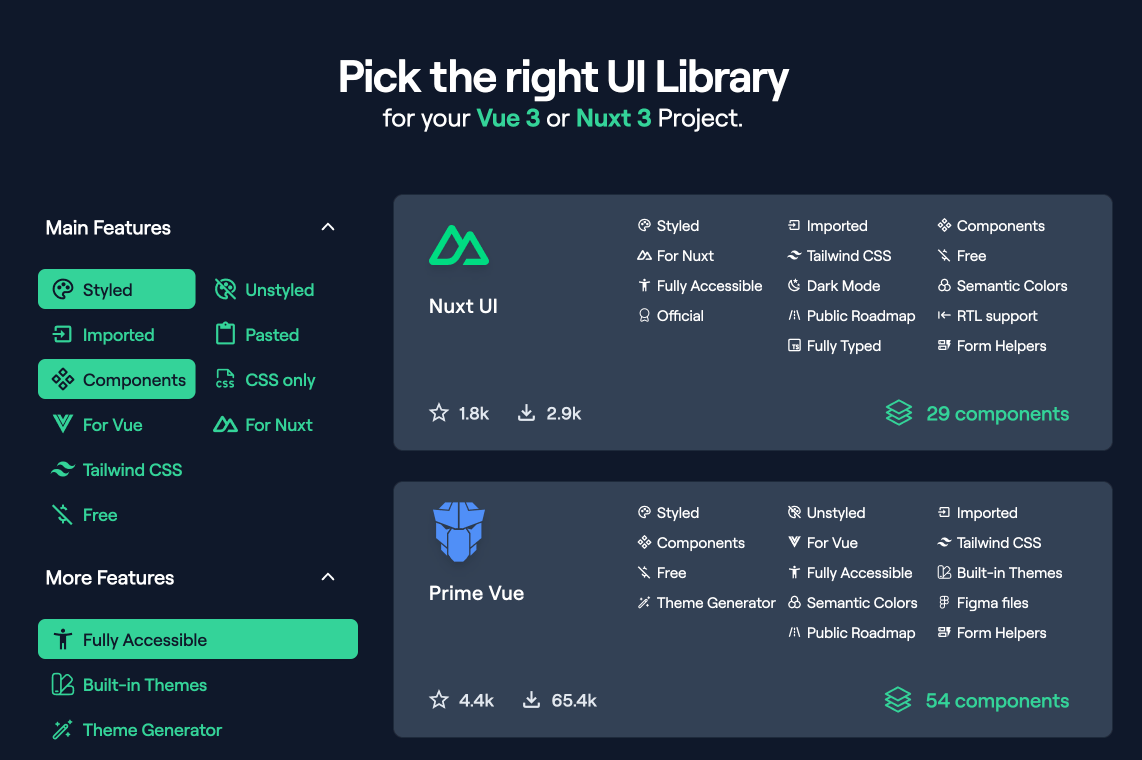
Choosing the right UI library is hard! There are many things to consider. This project is a simple tool to have an overview of different UI frameworks, and help you pick the right one.
- Hover features to know about them, and click them to filter libraries which implement it
- For any library, you can see the detail of available components.
Contributions are very welcome especially because UI libraries change a lot over time. In particular, here are particularly useful contributions:
- Editing existing content (new components for an existing UI)
- Suggesting a new filter
- Improving the tool itself
There is no database. To suggest a data update, simply change data into data/ folder and make a PR.
The project itself is a Nuxt 3 project using Nuxt UI and Tailwind CSS.
This repository is based on a Dev Container. If you're using VS Code, you can run this project easily on your own machine using the Clone Repository command on your IDE.
Once installed, run npm run dev to start the project.
This tool is made to help people make a choice. A huge list of every single UI libs rather than a currated list may be counterproductive, while I understand it can feel unfair or frustrating that some libraries are absent of this list. Besides, adding more libraries increases the maintenance work and the likelihood of having outdated information.
Here are some reasons that automatically discard the library to be listed:
- It does not support the latest Vue or Nuxt version.
- It seems unmaintained (e.g., iView)
- It looks like more an "in progress" that final work
- It aims to mirror Android / iOS UIs (e.g., Ionic Framework, Framework7).
Here are some (potentially subjective) reasons that could discard the library to be listed:
- It is not popular enough and doesn't bring anything new or useful to the table (specific component or feature, very high quality, ...)
- Majority of discussions (PR, issues) are not in English.
With all that being said, I'm open to discussion and new libraries evaluation, so feel free to open a PR.
- It's too basic to be relevant (e.g., a Loading Spinner)
- It's a Group component (e.g., a Button Group)
- It's mobile only (e.g., Pull To Refresh)
- It's listed with a different name (libraries don't always use the exact same names for same components)
- It's a "block" (a composition of different UI components like a Hero or a Nav bar) rather than a component
- It's a pure utility which could or should live in a collection of utilities like VueUse.
- It's a broad familiy of dedicated components that make sense to have apart (e.g. Charts).
I'm David, 36, living in Paris, and available for hire. Visit my website to know more about me, or contact me.
While every effort has been made to ensure the accuracy of the information provided, the author assumes no responsibility for any errors or omissions.