Welcome to the CodePen Clone repository! This Angular-based application is a feature-rich replica of the original CodePen, leveraging Firebase Auth and Firestore for seamless authentication and data storage. With HTML, CSS, TypeScript, and Angular, this project takes the concept of online code editors to the next level.
- Users can store only one document per account, streamlining the experience and focusing on simplicity.
- Sign in with Google for a quick and secure access to the application.
- Experience real-time code checking with error message explanations, enhancing the coding experience.
- Utilize form controls to customize your code editor environment according to your preferences.
- Receive instant feedback and confirmation through action toasts, ensuring a smooth user interaction.
- Angular: The frontend of the application is built using the Angular framework.
- Firebase Auth: Leverage Firebase Authentication for secure and seamless user sign-in.
- Firestore: Utilize Firestore as the backend database for efficient data storage and retrieval.
- HTML, CSS, TypeScript: The core technologies that power the frontend development.
- Clone the repository:
git clone https://github.com/filipboshevski/CodepenClone.git
- Install dependencies:
cd CodePenClone
npm install
- Run the application:
ng serve
- Open in Browser:
Open your browser and navigate to
http://localhost:4200/to access the CodePen Clone.
- Sign In:
- Sign in using your Google account to get started.
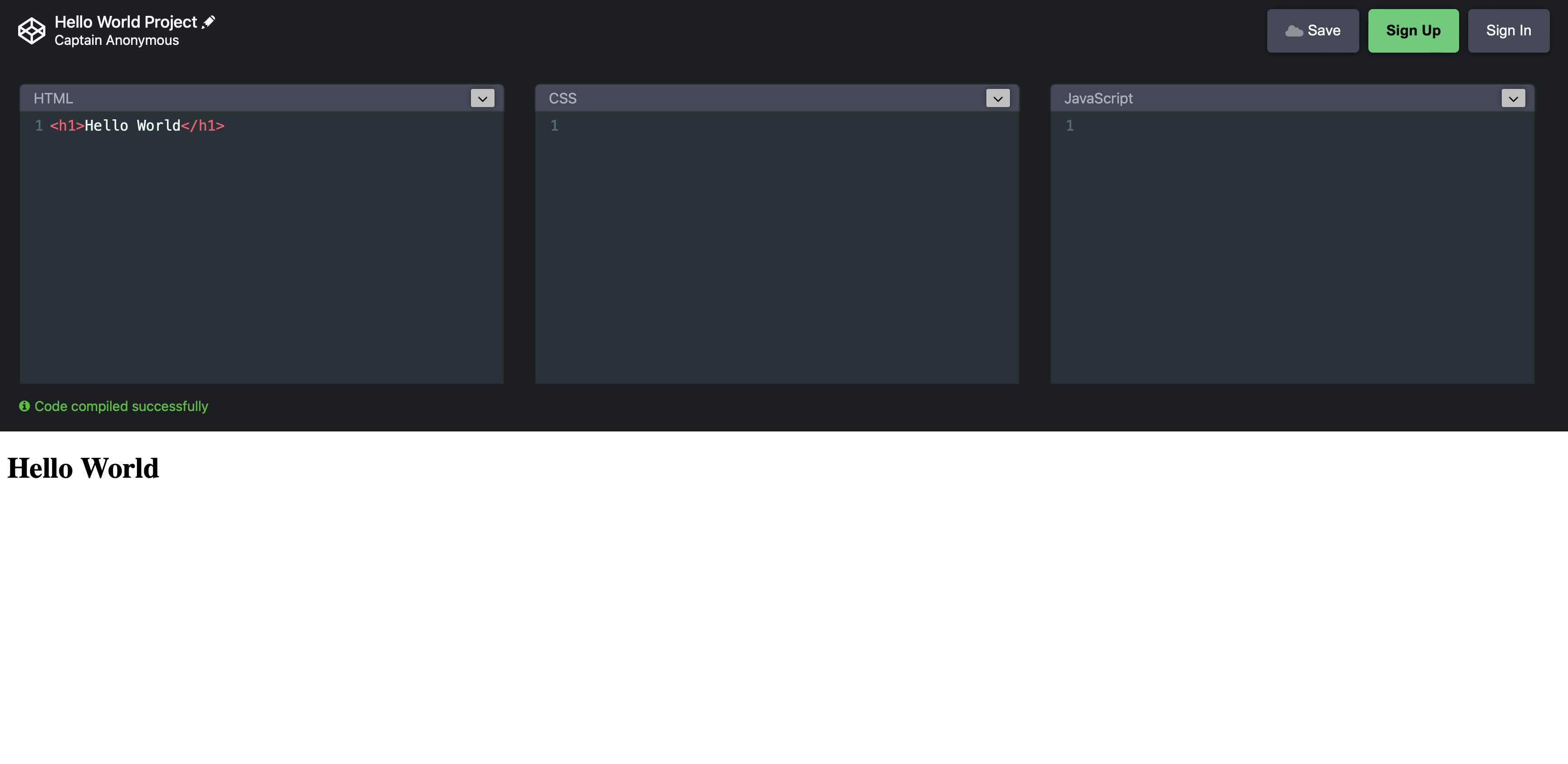
- Code Editor:
- Access the code editor, create or modify your code document.
- Real-time Code Checking:
- Experience instant code checking with error message explanations for a smoother coding process.
- Form Control:
- Use form controls to customize your coding environment according to your preferences.
- Action Toast Confirmation:
- Receive feedback through action toasts for a clear confirmation of your actions.
Contributions are welcome! Feel free to submit issues or pull requests for any enhancements or bug fixes.
- Special thanks to the original CodePen for inspiring this project.
- Thanks to the Angular, Firebase, and Firestore communities for their valuable contributions.
Happy Coding! 🚀