- ✅ Unstyled
- ✅ Syntax highlighting
- ✅ Line numbers
- ✅ Line highlighting
- ✅ Word highlighting
- ✅ Theming
- ✅ Shiki support
npm i react-code-block prism-react-rendererContinue with basic example here →
You can find the complete documentation at react-code-block.netlify.app
Let's face it, building code blocks is hard! There are various libraries out there that handle syntax highlighting, but then you realize that you need more than just syntax highlighting. If you are writing a technical blog or documentation, chances are you need features like line numbers, line highlighting, word highlighting and so on. Most of the syntax highlighting libraries don't come with this out-of-the-box, so you have to spend time implementing all this by yourself. Or if they do come with these features, it's incredibly hard to extend and style them according to the way you want it to be.
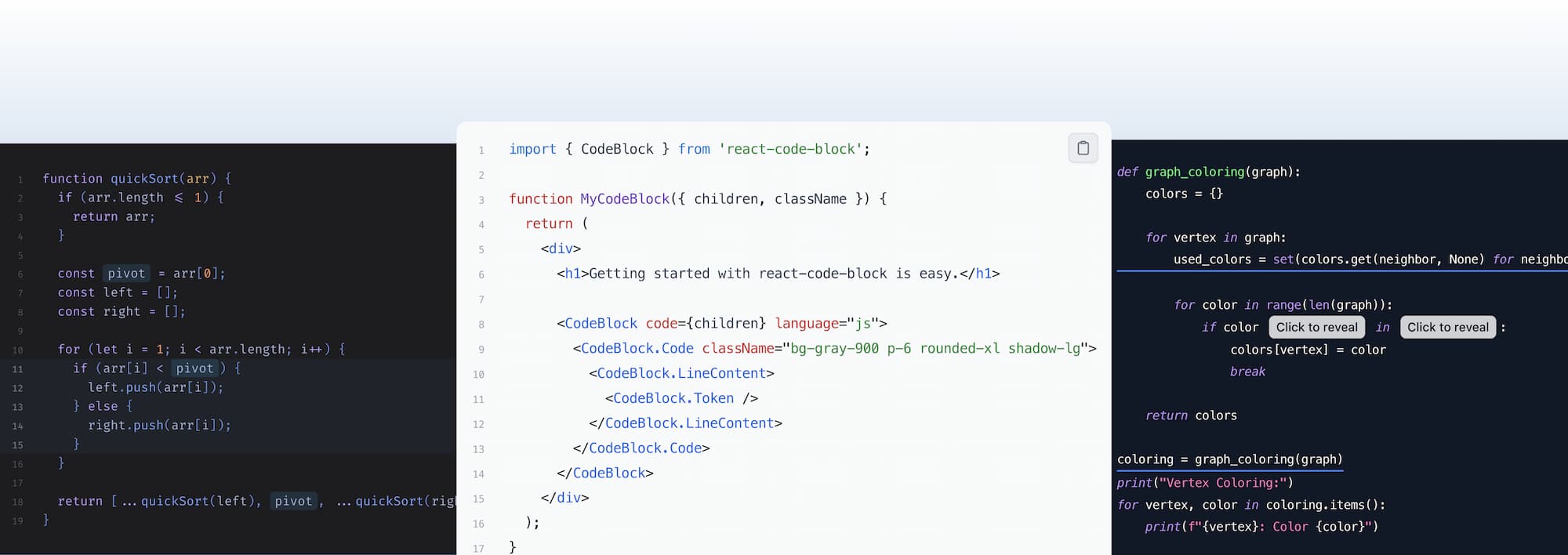
React Code Block solves all these problems by only providing you with the core functionality without any of the styling. You can compose the primitive components from this library to build any kind of code block you need.
React Code Block uses an existing syntax highlighting library under the hood for syntax highlighting. On top of this, it adds additional features like line numbers, line highlighting, etc. which can be styled through the primitive components this package exposes. Currently supported syntax highlighted libraries:
React Code Block is MIT Licensed.