-
Notifications
You must be signed in to change notification settings - Fork 468
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
multi-lang-feature added: first french lang is added #412
Closed
Closed
Changes from all commits
Commits
Show all changes
7 commits
Select commit
Hold shift + click to select a range
9a46769
fixed responsiveness
Dev-Code24 5423600
Merge branch 'jitsi:master' into master
Dev-Code24 8e34688
Merge branch 'jitsi:master' into master
Dev-Code24 816cee4
multi-lang-feature added: first french lang is added
Dev-Code24 b40e459
Merge branch 'jitsi:master' into master
Dev-Code24 cf94107
support for French lang is added
Dev-Code24 aa25a83
Merge branch 'jitsi:master' into master
Dev-Code24 File filter
Filter by extension
Conversations
Failed to load comments.
Loading
Jump to
Jump to file
Failed to load files.
Loading
Diff view
Diff view
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Large diffs are not rendered by default.
Oops, something went wrong.
68 changes: 68 additions & 0 deletions
68
i18n/fr/docusaurus-plugin-content-docs/current/architecture.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,68 @@ | ||
| --- | ||
| id: architecture | ||
| title: Architecture | ||
| --- | ||
|
|
||
| Dans cette section, un aperçu global de l'infrastructure Jitsi est fourni. Si vous venez de commencer à contribuer au projet, nous vous recommandons vivement de lire attentivement cette section. | ||
|
|
||
|
|
||
| ## Components | ||
| Jitsi comprend un [ensemble de projets](https://jitsi.org/projects/): | ||
|
|
||
| * [Jitsi Meet](https://jitsi.org/jitsi-meet) - Application JavaScript compatible WebRTC qui utilise Jitsi Videobridge pour fournir des vidéoconférences évolutives de haute qualité. Construisez sur React et React Native. | ||
| * [Jitsi Videobridge (JVB)](https://jitsi.org/jitsi-videobridge) - Serveur compatible WebRTC conçu pour acheminer les flux vidéo entre les participants à une conférence. | ||
| * [Jitsi Conference Focus (jicofo)](https://github.com/jitsi/jicofo) - composant de focus côté serveur utilisé dans les conférences Jitsi Meet qui gère les sessions multimédia et agit comme équilibreur de charge entre chacun des participants et le pont vidéo. | ||
| * [Jitsi Gateway to SIP (jigasi)](https://github.com/jitsi/jigasi) - application côté serveur qui permet aux clients SIP réguliers de rejoindre les conférences Jitsi Meet | ||
| * [Jitsi Broadcasting Infrastructure (jibri)](https://github.com/jitsi/jibri) - ensemble d'outils pour enregistrer et/ou diffuser une conférence Jitsi Meet qui fonctionne en lançant une instance Chrome rendue dans un framebuffer virtuel et en capturant et encodant la sortie avec ffmpeg. | ||
|
|
||
| Logiciel externe utilisé par Jitsi : | ||
| * [Prosody](https://prosody.im/) - Serveur XMPP utilisé pour la signalisation | ||
|
|
||
|
|
||
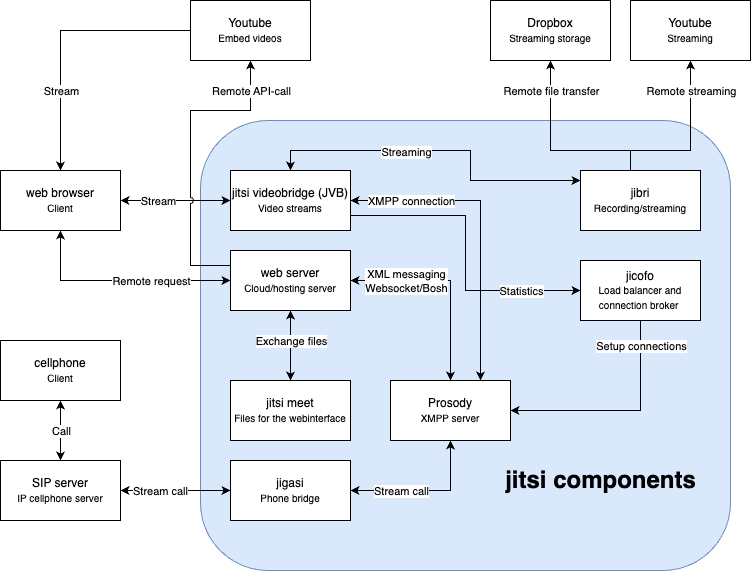
| ## Schéma d'architecture | ||
| Les connexions individuelles entre les composants décrits précédemment, ainsi que leurs intégrations externes sont décrites dans la figure ci-dessous. | ||
|
|
||
|  | ||
|
|
||
| Les connexions externes peuvent être classées en deux groupes principaux. Premièrement, les connexions entre les clients qui demandent une connexion vidéo ou audio effectuées via des requêtes à distance et des flux de données. La deuxième catégorie de connexions externes est celle vers des services externes qui aident à stocker des enregistrements, à diffuser des enregistrements, à diffuser des vidéos ou à créer des réunions. | ||
|
|
||
| ## Code Map | ||
| Dans cette section, nous examinerons les principales parties de la base de code et verrons à quoi elles peuvent servir. | ||
|
|
||
| **./react/features** | ||
| Ce dossier est l'endroit où il est préférable de commencer à écrire votre code, car il contient la plupart des composants d'application utilisés dans les applications sur Android et iOS, ainsi que sur la version Web. Ce dossier source est divisé en toutes les différentes fonctionnalités que Jitsi a à offrir, telles que l'authentification, l'interaction de chat, les raccourcis clavier, la capture d'écran, le contrôle à distance et l'arrière-plan virtuel. Chacune de ces fonctionnalités a son propre dossier dans cette carte, qui est ensuite à nouveau divisé pour conserver une hiérarchie et une cohérence dans tout le code. | ||
|
|
||
| Chaque dossier de fonctionnalités se compose d'un sous-dossier appelé composants. Dans ce dossier, tous les composants React ou React Native pour mobile sont exprimés. Habituellement, dans ce dossier, il y aura une séparation entre les composants natifs et Web, mais dans certains cas, le même composant peut être utilisé à la fois pour Android, iOS et le navigateur Web, auquel cas aucune séparation n'est effectuée. | ||
|
|
||
| Comme indiqué précédemment, la base de code se compose principalement de React et React Native, qui est la version React pour les applications mobiles. La plupart des fonctionnalités utilisent le soi-disant composant de classe de React[^class-comp], cependant, certaines nouvelles fonctionnalités commencent à utiliser la nouvelle façon d'écrire des composants fonctionnels à l'aide de crochets[^func-comp]. | ||
|
|
||
| L'application utilise également React Redux, qui est utilisé comme magasin d'état général pour suivre les paramètres importants utilisés dans l'application. Plus d'informations sur React Redux peuvent être trouvées ici [^react-redux]. | ||
|
|
||
| La plupart des fonctionnalités contiennent également un fichier appelé `middleware.js`. Ce fichier agit comme un pont entre le composant et les fonctionnalités du reste de l'application. | ||
|
|
||
| **./modules/external-api** | ||
| Dans ce dossier, l'API externe peut être trouvée. Cette API peut être utilisée dans divers événements tels que les participants qui rejoignent/quittent la réunion, les changements d'avatars ou de chat, ainsi que les erreurs d'utilisation du microphone ou de la caméra. | ||
|
|
||
| **./android and ./ios** | ||
| Ces deux dossiers contiennent respectivement les bases de l'application Android et iOS. Cependant, le code de l'application elle-même et de ses composants se trouve dans le dossier **react/features** ,qui est expliqué plus haut dans cette section. | ||
|
|
||
| **./conference.js** | ||
| Ce fichier se trouve à la racine du projet et contient la base de toute interaction entre un utilisateur et une salle de conférence. Celle-ci consiste à établir une connexion avec celle-ci, rejoindre la salle de réunion, activer et désactiver le son, mais aussi des fonctions pour recueillir des informations sur les participants qui se trouvent dans la salle. | ||
|
|
||
| **./lang** | ||
| Ce dossier contient toutes les différentes traductions présentes dans Jitsi Meet. Les traductions peuvent être trouvées dans le code avec chacune des clés dans les cartes de traduction qui peuvent être trouvées dans les fichiers`main-[language].json`. | ||
|
|
||
| **./css** | ||
| Ce dossier contient tous les css utilisés dans le projet. Les fichiers (principalement des fichiers .scss [^scss]) sont divisés en fonctionnalités telles que les fonctionnalités React dans lesquelles ils sont utilisés. | ||
|
|
||
| ## Testing | ||
| La principale forme de test des changements de code se fait par des tests de torture, à côté de cela, le code est testé manuellement. | ||
|
|
||
| Les tests de torture sont situés dans un référentiel séparé,[Jitsi Meet Torture](https://github.com/jitsi/jitsi-meet-torture). Le projet contient des tests de bout en bout pour plusieurs fonctions clés telles que le pair à pair et les invitations. Les tests peuvent être effectués pour iOS, Android et le Web, qui sont toutes les plates-formes sur lesquelles Jitsi Meet peut être utilisé. Le test est effectué automatiquement pour les demandes d'extraction par les membres du projet, où il est utilisé en combinaison avec l'intégration continue par une instance Jenkins exécutant les tests, en testant sur l'instance [meet.jit.si](https://meet.jit.si). Les autres membres peuvent exécuter les tests localement. | ||
|
|
||
| Les tests manuels sont effectués lors des révisions de code, mais il existe également des versions de test qui peuvent être téléchargées et déployées librement, ou peuvent être utilisées sur le [serveur de test bêta](https://beta.meet.jit.si/). | ||
|
|
||
| [^class-comp]: [Class components](https://reactjs.org/docs/react-component.html) | ||
| [^func-comp]: [Functional components with hooks](https://reactjs.org/docs/hooks-intro.html) | ||
| [^react-redux]: [React Redux](https://react-redux.js.org/) | ||
| [^scss]: [SCSS](https://sass-lang.com/documentation/syntax) |
1 change: 1 addition & 0 deletions
1
i18n/fr/docusaurus-plugin-content-docs/current/assets/ArchitectureDiagram.drawio
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| <mxfile host="app.diagrams.net" modified="2021-03-29T07:04:47.197Z" agent="5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.82 Safari/537.36" etag="Y_2AumFDP7E-mgybjd_X" version="14.5.3" type="device"><diagram id="QXML6594KEP0QQHdTgZ6" name="Page-1">3Vzdc9o4EP9rmLl7gPG34TEhSa83yRxTrr2kbwILcGosaosA/etPsiVsSw4BLGPTTB7wSpYs7e5vP7R2xxwut58isFo8IQ8GHUPzth3zrmMYumUYHfqvebuU4tr9lDCPfI91yghj/xdkRI1R174H40JHjFCA/VWROEVhCKe4QANRhDbFbjMUFGddgTmUCOMpCGTqf76HFym1b2sZ/S/ozxd8Zl1jLUvAOzNCvAAe2uRI5n3HHEYI4fTXcjuEAd08vi/pfQ/vtO4fLIIhPuaG1dvX9eTr1y/jfxfOw+Lp2RgCs2s46TBvIFizFbOnxTu+BRFahx6ko+gd83az8DEcr8CUtm4I0wltgZcBa575QTBEAYqSe00PwP5sSugxjtAPmGtxpn04mZEWeR1saW8wwnCbI7F1fYJoCXG0I11Y636Pd1zs2PUmY5ltMtoixy6L8xEwMZnvx852kvxgm3nCxjr9jzcWekTU2CWK8ALNUQiC+4x6m229Rq5e18sV7w8iuqvZXY8IrRgLXiHGO6ZJYI1RkUExBhG+oZpBCNMAxLE/5eQHP+DdYOjJnQgx1+VdxsVoHU3hgc3higyiOcSH+jHu0I06KAcRDAD234o6W8bT5FayMLDLdVghP8RxbuQRJWTiZepF8TL7gqad1p/8SJ8gk679UioI3EASuPvtdAFCsnUE9/wAxqUC+AgmBLILIgICfx5SxhPGQqKut1QTfYKJN6xh6XteKp8w9n+BSTIelVC2k2Rw+7Zj35UKyWF1EXV+j+xslgJ4lmFBV+sZljEo4kF6dZqUSGzVC2N2dbNnmsUx0GwWE4EWsUMBd3WJua8+jn1qZyCd0QnI7t5OIvJrjpNtTykzlKwg47nzc414QzdOQOKGdNC11TZr5KM8pFJDrGZE1XVBJWkDJz4Vixm1AGwWsqR0Ij75uxZE+9iCqLAHdlEBLU22B7pRYg+cusyB2xL0h1sfP+d+v9DBeza7utuyuZKLHb8IyQ48Jx1dm1+/5Buz+5IrfmMbTI1xpKlxVVuaauJiXjOYc2GvDuZENI2+ALtKsHxvLvfDau6lsNyQeMux/I3EOmhC4qCEzX/8/e32zzy0nwvjojHgQRbvp8u3fKNPkswYQbCMrwXo9UHTQO847QL6DNxfci0fAL1eQPneHvSPwfkQhVAAea1ukDebAvlycHEcwf93BWlLF8TuUg8wjishzBji9SrDXx+FbTYgXImURAOarYtYr8SE6FZPd7Xcn1GcxbFqMCjG9/j+afxD8/9ZjszRaPzP7rvG11MBcqoAzDmepAAw7kkIc5QnyWAoQxjtIghjNOVGlgqG7GmMMZk2JurbEvU/JM9KtN/VrDpyAV3dLsWU+r1HOTJ49adohurKATwi4JHGCQhAOIXUCwWhV7AktJUmd+nEYEmdvHASr3IP0Dav0dGK9tnoN+01cgt1YQjPAvs64vrz0dZqCm3PSg9bA0GctMPpYbG/7p6WThb615NOtq0S20FjQT+ct8N0HFQkFakHzTGLLp0i02HU4RiWM9GuDCtqgtF3gEY/BWiaCCyPBSLTagUSOWI65ANksd0mkEU+cv4ClwjzzCbd7wiE8Yw6FK0FGq5aKoDGsfiecAuiBGiEePSSx1W22xLgKc2C7ePSj447flOwMq8SrNxG3CC5jGMPVvEV+ENcEZUcxQysih7QPjXWcy522iL7sa/+JPJPO1dxFR2rfIFTFHmJyDzkxOc6wuTmD1f2a1BYVFVfCdX5SG4fieSOaiCvdvQlcycNGSnYAHp/a2HyXeU4J+VoaqZbdL0UHTjsUfPiSUdb5uznEWUmjN6SvF8TZ9TJE0zJ068W1NsSn6ZtcCrUqFqNJx05eP7uaOociabtKgFyZO5cDZryR1eBprrWN+tA067uNIencgrk1Z+D+ESvVBmSjhiA8tKjlgKoWNXZOILqVhOAWSmpUaW0pw5wdo8EZ/WvAlQr0JTDyuenxw4tx45jMG93UoCLrRJ8dhwBn9UkL7uWgPrOJZMGcgHVKEIx8nYNAfTz00h2t9uGz5aQoGu+6p6/8tXUsXrLsLbfGNaelSDuF8XJ1C6Q7+XFQmX53gj+XMMYtxjYubyryPbqluAdK6yaLBv3ApVTzdRJXjsaGK1yvHgMUBIWt1ctVWYXDWNQPCxWFA7bZYPWr5Ty+doGTpJQFG3iYmpRZVXjMPBhiNvqSYmvszd/8CJrXRNYWjsmDo7ERLuNDpLlHD5AP9y9pvNz2Z8atjx5qdKHGthGYc9VnQQVB7V7/YtV9sj8zJ3ANBIbXxWUm07TUG5VR261pVn5HGbPOPpVdOW1WedbDR4vf1x5pdyXPstuGEKixujbBw2H2F83DxsaQywrNS8RuR+o1LoZfe62/MyMq6WSwnWLpzGqvsha5GPXvqSl0WWfMw0NGi06GAZo7ZH1LFCMkyx/y5Oy4qHZXjebiyVkReXfP5ii5YqAMwOvwr6R5eKO+BkxhuT5b44xUv6LZIQdzAoZFr9mA+uHdFtCAQXssMUceckZplHGDqs2f6B6jlz9d8neLZ8+74W18007t9gfmvZ+LZZd9vzFmsy+IBfpg0qfFqgYWtqXMOAlXy1oe2bPUhksFm1tHZGipV/wDJWrTo6fL2iN15MTA0VVtdf3ywlBLPaRnfZ+0Ub0zZs216b8wnmjbBy3vmxe9Lga56Bcq3IXodUEbRvnIJkURaC9JWeiu1YjL8ll9i3gFIOzLyqb9/8D</diagram></mxfile> |
Binary file added
BIN
+61.9 KB
i18n/fr/docusaurus-plugin-content-docs/current/assets/ArchitectureDiagram.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file added
BIN
+4.6 KB
i18n/fr/docusaurus-plugin-content-docs/current/assets/appstore-badge.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file added
BIN
+122 KB
i18n/fr/docusaurus-plugin-content-docs/current/assets/docker-jitsi-meet.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file added
BIN
+19.7 KB
i18n/fr/docusaurus-plugin-content-docs/current/assets/f-droid-badge.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file added
BIN
+17.4 KB
i18n/fr/docusaurus-plugin-content-docs/current/assets/google-play-badge.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file added
BIN
+63.2 KB
i18n/fr/docusaurus-plugin-content-docs/current/assets/iOS_screensharing_1.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file added
BIN
+32.9 KB
i18n/fr/docusaurus-plugin-content-docs/current/assets/iOS_screensharing_2.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file added
BIN
+139 KB
i18n/fr/docusaurus-plugin-content-docs/current/assets/iOS_screensharing_3.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file added
BIN
+103 KB
i18n/fr/docusaurus-plugin-content-docs/current/assets/iOS_screensharing_4.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file added
BIN
+615 KB
i18n/fr/docusaurus-plugin-content-docs/current/assets/reservation-api.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
1 change: 1 addition & 0 deletions
1
i18n/fr/docusaurus-plugin-content-docs/current/assets/reservation-api.svg
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file added
BIN
+35.6 KB
i18n/fr/docusaurus-plugin-content-docs/current/assets/user_guide_join_meeting.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file added
BIN
+736 KB
i18n/fr/docusaurus-plugin-content-docs/current/assets/user_guide_start_meeting.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
19 changes: 19 additions & 0 deletions
19
i18n/fr/docusaurus-plugin-content-docs/current/community/breakout-rooms.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,19 @@ | ||
| --- | ||
| id: breakout-rooms | ||
| title: Breakout rooms | ||
| --- | ||
|
|
||
| :::note | ||
| Jitsi Meet dispose désormais d'un support natif pour les salles de sous-commission. Vous pouvez le voir en action [ici](https://www.youtube.com/watch?v=ubYYZ0daw10). Cette page est conservée ici à des fins historiques et ne recevra plus de mises à jour. | ||
| ::: | ||
|
|
||
| ~~Jitsi ne prend pas en charge nativement les salles de sous-commission (par exemple, voir [#4787](https://github.com/jitsi/jitsi-meet/issues/4787) et [#5550](https://github.com/jitsi/jitsi-meet/issues/5550));~~ | ||
| cependant, il existe différentes solutions pour cette fonctionnalité construite au-dessus de Jitsi : | ||
|
|
||
| | Nom | Licence | Modèle de coût | L'administrateur peut déplacer des participants | commentaires | | ||
| | --- | --- | --- | --- | --- | | ||
| | "DIY" - combiner manuellement Jitsi avec d'autres outils de communication | Dépend de ce que vous utilisez | Dépend de ce que vous utilisez | Non | Pas une bonne solution, car aucune intégration native ; tout le monde doit suivre un flux de travail pré-convenu et quelles salles Jitsi utiliser, par ex. [https://meet.jit.si/<eventname>-<roomname>](https://github.com/jitsi/jitsi-meet/issues/5550#issuecomment-620747815) | | ||
| | [Veertly](https://veertly.com/) | [Apache 2.0](https://github.com/veertly/app/blob/stage/LICENSE) | Ne peut actuellement pas être auto-hébergé car il [nécessite Firebase](https://github.com/veertly/app/issues/68) (also [SaaS](https://en.wikipedia.org/wiki/Software_as_a_service) - free for now?) | [Non](https://github.com/jitsi/jitsi-meet/issues/4787#issuecomment-624868307) | Essayez la [démo en ligne](https://app.veertly.com/v/demo) | | ||
| | [Wurk.app](https://www.wurk.app/) | Apache 2.0 | [Open Source](https://github.com/puthli/breakout-rooms) | Oui | [Commentaire d'origine](https://github.com/jitsi/jitsi-meet/issues/5550#issuecomment-625891995) Utilise une pièce principale. L'hôte de la réunion peut ajouter un nombre illimité d'autres salles et y déplacer des participants Web. L'éloignement des participants de la salle principale n'est pas encore pris en charge sur mobile. Prend en charge les boîtes horaires et les messages diffusés. Les hôtes de la réunion peuvent activer/désactiver le son des autres. Wurk utilise une installation Jitsi meet auto-hébergée | | ||
| | [VideoFacilitator](https://www.videofacilitator.com/) | Proprietary [SaaS](https://en.wikipedia.org/wiki/Software_as_a_service) | Abonnement (voir [tarifs](https://www.videofacilitator.com/pricing))| ? | [Des problèmes avec la navigation dans les salles sur mobile ?](https://github.com/jitsi/jitsi-meet/issues/5550#issuecomment-612262313) | | ||
| | [Plugin for Openfire Meetings](https://github.com/jitsi/jitsi-meet/issues/5550#issuecomment-617670291) | [Apache 2.0](https://github.com/igniterealtime/openfire-pade-plugin/blob/master/LICENSE) | Gratuit (auto-hébergement) | ? | Plus d'infos [ici](https://github.com/jitsi/jitsi-meet/issues/5550#issuecomment-618461856) | | ||
Oops, something went wrong.
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Do we need this here? Also, it's in English still.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I don't know if we need it here.
I guess I didn't change this file's language. I will change this file to French and then push it.