Welcome to our Amazon clone project! Built with React, Vite, and TypeScript, this e-commerce platform mirrors the functionality of Amazon, allowing users to browse a vast selection of products, add items to their cart, and seamlessly complete orders. With a clean and intuitive interface, users can enjoy a smooth shopping experience, explore product details, and leverage various e-commerce features. Dive into the world of online shopping and explore the endless possibilities with our Amazon clone.
- Browse a diverse range of products
- Add items to your shopping cart
- Place and manage orders
- Explore detailed product information
- Enjoy a responsive and user-friendly design
- Compare the products
- Switch between Dark Mode, Light Mode, or System Default
- Add and manage multiple addresses for shipping
- Search for products with an intuitive search functionality
- Filter products based on various criteria for a personalized shopping experience
- Ensure a responsive design that works seamlessly on all devices
- Streamlined checkout process with Razorpay integration for secure payments
- User authentication with options for login, register, Google login, and OTP login
- Engage with insightful blogs to stay updated on the latest trends and product information
Elevate your online shopping experience with our Amazon clone—your go-to destination for all your e-commerce needs!
Description: This GIF showcases the login process, demonstrating the user authentication flow.
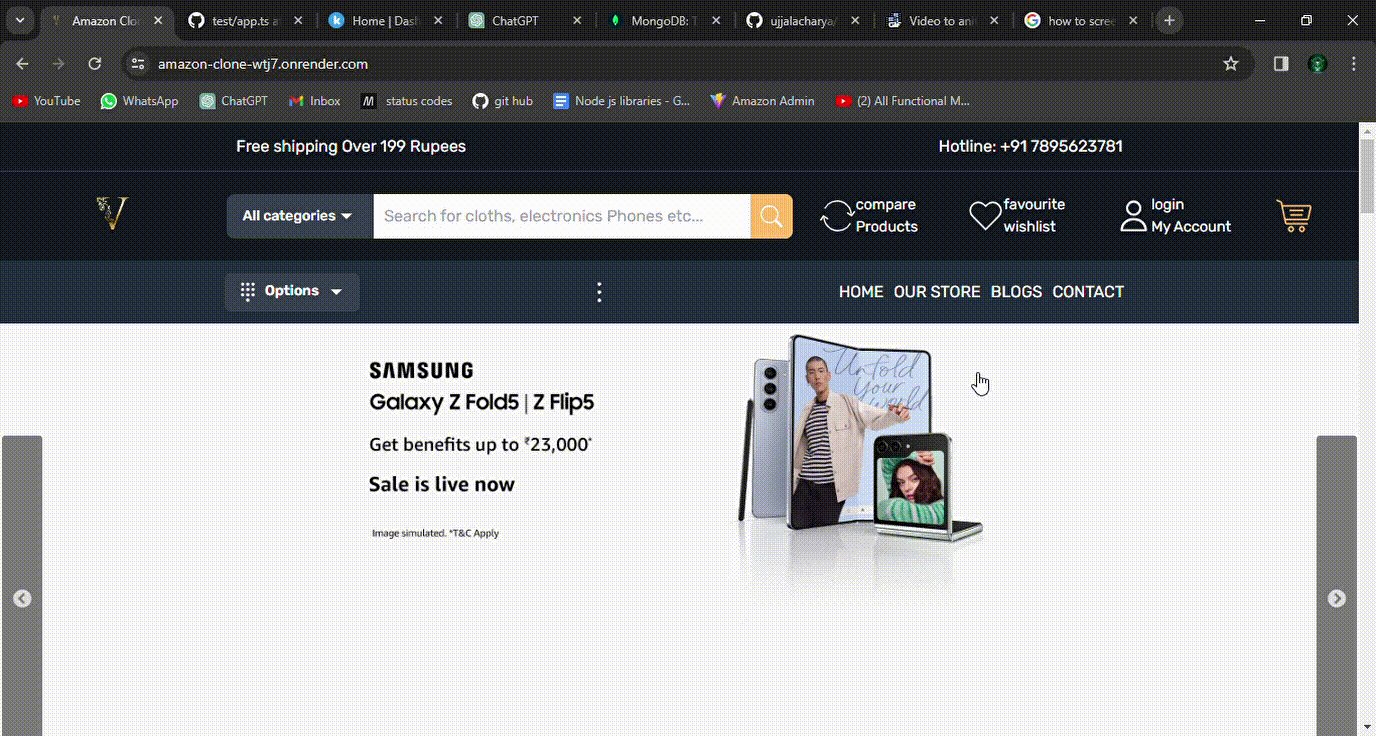
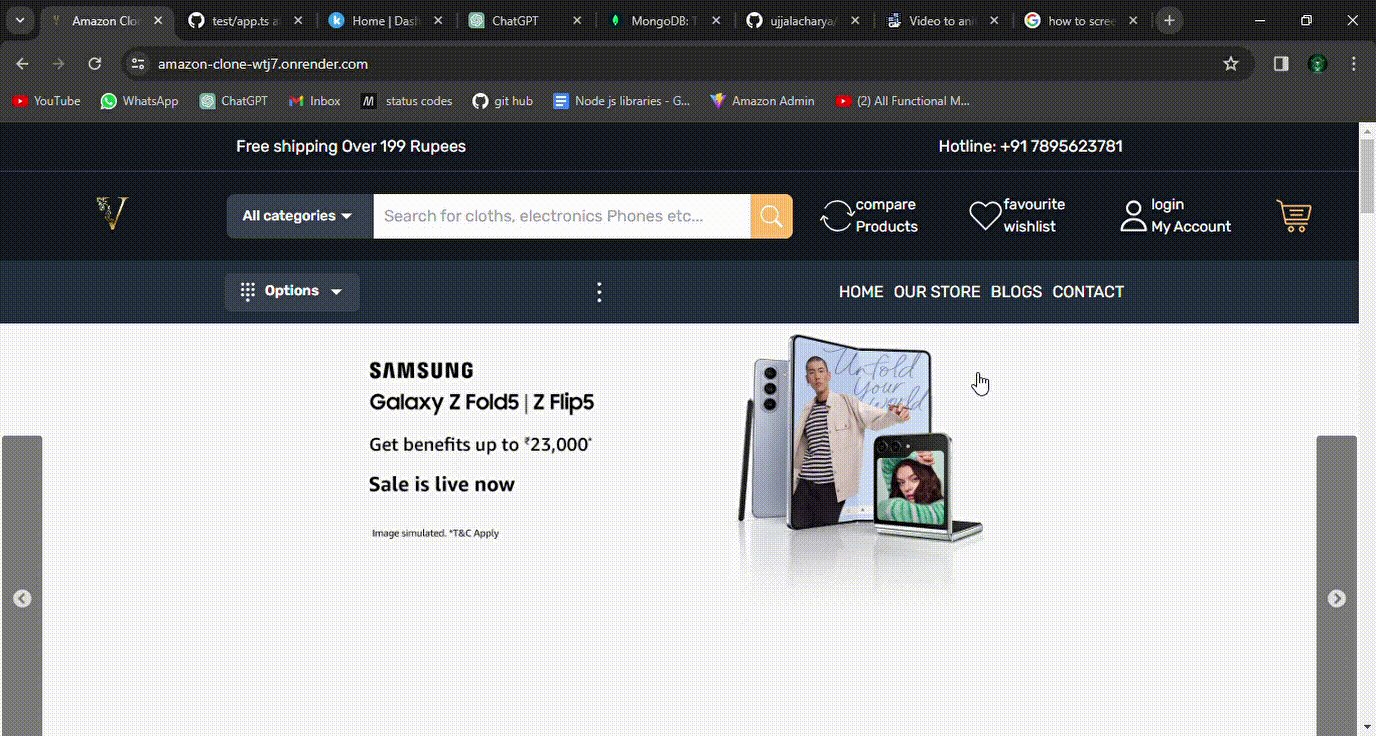
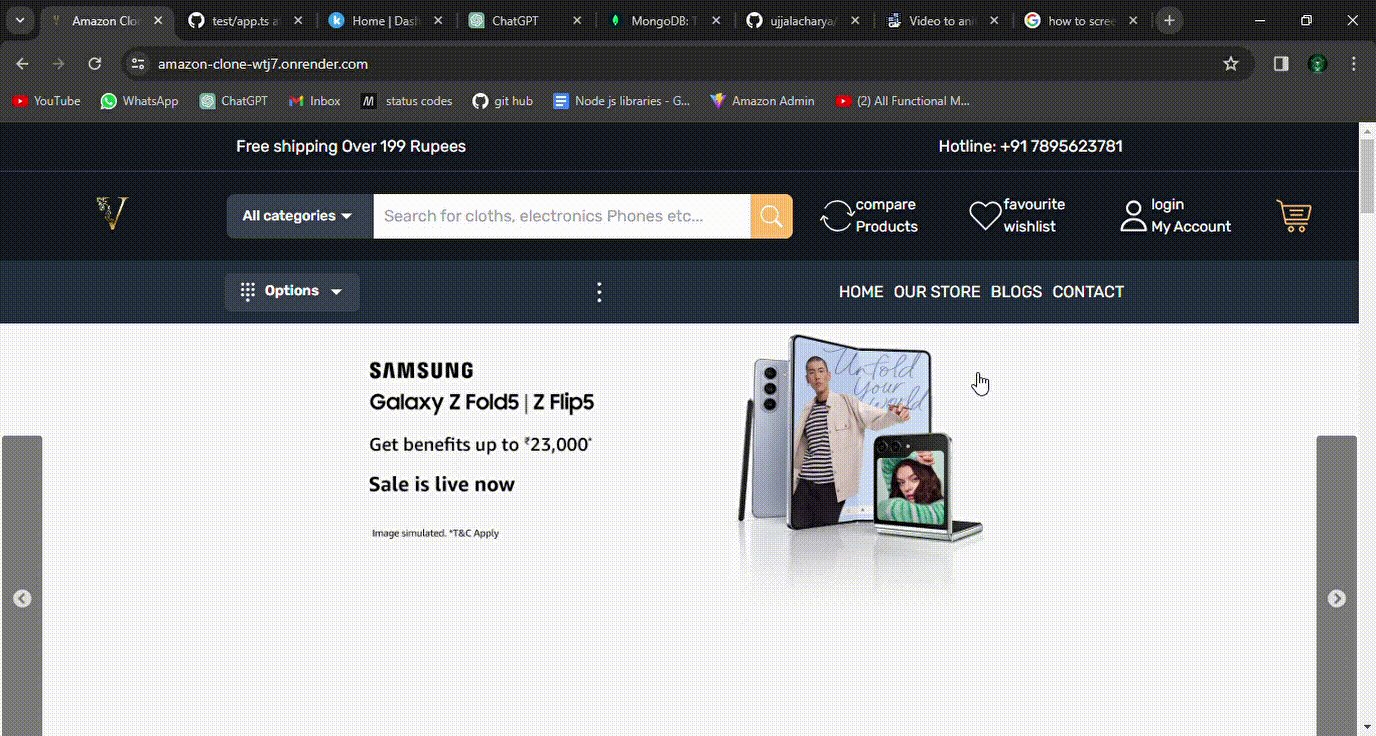
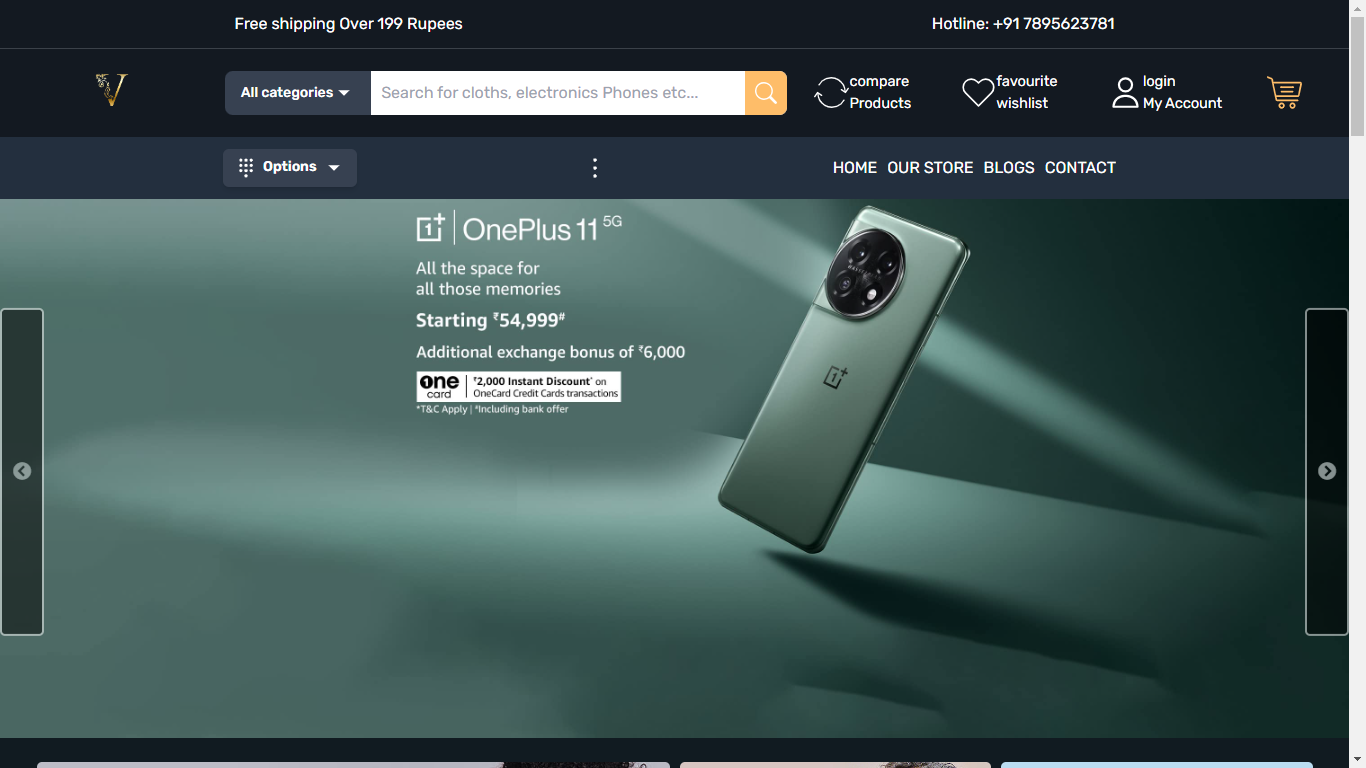
Description: Explore the vibrant and user-friendly home interface designed for an intuitive user experience.
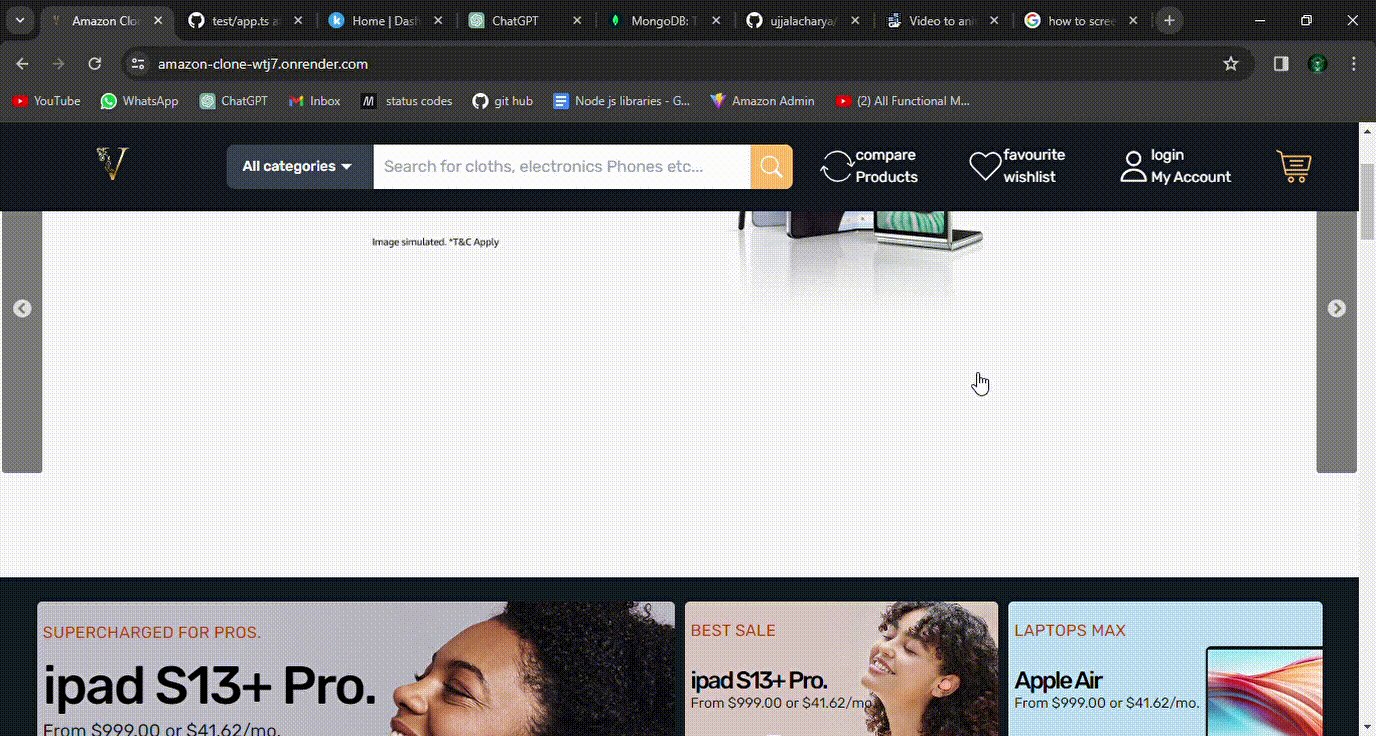
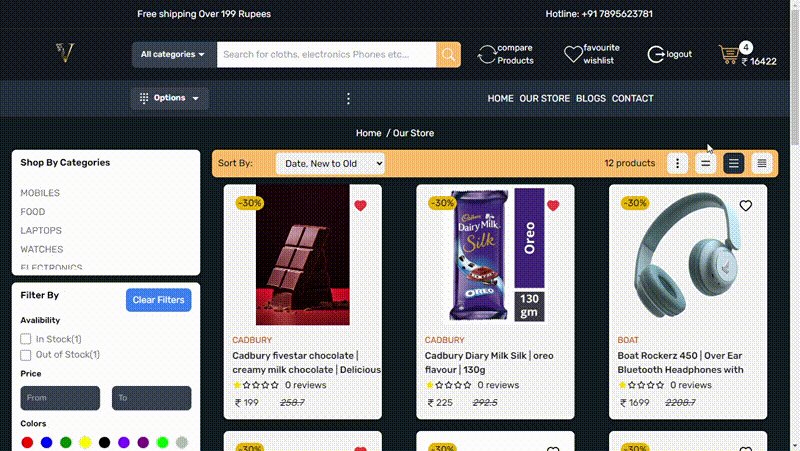
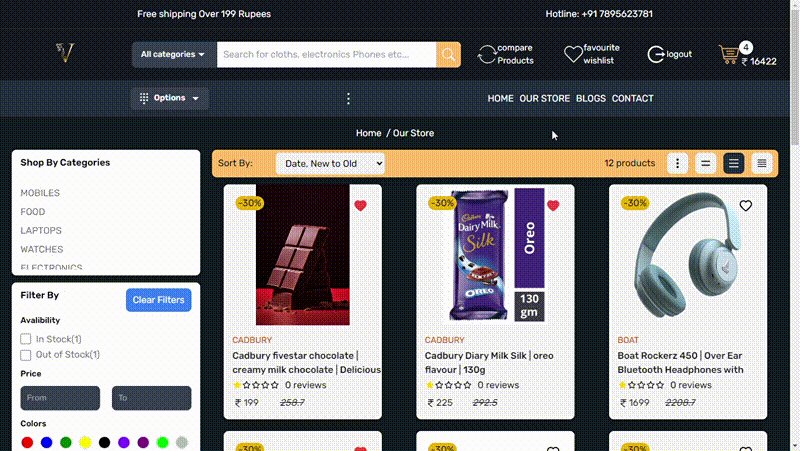
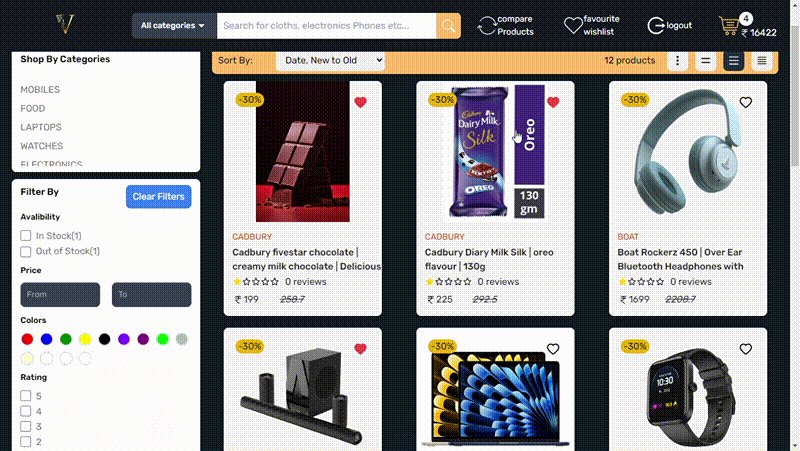
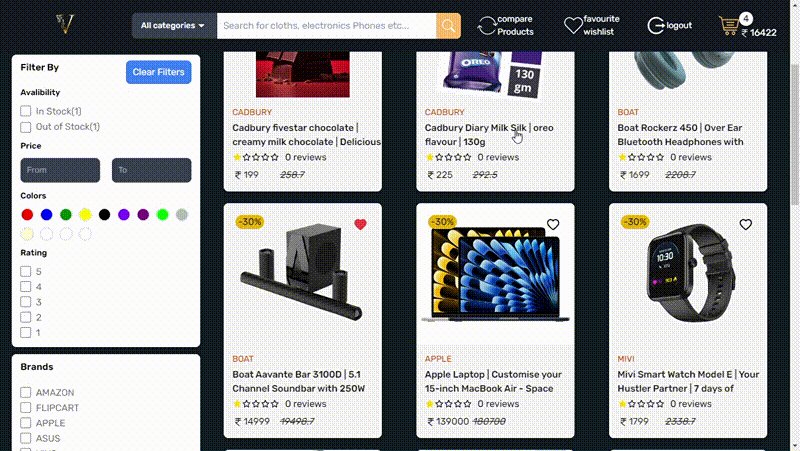
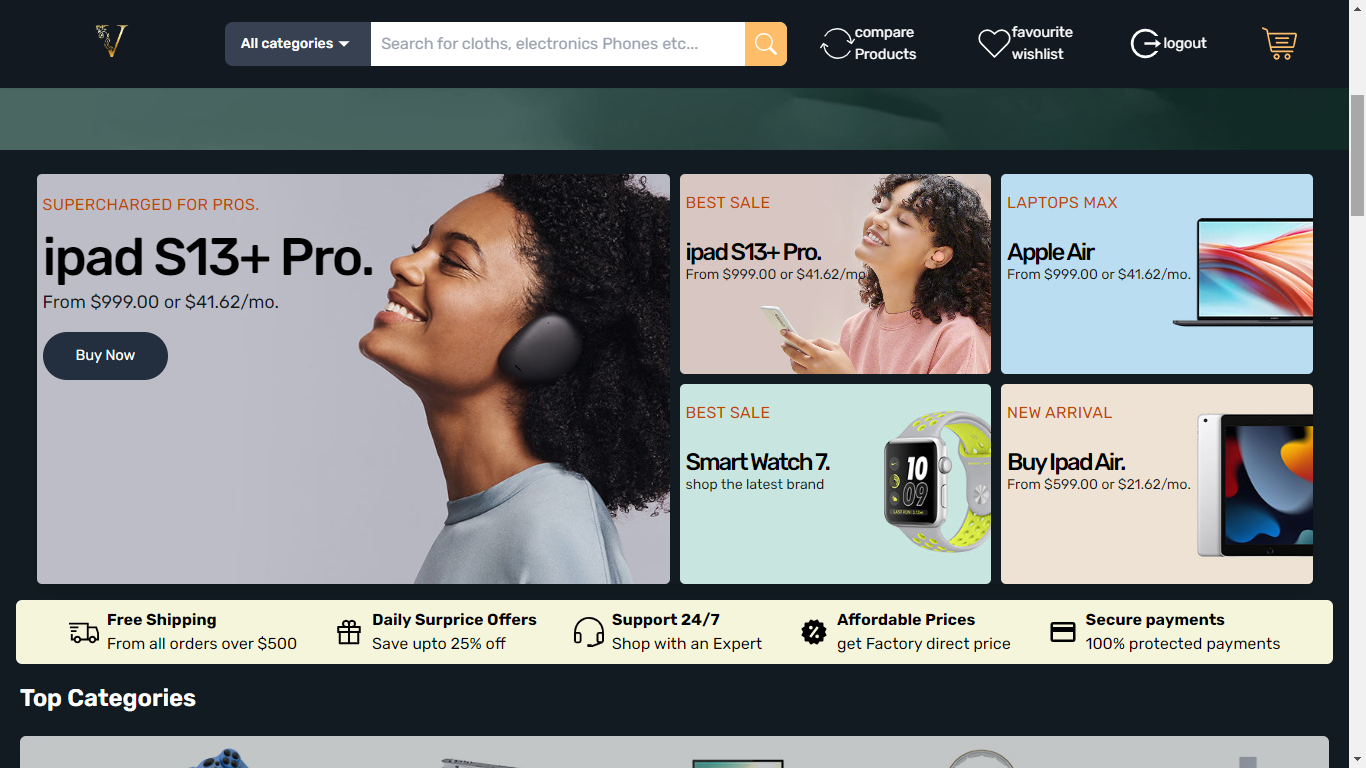
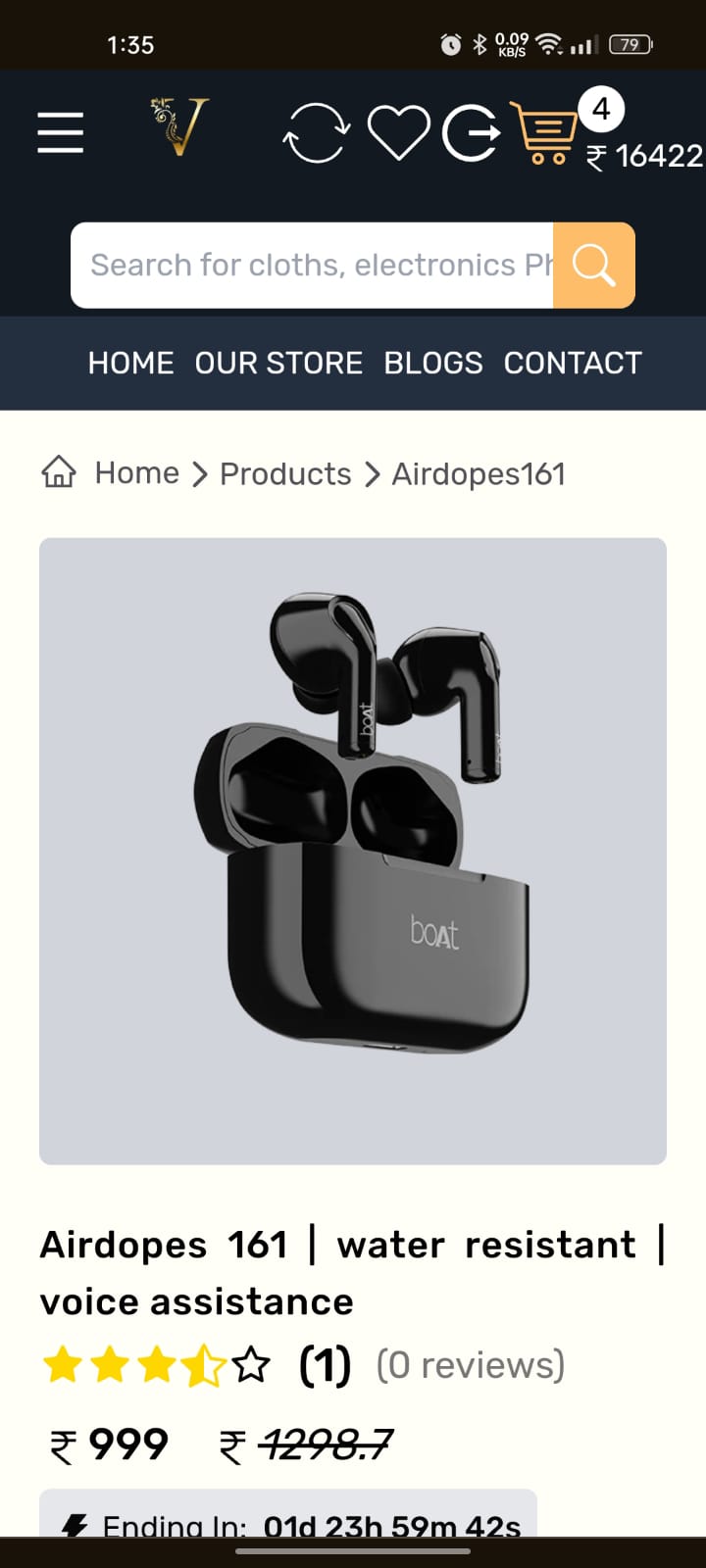
Description: Discover the extensive range of products available through seamless navigation and interactive features.
Welcome to the home page of our application! Explore a clean and user-friendly interface designed to make your shopping experience enjoyable and efficient.
Discover a wide range of categories in our Images section. From stunning landscapes to vibrant cityscapes, find the perfect images to suit your preferences.
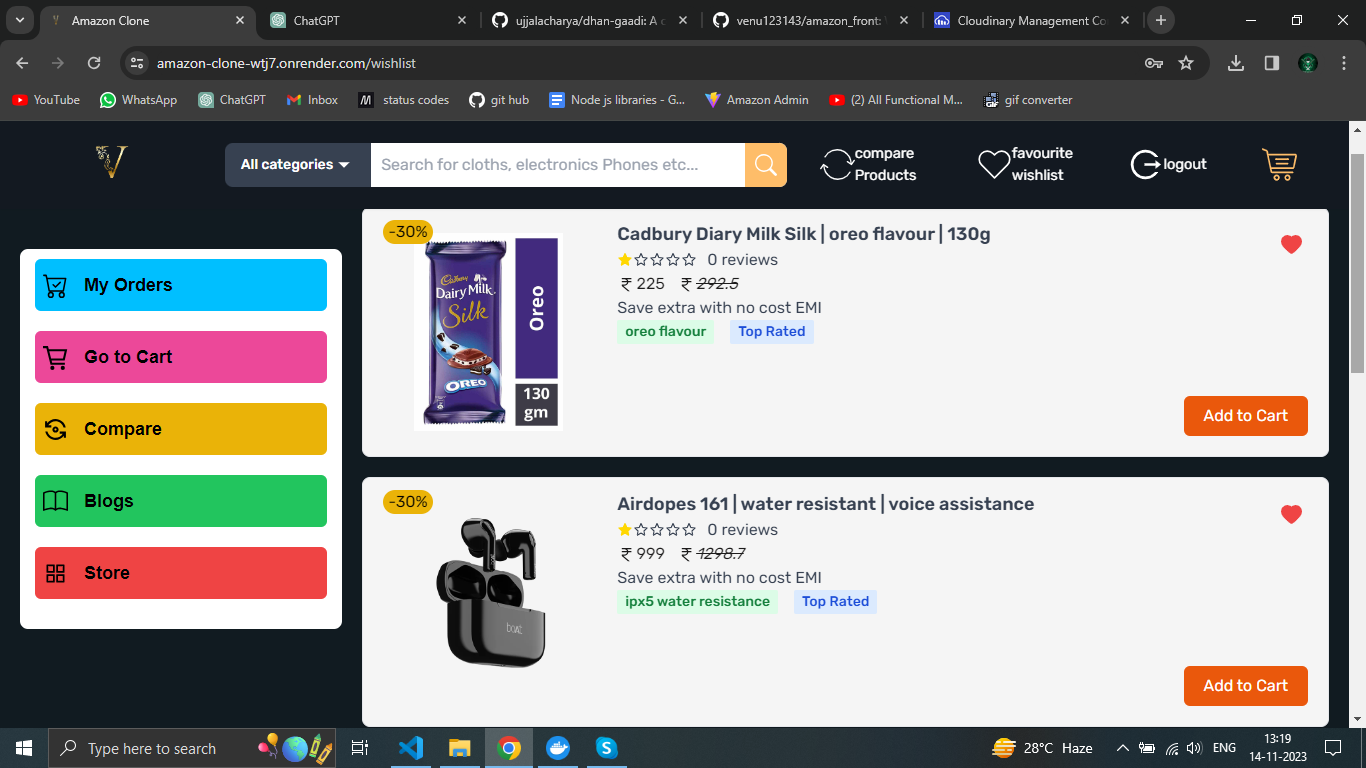
Keep track of your favorite items in the Wishlist. Save and organize the products you love for a convenient shopping experience.
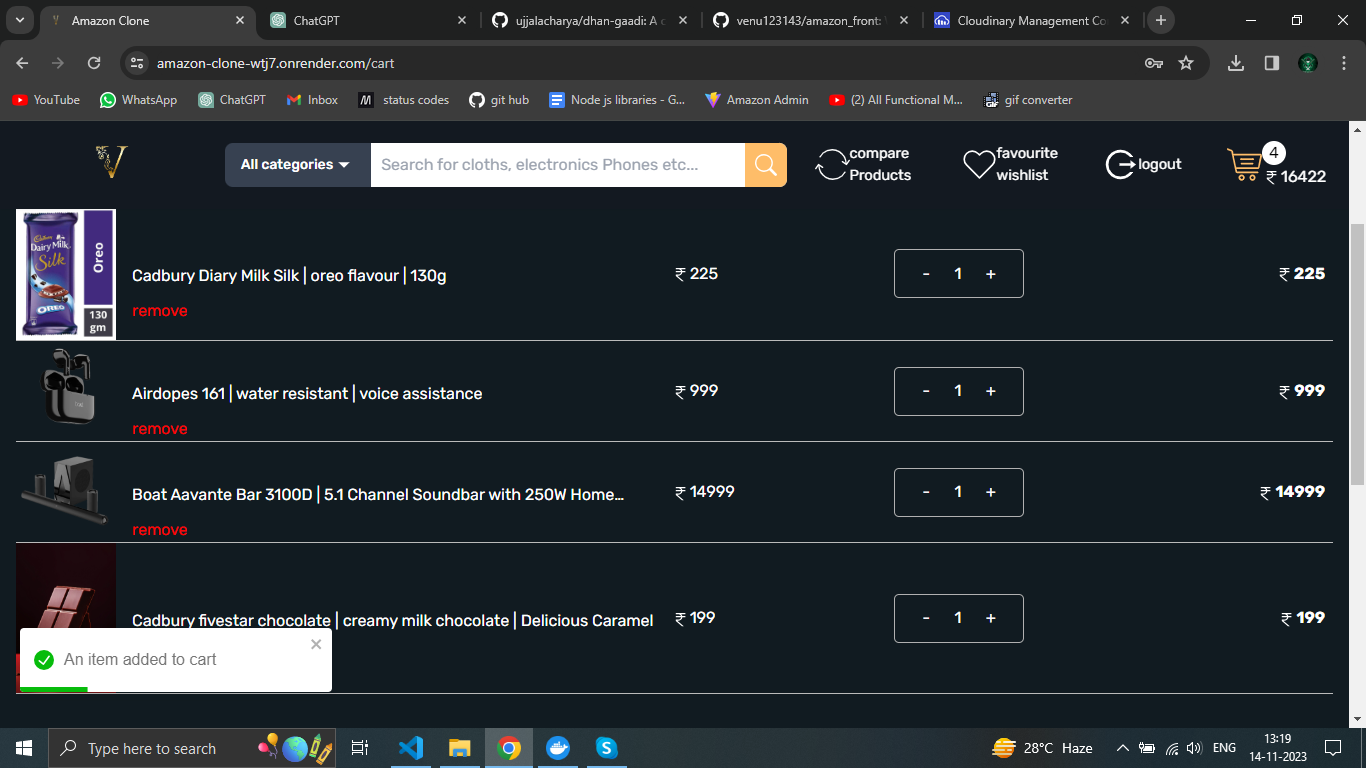
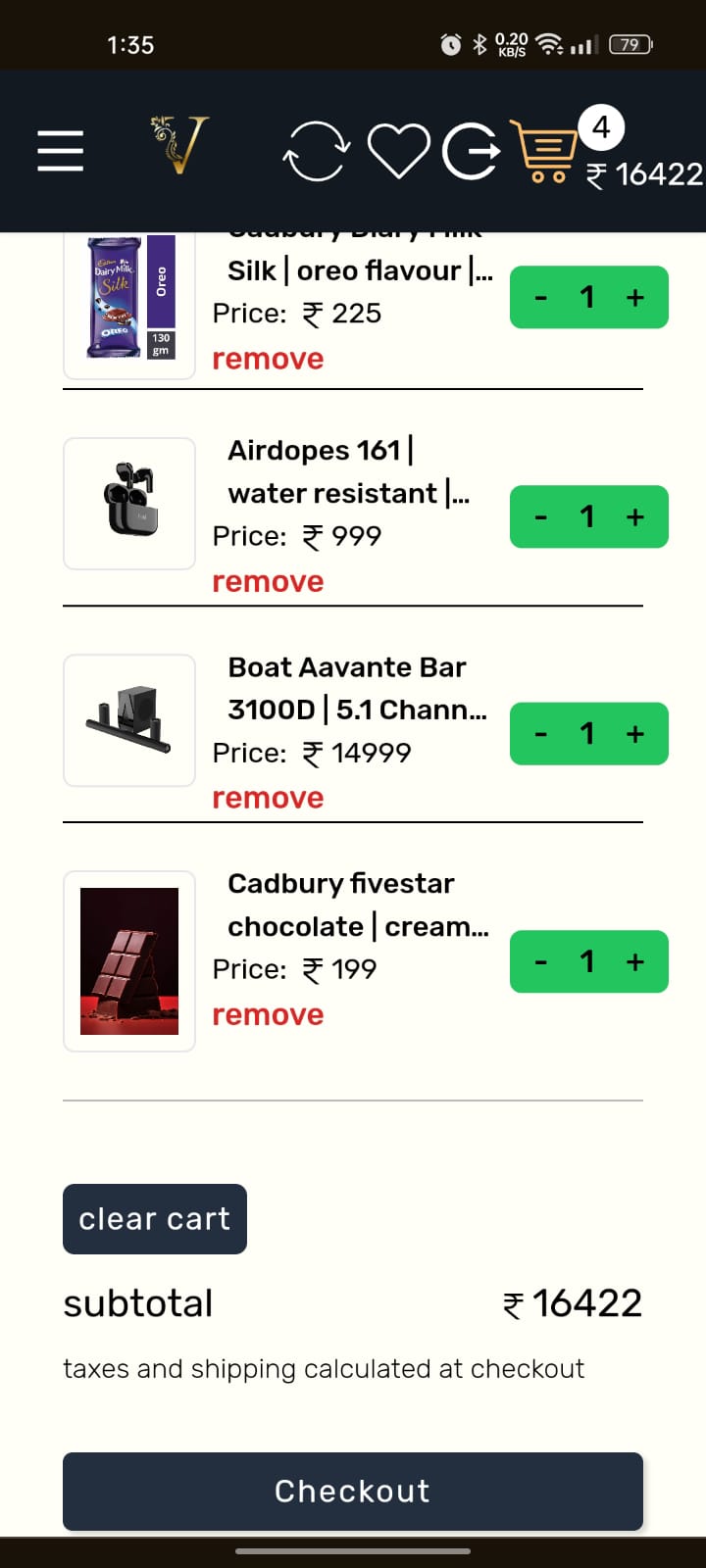
Manage your shopping cart with ease. View and modify your selected items before proceeding to checkout for a seamless shopping process.
Enjoy a visually comfortable experience with our dark mode feature. Switch to dark mode for reduced eye strain and a sleek, modern appearance.
This is the home page of our application. Users can access various features and navigate through the main sections from here.
These are the key dependencies used in the project:
-
@reduxjs/toolkit: ^1.9.5
- State management library for React applications.
-
@stripe/stripe-js: ^2.1.6
- Stripe JavaScript library for handling payments.
-
async: ^3.2.4
- Utility library for asynchronous JavaScript.
-
axios: ^1.4.0
- Promise-based HTTP client for the browser and Node.js.
-
countries-states-cities-service: ^1.3.4
- Service for fetching countries, states, and cities data.
-
formik: ^2.4.5
- Form library for React.
-
jquery: ^3.7.1
- Fast, small, and feature-rich JavaScript library.
-
react: ^18.2.0
- JavaScript library for building user interfaces.
-
react-dom: ^18.2.0
- Entry point to the DOM and server renderers for React.
-
react-fast-marquee: ^1.6.0
- Marquee component for React.
-
react-icons: ^4.10.1
- SVG icons as React components.
-
react-image-zoom: ^1.3.1
- Image zoom component for React.
-
react-loader-spinner: ^5.3.4
- Loader spinner component for React.
-
react-rating-stars-component: ^2.2.0
- Star rating component for React.
-
react-razorpay: ^2.0.1
- Razorpay integration for React applications.
-
react-redux: ^8.1.2
- Official React bindings for Redux.
-
react-router-dom: ^6.15.0
- DOM bindings for React Router.
-
react-select: ^5.7.7
- Customizable select component for React.
-
react-slick: ^0.29.0
- Carousel/slider component for React.
-
react-spinners: ^0.13.8
- Loading spinner components for React.
-
react-toastify: ^9.1.3
- Toast notifications for React applications.
-
react-tooltip: ^5.21.6
- Tooltip component for React.
-
slick-carousel: ^1.8.1
- Carousel/slider component.
-
yup: ^1.3.2
- JavaScript schema builder for value parsing and validation.
These are the key development dependencies used in the project:
-
@types/async: ^3.2.22
- Type definitions for the "async" library.
-
@types/jquery: ^3.5.17
- Type definitions for the jQuery library.
-
@types/react: ^18.2.15
- Type definitions for React.
-
@types/react-dom: ^18.2.7
- Type definitions for ReactDOM.
-
@types/react-image-magnifiers: ^1.3.4
- Type definitions for the "react-image-magnifiers" library.
-
@types/react-slick: ^0.23.10
- Type definitions for the "react-slick" library.
-
@typescript-eslint/eslint-plugin: ^6.0.0
- ESLint plugin for TypeScript.
-
@typescript-eslint/parser: ^6.0.0
- TypeScript parser for ESLint.
-
@vitejs/plugin-react: ^4.0.3
- Vite plugin for React.
-
autoprefixer: ^10.4.15
- Parse CSS and add vendor prefixes using values from the Can I Use website.
-
eslint: ^8.45.0
- Linting utility for JavaScript and TypeScript.
-
eslint-plugin-react-hooks: ^4.6.0
- ESLint plugin for React hooks.
-
eslint-plugin-react-refresh: ^0.4.3
- ESLint plugin for React Refresh.
-
postcss: ^8.4.28
- Tool for transforming CSS with JavaScript plugins.
-
tailwindcss: ^3.3.3
- A utility-first CSS framework.
-
typescript: ^5.0.2
- TypeScript programming language.
-
vite: ^4.4.5
- Next-generation front-end tooling.
Feel free to customize the formatting and structure according to your README style. Providing information about your development dependencies can be helpful for developers who want to contribute to or understand the development environment of your project.