-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit 05d9b72
Showing
16 changed files
with
2,291 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,10 @@ | ||
| /.idea | ||
| /vendor | ||
| /node_modules | ||
| package-lock.json | ||
| composer.phar | ||
| composer.lock | ||
| phpunit.xml | ||
| .phpunit.result.cache | ||
| .DS_Store | ||
| Thumbs.db |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| MIT License | ||
|
|
||
| Copyright (c) 2019 Brian Dillingham <[email protected]> | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,73 @@ | ||
| # Nova Apex Chart | ||
|
|
||
| [](https://packagist.org/packages/digital-creative/nova-apex-chart) | ||
| [](https://packagist.org/packages/digital-creative/nova-apex-chart) | ||
| [](https://github.com/dcasia/nova-apex-chart/blob/master/LICENSE) | ||
|
|
||
| A Laravel Nova ApexCharts Component | ||
|
|
||
| [ApexCharts Documentation](https://apexcharts.com/docs/series/#) | ||
|
|
||
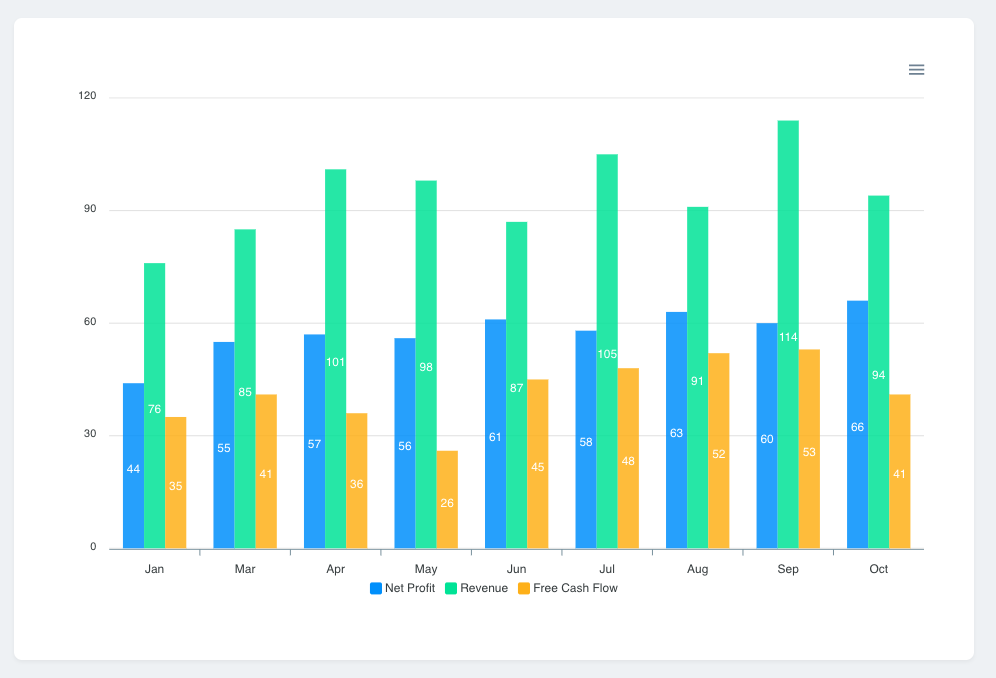
|  | ||
|
|
||
| # Installation | ||
|
|
||
| You can install the package via composer: | ||
|
|
||
| ``` | ||
| composer require digital-creative/nova-apex-chart | ||
| ``` | ||
|
|
||
| ## Basic Usage | ||
|
|
||
| ```php | ||
| class ExampleNovaResource extends Resource | ||
| { | ||
|
|
||
| public function cards(Request $request) | ||
| { | ||
|
|
||
| return [ | ||
| (new NovaApexChart()) | ||
| ->type('bar') | ||
| ->series( | ||
| [ | ||
| new DataOnlySeries([ 400, 430, 448, 470, 540, 580, 690, 1100, 1200, 1380 ]) | ||
| ]) | ||
| ->options([ | ||
| 'xaxis' => [ | ||
| 'categories' => [ 'Jan', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct' ] | ||
| ], | ||
| 'tooltip' => [ | ||
| 'y' => [ | ||
| 'formatter' => new BasicFormatter('$', 'USD') | ||
| ] | ||
| ] | ||
| ]) | ||
| ]; | ||
| } | ||
|
|
||
| } | ||
| ``` | ||
|
|
||
| Create basic series by calling | ||
| ```php | ||
| use DigitalCreative\NovaApexChart\BasicSeries; | ||
| new BasicSeries('title', [ 400, 430, 448, 470, 540, 580, 690, 1100, 1200, 1380 ]); | ||
| ``` | ||
|
|
||
| Create data only series by calling | ||
| ```php | ||
| use DigitalCreative\NovaApexChart\DataOnlySeries; | ||
| new DataOnlySeries([ 400, 430, 448, 470, 540, 580, 690, 1100, 1200, 1380 ]); | ||
| ``` | ||
|
|
||
| Create custom formatter | ||
| ```php | ||
| use DigitalCreative\NovaApexChart\BasicFormatter; | ||
| new BasicFormatter('$', 'USD'); | ||
| ``` | ||
|
|
||
| ## License | ||
|
|
||
| The MIT License (MIT). Please see [License File](https://raw.githubusercontent.com/dcasia/nova-slider-filter/master/LICENSE) for more information. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,31 @@ | ||
| { | ||
| "name": "digital-creative/nova-apex-chart", | ||
| "description": "A Laravel Nova Apex Chart Component.", | ||
| "keywords": [ | ||
| "laravel", | ||
| "nova", | ||
| "apex chart", | ||
| "chart" | ||
| ], | ||
| "license": "MIT", | ||
| "require": { | ||
| "php": ">=7.1.0" | ||
| }, | ||
| "autoload": { | ||
| "psr-4": { | ||
| "DigitalCreative\\NovaApexChart\\": "src/" | ||
| } | ||
| }, | ||
| "extra": { | ||
| "laravel": { | ||
| "providers": [ | ||
| "DigitalCreative\\NovaApexChart\\CardServiceProvider" | ||
| ] | ||
| } | ||
| }, | ||
| "config": { | ||
| "sort-packages": true | ||
| }, | ||
| "minimum-stability": "dev", | ||
| "prefer-stable": true | ||
| } |
Large diffs are not rendered by default.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| { | ||
| "/js/nova-apex-chart.js": "/js/nova-apex-chart.js" | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,22 @@ | ||
| { | ||
| "private": true, | ||
| "scripts": { | ||
| "dev": "npm run development", | ||
| "development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js", | ||
| "watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js", | ||
| "watch-poll": "npm run watch -- --watch-poll", | ||
| "hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js", | ||
| "prod": "npm run production", | ||
| "production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js" | ||
| }, | ||
| "devDependencies": { | ||
| "cross-env": "^5.0.0", | ||
| "laravel-mix": "^5.0.0", | ||
| "vue-template-compiler": "^2.6.10" | ||
| }, | ||
| "dependencies": { | ||
| "apexcharts": "^3.10.1", | ||
| "vue": "^2.5.0", | ||
| "vue-apexcharts": "^1.5.1" | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,58 @@ | ||
| <template> | ||
| <card class="p-10"> | ||
| <apexchart :type="card.type" :options="options" :series="card.series"></apexchart> | ||
| </card> | ||
| </template> | ||
|
|
||
| <script> | ||
| import VueApexCharts from 'vue-apexcharts' | ||
| export default { | ||
| components: { | ||
| 'apexchart': VueApexCharts | ||
| }, | ||
| props: [ | ||
| 'card' | ||
| // The following props are only available on resource detail cards... | ||
| // 'resource', | ||
| // 'resourceId', | ||
| // 'resourceName', | ||
| ], | ||
| methods: { | ||
| handleFormatter(options) { | ||
| Object.keys(options).forEach(key => { | ||
| if (key === 'formatter') { | ||
| const prefix = options[ key ].prefix || '' | ||
| const suffix = options[ key ].suffix || '' | ||
| options[ key ] = function (val) { | ||
| return `${ prefix } ${ val } ${ suffix }` | ||
| } | ||
| } | ||
| if (typeof options[ key ] === 'object') { | ||
| this.handleFormatter(options[ key ]) | ||
| } | ||
| }) | ||
| } | ||
| }, | ||
| computed: { | ||
| options() { | ||
| const options = this.card.options | ||
| this.handleFormatter(options) | ||
| return options | ||
| } | ||
| } | ||
| } | ||
| </script> | ||
|
|
||
| <style lang="scss" scoped> | ||
| .p-10 { | ||
| padding: 2.5rem; | ||
| } | ||
| </style> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| import NovaApexChart from './components/NovaApexChart' | ||
|
|
||
| Nova.booting((Vue, router, store) => { | ||
| Vue.component('nova-apex-chart', NovaApexChart) | ||
| }) |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,30 @@ | ||
| <?php | ||
|
|
||
| namespace DigitalCreative\NovaApexChart; | ||
|
|
||
| use JsonSerializable; | ||
| use Laravel\Nova\Card; | ||
|
|
||
| class BasicFormatter implements JsonSerializable { | ||
|
|
||
|
|
||
| /** | ||
| * @var string | ||
| */ | ||
| private string $prefix; | ||
| private string $suffix; | ||
|
|
||
| public function __construct(string $prefix, string $suffix) | ||
| { | ||
| $this->prefix = $prefix; | ||
| $this->suffix = $suffix; | ||
| } | ||
|
|
||
| public function jsonSerialize() | ||
| { | ||
| return [ | ||
| 'prefix' => $this->prefix, | ||
| 'suffix' => $this->suffix, | ||
| ]; | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,30 @@ | ||
| <?php | ||
|
|
||
| namespace DigitalCreative\NovaApexChart; | ||
|
|
||
| use JsonSerializable; | ||
| use Laravel\Nova\Card; | ||
|
|
||
| class BasicSeries implements JsonSerializable { | ||
|
|
||
|
|
||
| /** | ||
| * @var string | ||
| */ | ||
| private string $name; | ||
| private $data; | ||
|
|
||
| public function __construct(string $name, $data) | ||
| { | ||
| $this->name = $name; | ||
| $this->data = is_callable($data) ? call_user_func($data) : $data; | ||
| } | ||
|
|
||
| public function jsonSerialize() | ||
| { | ||
| return [ | ||
| 'name' => $this->name, | ||
| 'data' => $this->data, | ||
| ]; | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,33 @@ | ||
| <?php | ||
|
|
||
| namespace DigitalCreative\NovaApexChart; | ||
|
|
||
| use Illuminate\Support\Facades\Route; | ||
| use Illuminate\Support\ServiceProvider; | ||
| use Laravel\Nova\Events\ServingNova; | ||
| use Laravel\Nova\Nova; | ||
|
|
||
| class CardServiceProvider extends ServiceProvider | ||
| { | ||
| /** | ||
| * Bootstrap any application services. | ||
| * | ||
| * @return void | ||
| */ | ||
| public function boot() | ||
| { | ||
| Nova::serving(function (ServingNova $event) { | ||
| Nova::script('nova-apex-chart', __DIR__.'/../dist/js/card.js'); | ||
| }); | ||
| } | ||
|
|
||
| /** | ||
| * Register any application services. | ||
| * | ||
| * @return void | ||
| */ | ||
| public function register() | ||
| { | ||
| // | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,24 @@ | ||
| <?php | ||
|
|
||
| namespace DigitalCreative\NovaApexChart; | ||
|
|
||
| use JsonSerializable; | ||
| use Laravel\Nova\Card; | ||
|
|
||
| class DataOnlySeries implements JsonSerializable { | ||
|
|
||
|
|
||
| private $data; | ||
|
|
||
| public function __construct($data) | ||
| { | ||
| $this->data = is_callable($data) ? call_user_func($data) : $data; | ||
| } | ||
|
|
||
| public function jsonSerialize() | ||
| { | ||
| return [ | ||
| 'data' => $this->data, | ||
| ]; | ||
| } | ||
| } |
Oops, something went wrong.