-
Notifications
You must be signed in to change notification settings - Fork 0
JSelectMultiUser
xinwu-yang edited this page Mar 1, 2023
·
1 revision
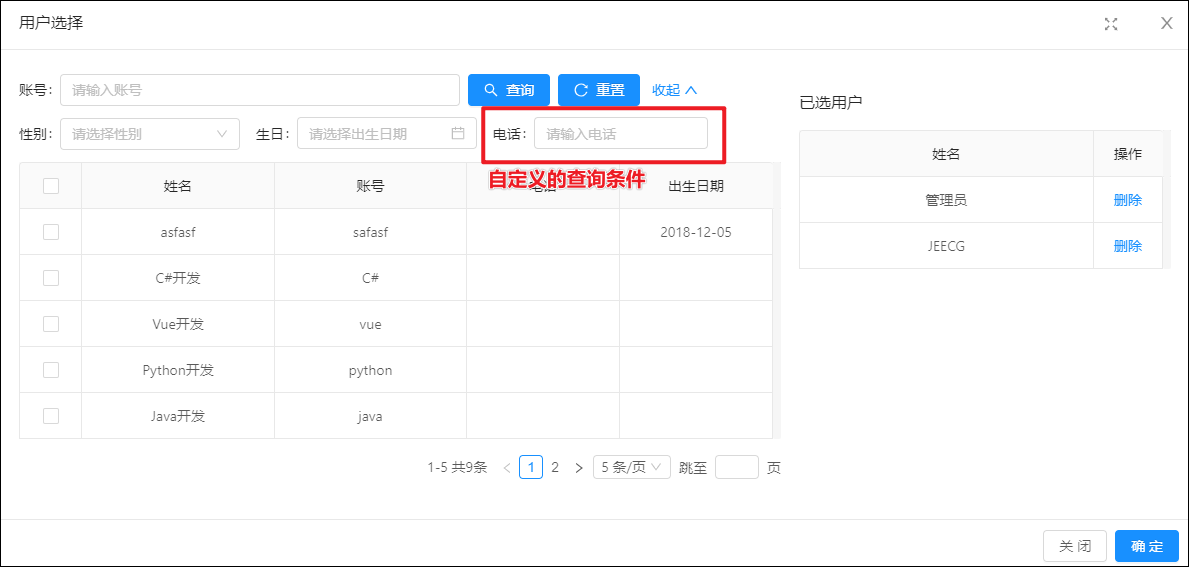
一个用户多选组件,支持多选。点击按钮,弹出表格弹窗进行选择。

<template>
<a-form :form="form">
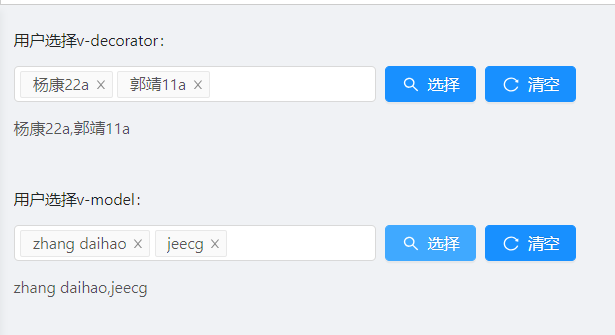
<a-form-item label="用户选择v-decorator" style="width: 500px">
<j-select-multi-user valueKey="realname" displayKey="username" v-decorator="['users']"></j-select-multi-user>
{{ getFormFieldValue('users') }}
</a-form-item>
<a-form-item label="用户选择v-model" style="width: 500px">
<j-select-multi-user valueKey="realname" displayKey="username" v-model="users"></j-select-multi-user>
{{ users }}
</a-form-item>
</a-form>
</template>
<script>
export default {
data() {
return {
form: this.$form.createForm(this),
users: ''
}
},
methods: {
getFormFieldValue(field) {
return this.form.getFieldValue(field)
}
}
}
</script>{
key: 'birthday',
label: '生日',
placeholder: '请选择出生日期',
// 如果想要使用局部注册的组件,就必须要使用箭头函数
customRender: ({key, queryParam, options}) => {
return <j-date {...options} vModel={queryParam[key]} style="width:180px;"/>
}
}| 属性 | 说明 | 类型 | 必填 | 默认值 |
|---|---|---|---|---|
| value(v-model) | 值 | any | ||
| disabled | 是否禁用 | boolean | false | |
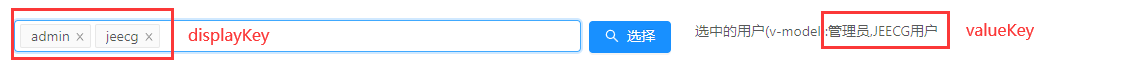
| valueKey | 自定义用于存储的字段 | string | 'username' | |
| displayKey | 自定义用于展示的字段 | string | 'realname' | |
| multiple | 是否多选 | boolean | false | |
| queryConfig | 自定义查询条件 | array |
| 属性 | 说明 | 类型 | 必填 |
|---|---|---|---|
| key | 唯一 key,查询条件传给后台的字段名 | string | ✔️ |
| label | 组件左侧标签 | string | |
| dictCode | 如果包含 dictCode,那么就会显示成下拉框 | string | |
| placeholder | 默认文字 | string | |
| customRender | 自定义组件渲染,如果想要使用局部注册的组件,就必须要使用箭头函数 |
function({ key, queryParam, options }) |