This project is the web user interface for minting non-fungible tokens on the ethereum blockchain based on the truffle box Etherplate https://github.com/chuckbergeron/etherplate created by Chuck and team.
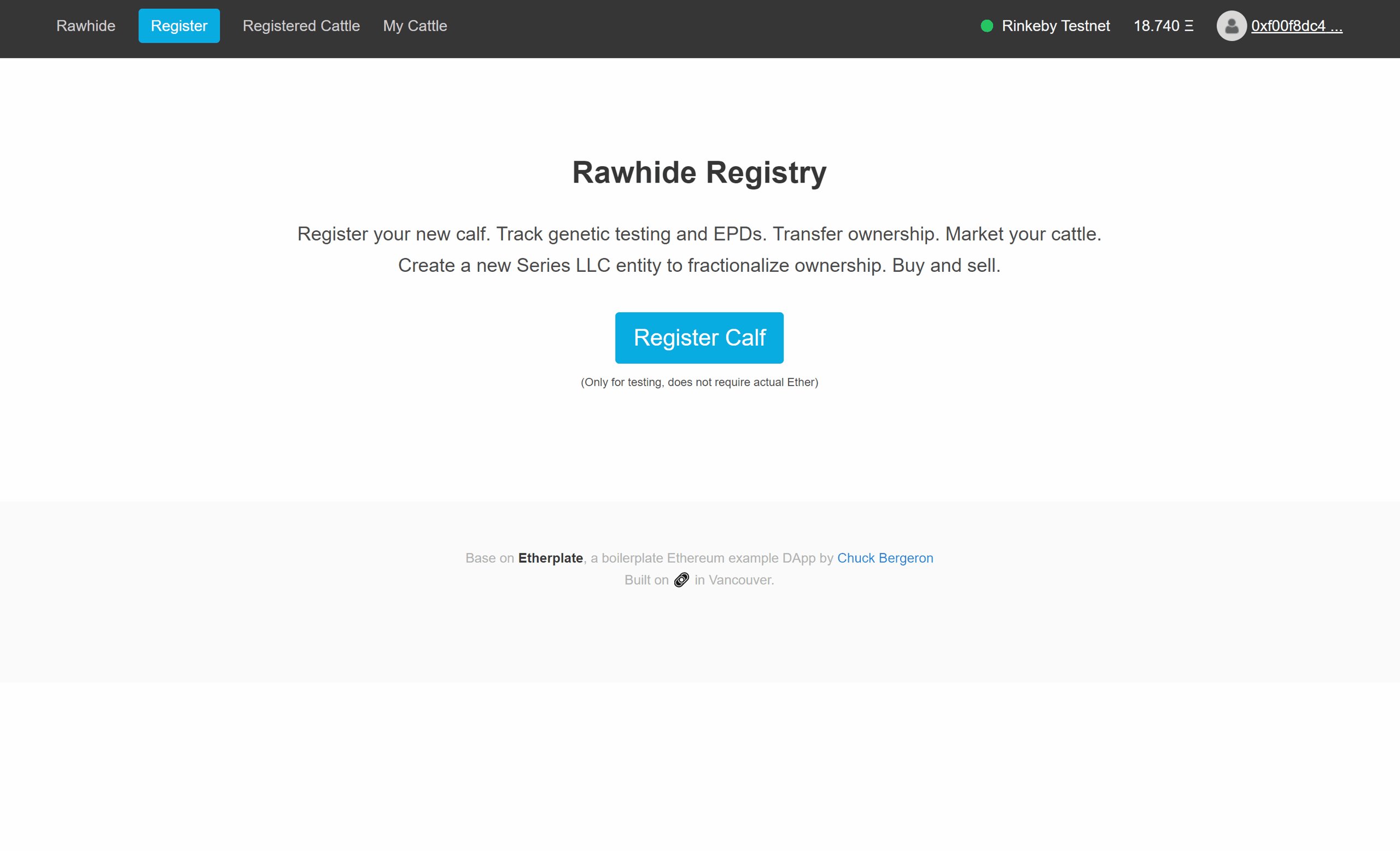
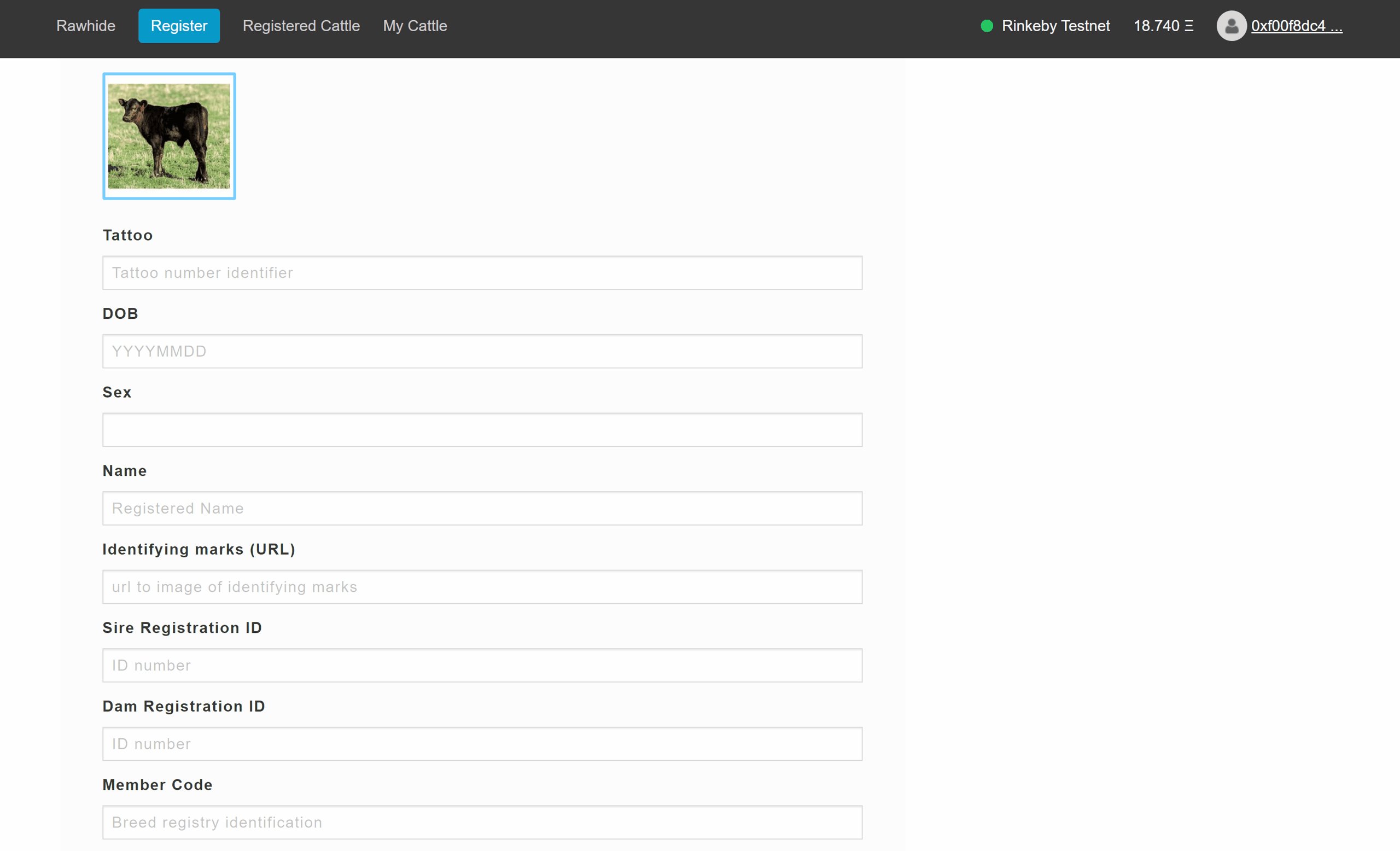
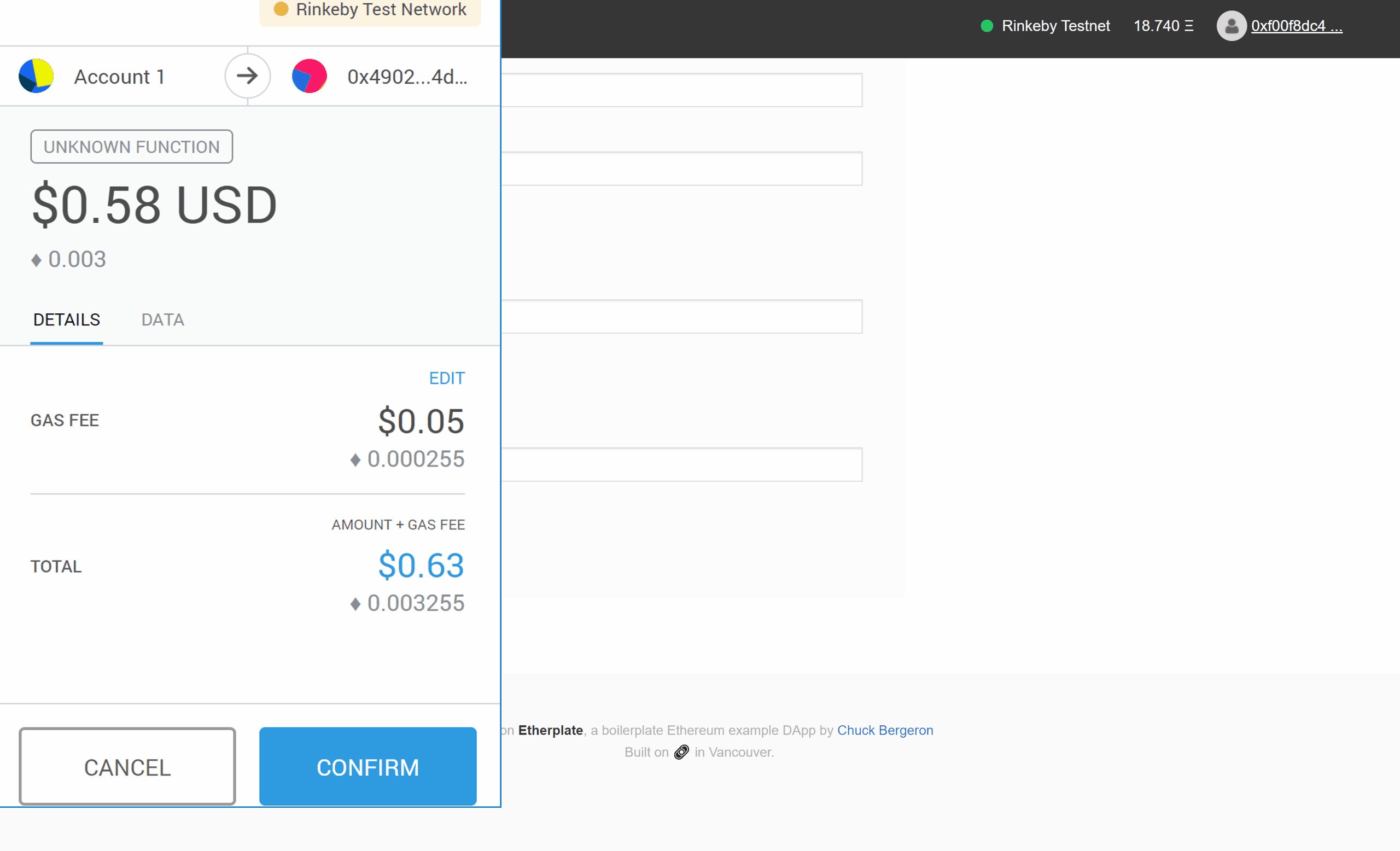
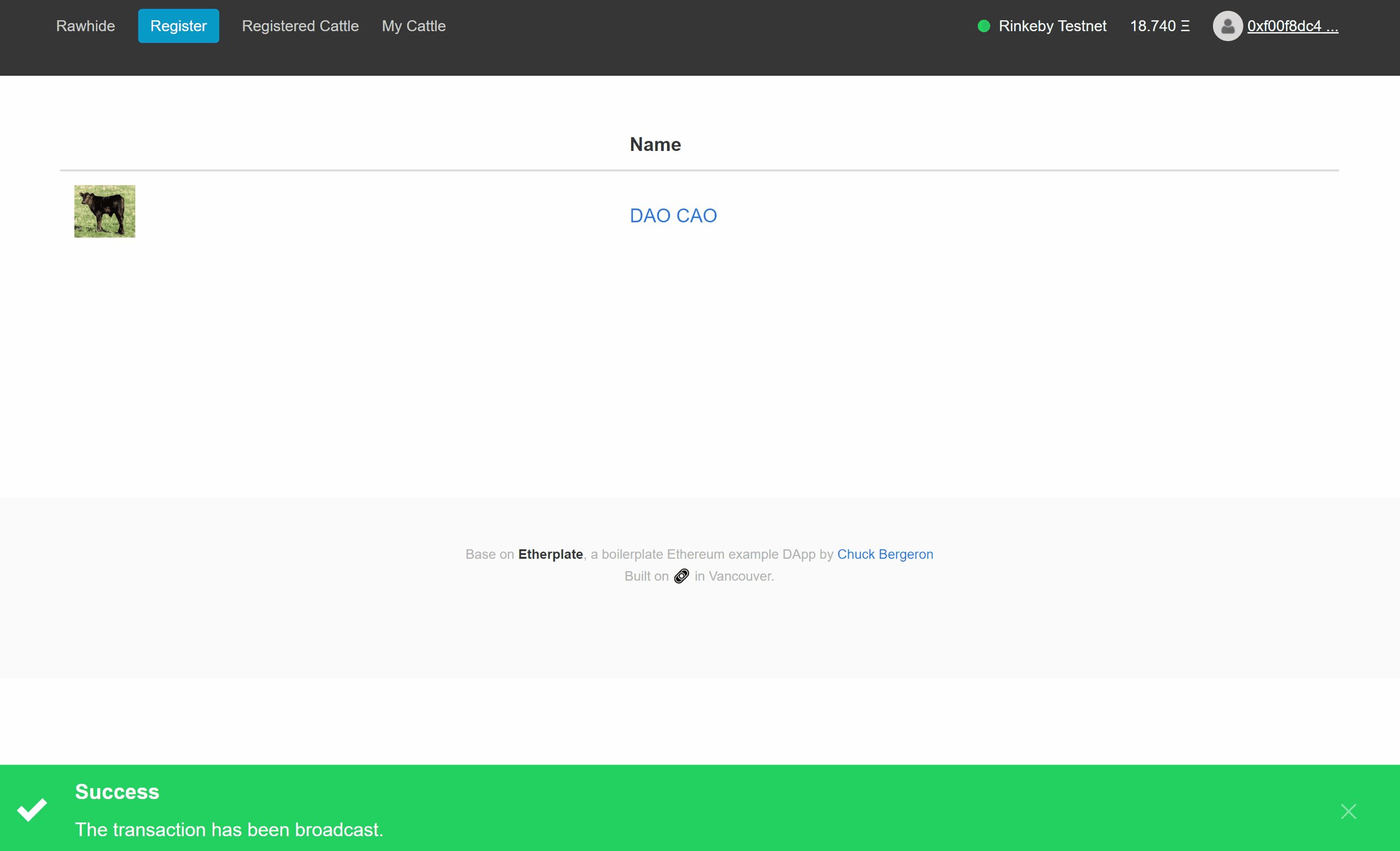
View Etherplate Demo on Netlify (Uses Ropsten testnet)
Homebrew on Mac OSX:
brew install node npm direnv
Apt on Linux:
apt-get install node npm direnv
npm install truffle -g
npm install
-
cp .envrc.example .envrc -
Enter your own twelve random words in the .envrc.
-
Also, we'll leverage Infura's Ethereum Ropsten testnet node, so make sure to set up an account and paste your private key in your .envrc.
-
Use
direnv allowto export the env vars into your current terminal shell.
Create a directory for ganache-cli to store it's database in:
mkdir .ganache
truffle compile
This will deploy the contract to the network (tip: use --network=ropsten to deploy to Ethereum's Ropsten Testnet)
truffle migrate
Make sure the truffle contracts are compiled and migrated.
In one terminal window, run the ganache-cli (local Ethereum RPC test node) with:
./ganache.sh
Once Ganache is running, in another terminal start the Webpack dev server.
npm run dev
Your server should now be running at http://127.0.0.1:8080
Why is there both a truffle and truffle-config file?
- On Windows, truffle-config.js is required. You can safely delete the one you don't need (ie on Mac/Linux you can delete truffle-config.js)
npm run build
Note: Currently we are manually migrating contracts against the Ropsten & Rinkeby testnets, and checking the build into the repo. This is less than ideal. It would be better to use a build script such as the netlify-build.sh file and compile contracts on the server.
For the Solidity contract's truffle test suite:
truffle test
To run the DApp test suite (React components, etc):
npm test
Examples of a bunch of different looking toast messages to show on an error message, success, info, etc.:
toastr.light('test', 'message', { icon: 'info', status: 'info' })
toastr.light('test', 'message', { icon: 'success', status: 'success' })
toastr.light('test', 'message', { icon: 'warning', status: 'warning' })
toastr.success('test', 'message')
toastr.info('test', 'message')
toastr.warning('test', 'message')
toastr.error('test', 'message')