steps:
- Click on class from courses tab
- Test Data
- N/A
- Expected result
- Should return course and 200
Test Case 2: Check results of invalid course id
- Test Steps:
- Query backend through 3rd party app
- Test Data:
- N/A
- Expected Results
- Should return error message and 400
Test Case 1: Check the response when valid classes are selected
- Test Steps:
- Select classes(electives that you want to take)
- Pick the number of years you want to finish your degree in
- Test data:
- Major
- Electives
- number of years
- Expected results:
- Returns a number year roadmap for selected major with selected electives
Test Case 2: Check the response when invalid classes for the selected semester are selected
- Test Steps:
- Pick a major
- Select classes for each semester
- Select class not offered during the semester
- Click submit button
- Test Data
- Classes of offered semester
- Expected Results:
- User is given the warning to add class to the schedule
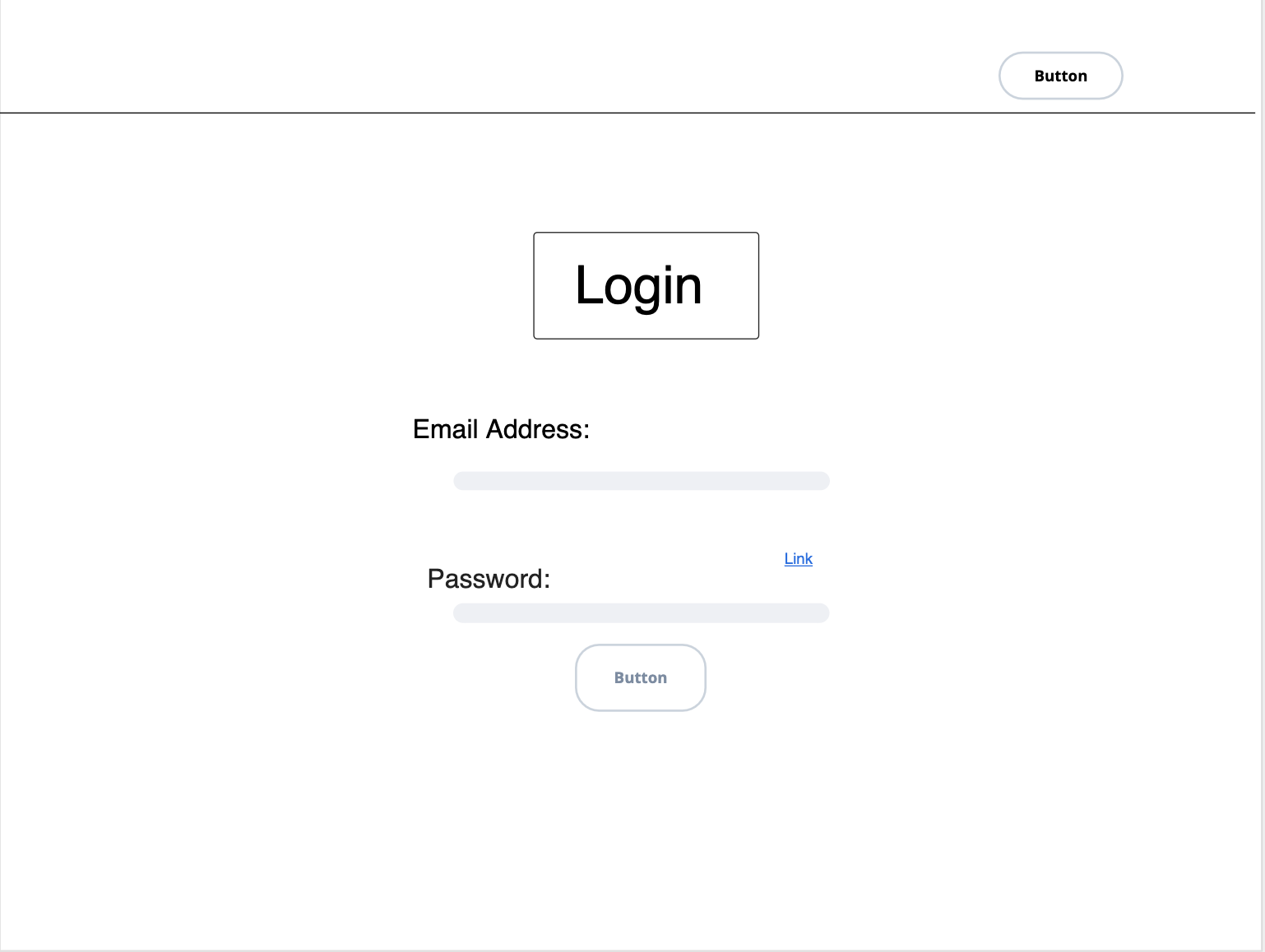
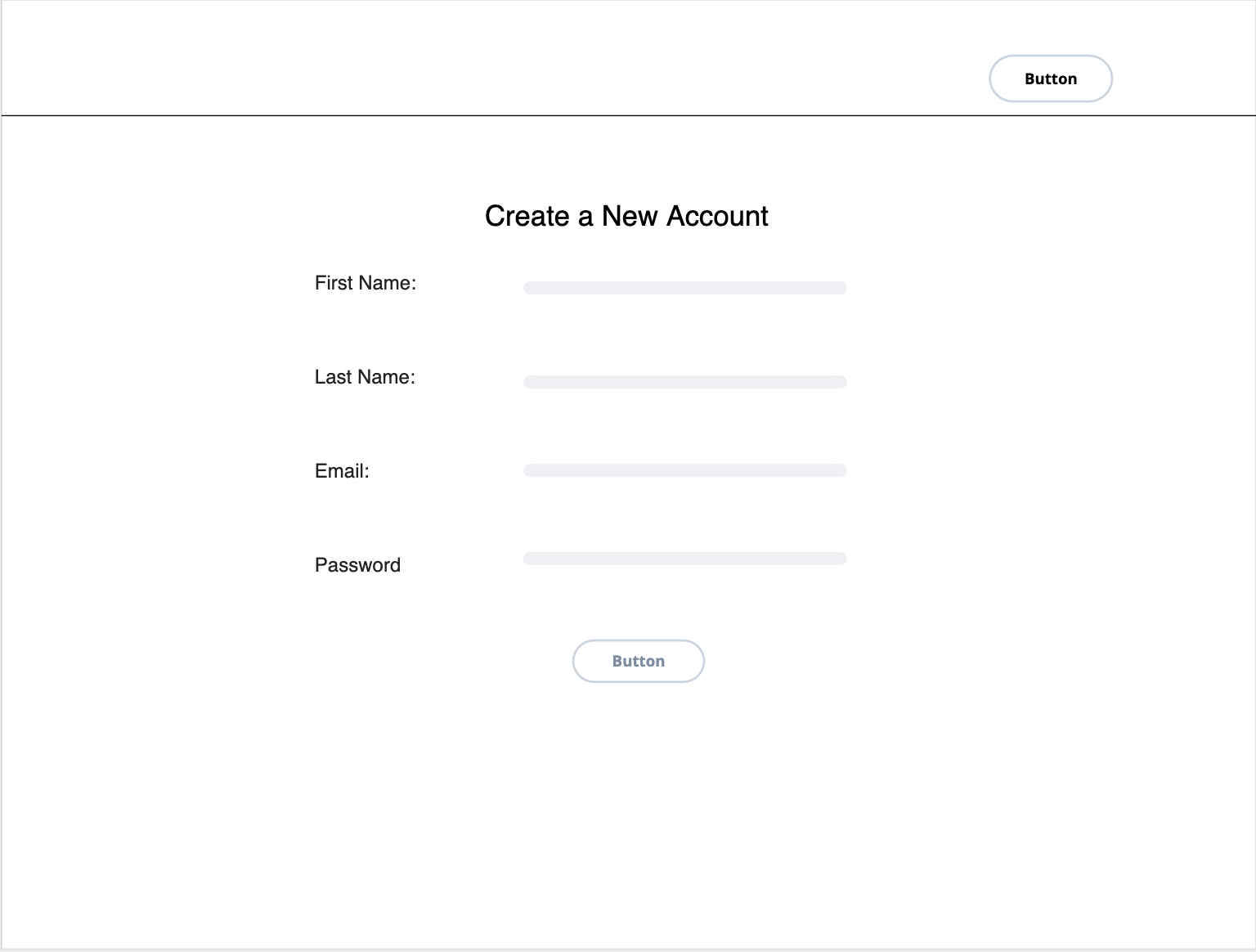
As soon as the page loads, the window will display the login page where the user will have to choose between logging into an existing account or registering for a new account. The login page will require an email and password field as compared to the registration page which will require first name, last name, email, and a password field. After doing so, the user will be redirected to the Home page. Note that all email addresses and passwords will be encrypted and stored in a database that is only accessible by the developers. Please refer to the Wireframe Diagram in Section 4 for a step-by-step diagram displaying the interactions between the pages.
-
ID: UI1
Startup Page
Description: What the user will first see, gives the option to sign in or register for an account
Dependency: N/A -
ID: UI2
Login
Description: The user already possesses an account and can log in to their account using the created username/password.
Rationale: To distinguish the different users that access the system.
Dependency: UI1 -
ID: UI3
Registration
Description: Users can create a new account by filling out certain information(eg. first name, last name, password, and email).
Rationale: New/Existing users can create new accounts
Dependency: UI1 -
ID: UI4
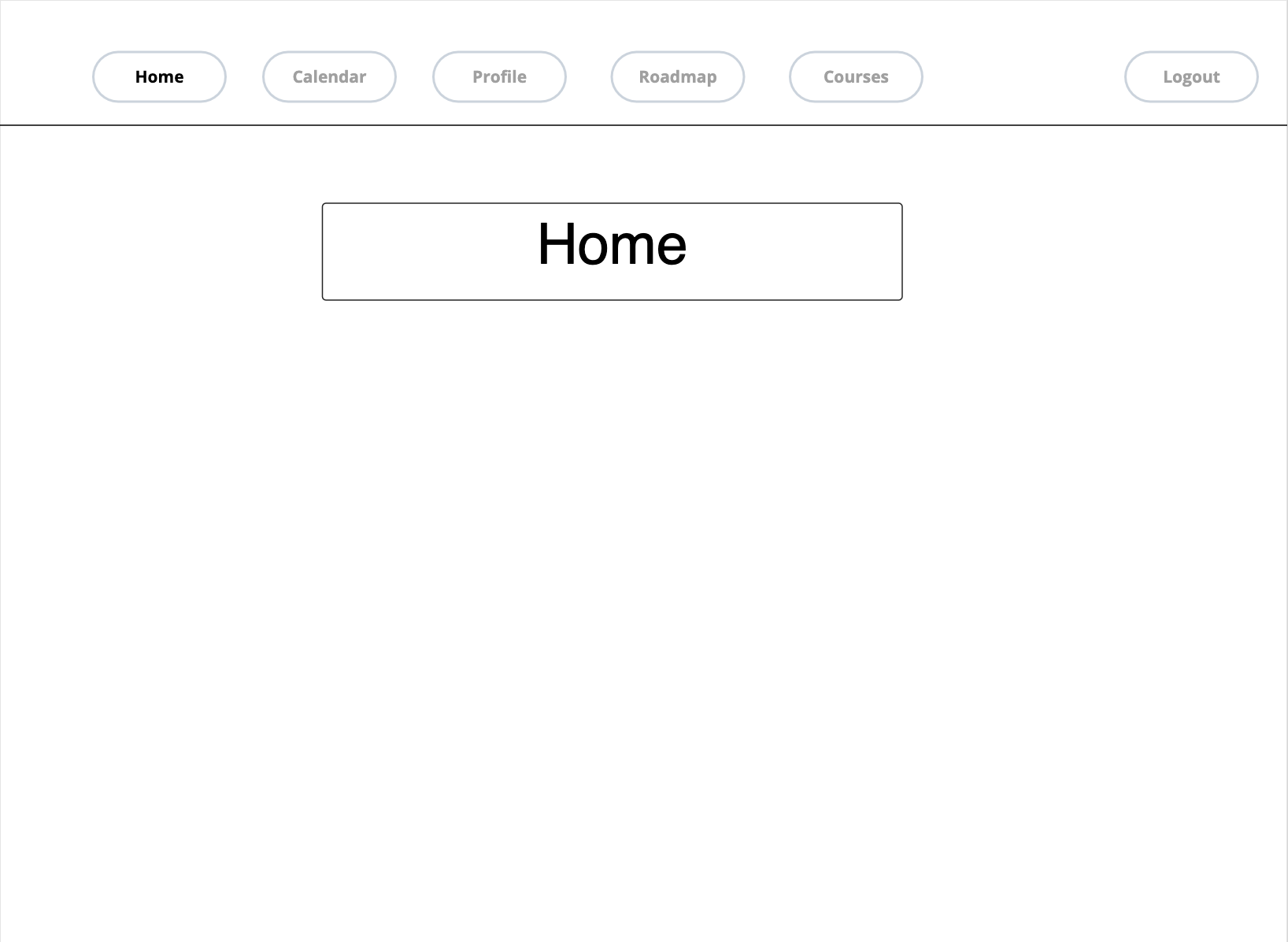
Navigation Bar
Description: On all pages after logging into the system, there will be a navigation bar that consists of links to the Home, Calendar, Profile, Roadmap, and Courses pages. There is also a button on the page for the user to log out.
Rationale: Method for users to navigate among the functionalities provided.
Dependency: UI5/6/7/8/9 -
ID: UI5
Home
Description: Displayed after user logins/registers. Rationale: Necessary for users to view the homepage before interacting with the other pages.
Dependency: UI1 -
ID: UI6
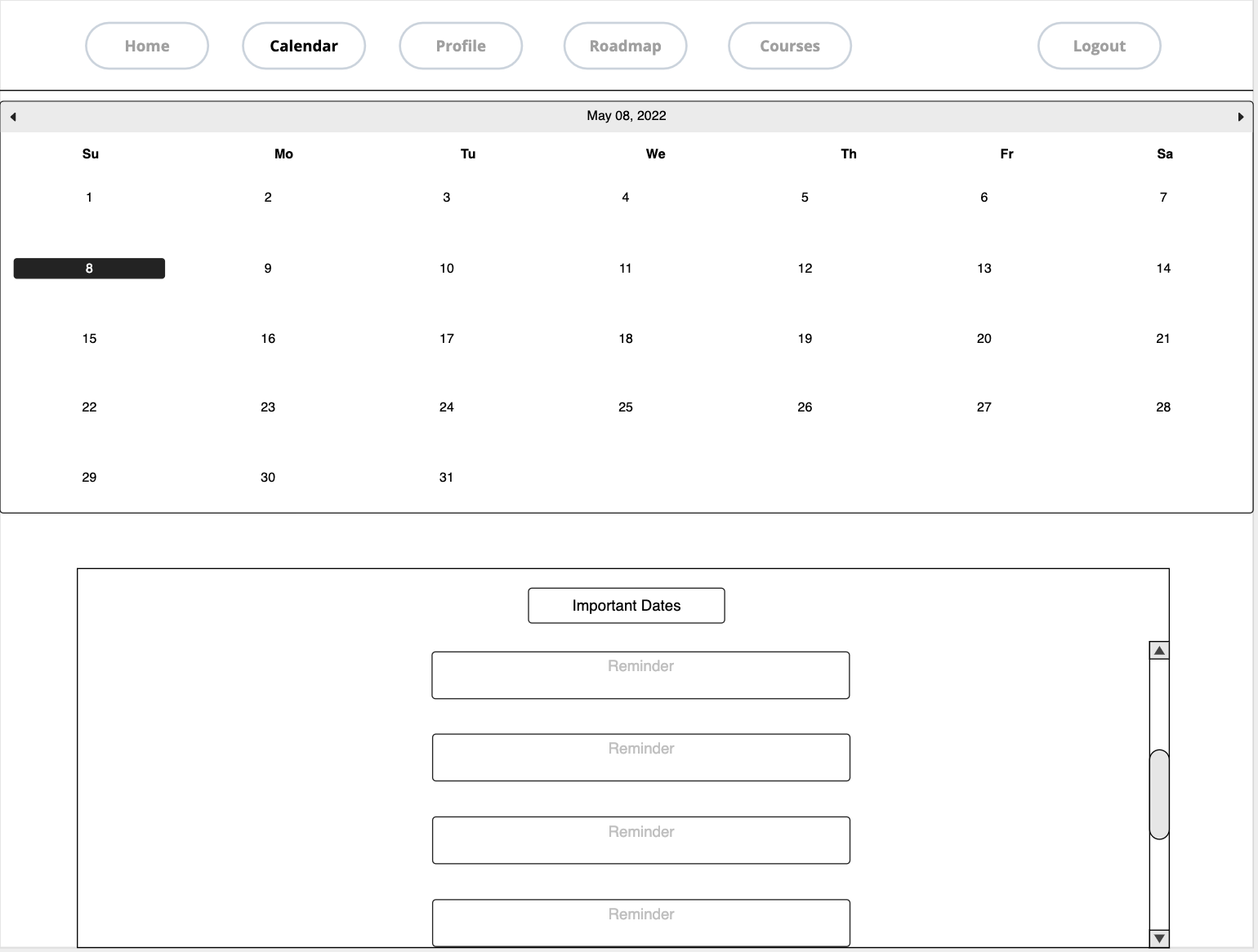
Calendar
Description: The calendar is visible to the user and is functional to their desire. The user also has a view of the list of important dates implemented by the system. Rationale: Method for users to be able to interact with the calendar and view important dates.
Dependency: UI1 -
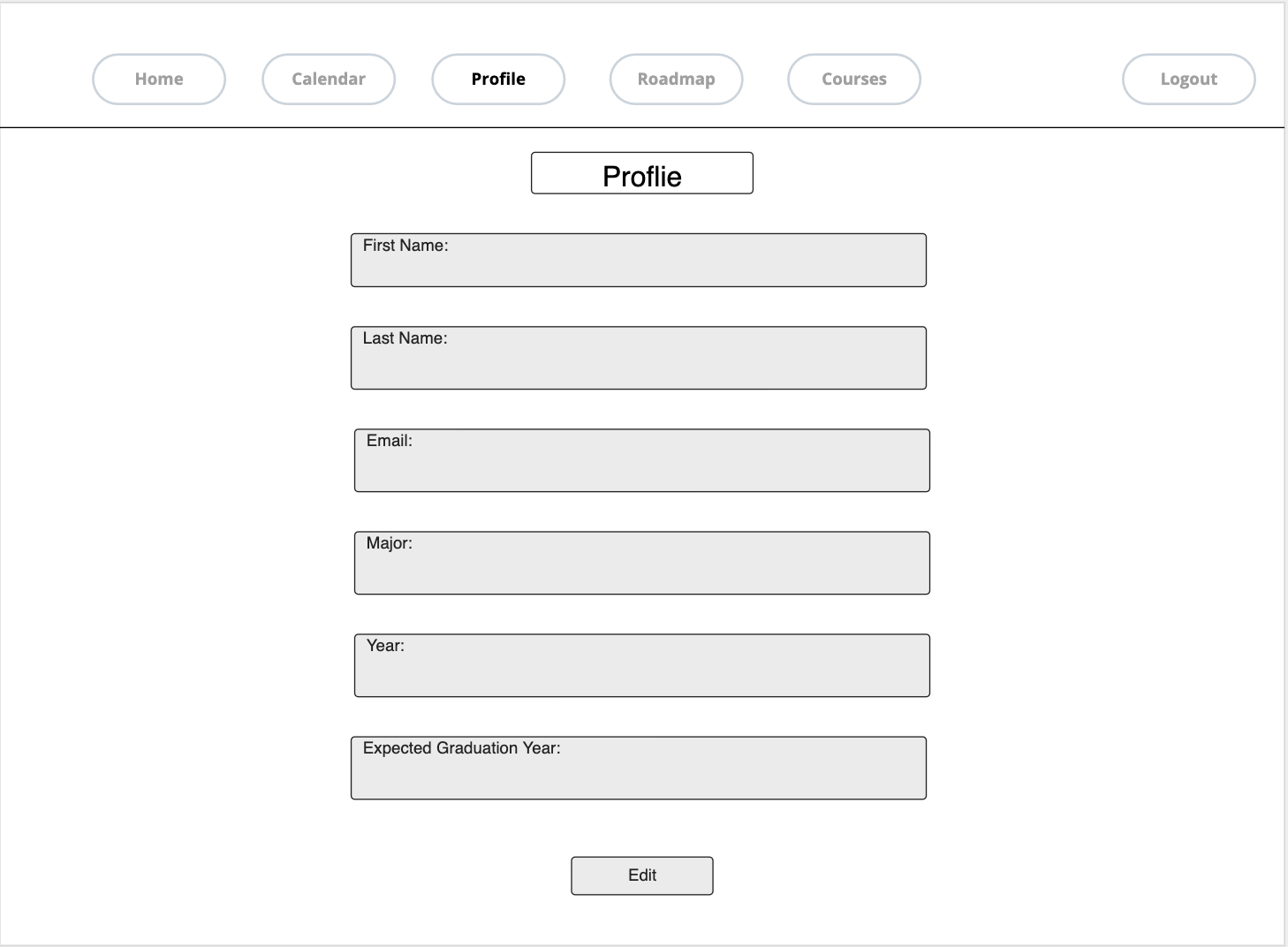
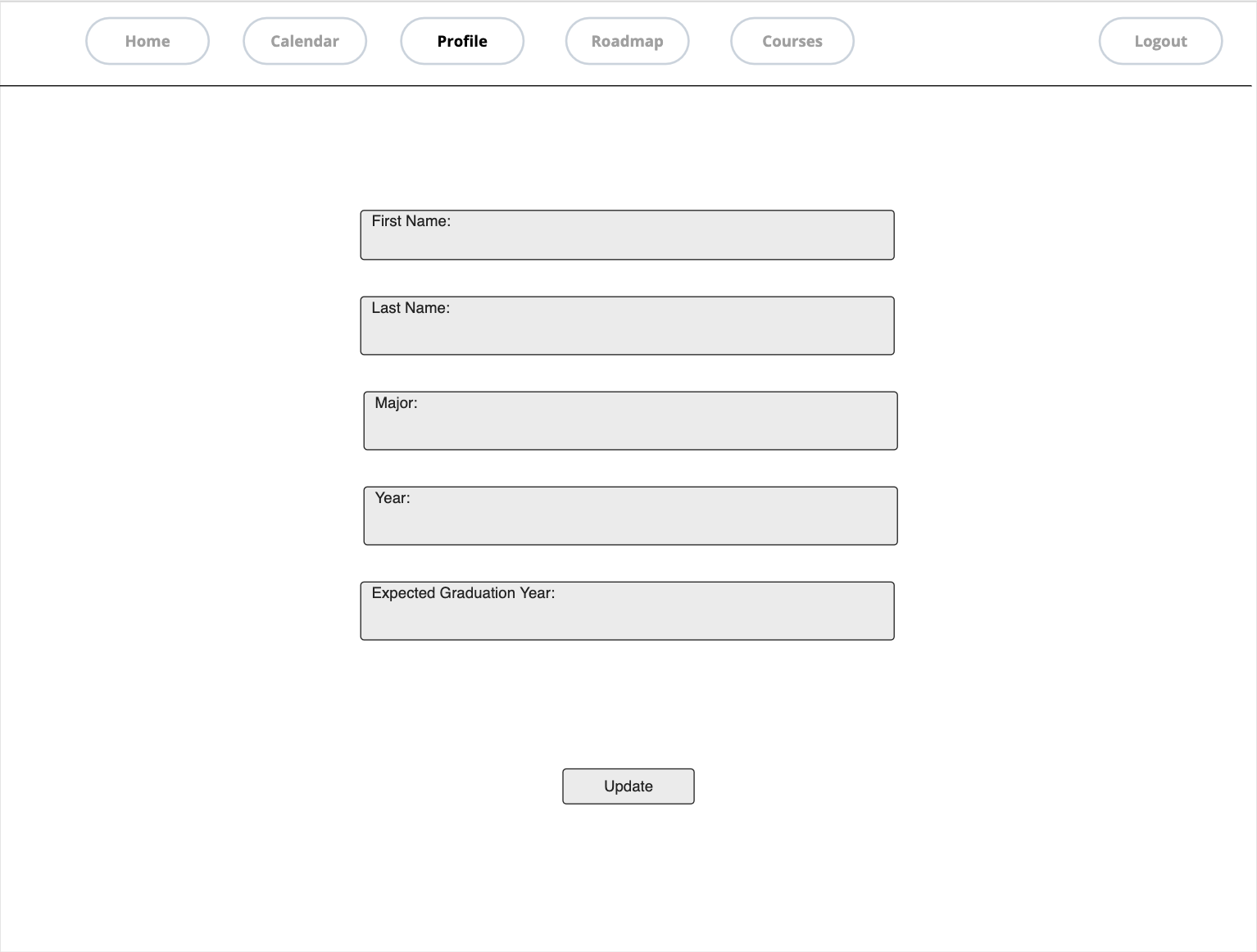
ID: UI7
Profile
Description: Users will obtain data such as first name, last name, email, major, year, and expected graduation date. Rationale: Necessary for users to be able to view their own profile.
Dependency: UI1 -
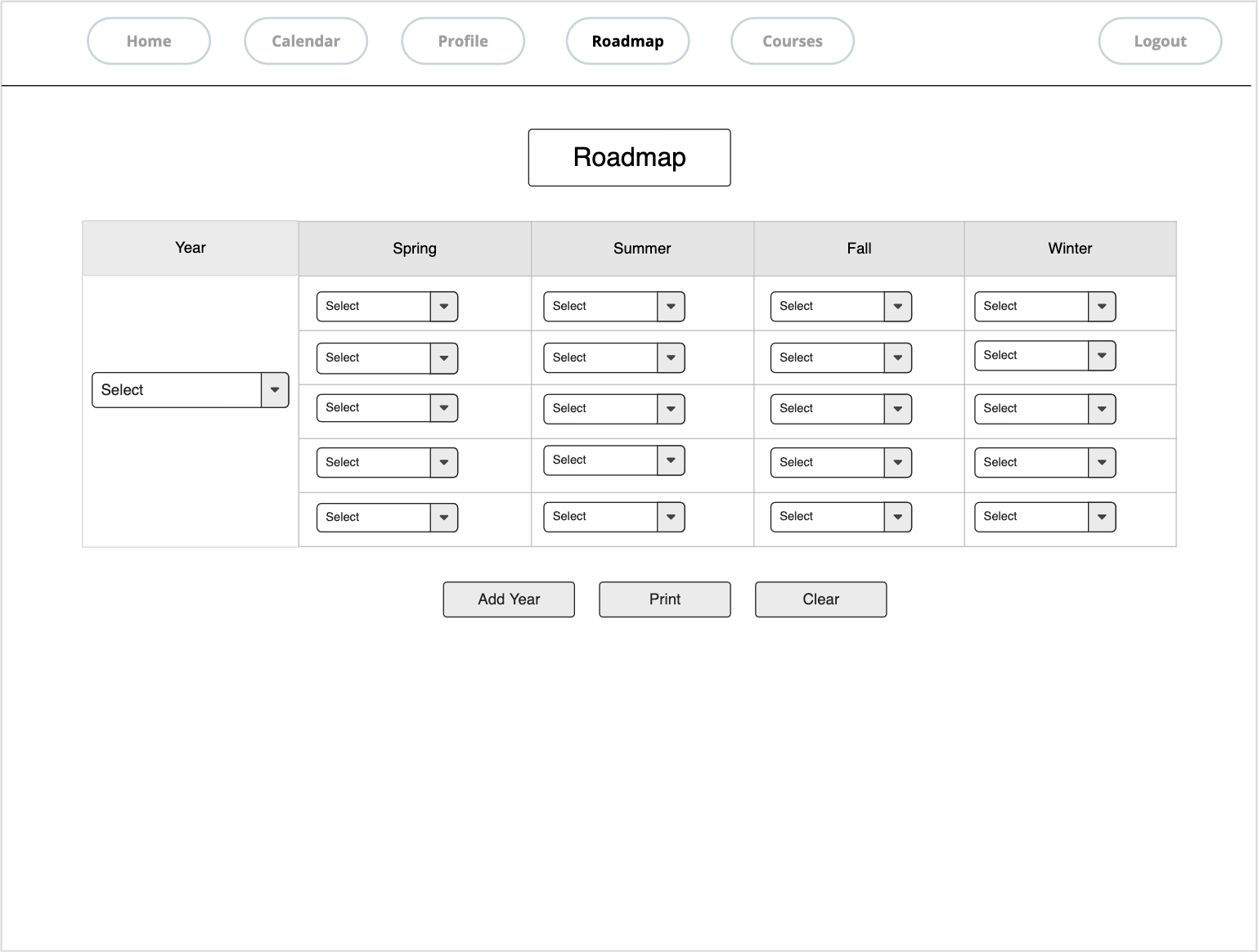
ID: UI8
Roadmap
Description: Users will be able to create their own personal roadmap in which they can select courses they desire to take each semester. The user can also add years, print, or clear the roadmap that has been created. Rationale: Appealing part of the web service that allows users to personalize their own roadmap.
Dependency: UI1 -
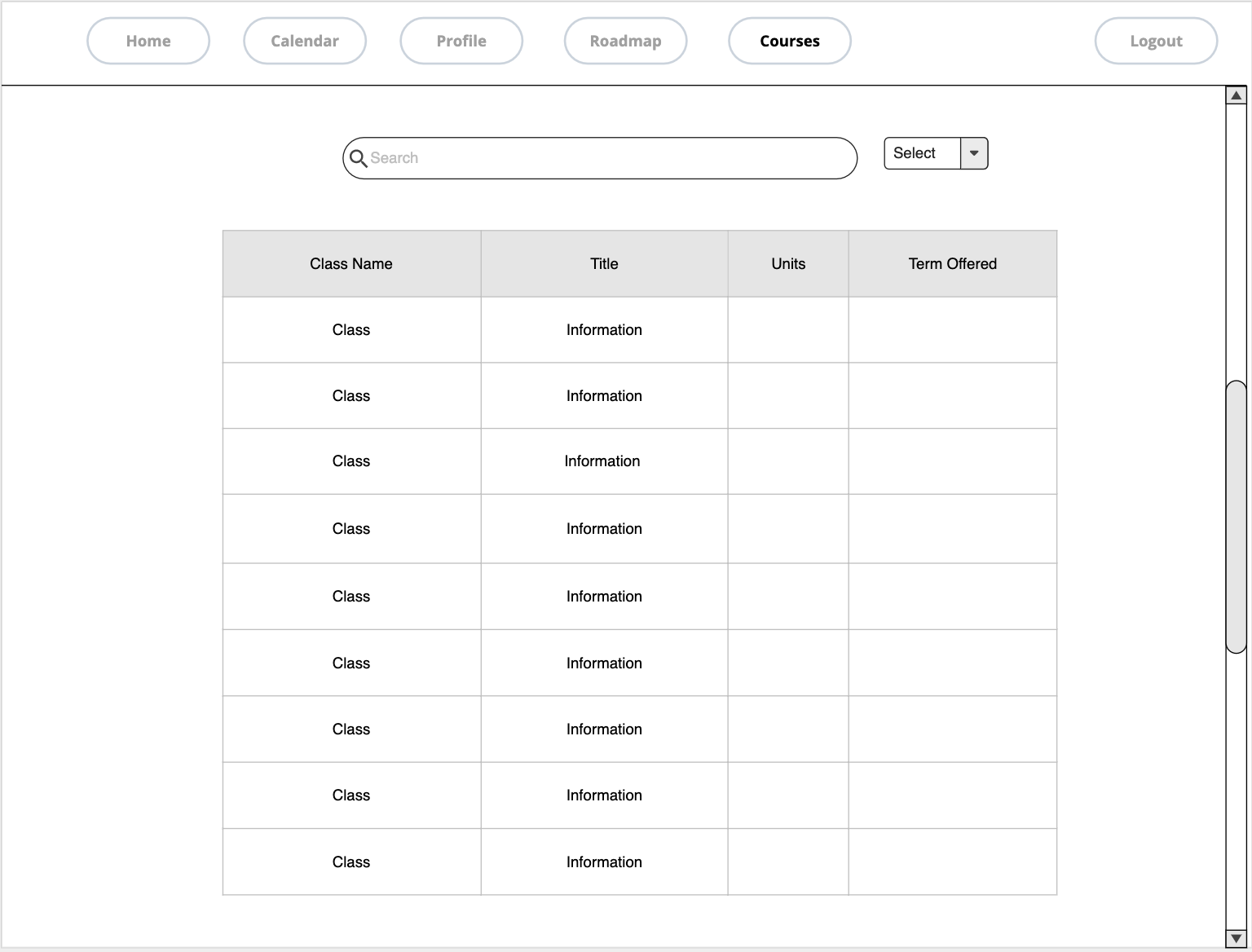
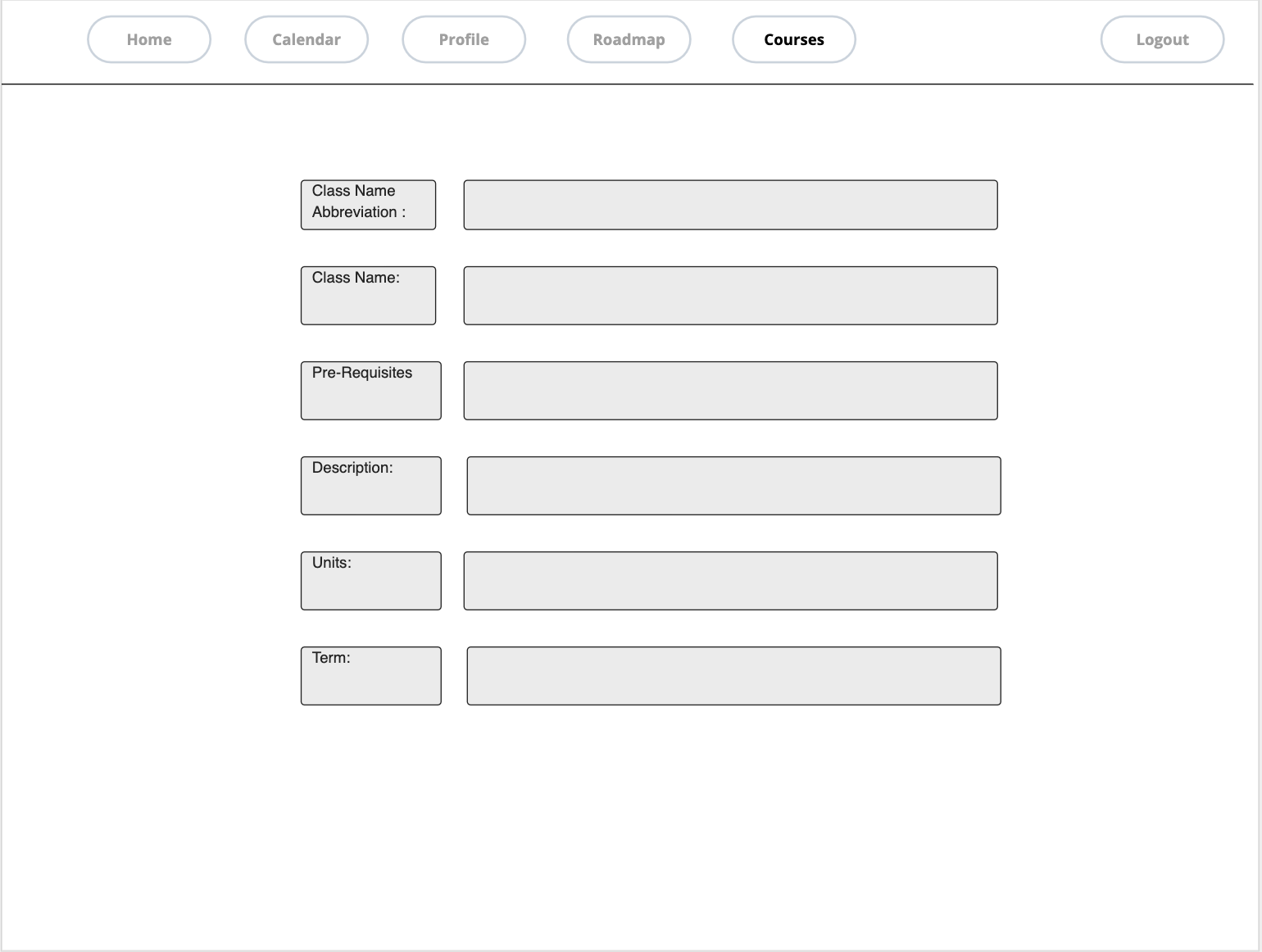
ID: UI9
Courses
Description: Users will be capable of searching for courses on the courses page. Users can also select any course which will take them to another page showing more information about the course.
Rationale: A viable method for users to have a full view of the course catalog before creating their personal roadmap Dependency: UI1
-
ID: FR1
Database
Description: MongoDB database will be used to store all user information such as their profiles and concealed information(passwords, contact info, email). This web service would rely on this database to update user details and grant permissions.
Rationale: To store all user data.
Dependency: N/A -
ID: FR2
Login Form
Description: A submission box with a list of information for the user to fill out with specific information.
Rationale: Easy way to fill out the information to log into an account.
Dependency: UI2, FR1 -
ID: FR3
Login: Email Field
Description: Users enter a valid email to enter for verification
Rationale: Limits the number of accounts created
Dependency: FR2 -
ID: FR4
Login: Password field
Description: Users enters a password and that password is checked for size and quality
Rationale: password required to make an account
Dependency: FR2 -
ID: FR5
Login Button
Description: After users are finished filling out the login information, pressing this button will check that every field is correctly filled. Once all the information is confirmed correct, that user will be able to log in.
Rationale: For existing users to be able to log in to their existing accounts.
Dependency: FR1, FR2, FR3, FR4 -
ID: FR6
Registration Form
Description: A submission box with a list of information for the user to fill out with specific information.
Rationale: Easy way to fill out the information and create an account
Dependency: UI3, FR1 -
ID: FR7
Registration: Email Field
Description: Users enter a valid email to enter for verification
Rationale: Limits the number of accounts created
Dependency: FR6 -
ID: FR8
Registration: Password field
Description: Users enters a password and that password is checked for size and quality
Rationale: password required to make an account
Dependency: FR6 -
ID: FR9
Registration: First Name field
Description: User enters a first name
Rationale: First name required to make an account
Dependency: FR6 -
ID: FR10
Registration: Last Name field
Description: User enters a last name
Rationale: last name required to make an account
Dependency: FR6 -
ID: FR11
Register Button
Description: After users are finished filling out the account information, pressing this button will check that every field is correctly filled. Once all the information is confirmed correct, that information will be stored into the database as an existing user account
Rationale: Saves the user's info for future login
Dependency: FR6, FR7, FR8, FR9, FR10 -
ID: FR12
Navigation Buttons Description: Navigate between buttons on the navigation bar which is labeled: Home, Calendar, Profile, Roadmap, Courses, and Logout. Rationale: The user can navigate between the pages.
Dependency: N/A -
ID: FR13
Day window Description: Individual days can be selected to see on the calendar page.
Rationale: User is able to view the calendar in depth
Dependency: N/A -
ID: FR14
Month window Description: Individual months can be viewed on the calendar page.
Rationale: User is able to view the calendar in depth
Dependency: N/A -
ID: FR15
Year window Description: Individual years can be viewed on the calendar page.
Rationale: User is able to view the calendar in depth
Dependency: N/A -
ID: FR16 Edit Profile Button Description: An edit button for the users to edit their own personal profiles
Rationale: Users can modify their personal information
Dependency: N/A -
ID: FR17 Select Year Description: Users can select the year they want to create their roadmap for Rationale: Users can modify and select based on their own preferences. The roadmap created for that year is updated and stored in the database. Dependency: UI8
-
ID: FR18 Select Course Description: Users can select the courses they want to take for the roadmap
Rationale: Users can modify and select based on their own preferences. The roadmap created for that year is updated and stored in the database. Dependency: UI8 -
ID: FR19 Print Description: Users can click the button to print the roadmap created
Rationale: Users can print the roadmap as they desire Dependency: UI8 -
ID: FR20 Add Year Description: Users can add years based to their roadmap Rationale: Users can modify and select based on their own preferences. The roadmap created for that year is updated and stored in the database. Dependency: UI8
-
ID: FR21 Clear Description: A clear button is in place for users that may want to start over
Rationale: Users can modify and select based on their own preferences. Dependency: UI8 -
ID: FR22
Search Course Field
Description: An input area that looks for the existing courses depending on what is typed in it.
Rationale: Users can look up courses.
Dependency: UI9 -
ID: FR23
Return to login button
Description: A link for the user to return to the login screen.
Rationale: If the user has an account and has an easy way to navigate back to the login page.
Dependency: UI4
- ID: NFR1
Password Encryption
Description: Passwords must be sent through a third-party API to be hashed before storing them on the database.
Rationale: To ensure that user accounts are more secure.
Dependency: N/A