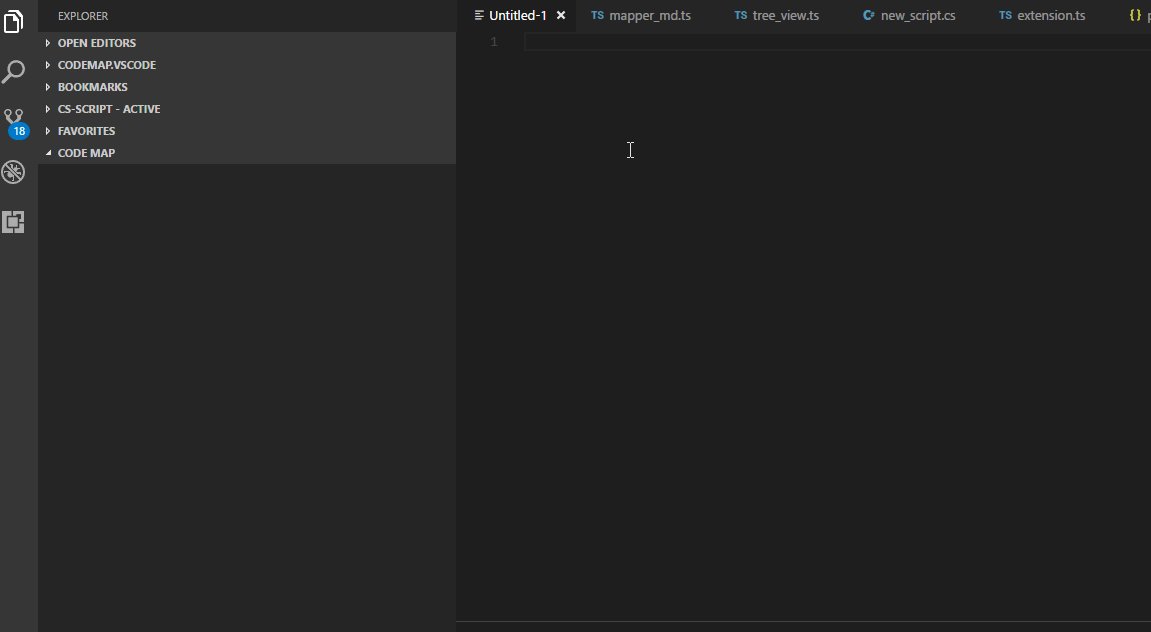
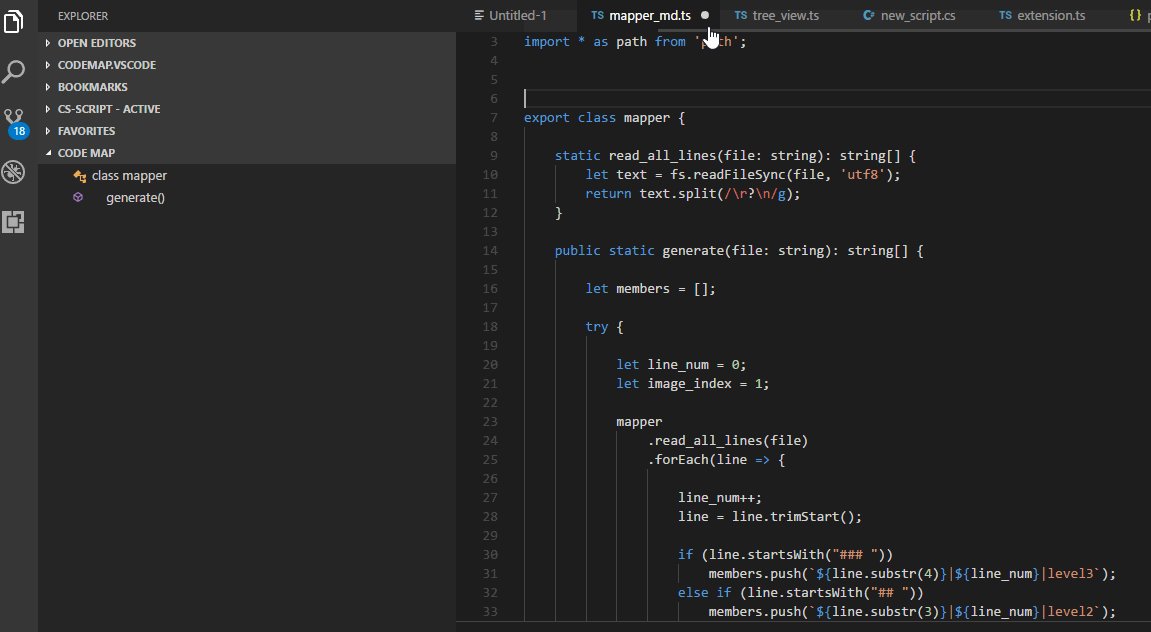
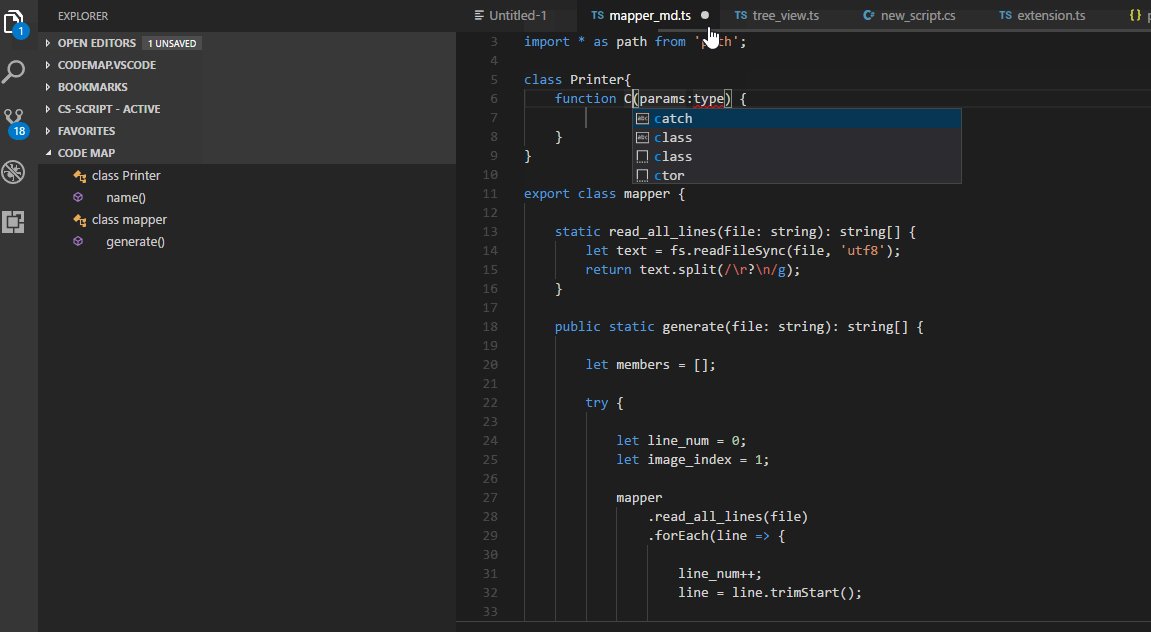
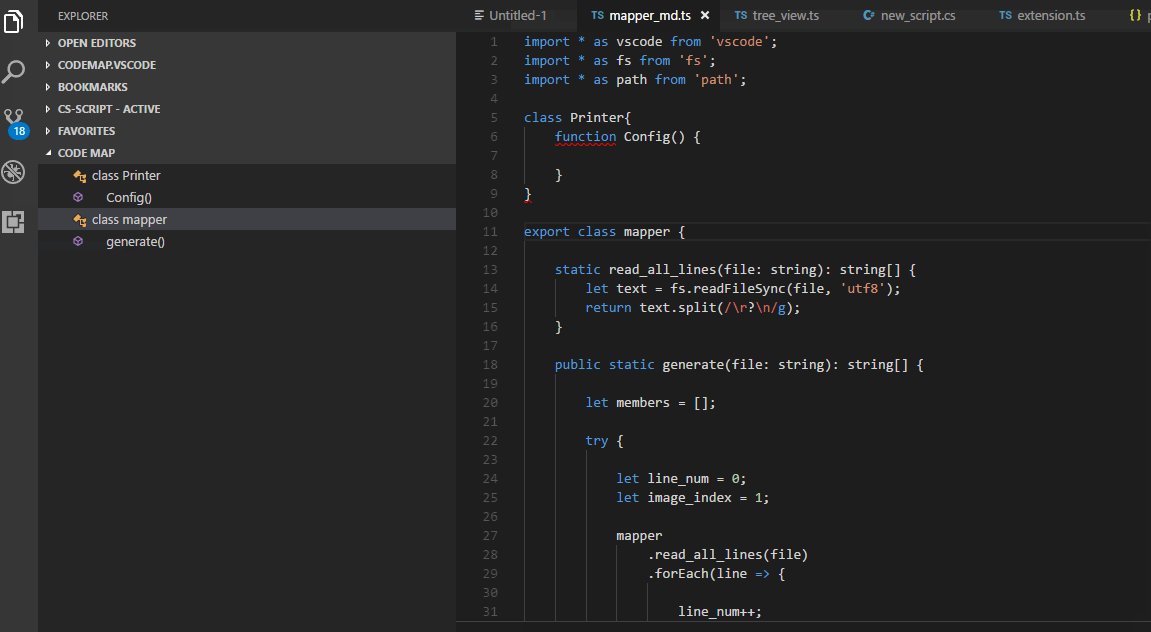
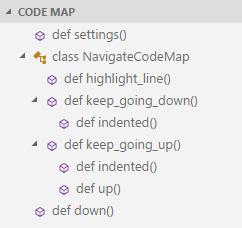
Interactive code map for quick visualization and navigation within code DOM objects (e.g. classes, members).
This simple extension visualizes the code DOM objects defined in the active document. This extension is a for of the popular plugin that is available for:
- Sublime Text 3 - Sublime CodeMap plugin
- Notepad++ - Part of CS-Script.Npp plugin
- Visual Studio - PyMap (python flavor extension)
The extension functionality is straight forward. Just click the code map item and it will trigger the navigation to the document where the corresponding code element is defined in the document.
Features:
- Supported syntaxes:
- C#
- TypeScript/JavaScript
- Python
- Java
- Erlang
- Markdown
- PowerShell
- R
- JSON
- XML/SVG/XAML
- Customization by adding support for new syntaxes via:
- set of Regex expressions in user settings
- dedicated simple mapper JS script file.
- Auto-refreshing code map on document change.
- Navigation to code fragment associated with the clicked code map node.
- Refreshing on demand via "Refresh" toolbar button a and VSCode command.
The plugin comes with support for TypeScript, Python and Markdown syntax. C# support will come very soon.
The most intriguing feature is the possibility to extend the plugin to support new and even more exotic syntaxes. Read more about the technique in this Wiki page.
If you create mapping rules or dedicated mapper and want to share it with others. Create a pull request or just log the corresponding issue on this project and I will consider including your mapper into the plugin package.
-
The main objective of this plugin is not to provide the most accurate CodeDOM (syntax tree) presentation but rather to assist with the navigation to the most important points in your code. Thus the default mappers deliberately avoid high resolution code parsing (e.g. local variables).
-
Currently VSCode has a defect associate with the expandable nodes selection:
microsoft/vscode#34130
patrys/vscode-code-outline#24This defect makes it impossible to select a node (and consequently trigger the navigation) without toggling node's expanded state. While being cosmetic this defect can become quite annoying and affecting the overall User Experience.
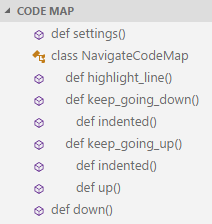
CodeMap offers a work around. You can enable the plugin
textModein the user setting:"codemap.textMode": trueIn this mode the all nodes are made non-expandable and nesting is expressed via node text indent.