Most complex and innovative Dashboard Made by Creative Tim. Check our latest Free Bootstrap 5 Dashboard.
Designed for those who like bold elements and beautiful websites. Made of hundred of elements, designed blocks and fully coded pages, Argon Dashboard 2 is ready to help you create stunning websites and webapps.
We created many examples for pages like Sign In, Profile and so on. Just choose between a Basic Design, an illustration or a cover and you are good to go!
Fully Coded Elements
Argon Dashboard 2 is built with over 70 frontend individual elements, like buttons, inputs, navbars, navtabs, cards or alerts, giving you the freedom of choosing and combining. All components can take variations in colour, that you can easily modify using SASS files and classes.
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. This Free Bootstrap 5 Dashboard is coming with prebuilt design blocks, so the development process is seamless, switching from our pages to the real website is very easy to be done.
View all components here.
Documentation built by Developers
Each element is well presented in a very complex documentation. You can read more about the documentation here.
Example Pages
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project. View example pages here.
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
| HTML | React | Vue | Angular |
|---|---|---|---|
 |
 |
 |
 |
| Asp.net | Node.js | Laravel |
|---|---|---|
 |
 |
 |
| Dashboard page | User profile page | Tables page |
|---|---|---|
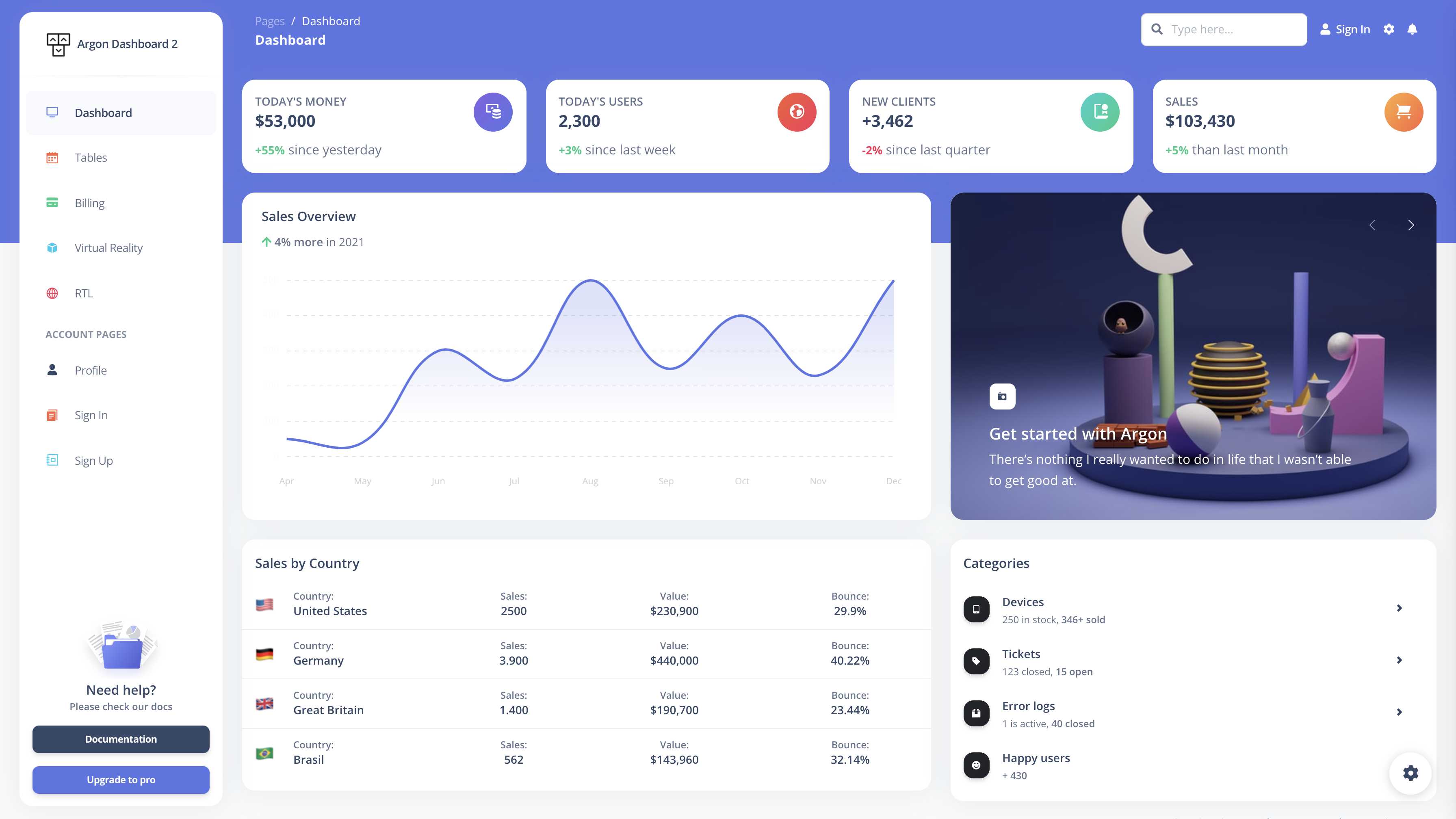
 |
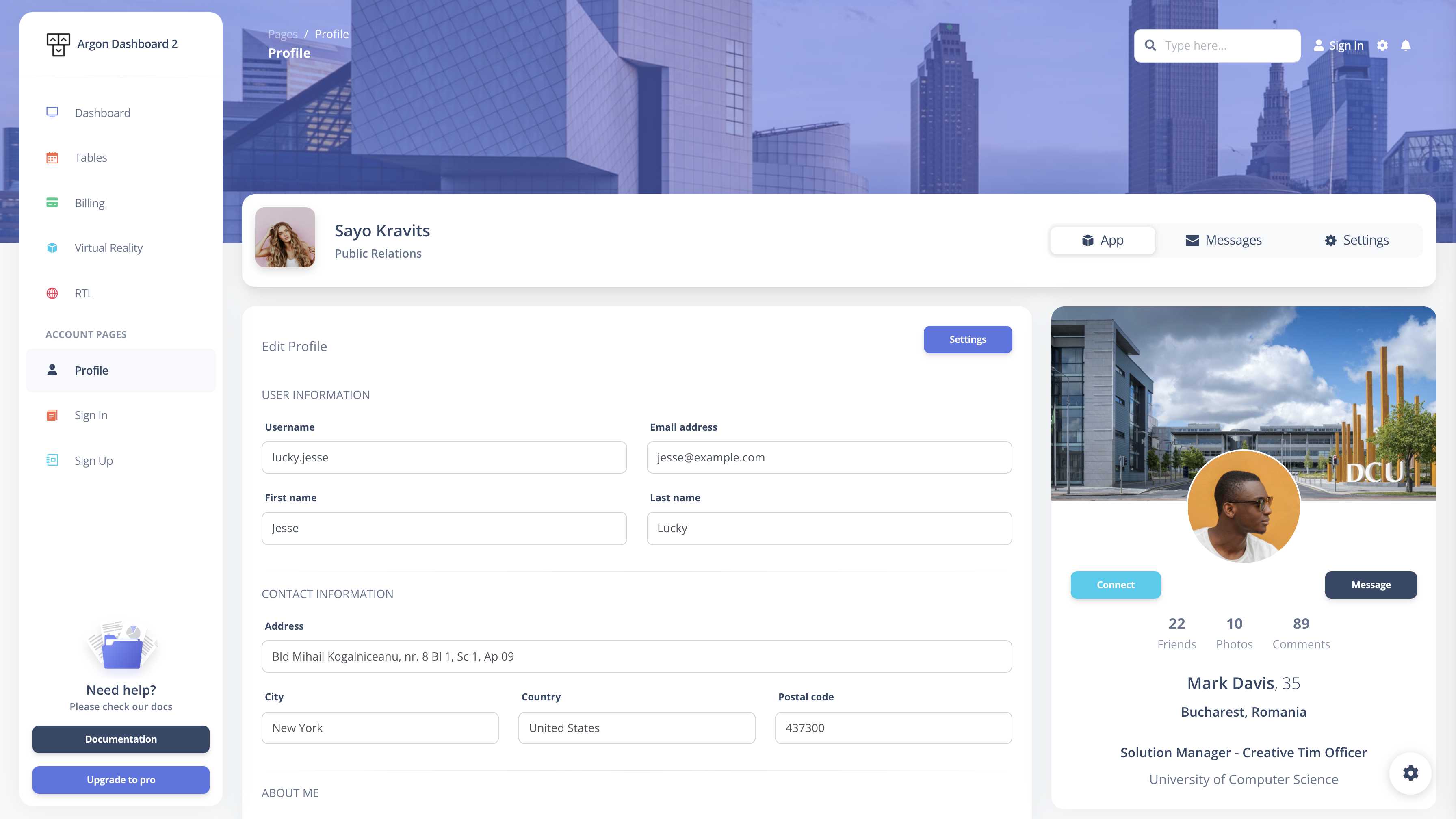
 |
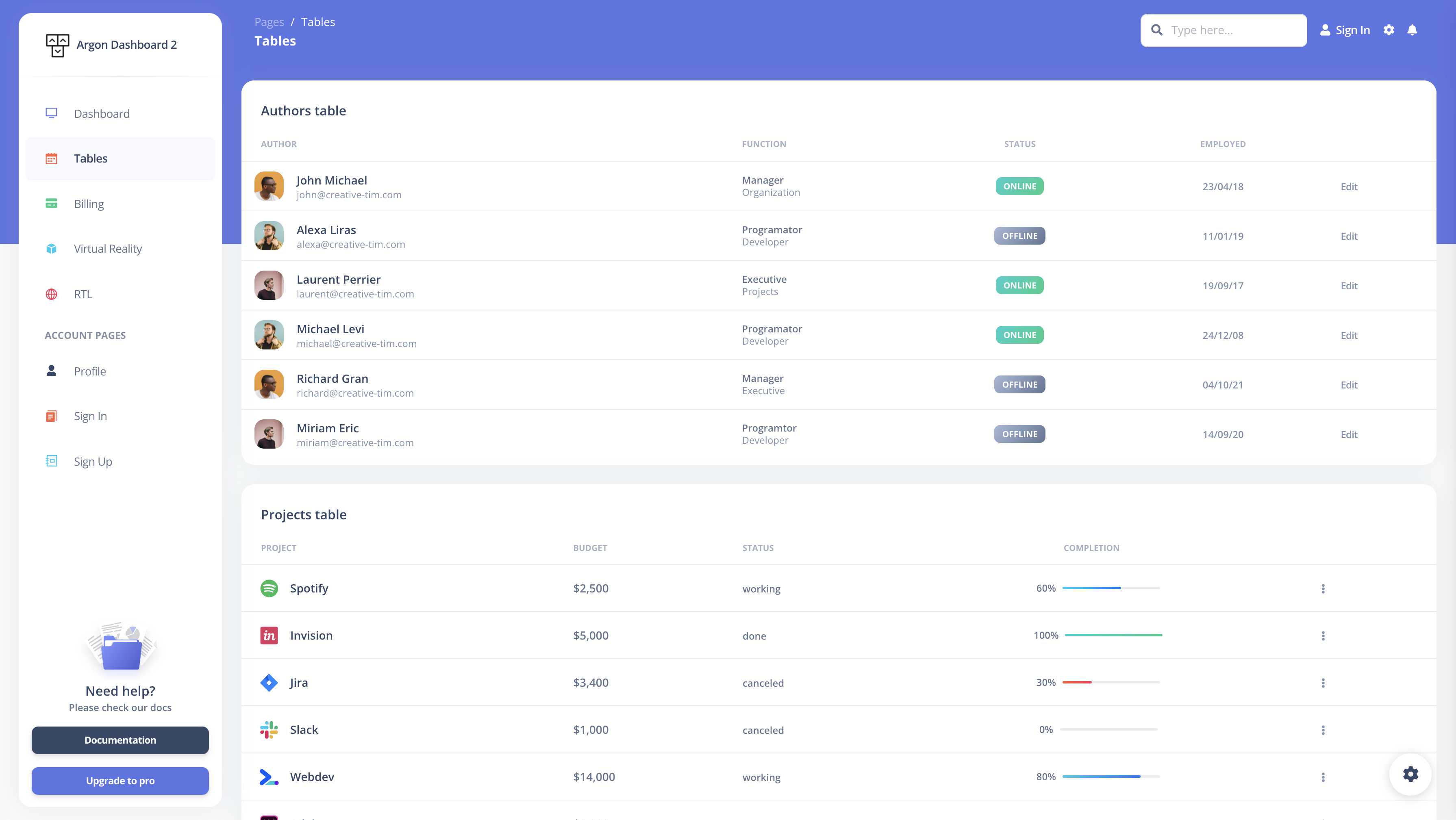
 |
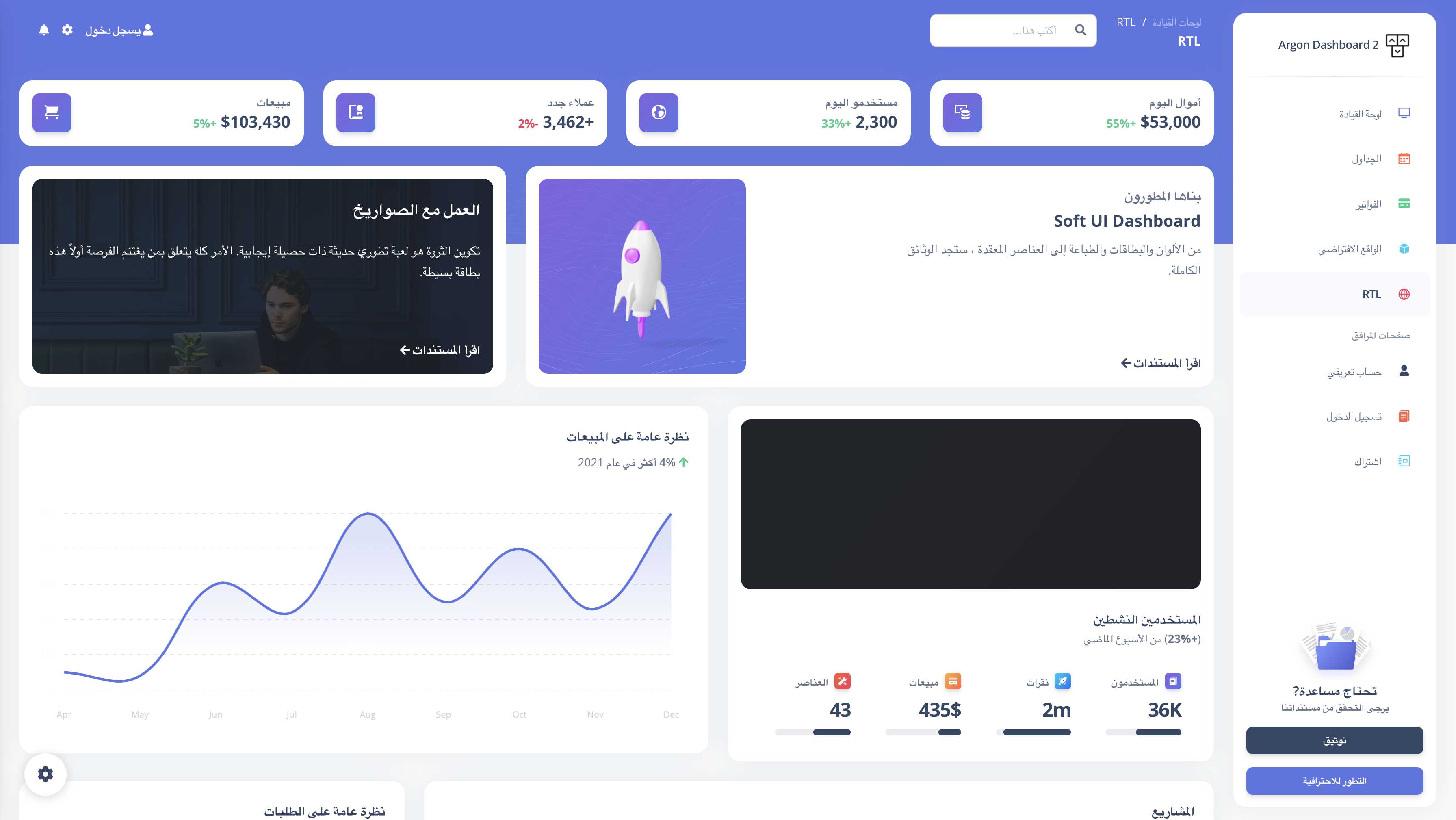
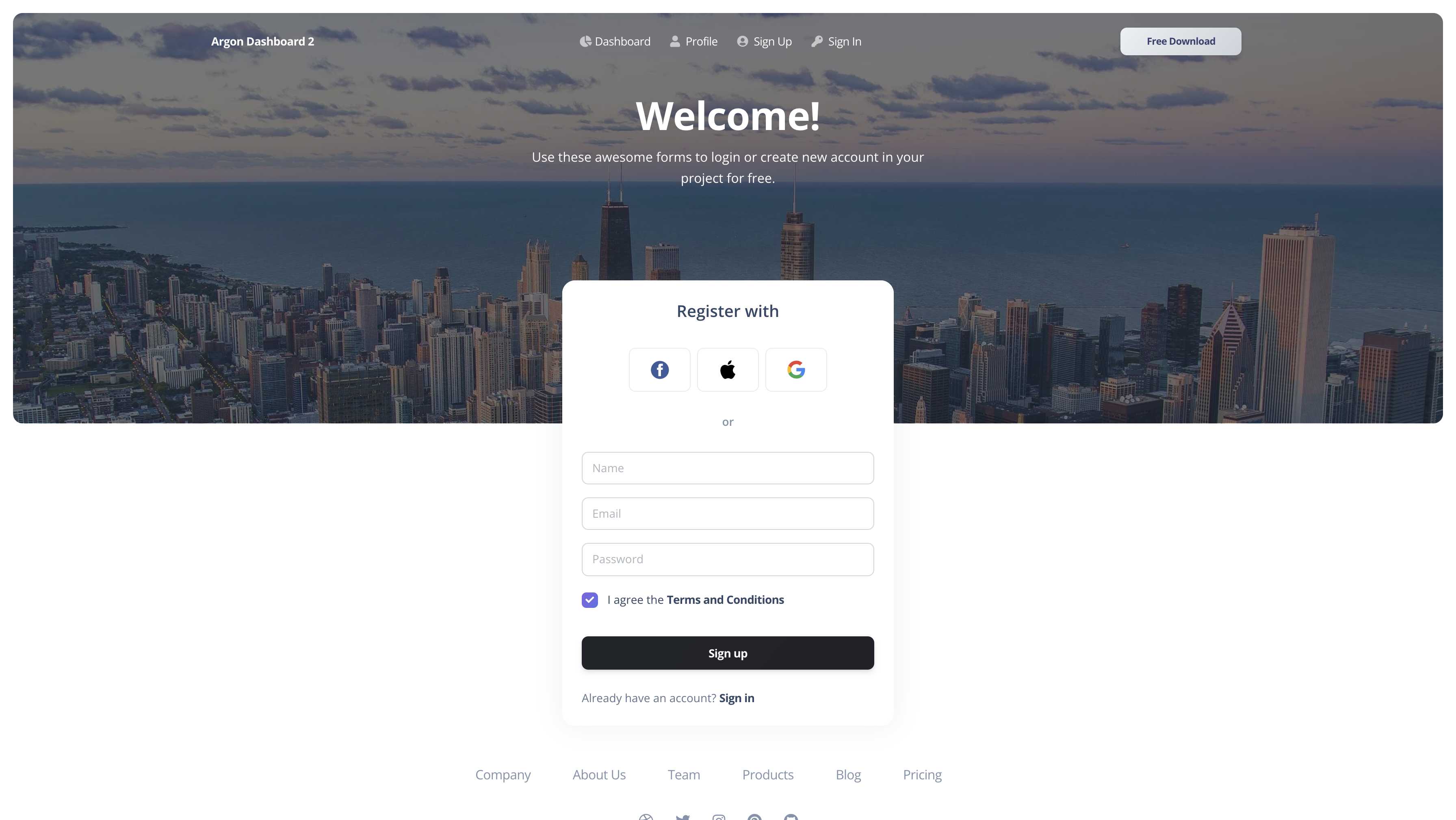
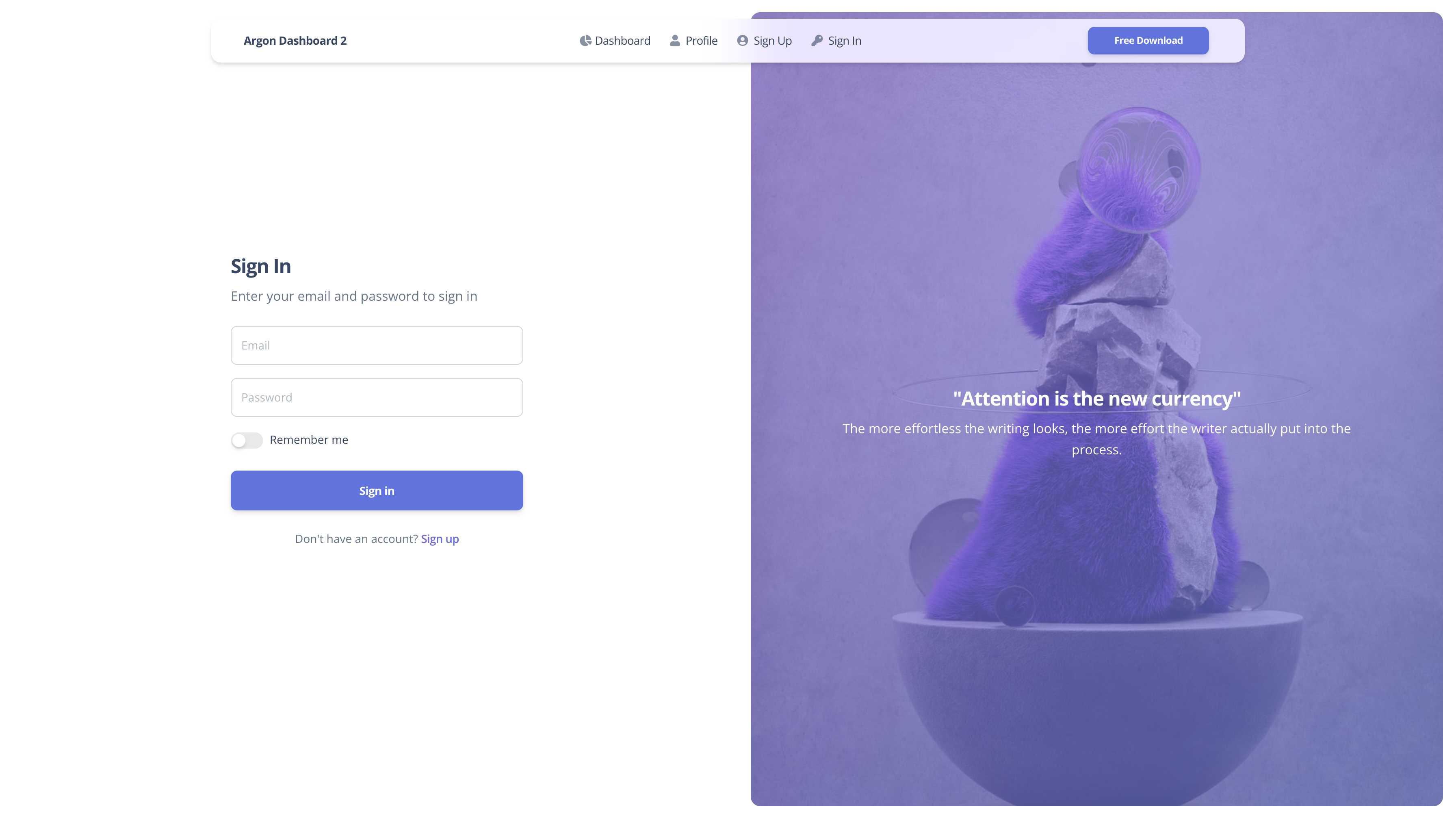
| RTL page | Sign Up page | Login page |
|---|---|---|
 |
 |
 |
-
Install with Npm:
npm i @creative-tim-official/argon-dashboard-free -
Install with Yarn:
yarn add @creative-tim-official/argon-dashboard-free -
Install with Composer:
composer create-project creativetimofficial/argon-dashboard-free -
Clone from Github:
git clone https://github.com/creativetimofficial/argon-dashboard.git
The documentation for the Argon Dashboard is hosted at our website.
Within the download you'll find the following directories and files:
argon-dashboard
├── assets
│ ├── css
│ ├── fonts
│ ├── img
│ ├── js
│ │ ├── core
│ │ ├── plugins
│ │ └── argon-dashboard.js
│ │ └── argon-dashboard.js.map
│ │ └── argon-dashboard.min.js
│ └── scss
│ ├── argon-dashboard
│ └── argon-dashboard.scss
├── docs
│ ├── documentation.html
├── pages
├── CHANGELOG.md
├── gulpfile.js
├── package.json
At present, we officially aim to support the last two versions of the following browsers:
- Demo: https://demos.creative-tim.com/argon-dashboard
- Documentation: https://www.creative-tim.com/learning-lab/bootstrap/overview/argon-dashboard
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
We use GitHub Issues as the official bug tracker for the Argon Dashboard. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Argon Dashboard. Check the CHANGELOG from your copy on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
- Copyright © 2022 Creative Tim (https://www.creative-tim.com)
- Licensed under MIT (https://github.com/creativetimofficial/argon-dashboard/blob/master/LICENSE.md)
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Argon Design
- Check our Bundles here
- Get Discount
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
TikTok: https://tiktok.com/@creative.tim
Instagram: https://instagram.com/creativetimofficial