Clone the project then cd into the project folder.
To install the default theme (palenight) then run:
./main.sh -iTo install a theme by name (e.g. Amarena) run:
./main.sh -t amarena -ipalenight(this is the default theme)amarenagruvterialoceanicspacx
-hShow script usage-vShow output-iInstall-cRecompile theme-fForce png asset recompilation-oInstall theme icon set-sSwitch theme/icons active after install-t theme-namePick a theme to compile or install-n theme-nameCreate a new theme config-x style-nameCreate a new theme style-d /path/to/dirPick a custom dir to install the theme to-p /path/to/dirPick a custom dir to install icons to
Therefore, the following:
./main.sh -t amarena -iosWill install the Amarena theme and icon set and switch them active upon completion
For recompilation of assets you will need:
- sassc
- inkscape
- optipng
To create your own colour scheme, run the following:
./main.sh -n my-awesome-themeThis will create a new file in the themes directory with the same name as your theme, you can then modify the
variables within it to your liking.
To recompile gtk2, gtk3 and gnome-shell styles run:
./main.sh -t my-awesome-theme -cTo automatically switch to this theme on completion run:
./main.sh -t my-awesome-theme -ciosTo force asset recompilation use the -f option
./main.sh -t my-awesome-theme -ciosfYou can create your own base style to which themes are applied, doing this is more involved and you will need to know scss/css.
To create your own base style run the following:
./main.sh -x my-awesome-styleBefore compiling, make sure that the THEME_STYLE var in your theme config points to your new style. I.e.
THEME_STYLE="my-awesome-style"| Name | Options | Usage |
|---|---|---|
THEME_VARIANT |
light/dark | Adjusts colouring for light vs dark themes |
THEME_LAPTOP_MODE |
true/false | Modifies the amount of padding on things such as title bars |
THEME_HEADER_BAR |
light/dark | Currently not in use |
THEME_PANEL |
light/dark | Adjusts the gnome-shell panel for light vs dark themes |
THEME_STYLE |
material | Select which source files to build from |
THEME_COLOUR_BACKGROUND |
Hex colour code | Background |
THEME_COLOUR_FOREGROUND |
Hex colour code | Accented background |
THEME_COLOUR_DIVIDER |
Hex colour code | Panel division |
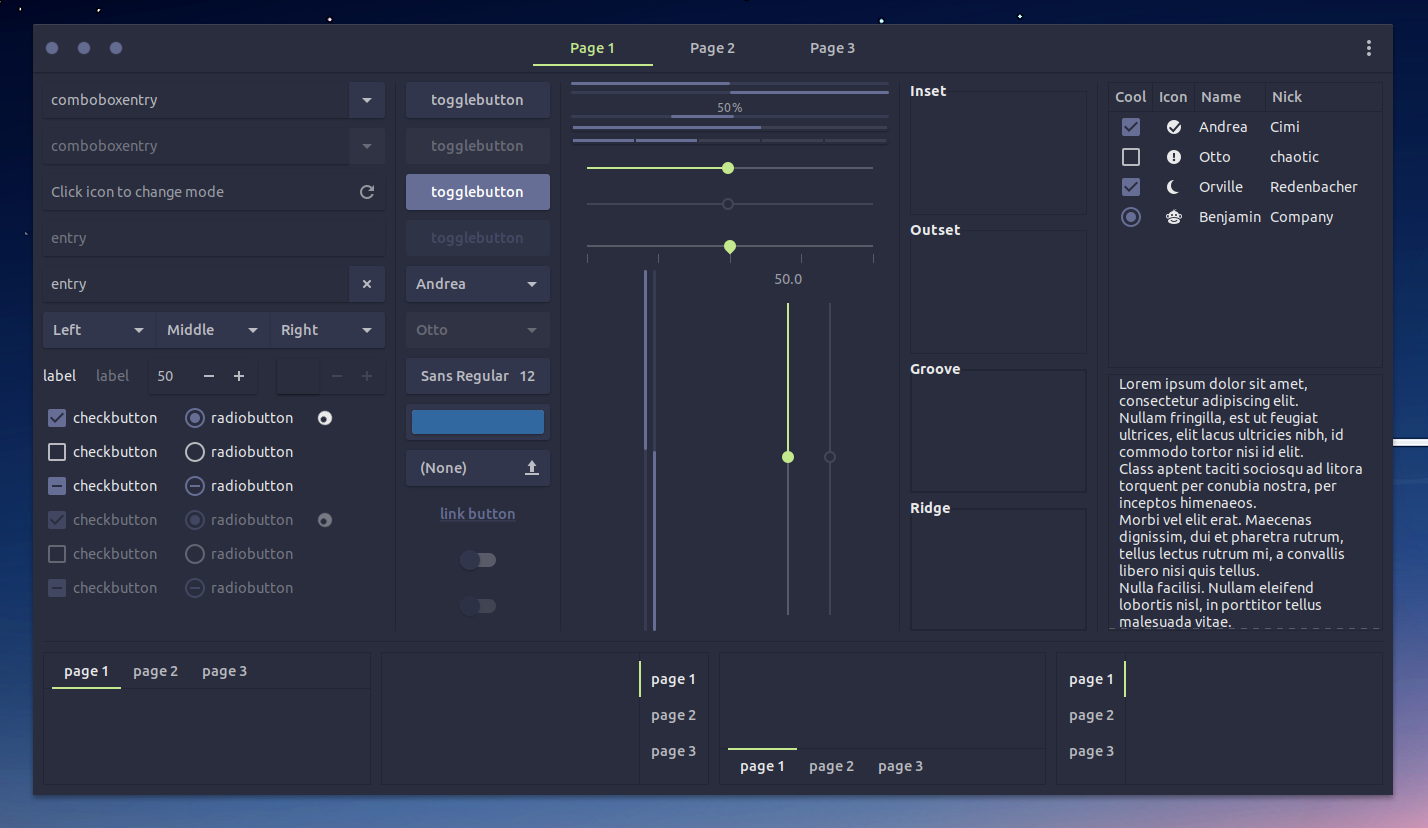
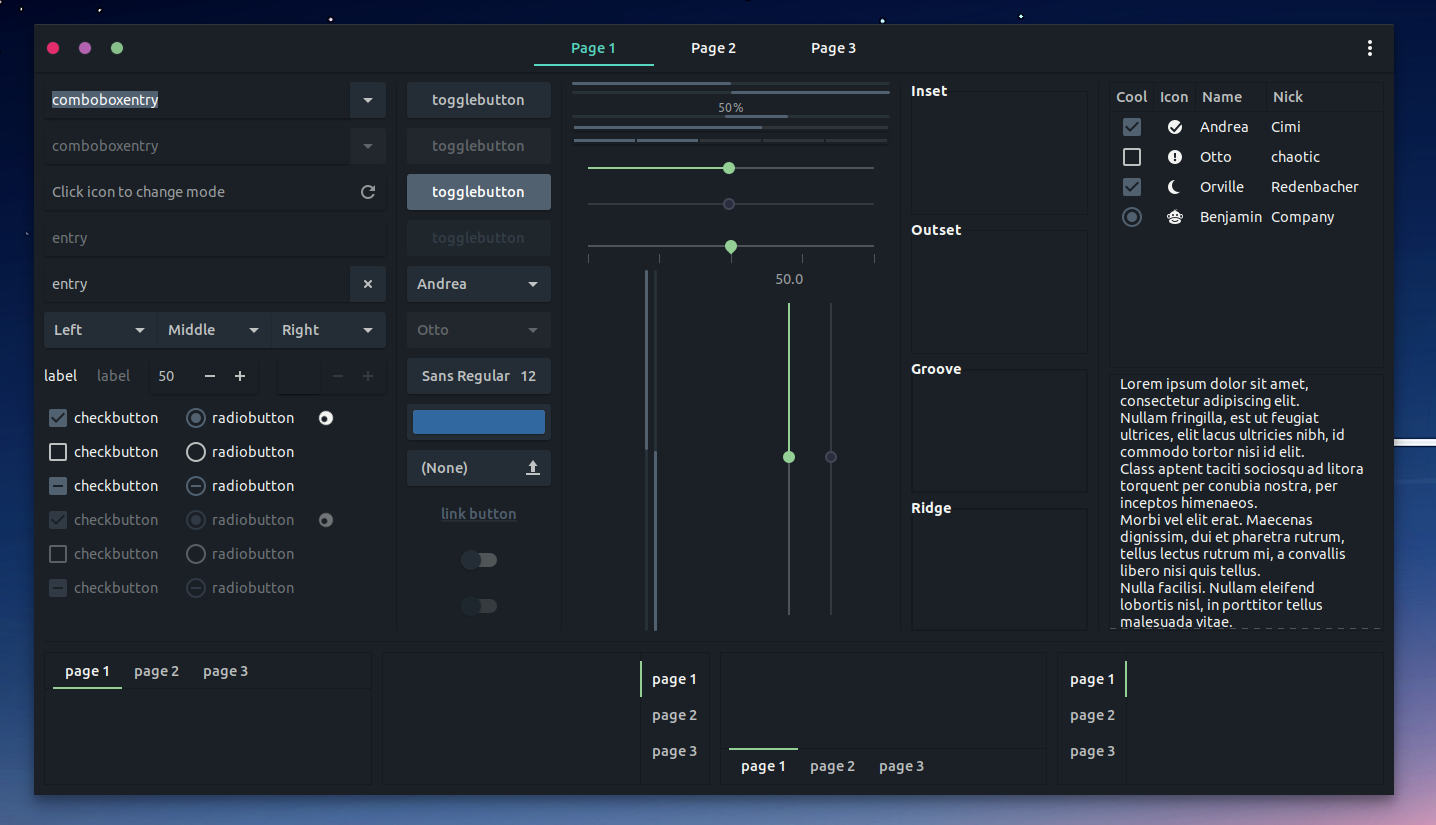
THEME_COLOUR_COMMENT |
Hex colour code | Sliders, toggle button, checkboxes, radiobuttons, choice highlights |
THEME_COLOUR_DANGER |
Hex colour code | Window close button, general error |
THEME_COLOUR_MID_DANGER |
Hex colour code | Warning colour for some applications |
THEME_COLOUR_WARNING |
Hex colour code | Alt primary colour and window minimize button |
THEME_COLOUR_SUCCESS |
Hex colour code | "Okay" type buttons, Sliding switches, filled in area in sliders |
THEME_COLOUR_INFO |
Hex colour code | Hover over some types of text buttons |
THEME_COLOUR_DARK_INFO |
Hex colour code | Currently not in use |
THEME_COLOUR_TEXT |
Hex colour code | Standard text |
THEME_COLOUR_TEXT_HIGHLIGHT |
Hex colour code | Currently not in use |
THEME_COLOUR_ACCENT_PRIMARY |
Hex colour code | Link button |
THEME_COLOUR_ACCENT_SECONDARY |
Hex colour code | GTK3 theme accent colour |
THEME_COLOUR_ACCENT_TERTIARY |
Hex colour code | Underlines in the shell (topbar/dock/workspace switcher) |
THEME_COLOUR_UI_FOREGROUND_PRIMARY |
Hex colour code | Text highlighting, progress bars, active items, links |
THEME_COLOUR_UI_FOREGROUND_SECONDARY |
Hex colour code | Checkboxes, radio buttons, sliders |
Feel free to open a PR with your theme if you want to add it to the project.
- vinceliuice - Creator of vimix-gtk-themes which was the base of this project and vimix-icon-theme which is the icon set that can be installed with the theme.
- elenapan - Creator of the Amarena colour scheme.
- JHerseth - Added the Gruvterial theme, helped find bugs and added documentation.