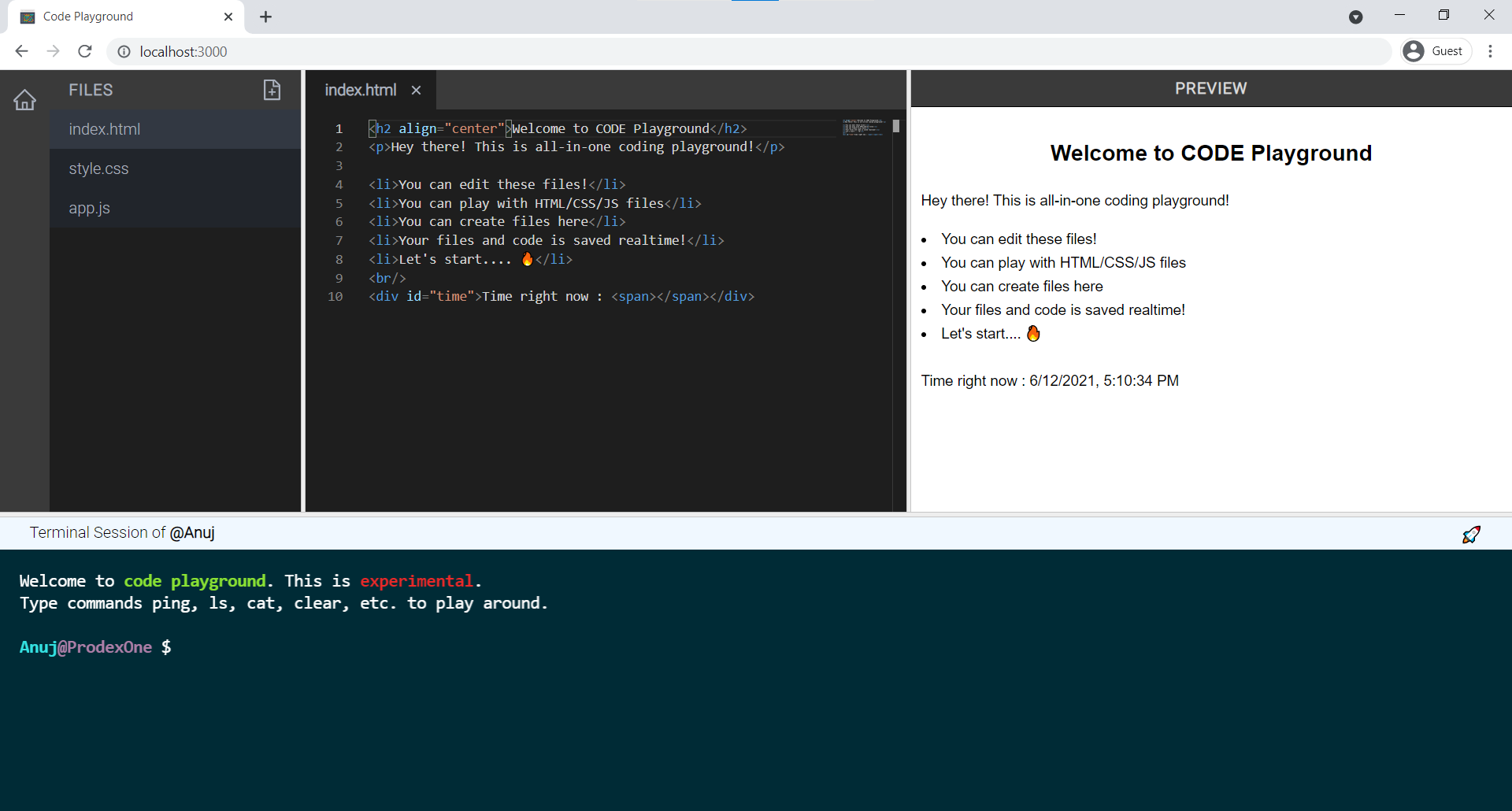
This project provides a real-time cloud-based code sync and editing and website developing platform where you can create any code file. It will provide linting in editor and a basic terminal. Edit HTML, CSS and JS and preview your website in built-in web-renderer.
Client: React, Typescript, Monoco-editor, Socket.io-client, Xtermjs, React reflex
Server: Node, Express, Typescript, Mongoose, Cookie-parser, Socketio
- Multiple resizable windows
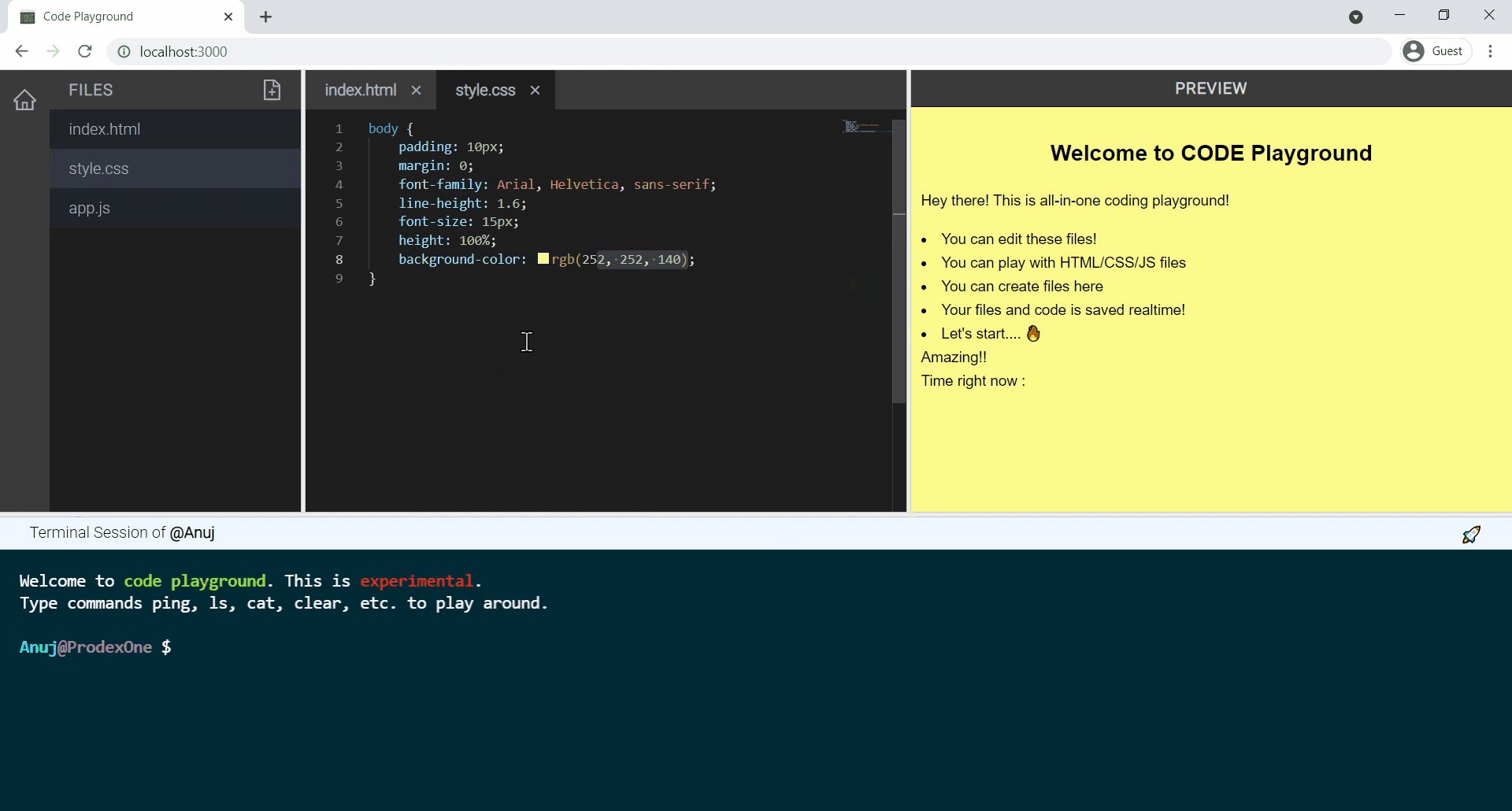
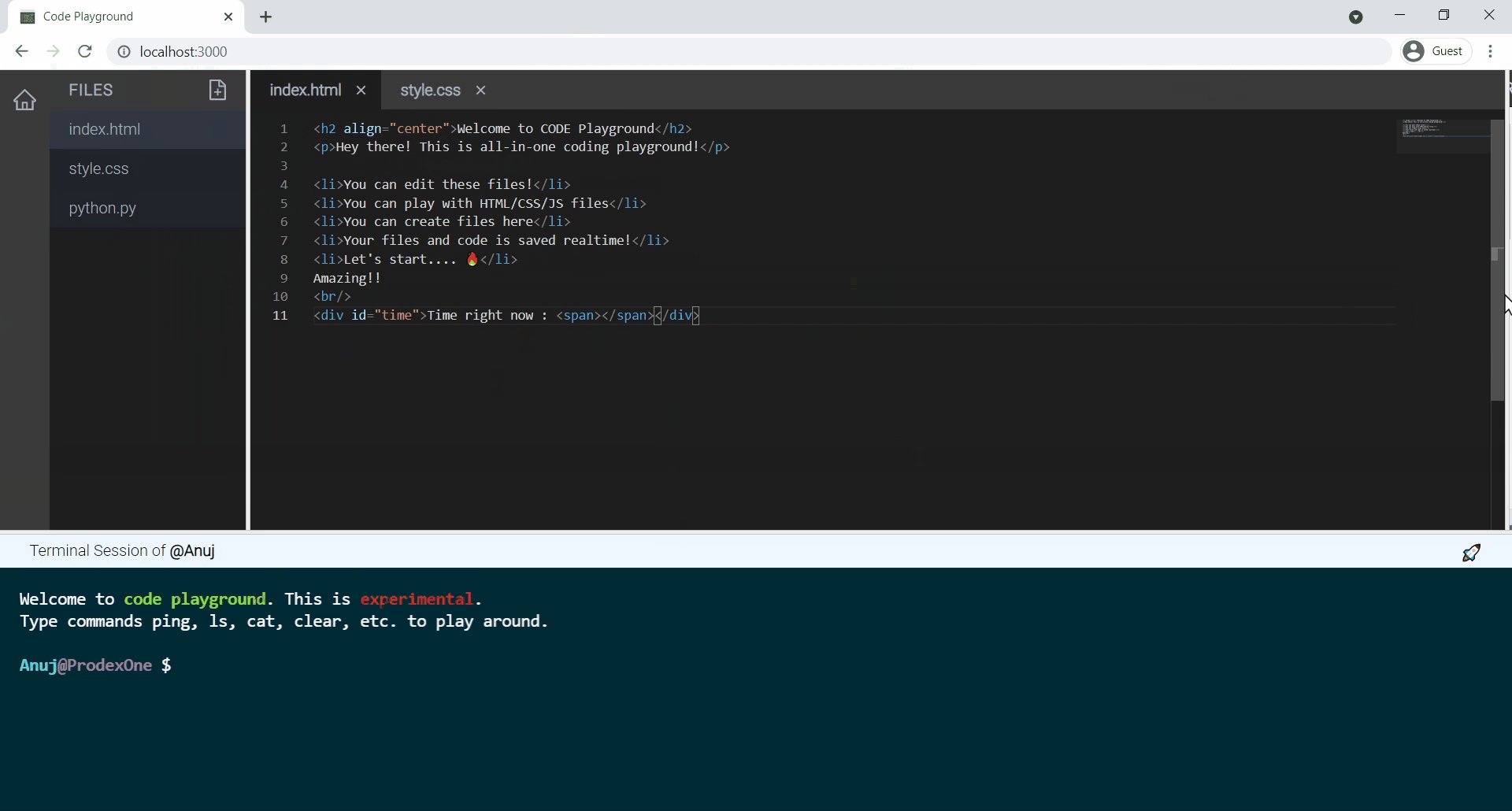
- Featured code editor
- Create, update, delete files
- Realtime cloud sync of code
- Preview webpage
- Built-in terminal with syntax-highlighting
- Flexible and auto resizable components and clean user interface
- Clone the project
git clone https://github.com/theanujdev/code-playground-backend- Go to the project directory
cd code-playground-backend- Install dependencies
npm install-
Create a new file
.env. Copy all the content from.env.exampleand paste it into.env. Change the following environment variables in your.envfileDB_URL,APP_PORT,COOKIE_SECRET,WEB_URL -
Start the server
npm run devNote: Make sure to run MongoDB server in the background.
You need to run Code Playground Frontend to use it.
Code is refactored and project structure is optimized for scalability. Routes, controllers, models, middlewares are all separated. Few utility classes and functions like debounce have also been used.
If you have any feedback, please reach out at @theanujdev