-
Notifications
You must be signed in to change notification settings - Fork 0
JSearchSelectTag
xinwu-yang edited this page Mar 1, 2023
·
1 revision
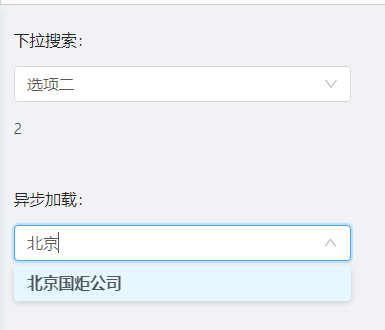
一个下拉搜索组件,支持异步加载,异步加载用于大数据量的字典表。

<template>
<a-form>
<a-form-item label="下拉搜索" style="width: 300px">
<j-search-select-tag placeholder="请做出你的选择" :dictOptions="dictOptions" v-model="selectValue"> </j-search-select-tag>
{{ selectValue }}
</a-form-item>
<a-form-item label="异步加载" style="width: 300px">
<j-search-select-tag placeholder="请做出你的选择" dict="sys_depart,depart_name,id" :async="true" v-model="asyncSelectValue"> </j-search-select-tag>
{{ asyncSelectValue }}
</a-form-item>
</a-form>
</template>
<script>
export default {
data() {
return {
selectValue: '',
asyncSelectValue: '',
dictOptions: [
{
text: '选项一',
value: '1'
},
{
text: '选项二',
value: '2'
},
{
text: '选项三',
value: '3'
}
]
}
}
}
</script>| 属性 | 说明 | 类型 | 必填 | 默认值 |
|---|---|---|---|---|
| value(v-model) | 值 | string | number | ||
| placeholder | 默认文字 | string | '请选择' | |
| dict | 表名,显示字段名,存储字段名 拼接而成的字符串 | string | ||
| dictOptions | 选项,未设置 dict 时使用 | array | ||
| async | 是否异步,如果是,通过输入的内容加载远程数据,否则在本地过滤数据 | boolean | false |
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 值变化时调用 | function(value) |