- Nasıl İndirilir ve Kurulum Yapılır
- Ana Sayfa Link Değiştirme
- Kategori Menüsü Değiştirme
- Alt Menüyü Değiştirme
- Uygulama Yazılarını Değiştirme
- Splash Screen Görüntüsünü Değiştirme/Kaldırma
- Uygulamaya Logo Eklemek
- Ayarlar Menüsünü Değiştirmek
- ADMOB Ekleme
- Renkleri Değiştirme
- One Signal Ayarlarını Yapma
- Toolbar Ayarları
- Toolbar Kaldırma
Resimdeki butona bastıp projeyi indirin. Daha sonrasında Android Studio açıp aşağıdaki resimde görülen butona basın.
Daha sonra indirdiğiniz dosyayı bulup onu seçmeniz yeterlidir.
web_url="<WEBSITE LINKI> kısmına websitesi adresinizi yazınız.
navigation_menu.xml Dosyasından Kategori menüsündeki menüleri değiştirebilirsiniz. Örnek menü ekleme yöntemleri:
Menü arası ayıraç ile
<group
android:id="@+id/first”>
<item
android:title=“BURAYA BAŞLIK”
android:id="@+id/ID BURAYA“
android:icon="@drawable/RESIM”
app:showAsAction="always"/>
</group>Menü arası ayıraç olmadan
<item
android:title=“BURAYA BAŞLIK”
android:id="@+id/BURAYA ID“
android:icon="@drawable/BURAYA RESIM”
app:showAsAction="always"/>BURAYA ID yazan kısıma başlığa uygun bir id yazın.
BURAYA BAŞLIK yazan kısıma istediğiniz başlığı yazın.
BURAYA RESIM yazan kısma drawable dosyasındaki iconun adını yazın.
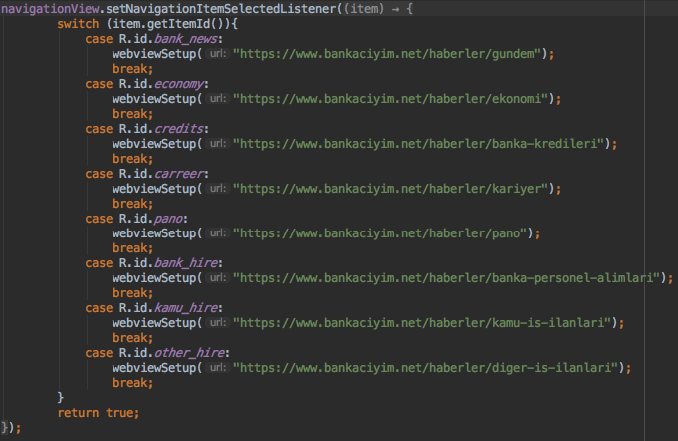
navigation.menu.xml dosyasından eklemeleri yaptıktan sonra categories.java dosyasındaki resimdeki alanı menü itemlarınıza göre değiştirin. Örneğin:
<item
android:title=“BAŞLIK”
android:id="@+id/ID_BURAYA“
android:icon="@drawable/RESIM”
app:showAsAction="always"/>Menü item için aşağıdaki eklemeyi yapabilirsinizi
case R.id.ID_BURAYA:
webviewSetup(“<ISTEDIGINIZ LINK>“);
break;fragment_categories.xml dosyasında resimde görülen alanı değiştirmeniz yeterlidir.
bottomnavigation_menu.xml Dosyasından Alt Menüyü değiştirebiliriz.
- Örnek Menü Ekleme:
<item
android:title=“BAŞLIK BURAYA“
android:id="@+id/ID BURAYA“
android:icon="@drawable/RESIM BURAYA“
app:showAsAction="always"/>BURAYA ID yazan kısıma başlığa uygun bir id yazın.
BURAYA BAŞLIK yazan kısıma istediğiniz başlığı yazın.
BURAYA RESIM yazan kısma drawable dosyasındaki iconun adını yazın.
Daha sonrasında
MainActivity.java içerisindeki resimdeki alana menü itemlarınıza göre değiştirin. Örneğin:
<item
android:title="@string/ana_sayfa"
android:id="@+id/ana_sayfa”
android:icon="@drawable/ic_home_black_24dp"
app:showAsAction="always"/>Itemı için aşağıdaki eklemeyi yapmanız gerekir.
case R.id.ana_sayfa:
fragmentClass=MainPage.class;
break;strings.xml dosyası içinden istediğiniz şekilde değişiklik yapabilirsiniz.
Splash screen görüntüsünü değiştirmek için splash_screen.xml dosyasını açıp aşağıdaki resimdeki alana resmi eklemeniz yeterlidir.
MainActivity.java dosyası içindeki resimde görülen alanı silmeniz yeterlidir.
Bu linkteki videoyu izleyerek hızlı bir şekilde değişikliklerinizi yapabilirsiniz.
Bu linke tıklayarak detaylı bilgi alabilirsiniz. Kullanımı çok basittir.
fragment_mainpage_fragment.xml
fragment_categories.xml
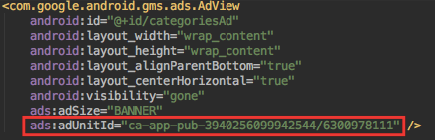
Dosyalarında bulunan resimdeki yerleri Admob ID'niz ile değiştirin.Renkleri değiştirmek için colors.xml dosyasındaki renkleri değiştirmeniz yeterlidir.
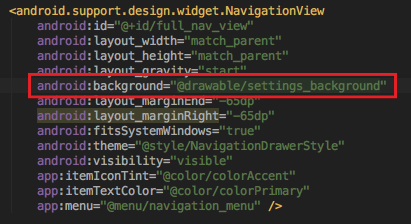
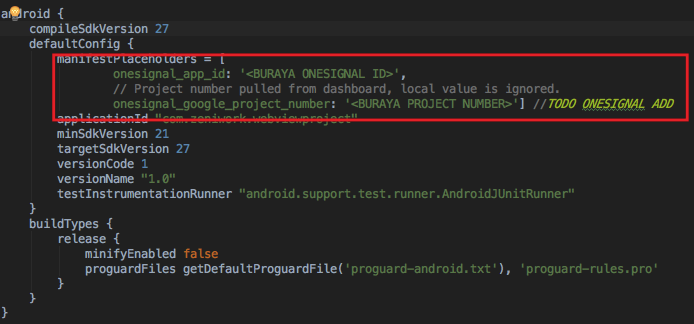
Resimde gördüğünüz dosyayı açtıktan sonra aşağıdaki resimdeki işaretli alanları doldurmanız yeterlidir.
MainActivity.java içerisindeki resimde görülen kod toolbar ayarlarının olduğu yerdir.
toolbar.setLogo(<BURAYA LOGO>); BURAYA LOGO yazan yere resmi eklemeniz yeterlidir. Örneğin, toolbar.setLogo(R.drawable.logo);
toolbar.setTitleTextColor(getResources().getColor(R.color.<SENIN RENGIN>)); SENIN RENGIN yazan yere colors.xml dosyasından renk ekledikten sonra o rengin ismini yazmanız yeterlidir bu sayede Toolbar'daki Başlığın rengi değişecektir.
toolbar.setElevation(2); setElevation methodu Toolbar'ın altındaki gölgeyi bize verir. 0 yazarsanız gölge ortadan kalkacaktır. Sayı arttıkça gölge de artacaktır.
Toolbarı kaldırmak için *MainActivity.java içerisinde yukarıdaki resimde görülen addToolbar(); silin. Daha sonrasında activity_main.xml içinde aşağıdaki resimde görülen alanı kaldırmanız yeterlidir.