react library capable of particalizing images; particalize your image right away!
yarn add particalizor-3000
- available here => http://artem-alagizov.com/particalizor-3000-showcase
- relaxator is based on particalizor-3000 and available here => http://artem-alagizov.com/relaxator
- github repo for the live demo app => particalizor-showcase
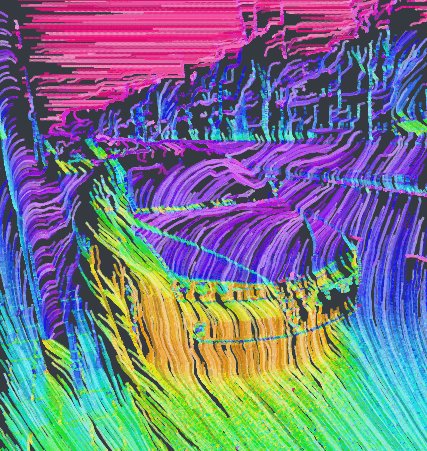
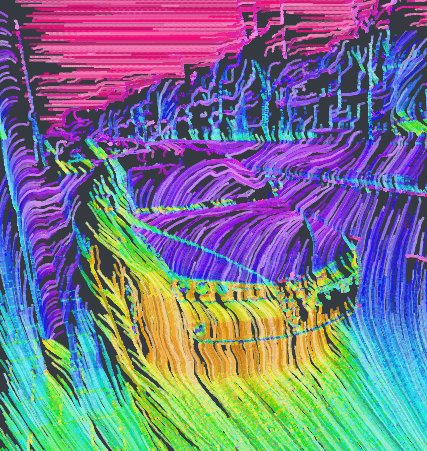
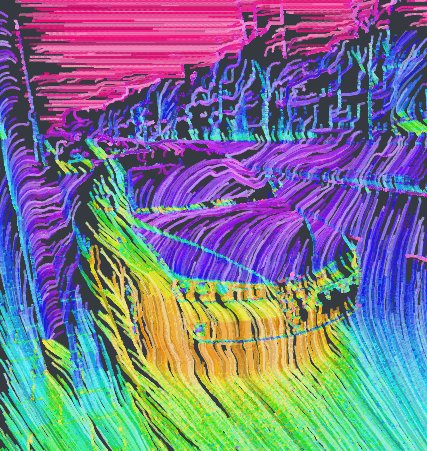
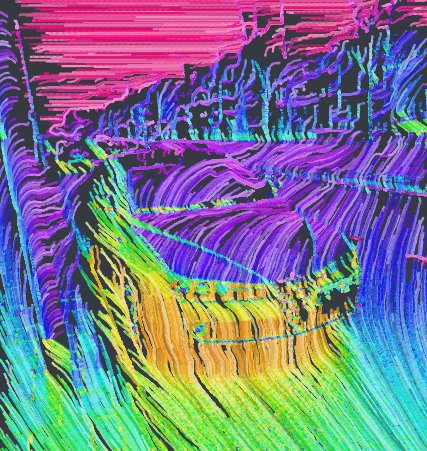
- moving picture: particalizes provided image
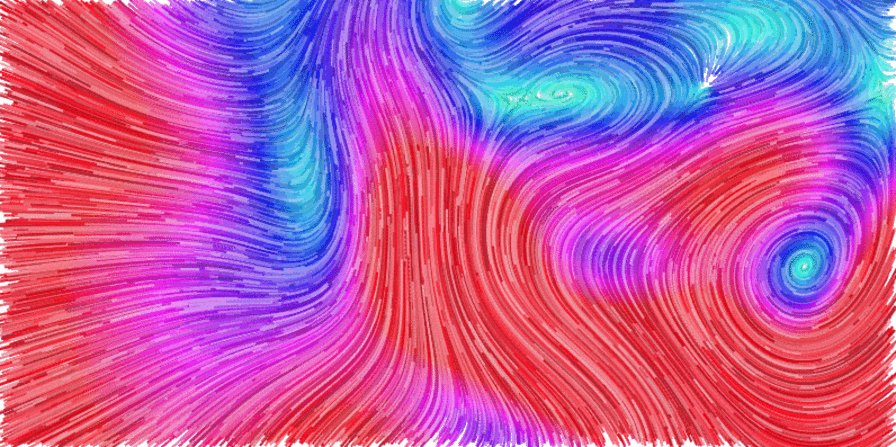
- particle vortex: creates randomized particalized image with vortexes
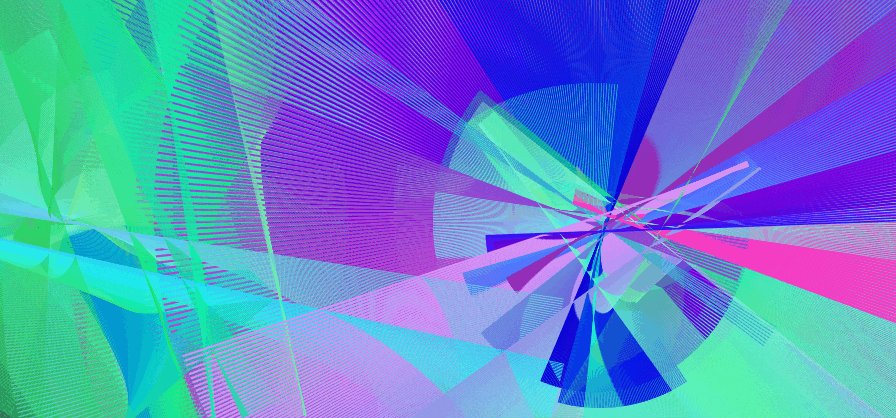
| original | particalized-3000 |
|---|---|
 |
 |
moving picture api
particalizes provided image
settings used to create the example image above
import React from "react";
import { MovingPicture } from "particalizor-3000";
import testImage from "./testImage.png";
export const MovingPictureApp: React.FC<IMovingPictureAppProps> = ({}) => {
return (
<MovingPicture
imageSource={testImage}
particleNumber={700}
particleTraceWidth={2}
particleLifeTime={7000}
particleVelocity={1.3}
directionChannel={"saturation"}
hueChannel={"blue"}
/>
);
}| property | type | required | default | acceptable values | description |
|---|---|---|---|---|---|
| imageSource | string | yes | -- | valid image source | source of the image, either imported image (.png, .jpg), either base64 representation (i.e. "data:image/jpeg;base64,/9j/4A..") |
| particleNumber | number | no | 7000 | > 0 | number of particles |
| particleTraceWidth | number | no | 1 | > 0 | width of a particle trace, essentially canvas lineWidth |
| particleLifeTime | number | no | 700 | > 0 | lifetime of a particle |
| particleVelocity | number | no | 1 | > 0 | velocity of particles |
| directionChannel | string | no | "hue" | "red","green", "blue","hue", "saturation","light" |
enum of {"red","green","blue", "hue","saturation","light"} |
| hueChannel | string | no | "blue" | "red","green" ,"blue","hue", "saturation","light" |
enum of {"red","green","blue", "hue","saturation","light"} |
| reverseDirection | boolean | no | false | true,false | reverse direction |
| reverseHue | boolean | no | false | true,false | reverse hue |
| randomizeSettings* | boolean | no | false | true,false | randomize properties that are not passed in |
* not available yet
property value falls back to default if provided proprety value is not acceptable
import React from "react";
import { MovingPicture } from "particalizor-3000";
import testImage from "./testImage.png";
export const MovingPictureApp: React.FC<IMovingPictureAppProps> = ({}) => {
return (
<MovingPicture
imageSource={testImage}
/>
);
}or
import React from "react";
import "./App.css";
import { MovingPicture } from "particalizor-3000";
import testImage from "./testImage.png";
function App() {
return <MovingPicture imageSource={testImage} />;
}
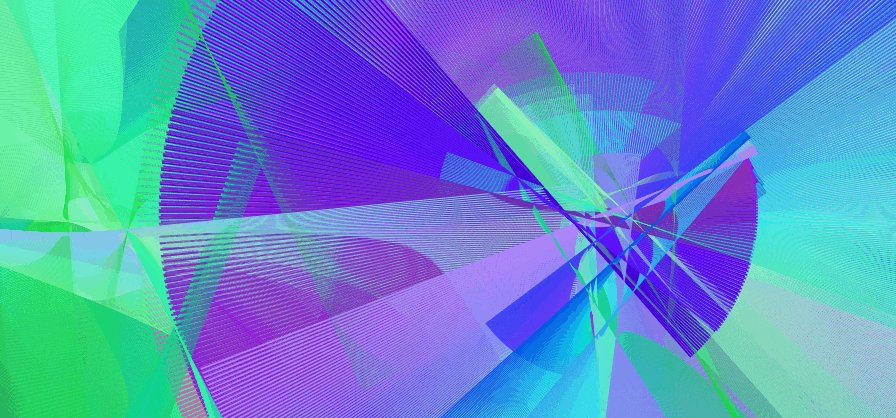
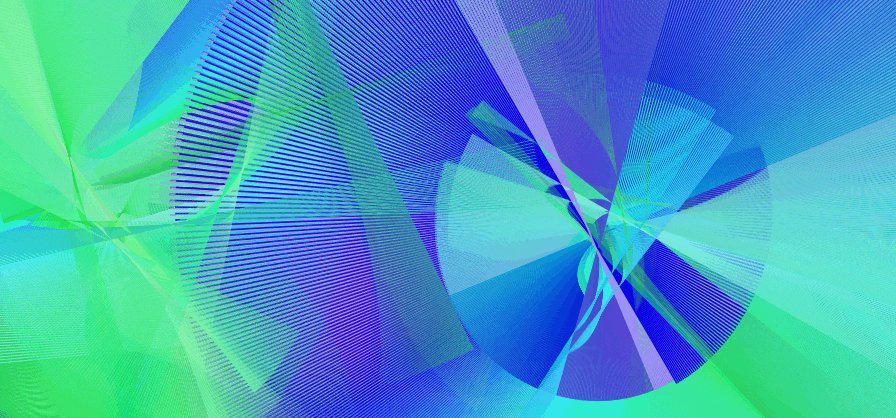
export default App; | particalized-3000 |
|---|
 |
 |
particle vortex api
creates randomized particalized image with vortexes
settings used to create first example image above
import React from "react";
import { ParticleVortex } from "particalizor-3000";
export const ParticleVortexApp: React.FC<IParticleVortexAppProps> = ({}) => {
return (
<ParticleVortex
imageWidth={840}
imageHeight={384}
vortexNumber={3}
particleTraceWidth={600}
particleNumber={30}
particleLifeTime={1100}
/>
);
}settings used to create second example image above
import React from "react";
import { ParticleVortex } from "particalizor-3000";
export const ParticleVortexApp: React.FC<IParticleVortexAppProps> = ({}) => {
return (
<ParticleVortex
imageWidth={840}
imageHeight={384}
vortexNumber={7}
particleTraceWidth={2}
particleNumber={2400}
particleLifeTime={100}
/>
);
}| property | type | required | default | acceptable values | description |
|---|---|---|---|---|---|
| vortexNumber | number | no | 7 | > 0 | number of vortexes |
| imageWidth | number | no | 400 | > 0 | width of the resulting image |
| imageHeight | number | no | 400 | > 0 | height of the resulting image |
| particleNumber | number | no | 7000 | > 0 | number of particles |
| particleTraceWidth | number | no | 1 | > 0 | width of a particle trace, essentially canvas lineWidth |
| particleLifeTime | number | no | 700 | > 0 | lifetime of a particle |
| backgroundColor | string | no | "#777" | valid color string | background color, ie "red", "#333", "#333333" |
| randomizeSettings* | boolean | no | false | true,false | randomize properties that are not passed in |
* not available yet
property value falls back to default if provided proprety value is not acceptable
import React from "react";
import { ParticleVortex } from "particalizor-3000";
export const ParticleVortexApp: React.FC<IParticleVortexAppProps> = ({}) => {
return (
<ParticleVortex
imageWidth={840}
imageHeight={384}
vortexNumber={7}
/>
);
}or
import React from "react";
import "./App.css";
import { ParticleVortex } from "particalizor-3000";
import testImage from "./testImage.png";
function App() {
return <ParticleVortex imageWidth={840} imageHeight={384}/>;
}
export default App; 




